
第2回社内勉強会〜初心者の私がUIアップデートに挑戦!!
こんにちは。and factoryデザイナーのはるです。
第1回目のUI勉強会では、どんなアプリを作るか企画から考え、ワイヤーフレーム設計、UIデザインまで、0からUI制作を行いました。
詳しくは第1回社内勉強会〜UI制作初心者の私が0からUI制作!?をご覧ください。
第2回目UI勉強会では、第1回目で制作したUI画面を別のデザイナーに引き継ぎ、アップデートする勉強会を行いました。その様子をご紹介します。
勉強会の進め方
1.担当者決め
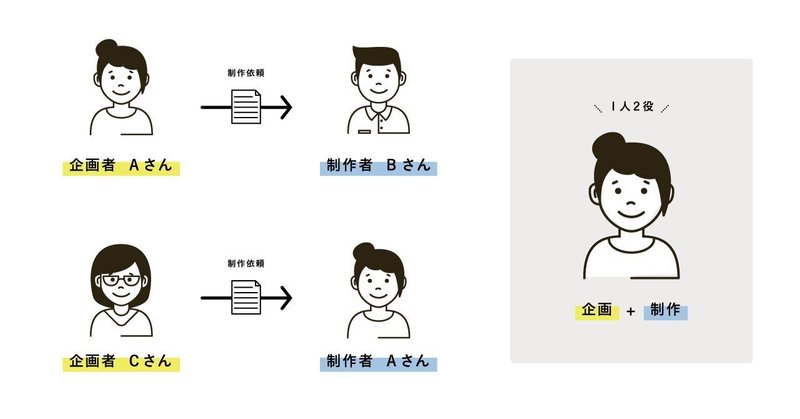
今回も第1回目同様に、1人が企画と制作のどちらも担当し、アプリの作成を進行します。そのため、2つのアプリのアップデート内容を考えなければなりません。
企画・制作共に、前回のアプリとは被らないようにくじでシャッフルしていきます。

2.すり合わせ
前回の企画・制作者から、仕様やUIのルールなどを引き継ぎます。
別デザイナーが制作したUIをアップデートするには、まず元のUIをしっかり理解する必要があります。とても重要な作業なので、じっくり時間をかけ互いの認識をすり合わせます。
3.アップデート内容を考える
新機能や、既存のUI改修案を考えます。
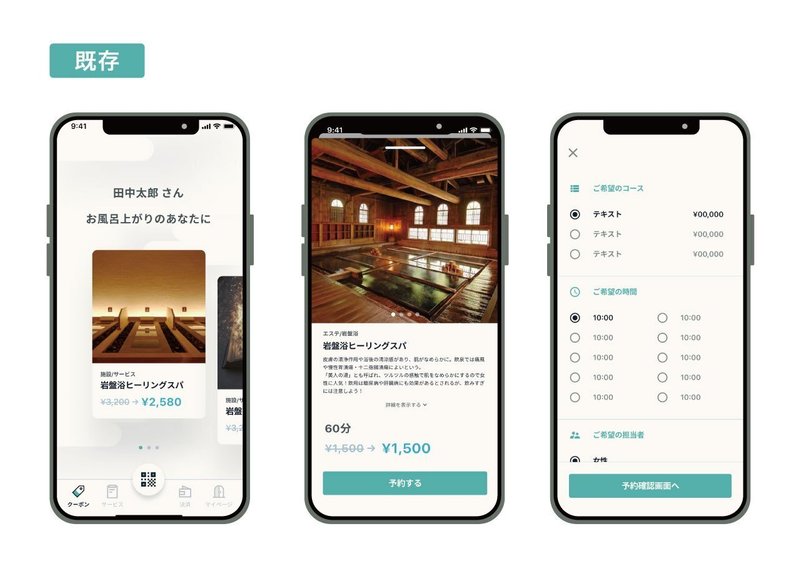
私は仮想の温泉施設で使える「おのゆ」というアプリを引き継ぎ、新機能としてフロアマップの導入、館内レストラン情報、アメニティ情報を導入することにしました。

4.進捗確認
月に1回進捗を発表し、他デザイナーからレビューをもらい、指摘箇所を改善していきます。
最初の1〜2ヶ月はアップデート内容を固め、ワイヤーフレームを制作します。
ワイヤーフレーム完成後は、1〜2ヶ月かけて本番UIを制作していきました。
UIが優れているかだけでなく、アップデート内容までデザイナー同士で議論しあうことができ、企画の精度やモチベーションアップにも繋がりました。
5.完成
既存のUIテイストを守りつつ、便利な新機能を追加したり、ユーザーがより使いやすいデザインへアップデートできたと思います。

6.プレゼンテーション
チーム内で最終プレゼンテーションを行ったあとは、エンジニアやプロデューサーなど他職種の方にも画面を共有し、レビューをもらうことができました。
まとめ
普段の業務では新規UIを制作するより、既存のUIをアップデートしていくことが多いため、業務に直接活かせるノウハウを身につけることができました。
既存のUIルール・仕様の理解を深めることが良いアップデートへ繋がっていくので、引き継ぎにはどのような情報が必要なのか、後任者へどのようなフローで引き継げば良いのか考える機会になりました。
また、前任者とのすり合わせを随時行わないと既存のテイストや本来の目的から外れてしまうので、チームメンバーとのコミュニケーションの大切さも改めて感じました。
今後もUIのスキルを伸ばすために、勉強会はもちろん通常業務でも学びを得て、日々精進していきたいです!
この記事を読んで良かったと思った方は、
ぜひスキ&フォローをお願いします👏
また、and factoryに興味をもった方はこちらをご覧ください!
この記事が気に入ったらサポートをしてみませんか?
