
Google アナリティクス 動線図作成をスクリプトを書いて行う【Google Apps Script 応用編】
この記事を読んで頂きたい方
Google アナリティクス (以下、「GA」と表記) のデータを使って下記のような「動線図」を作成する際に必要な「ページ遷移のデータ」は、Google Apps Script (以下、「GAS」と表記)を使うと比較的簡単な操作で出すことができます。「しかし自分は、GASは初心者だ」という方に向けて書かせていただきました。

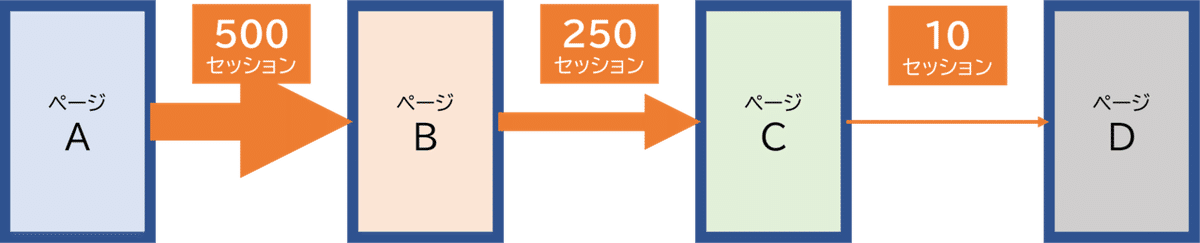
【図】動線図の作成には、ページ間を遷移したセッション数をそれぞれ出す必要がある。
たとえば、次のような動線図を作成したいとします。

【図】作成したい動線図のサンプル
上記のような動線図を作ろうとしますと、3つの数値を計算する必要がありますので、GAで「セグメント」を3点作成する必要があります。

【図】3つの数値を計算するために3つのセグメントが必要
たとえば、
ページA → ページB → ページC → ページD
と遷移したセッション数を調べたい場合は、GAで下記のようなシーケンスのセグメントを作る必要があります。

複雑な動線図を作ろうとしますと、作成するセグメントが50点、100点、となることも珍しくありません。
一方、GASを利用すれば、繰り返し使える基本的な記述を除けば、
ページA → ページB → ページC → ページD
と遷移したセッション数を調べたい場合は動線そのものの記述は1行で足ります。(この記述の意味は、後ほど詳しく解説します。)
let segment_01_01 = "sessions::sequence::ga:pagePath=~^/aaa/index\.html.*;->>ga:pagePath=~^/bbb/index\.html.*;->>ga:pagePath=~^/ccc/index\.html.*;->ga:pagePath=~^/ddd/index\.html.*";上記のような1行の記述で、ページ遷移のセッション数を出すことができます。GASを使ったことが無い方や、スクリプトを書くことに慣れていない方は、「私には無理そうだ」と思われるかもしれません。しかし、実際にやってみると、短時間で習得できてしまうのがGASのいいところです。
この記事では、GASの入門から、動線図作成に必要な「ページ遷移のセッション数」を出すところまでを一気に解説しますので、実務にお役立ていただけるのではないかと思います。
Google Apps Scriptの使い方
※本記事で「Google アナリティクス」という場合には、「ユニバーサル アナリティクス」のことを指しております。
Google アナリティクス (以下、「GA」と表記) のデータをスプレッドシートで取得する場合に、最初に候補となるのが、前回の記事でご紹介したアドオンです。
そのアドオンは、「Google アナリティクス API」によってデータを取得しています。
アドオンを使用せずに直接Google Apps Scriptを利用
GASを利用すれば、「Google アナリティクス API」にリクエストしてGAのデータを取得できます。データの取得なら、アドオンで出来るわけですが、取得した直後にデータの整形処理ができるところがGASの便利な所です。GAのレポートをスプレッドシートに出力することができます。
ここからは、GASでGAのデータを取得し、スプレッドシートに出力する方法を解説します。
Google アナリティクスで取得したいサイトのビューIDを確認
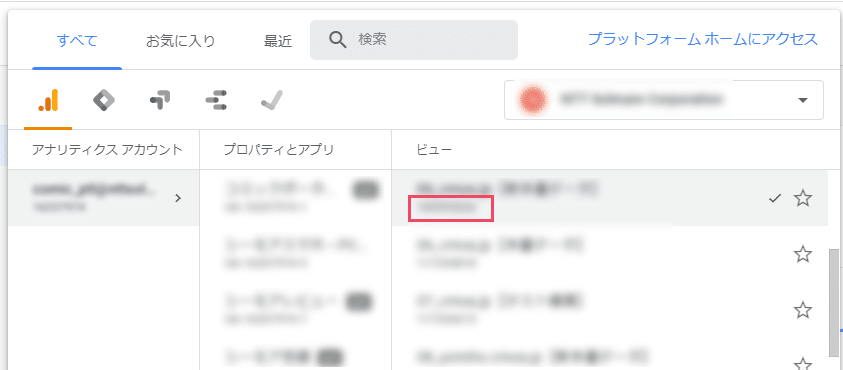
まず、GAから取得したいアクセス解析対象のサイトの「ビューID」を確認する必要があります。

【図】「ビューID」は、管理画面の上記の赤線で囲んだ部分に表示されます。
「ビューID」はGASからGAのデータを取得する際に必要になります。
スプレッドシートからGASスクリプトエディタを開く
スプレッドシートからGASのスクリプトエディタを開く方法です。
【重要】GAにアクセス可能なGoogleアカウントにログインしたブラウザでスプレッドシートにアクセスします。

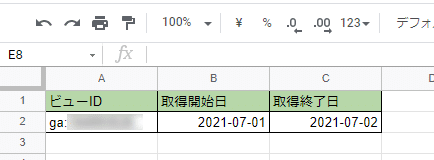
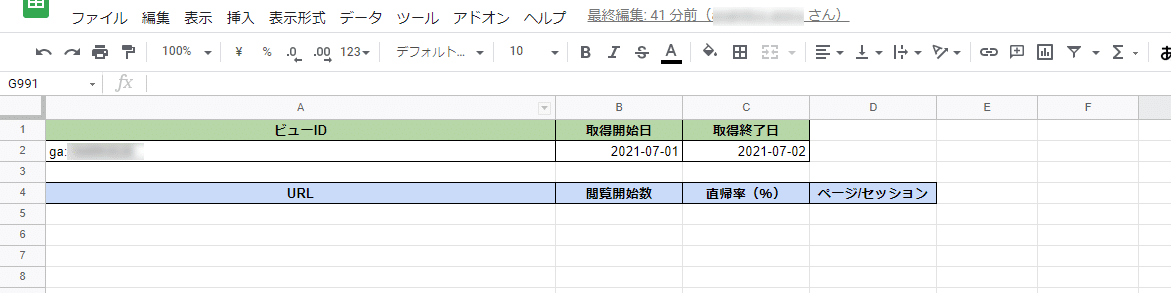
【図】GASでGAのデータを取得して記録するスプレッドシートです。GAの値を取得するために必要なデータを予めセルに書き込んでいます。
・GAの「ビューID」(A2セル)
(「ビューID」を記述する際には最初に「ga:」とつける必要があります。)
・アクセス解析データの取得開始日(B2セル)
・アクセス解析データの取得終了日(C2セル)

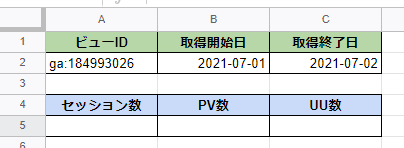
【図】GASを使って様々なGAのデータが取得できますが、まずは「セッション数」「PV数」「UU数(ユーザー数)」を取得したいと思いますので、予めスプレッドシートに枠を作っておきました。
次にGoogleスプレッドシートからGASのスクリプトエディタを開きます。
GoogleスプレッドシートからGoogle Apps Scriptのスクリプトエディタを開く手順

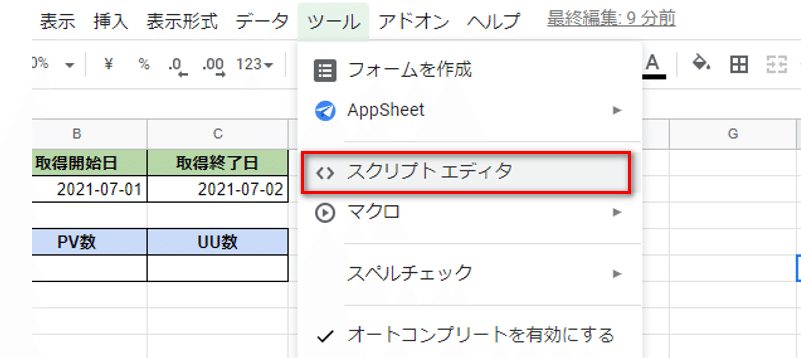
【図】メニューバーにある「ツール」を選択し、「スクリプト エディタ」をクリックすると、GASのスクリプトエディタのウィンドウが表示されます。

【図】「スクリプト エディタ」
Google アナリティクスのデータをGASで取得する手順
スプレッドシートからGASのスクリプトエディタが起動できたら、スクリプトを記述して、GAのデータを取得できるようにします。
Google Analytics APIを有効化
最初に、スクリプトエディタでGAのAPIを有効化して、GAのデータにアクセスできるようにします。

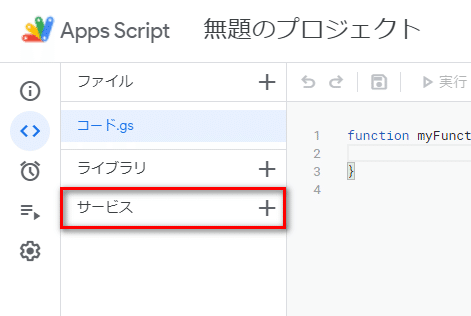
1.GASのスクリプトエディタの左メニューにある「サービス」の右の「+」の「サービスを追加」をクリックします。

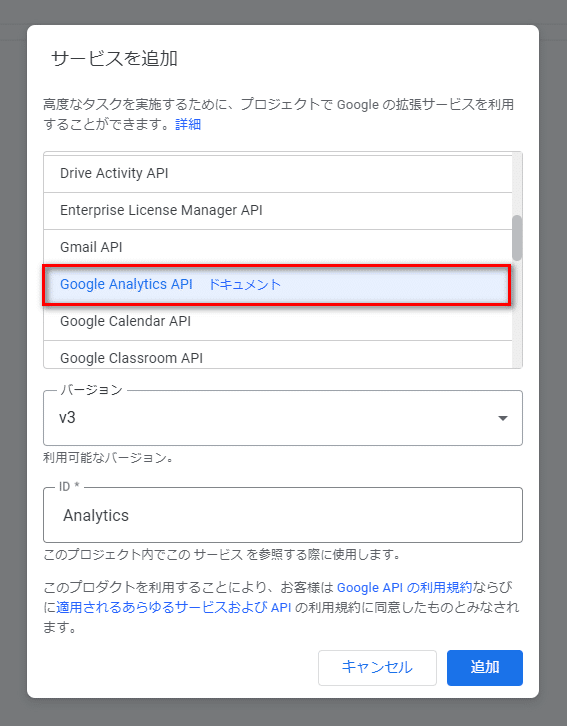
2.「サービスの追加」画面でスクロールして、「Google Analytics API」を選択し、追加ボタンを押します。「バージョン」「ID」はデフォルトのままで大丈夫です。

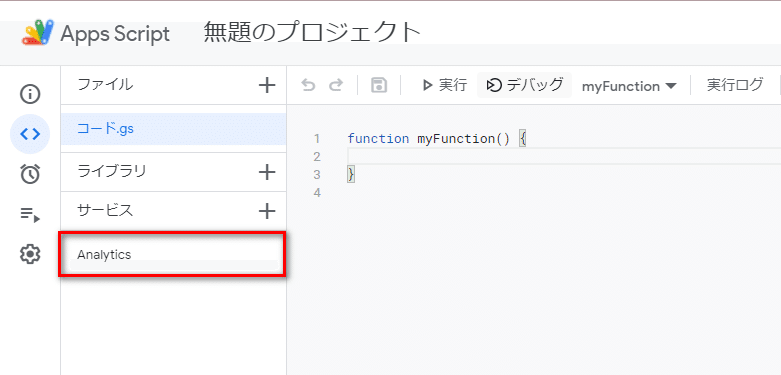
上図のように「サービス」の下に「Analytics」と表示されます。
Google Apps Scriptのコードを記述
次にGASのスクリプトエディタで、GAのデータを取得し、スプレッドシートに書き込む記述を書きます。
「セッション数」「PV数」「UU数」を取得するスクリプトは下記のようになります。一度全体をご覧いただいてから、それぞれの部分を解説します。
function getGoogleAnalytics() {
let sheet = SpreadsheetApp.getActiveSheet();
let samplingLevel = "HIGHER_PRECISION";
let setting = sheet.getRange(2, 1, 1, 3).getDisplayValues();
let metrics01 = "ga:sessions"; //セッション数
let metrics02 = "ga:pageviews"; //ページビュー数
let metrics03 = "ga:users"; //ユーザー数
//セッション数
let gaData_01_01 = Analytics.Data.Ga.get(
setting[0][0], //ビューID
setting[0][1], //集計期間 開始日
setting[0][2], //同 終了日
metrics01, //セッション数
{
'samplingLevel':samplingLevel
}
).getRows();
if(gaData_01_01 && gaData_01_01.length >= 1){
var range = sheet.getRange(5, 1, 1, 1);
range.setValues(gaData_01_01);
}
else {
var range = sheet.getRange(5, 1, 1, 1);
range.setValue(0);
}
//ページビュー数
let gaData_01_02 = Analytics.Data.Ga.get(
setting[0][0], //ビューID
setting[0][1], //集計期間 開始日
setting[0][2], //同 終了日
metrics02, //ページビュー数
{
'samplingLevel':samplingLevel
}
).getRows();
if(gaData_01_02 && gaData_01_02.length >= 1){
var range = sheet.getRange(5, 2, 1, 1);
range.setValues(gaData_01_02);
}
else {
var range = sheet.getRange(5, 2, 1, 1);
range.setValue(0);
}
//ユーザー数
let gaData_01_03 = Analytics.Data.Ga.get(
setting[0][0], //ビューID
setting[0][1], //集計期間 開始日
setting[0][2], //同 終了日
metrics03, //ユーザー数
{
'samplingLevel':samplingLevel
}
).getRows();
if(gaData_01_03 && gaData_01_03.length >= 1){
var range = sheet.getRange(5, 3, 1, 1);
range.setValues(gaData_01_03);
}
else {
var range = sheet.getRange(5, 3, 1, 1);
range.setValue(0);
}
}それぞれの記述の役割を解説します。
function getGoogleAnalytics() {「関数名」を設定しています。関数はスクリプトの実行単位です。
let sheet = SpreadsheetApp.getActiveSheet();今アクティブになっているシートで、スクリプトを実行することを意味しています。
let samplingLevel = "HIGHER_PRECISION";「samplingLevel」は3種類の設定の中から選ぶことができます。
DEFAULT = 速度と精度のバランスがとれたサンプルサイズで レスポンスが返されます。
FASTER = サンプルサイズを小さくすることにより、 高速なレスポンスが返されます。
HIGHER_PRECISION = サンプルサイズを大きくすることにより、より正確なレスポンスが返されますが、レスポンス速度が低下する可能性があります。
出所:Core Reporting API - リファレンス ガイドhttps://developers.google.com/analytics/devguides/reporting/core/v3/reference?hl=ja
let setting = sheet.getRange(2, 1, 1, 3).getDisplayValues();シートから、GAのビューIDと開始日、終了日を取得する記述です。
(2, 1, 1, 3)は、左から順に、シートの位置を示しており、
上(A1から見て)から2行目、
左(A列から見て)から1列目、
何行にわたってデータを取得するか、
何列にわたってデータを取得するか、
を示しています。
let metrics01 = "ga:sessions"; //セッション数
let metrics02 = "ga:pageviews"; //ページビュー数
let metrics03 = "ga:users"; //ユーザー数取得したい指標をあらかじめ設定しています。
取得したい指標があって、「ga:sessions」(=セッション数)などの書き方を調べたい場合、下記のページで確認することができます。
UA Dimensions & Metrics Explorer
https://ga-dev-tools.web.app/dimensions-metrics-explorer/

【図】UA Dimensions & Metrics Explorer
たとえば、「ページ/セッション」の指標を取得したいとして、その書き方を知りたいとします。

【図】UA Dimensions & Metrics Explorer
「pageview」で検索すると、「Pages / Session」は、「ga:pageviewsPerSession」と書けばいいことが分かります。
//セッション数
let gaData_01_01 = Analytics.Data.Ga.get(
setting[0][0], //ビューID
setting[0][1], //集計期間 開始日
setting[0][2], //同 終了日
metrics01, //セッション数
{
'samplingLevel':samplingLevel
}
).getRows();
if(gaData_01_01 && gaData_01_01.length >= 1){
var range = sheet.getRange(5, 1, 1, 1);
range.setValues(gaData_01_01);
}
else {
var range = sheet.getRange(5, 1, 1, 1);
range.setValue(0);
}上記の部分でセッション数を取得しています。「ページビュー数」「ユーザー数」の取得も、同じ方法で書かれています。
上記のそれぞれの記述を見ていきます。
let gaData_01_01 = Analytics.Data.Ga.get(
setting[0][0], //ビューID
setting[0][1], //集計期間 開始日
setting[0][2], //同 終了日シートから取得した「ビューID」「集計期間 開始日」「終了日」をAPIに渡しています。
{
'samplingLevel':samplingLevel
}サンプリングレベルを指定しています。
).getRows();
if(gaData_01_01 && gaData_01_01.length >= 1){
var range = sheet.getRange(5, 1, 1, 1);
range.setValues(gaData_01_01);
}取得した値を、シートのどこに書き込むかを指定しています。
結果を書き込む2次元配列の指定の仕方は、前出のGoogle アナリティクスの「ビューID」「開始日」「終了日」を取得する記述の方式と同じ考え方です。
if(gaData_01_01 && gaData_01_01.length >= 1){
var range = sheet.getRange(5, 1, 1, 1);
range.setValues(gaData_01_01);
}
else {
var range = sheet.getRange(5, 1, 1, 1);
range.setValue(0);
}上記では、結果が存在するかどうかを確認し、存在しなければ、「0」を記入するという指示を記述しています。この部分の書き方は、正解が一つというわけではありません。SQL文等と同様に、色々な書き方があります。
初回実行時の権限許可
GASでGoogle アナリティクスのデータを取得するコードの準備できたら、実行します。
GASのコードは初回実行時には権限の許可が求められます。

1.実行したい関数(今回はgetGoogleAnalytics)であることを確認し、「実行」ボタンをクリックします。

2.「承認が必要です」というウィンドウが表示されるので、「権限を確認」をクリックします。

3.「アカウントの選択」でGASを実行するGoogle アカウントを選択します。
下記の画面がすぐに表示されない場合は、「このアプリはGoogleで確認されていません」と表示される可能性があります。その場合は、「詳細」のリンクをクリックし、下部に表示される「(安全でないページ)に移動」をクリックします。

「許可」をクリックします。
この作業は初回のみ必要です。
GAS実行でグーグルアナリティクスのデータをシートに書き込み

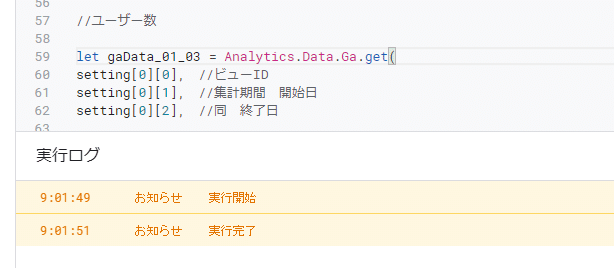
実行すると、スクリプトエディタの下部にログ画面が表示され、「実行完了」のメッセージが表示されます。

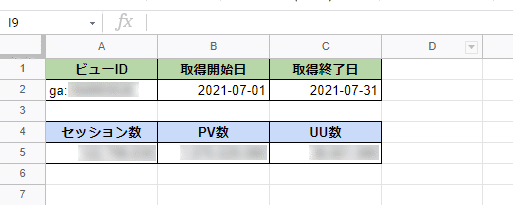
【図】数値が取得された様子
GASの実行後、スプレッドシートを確認すると、GAのデータが取得できています。「セッション数」「PV数」「UU数」がシートに記録されました。
ランディングページURL別の閲覧開始数、直帰率、ページ/セッション
続いて、ランディングページURL別の「閲覧開始数」「直帰率」「ページ/セッション」を取得してみましょう。
function getGoogleAnalyticsPageLandingPage() {
let sheet = SpreadsheetApp.getActiveSheet();
let setting = sheet.getRange(2, 1, 1, 3).getDisplayValues();
//閲覧開始数、直帰率、ページ/セッション
let metrics = "ga:entrances,ga:bounceRate,ga:pageviewsPerSession";
//グーグルアナリティクスのディメンションでランディングページのURLを設定する
let dimensions = "ga:landingPagePath";
//表示順は閲覧開始数順にソートする
let sortType = "-ga:entrances";
let samplingLevel = "HIGHER_PRECISION";
//最大行数
let maxResults = 200;
let gaData = Analytics.Data.Ga.get(
setting[0][0],
setting[0][1],
setting[0][2],
metrics,
{
'samplingLevel':samplingLevel,
'dimensions': dimensions,
'sort': sortType,
'max-results': maxResults
}
).getRows();
sheet.getRange(5, 1, gaData.length, gaData[0].length).setValues(gaData);
}この記事で、まだ触れていなかった記述方法について見ていきます。
//閲覧開始数、直帰率、ページ/セッション
let metrics = "ga:entrances,ga:bounceRate,ga:pageviewsPerSession";取得したい指標を設定しています。ランディングページURL別の「閲覧開始数」「直帰率」「ページ/セッション」を取得しようとしています。
//ディメンション
let dimensions = "ga:landingPagePath";今回取得するデータの取得結果は、表形式のデータ出力になりますが、ここでは「ディメンション」でランディングページのパス(URLからドメイン名を除いたもの)を指定しています。
//ソート
let sortType = "-ga:entrances";取得したデータに、「閲覧開始数」でソートを掛けることを指定しています。"-ga:entrances"という形で「-」(マイナス)が付与されているのは、降順ソートであることを示しています。
//最大行数
let maxResults = 200;取得する結果の最大行数を指定しています。

【図】事前準備
スプレッドシートには、スクリプト実行前に、上記のように記載してあります。

【図】実行結果
スクリプトを実行すると、上記のように、結果が表形式で得られます。
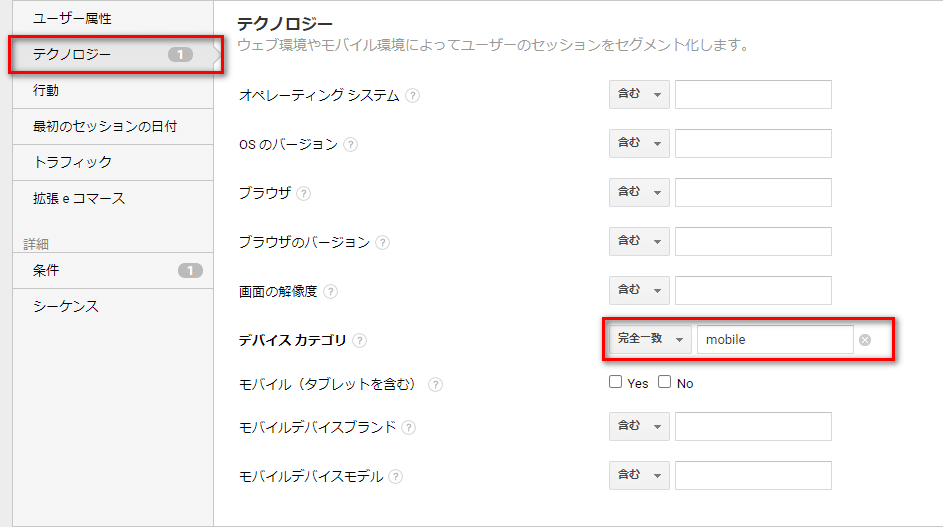
media=organic、デバイス=mobile(スマートフォン)でフィルターを掛ける
上記で得た、ランディングページURL別の「閲覧開始数」「直帰率」「ページ/セッション」のデータに、
「media=organic」「デバイス=mobile(スマートフォン)」でフィルターを掛ける方法を説明します。
まずスクリプト全体をご覧いただき、まだ解説していない箇所は、この後で解説させていただきます。
function getGoogleAnalyticsPageLandingPage2() {
let sheet = SpreadsheetApp.getActiveSheet();
let setting = sheet.getRange(2, 1, 1, 3).getDisplayValues();
//閲覧開始数、直帰率、ページ/セッション
let metrics = "ga:entrances,ga:bounceRate,ga:pageviewsPerSession";
//グーグルアナリティクスのディメンションでランディングページのURLを設定する
let dimensions = "ga:landingPagePath";
//表示順は閲覧開始数順にソートする
let sortType = "-ga:entrances";
let samplingLevel = "HIGHER_PRECISION";
//最大行数
let maxResults = 200;
let filters_01_01 = "ga:medium==organic;ga:deviceCategory==mobile"; //medium=organic & mobile
let gaData = Analytics.Data.Ga.get(
setting[0][0],
setting[0][1],
setting[0][2],
metrics,
{
'samplingLevel':samplingLevel,
'dimensions': dimensions,
'filters': filters_01_01,
'sort': sortType,
'max-results': maxResults
}
).getRows();
sheet.getRange(5, 1, gaData.length, gaData[0].length).setValues(gaData);
}let filters_01_01 = "ga:medium==organic;ga:deviceCategory==mobile"; //medium=organic & mobileまずこの部分で、フィルターを定義しています。フィルターのAND条件はセミコロン、OR条件はカンマで記述します。
, OR
; AND
ここで、フィルタの書き方を整理します。
文字列に対するフィルタです。
== 完全一致 (例) ga:pagepath==/aaa.html
!= 一致しない (例) ga:pagepath!=/aaa.html
=@ 文字列の一部に一致 (例) ga:pagepath=@aaa
!@ 文字列の一部に一致しない (例) ga:pagepath!@aaa
=~ 正規表現の一致を含む (例) ga:pagepath=~(aaa|bbb)
!~ 次の正規表現に一致する場合を除く (例) ga:pagepath!~^/aaa.*
指標の値に対するフィルタです。
== 等しい (例) ga:sessions==5
!= 等しくない (例) ga:sessions!=5
> 上回る (例) ga:sessions>5
< 下回る (例) ga:sessions<5
>= 以上 (例) ga:sessions>=5
<= 以下 (例) ga:sessions<=5
{
'samplingLevel':samplingLevel,
'dimensions': dimensions,
'filters': filters_01_01,
'sort': sortType,
'max-results': maxResults
}上記の部分で、データ取得の際に、事前に定義したフィルター「filters_01_01」を掛けています。
この記事の冒頭でも触れましたが、Google アナリティクスでは、下記のようにセグメントを作成する機能があります。

【図】GAのセグメント作成画面
レポート画面のセグメントの機能を使った場合と、APIのフィルター機能を使った場合とで、取得した数値はぴったり一致するでしょうか。実は誤差が生じます。どれくらいの誤差が生じるかが気になるところですが、たとえば上記のような、「media=organic、デバイス=mobile(スマートフォン)」でフィルターを掛けた場合、Google アナリティクスのレポート画面で確認できる数値を100%とした場合、APIでフィルターを掛けて取得できる数字は99.82%でした(今回の記事のためにテスト)。この誤差のパーセンテージは一定のものではなく、取得する条件等によって違いがあります。
GASを使った動線図の作成
ここからは、以下のようなページ間の遷移データを取得したい方向けの内容になります。冒頭で触れた、遷移図を作るために必要な数値の取得です。
ページA → ページB 100セッション
ページA → ページB → ページC 55セッション
ページA → ページB → ページC → ページD 25セッション

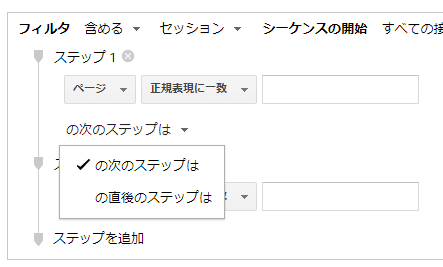
【図】GAのセグメント作成画面
GAで動線図に必要なデータを作りたい場合、セグメント作成で、「シーケンス」の機能を使うことが多いと思います。APIのフィルターにも、シーケンスの機能があります。

【図】GAのセグメント作成画面
Google アナリティクスのレポート画面のセグメントの設定では、
「の次のステップは」
「の直後のステップは」
の2種類の指定方法がありますが、APIのフィルターにも、同様の2種類の機能があります。
FOLLOWED BY(;–>>)演算子
=「の次のステップは」に相当
IMMEDIATELY FOLLOWED BY(;–>)演算子
=「の直後のステップは」に相当。
下記の公式ドキュメントに解説があります。
Core Reporting API - セグメント
https://developers.google.com/analytics/devguides/reporting/core/v3/segments#sequences
ページ間を遷移したセッション数を取得するスクリプトは、下記のようになります。
function getGoogleAnalyticsDousen() {
let sheet = SpreadsheetApp.getActiveSheet();
let samplingLevel = "HIGHER_PRECISION";
let setting = sheet.getRange(2, 1, 1, 3).getDisplayValues();
let metrics01 = "ga:sessions"; //セッション数
let segment_01_01 = "sessions::sequence::ga:pagePath=~^/aaa/index\.html.*;->ga:pagePath=~^/bbb/bbb_top/index\.html.*";
//セッション数
let gaData_01_01 = Analytics.Data.Ga.get(
setting[0][0], //ビューID
setting[0][1], //集計期間 開始日
setting[0][2], //同 終了日
metrics01, //セッション数
{
'samplingLevel':samplingLevel,
'segment':segment_01_01
}
).getRows();
if(gaData_01_01 && gaData_01_01.length >= 1){
var range = sheet.getRange(5, 1, 1, 1);
range.setValues(gaData_01_01);
}
else {
var range = sheet.getRange(5, 1, 1, 1);
range.setValue(0);
}
}上記のスクリプトで、ページ間の遷移を計測する設定をしているのは下記の部分です。
ga:pagePath=~^/aaa/index\.html.*;->ga:pagePath=~^/bbb/bbb_top/index\.html.*"
「;–>」を使っているので、「IMMEDIATELY FOLLOWED BY」=「の直後のステップは」です。
「=~」は「正規表現に一致」です。
let segment_01_01 = "sessions::sequence::ga:pagePath=~^/aaa/index\.html.*;->ga:pagePath=~^/bbb/bbb_top/index\.html.*";まず、「ユーザー」と「セッション」のどちらをセグメント分割するかを決めます。下記の例では、「セッション」を選択しています。
sessions::sequence::ga:pagePath=~「sequence::」の記述の部分は、シーケンスのセグメントの記述であることを示しています。「pagePath=~」の「=~」は正規表現を使用することを示しています。
{
'samplingLevel':samplingLevel,
'segment':segment_01_01
}セグメントの設定を、上記の記述で呼び出しています。
Google アナリティクスのレポート画面で確認できる数値を100%とした場合、APIでフィルターを掛けて取得できる数字は100.75%でした(今回の記事のためにテスト)。この誤差のパーセンテージは一定のものではなく、取得する条件等によって違いがあります。
let filters_01_01 = "ga:medium==organic;ga:deviceCategory==mobile"; //medium=organic & mobile上記のようなフィルターを、下記のように、セグメントと同時に使用することが可能です。
{
'samplingLevel':samplingLevel,
'segment':segment_01_01,
'filters': filters_01_01
}このように、GASを使用すると、
「ページA → ページBと遷移したセッションが何セッションだったか」を調べることができます。
ページA → ページB 100セッション
ページA → ページB → ページC 55セッション
ページA → ページB → ページC → ページD 25セッション
といった数字を出して、冒頭でご紹介したようなExcelやPowerPointで動線図を書くことができます。
スクリプトの管理はGitHubで
GASのスクリプトは、何度も更新しながら使用することもありますので、GitHubでバージョン管理をすることをお勧めします。
GitHub(ギットハブ)は、ソフトウェア開発のプラットフォームであり、ソースコードをホスティングする。コードのバージョン管理システムにはGitを使用する。
(Wikipediaより)
Google Apps Script GitHub アシスタントのインストール
まず以下、ChromeウェブストアのGAS GitHubアシスタントのページにアクセスします。

Chromeウェブストアの「Google Apps Script GitHub アシスタント」のページ

「拡張機能を追加」をクリック。これで拡張機能の追加は完了です。
GASのプロジェクトを開いてください。

ツールバーに、GAS GitHubアシスタントの機能が追加されています。
GitHubとGASの認証
GASも、GitHubもそれぞれアカウントとパスワードで保護されています。
GASからGitHubを操作する時、許可が必要です。
GitHubからのコードをスクリプトエディタに反映する時にも、許可が必要です。

GitHubの操作を許可する方からです。
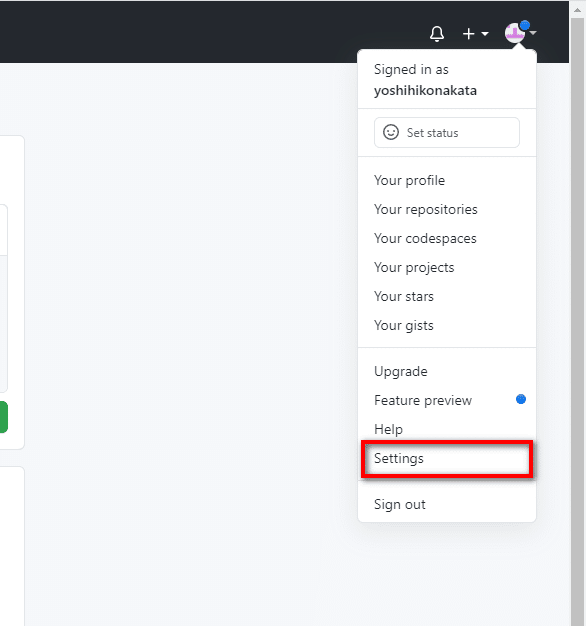
GitHubにサインインして、右上のプロフィールアイコンのメニューから「Settings」を選択します。

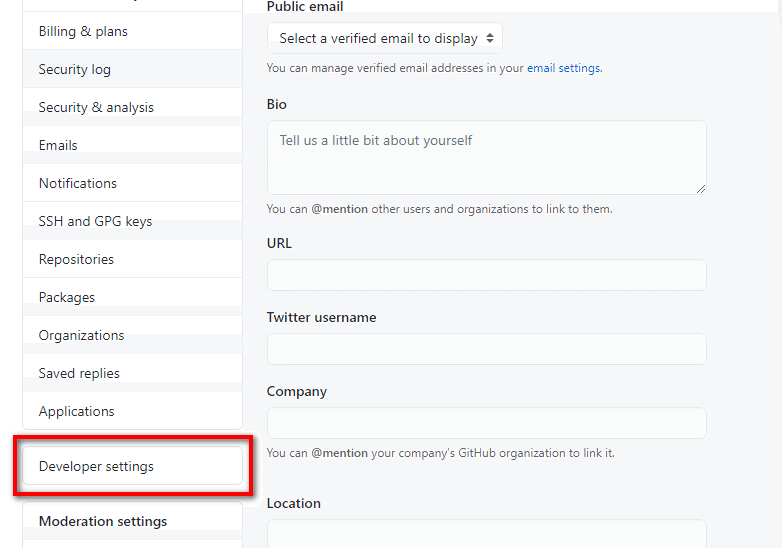
次のページで、「Developer settings」をクリック。

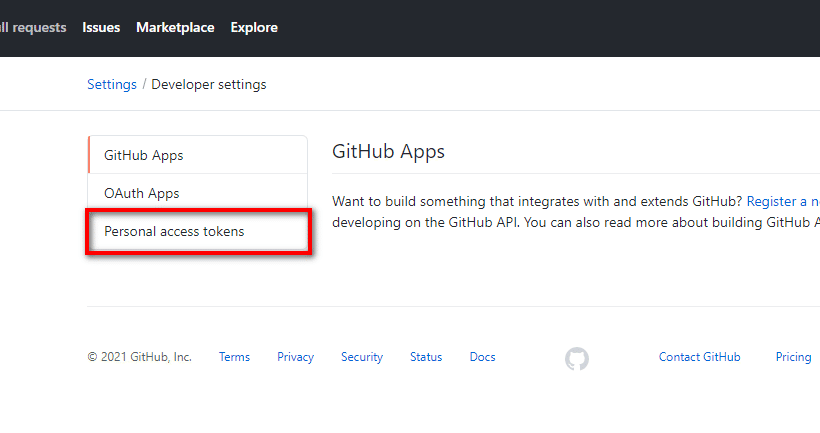
「Personal access tokens」を選択。

「Generate new token」をクリック。


トークンを何に使うかを表す「Note」は、「GAS」など自由に記入できます。
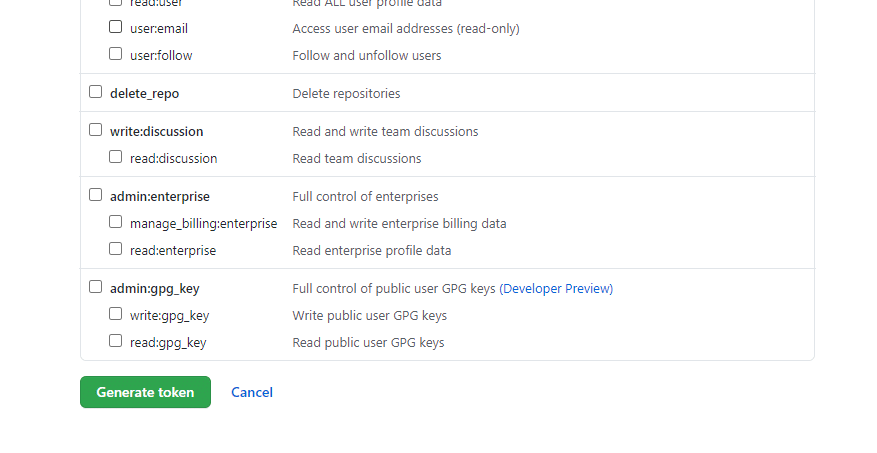
GAS GitHubアシスタントでは以下2つの権限が必要なので、それぞれをチェックします。
repo: リポジトリを操作する
gist: gistを作成する

「Generate token」をクリック。

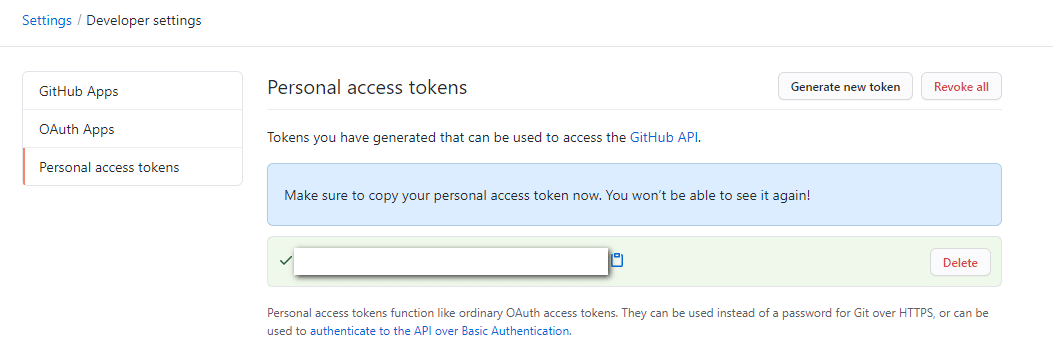
トークンが生成されるので、コピー。
続いて、GASからのGitHubの認証。

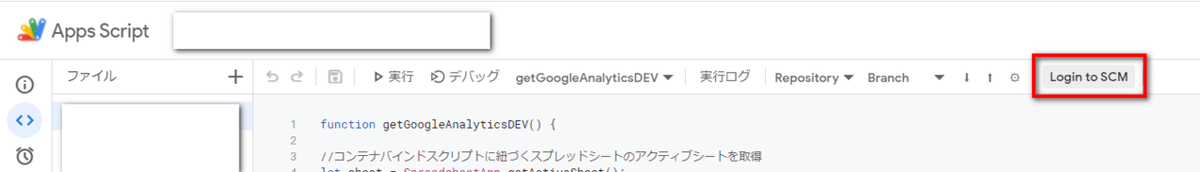
スクリプトエディタを開き、ツールバーの「Login to SCM」をクリック。

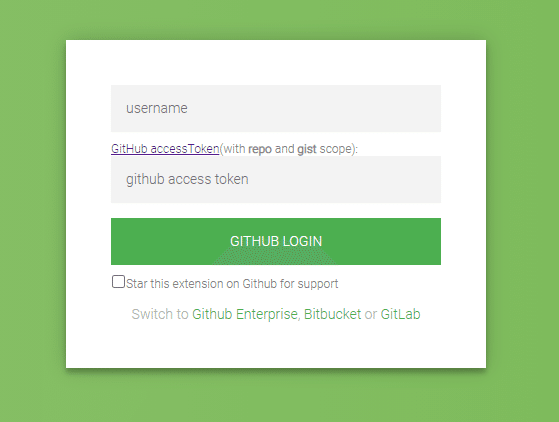
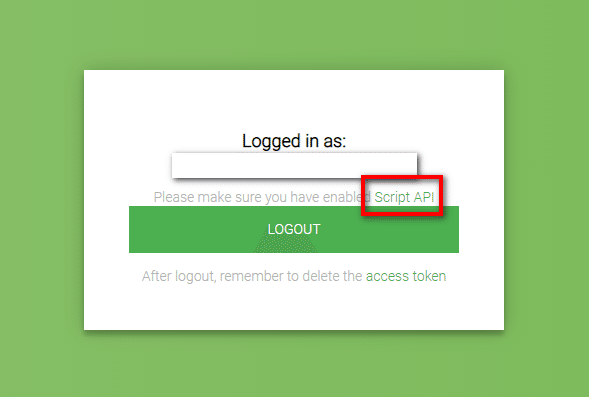
先ほど取得したトークンを入力して「GITHUB LOGIN」をクリック。このグリーンの画面は、後で使いますので、開いたままにしておいてください。

Googleにログイン。

先程のグリーンの画面で、「Script API」という部分をクリック。

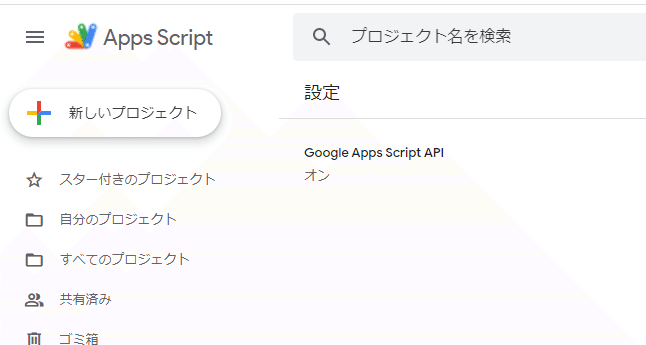
「Google Apps Script API」がオフになっていれば、クリックして開く。Google Apps Script APIをオンにする。

これで、Appsスクリプトから新しいbranchを作ることができるようになった。
ここまでで、GASの初期設定から、基本的な使用方法、動線図の作成に役立つ使い方、GitHubによるスクリプトのバージョン管理までをご紹介しました。実務にお役立ていただけましたら幸いです。
------------------------------------
弊社への「Google アナリティクス」「Google Apps Script」等のご相談はサイトよりお願いします。
▼お問い合わせ
and,a(https://and-aaa.com/)
------------------------------------
