
GoogleTagManagerを利用してzoomIn/zoomOutを検出する方法
前回執筆させていただいた記事はご覧になっていただけましたでしょうか?
なかなかに珍しい かつ それなりに工数が少なく導入できるとのことで是非使いたい!などの反響もいただました。ありがとうございます!
その中で株式会社HAPPY ANALYTICSの小川卓さんも反応してくださり…
これ、どこかで使いたいなぁ。
— Taku Ogawa (小川 卓) (@ryuka01) July 8, 2020
回答内容をGoogle アナリティクスで取得出来るので、色々と夢がひろがりんぐ https://t.co/XEqvZCTzYi
早速実装しましたよ!@_and_a_ さん、ありがとうございます。
— Taku Ogawa (小川 卓) (@ryuka01) July 8, 2020
弊社のトップページから確認できますので、動作チェックしてみたい方は、ぜひお越しくださいな。https://t.co/dvARc6hzh9
数日残しておきますー! pic.twitter.com/8a2RZ07exW
そんな中、またこんな呟きを見てしまったので、それなら!と今回タイトルの実装を行う運びとなりました。
Google Tag Managerでも出来そう。誰かがやってくれないかな(他力本願)https://t.co/Av2Iq9BBNp
— Taku Ogawa (小川 卓) (@ryuka01) August 14, 2020
その案件はこちらの英文記事の内容となっており、具体的にはAdobe Analyticsを用いてzoomIn/ZoomOutを検出し、サイトのユーザービリティに問題がないか確認してみよう、といった旨となっています。
ただ執筆者がこちらの内容を確認すると、少し実装されたコードに問題がありました。
Retina Display(Apple社のMacbookシリーズなどで用いられる、画面解像度の高いディスプレイ)の場合、実際に検出できる値が2倍(場合によっては3倍)になってしまう、という問題を抱えています。
どうせならその辺りまでクリアして、かつおそらく日本でのユーザーの多いGoogleTagManager(以下GTM)を利用した実装をしてみる、というのが今回の記事となっています。
では、以下で実装の方法を説明していきます。
過去記事をご覧になられた方はお察しの通り、カスタムHTMLを設置して調整をしていく流れとなっています。
前提条件
・サイトにGTMが設置されていて、稼働していること
・GTMの編集権限を持っていること
カスタムHTMLについて
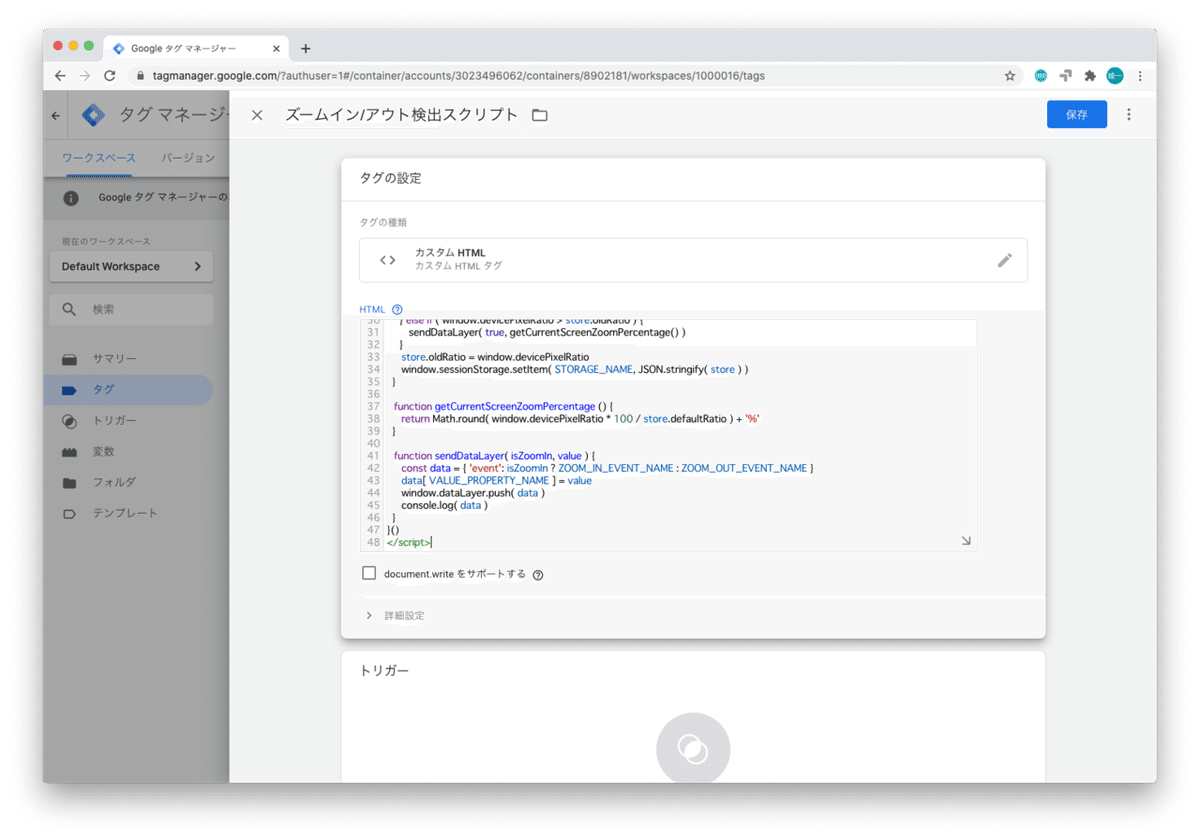
以下が今回追加するカスタムHTMLになっています。
<script>
!function() {
var STORAGE_NAME = 'GTM-zoomLevel'
var ZOOM_IN_EVENT_NAME = 'zoom-in'
var ZOOM_OUT_EVENT_NAME = 'zoom-out'
var VALUE_PROPERTY_NAME = 'zoom-level'
if ( typeof window.sessionStorage === 'undefined' ) return false
var store = window.sessionStorage.getItem( STORAGE_NAME ) === null
? (function() {
var obj = {
defaultRatio: window.devicePixelRatio,
oldRatio: window.devicePixelRatio,
}
window.sessionStorage.setItem( STORAGE_NAME, JSON.stringify( obj ) )
return obj;
})()
: JSON.parse( window.sessionStorage.getItem( STORAGE_NAME ) );
setInterval( onInterval, 100 )
function onInterval () {
if ( window.devicePixelRatio == store.oldRatio ) return false
if ( window.devicePixelRatio < store.oldRatio ) {
sendDataLayer( false, getCurrentScreenZoomPercentage() )
} else if ( window.devicePixelRatio > store.oldRatio ) {
sendDataLayer( true, getCurrentScreenZoomPercentage() )
}
store.oldRatio = window.devicePixelRatio
window.sessionStorage.setItem( STORAGE_NAME, JSON.stringify( store ) )
}
function getCurrentScreenZoomPercentage () {
return Math.round( window.devicePixelRatio * 100 / store.defaultRatio ) + '%'
}
function sendDataLayer( isZoomIn, value ) {
var data = { 'event': isZoomIn ? ZOOM_IN_EVENT_NAME : ZOOM_OUT_EVENT_NAME }
data[ VALUE_PROPERTY_NAME ] = value
window.dataLayer.push( data )
console.log( data )
}
}()
</script>過去記事ではオプションなどで調整する(できる)箇所がありましたが、今回は基本的には調整の必要はありません。
ただ、場合によっては既に設置されているイベント・変数などと競合してしまう可能性があるので、そちらを調整できる様に軽い説明だけしておきます。
var STORAGE_NAME = 'GTM-zoomLevel'
var ZOOM_IN_EVENT_NAME = 'zoom-in'
var ZOOM_OUT_EVENT_NAME = 'zoom-out'
var VALUE_PROPERTY_NAME = 'zoom-level'カスタムHTMLの3~7行目に、上の様なプログラムが記載されているのを見つけられると思います。
上から、
GTM-zoomLevel:
sessionStorageで保存する際のキー名を''内の文字列を変更することで変更できます。
zoom-in:
ズームインのイベント名です。文字列を変更してください。
zoom-out:
ズームアウトのイベント名です。文字列を変更してください。
zoom-level:
ズームの倍率を取得するdataLayer変数名です。文字列を変更してください。
となっています。
とはいえ、基本的にはあまり気にしなくても動作すると思います。もし気になる方は、お近くのエンジニア様にご確認してみてください。
実装方法
では、実際の実装に取り掛かっていきます。
Step1: カスタムHTMLをコピーし、必要があればカスタマイズ
見出しの通りです。上記を参考にしてください。
Step2: カスタムHTMLをGTMに追加し、トリガーをセット
ここからはGTM上で設置作業を行っていきます。
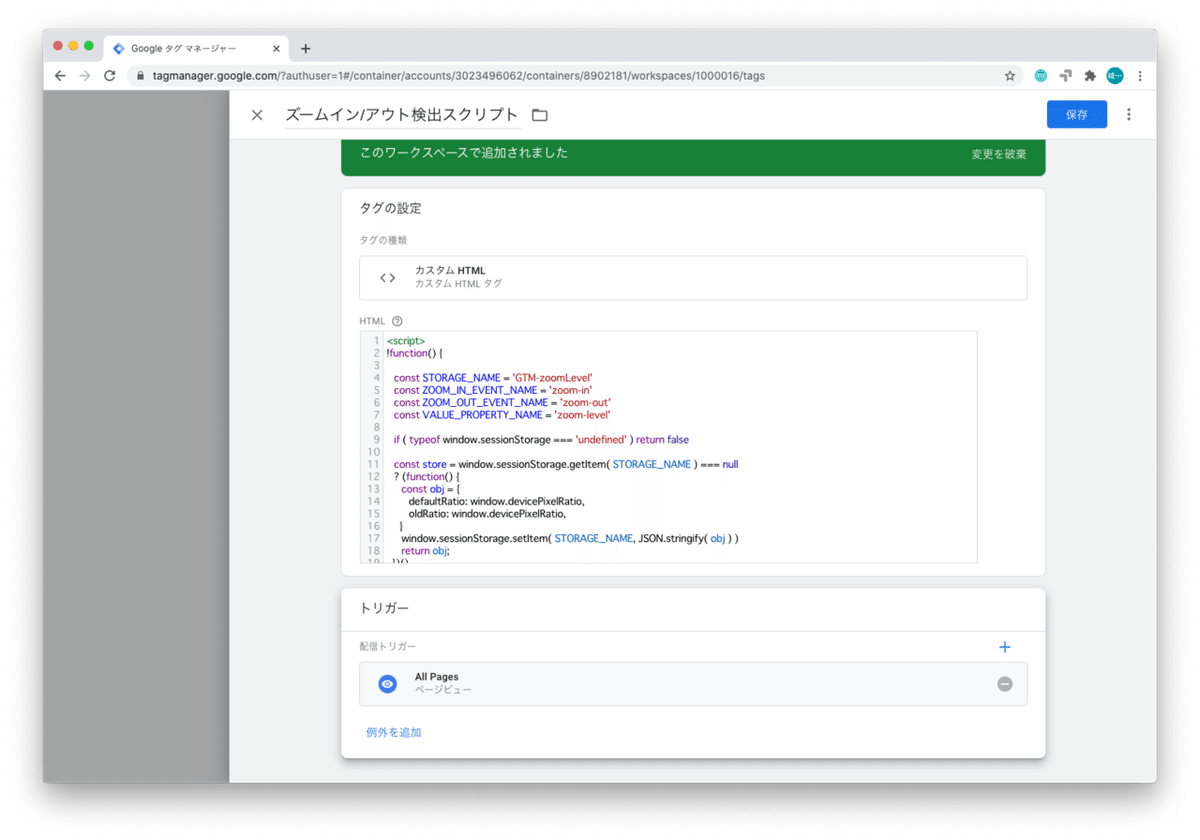
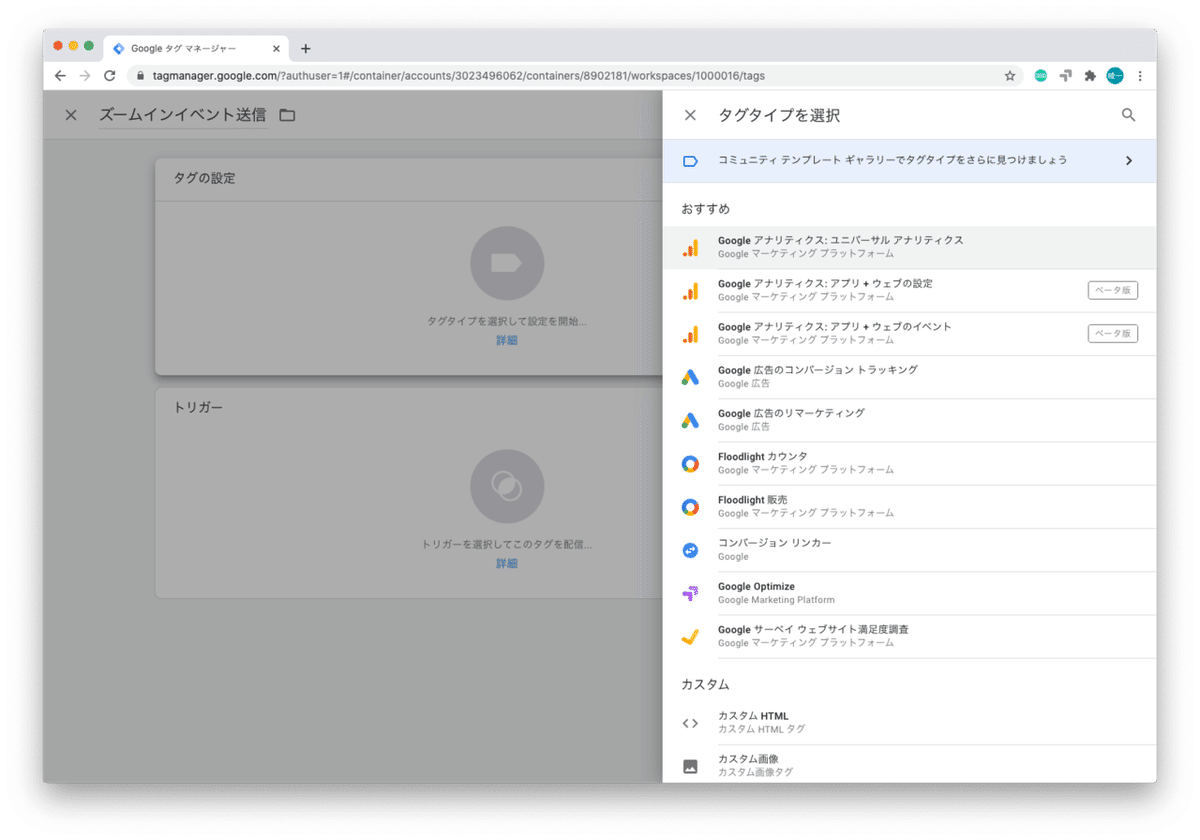
まず、新規タグの追加で「カスタムHTML」を選択します。

続いて、Step1でコピー(調整済)したHTMLを追加します。

そして、トリガーを作成して紐付けます。 今回はトリガーはサイト内全ページで確認したいため、「All Pages」を利用してください。

Step3: GoogleAnalyticsにイベントとして記録させるための変数・トリガーの追加
Step2でカスタムHTMLの設置は完了しましたが、今回も「dataLayer」というGTMの機能を利用しているため、そちらをGTMで受け入れるための作業を行っていきます。
今回は変数を1つ、トリガーを2つ、タグを2つ追加してもらう形です。
[変数の作成]
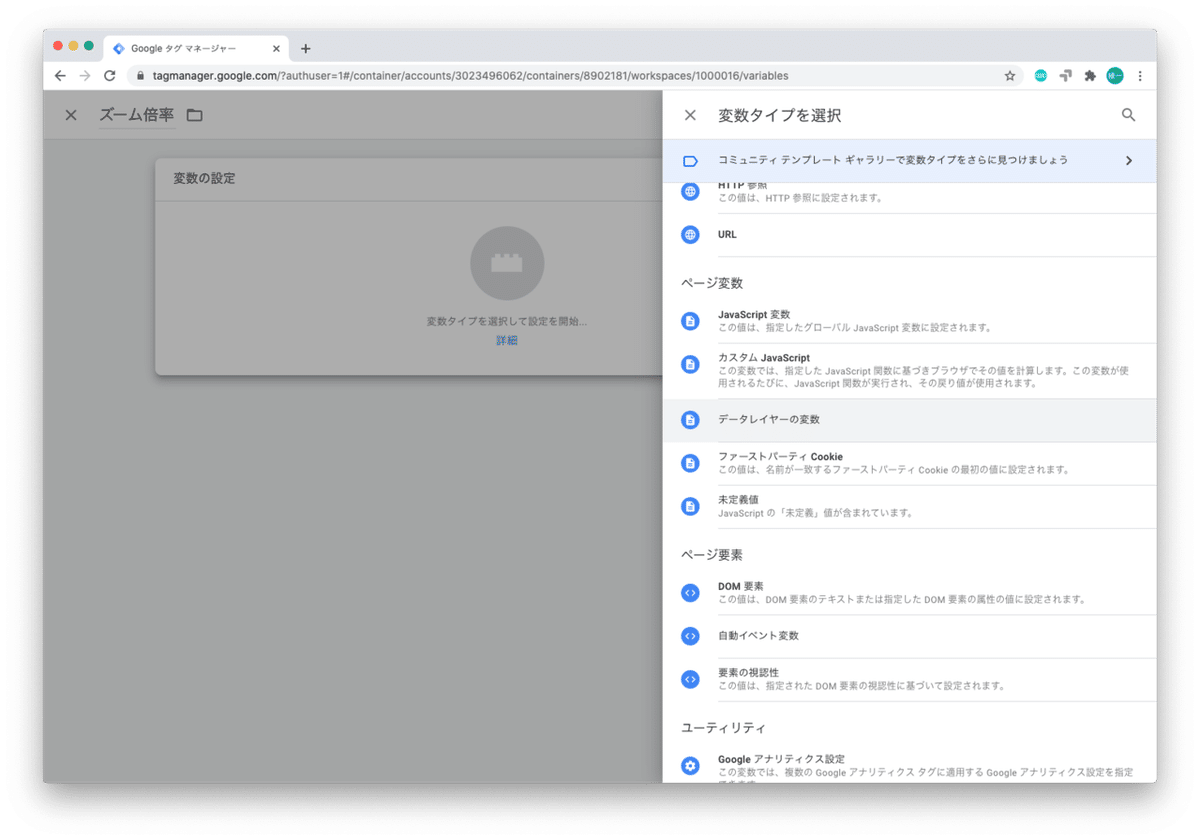
まずは利用するカスタム変数を作成していきます。
新規変数を作成し、タイプを「データレイヤーの変数」としてください。

変数名は「zoom-level」と指定してあげてください。(オプションで名前を変更している場合はそちらを指定)

そして保存すれば完了です。
[トリガーの作成]
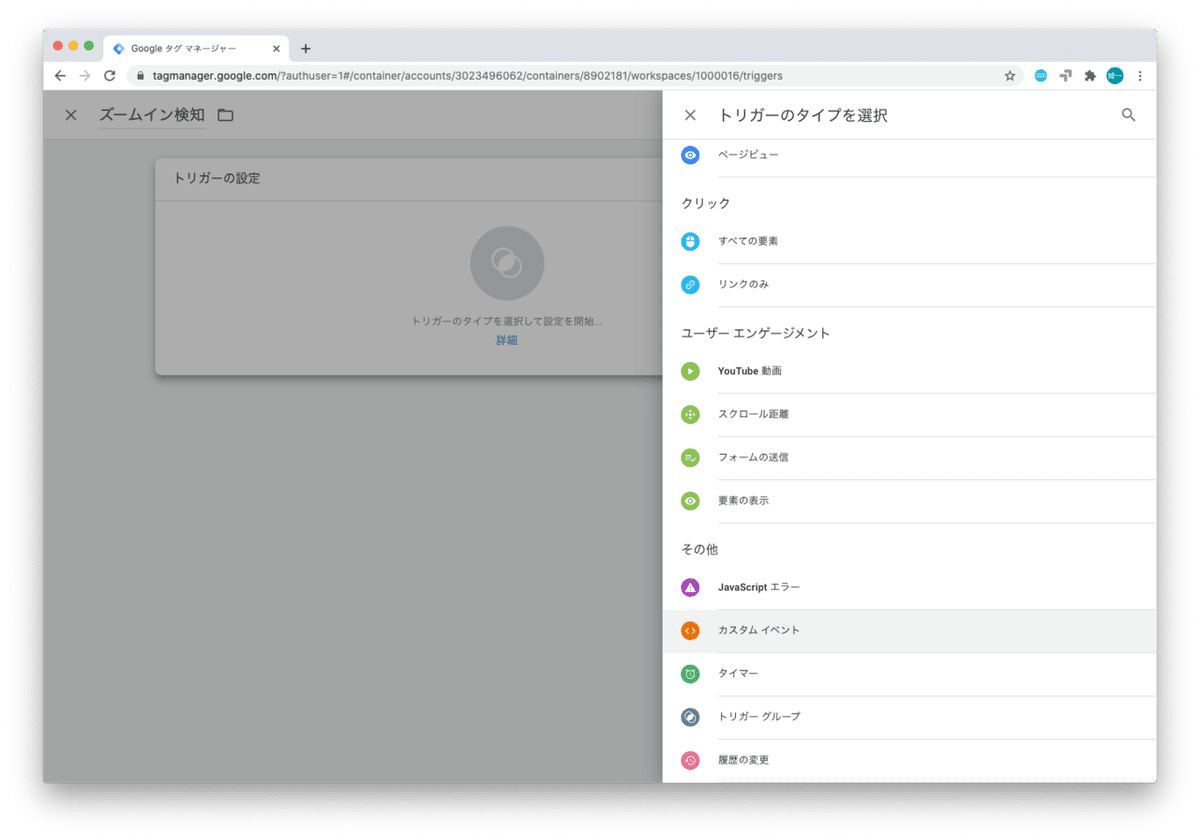
次はトリガーを作成していきます。
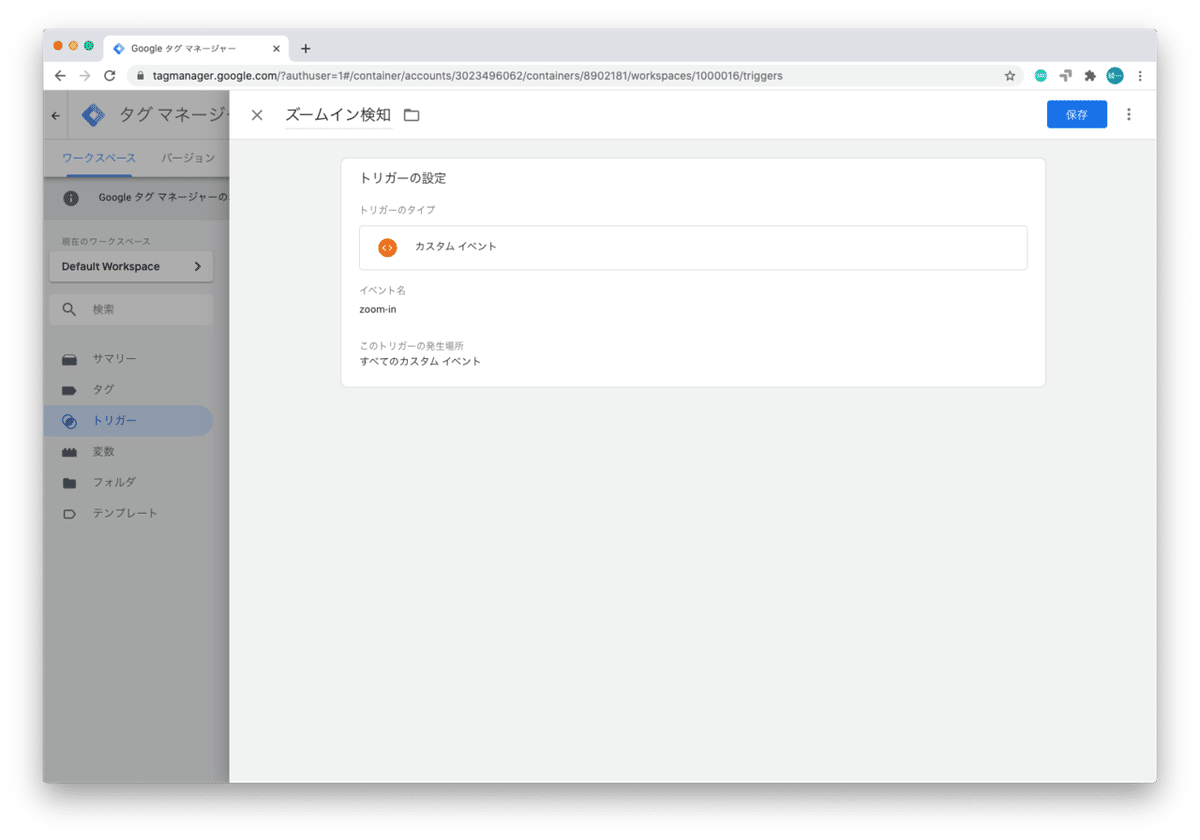
新規トリガーを作成し、タイプを「カスタムイベント」としてください。

イベント名は「zoom-in」と指定してあげてください。(オプションで名前を変更している場合はそちらを指定)

あとは保存で完了です。また、もう一つ上記と同じ手順でzoom-outイベントを作成してください。

[タグの作成]
そして最後はタグの作成です。
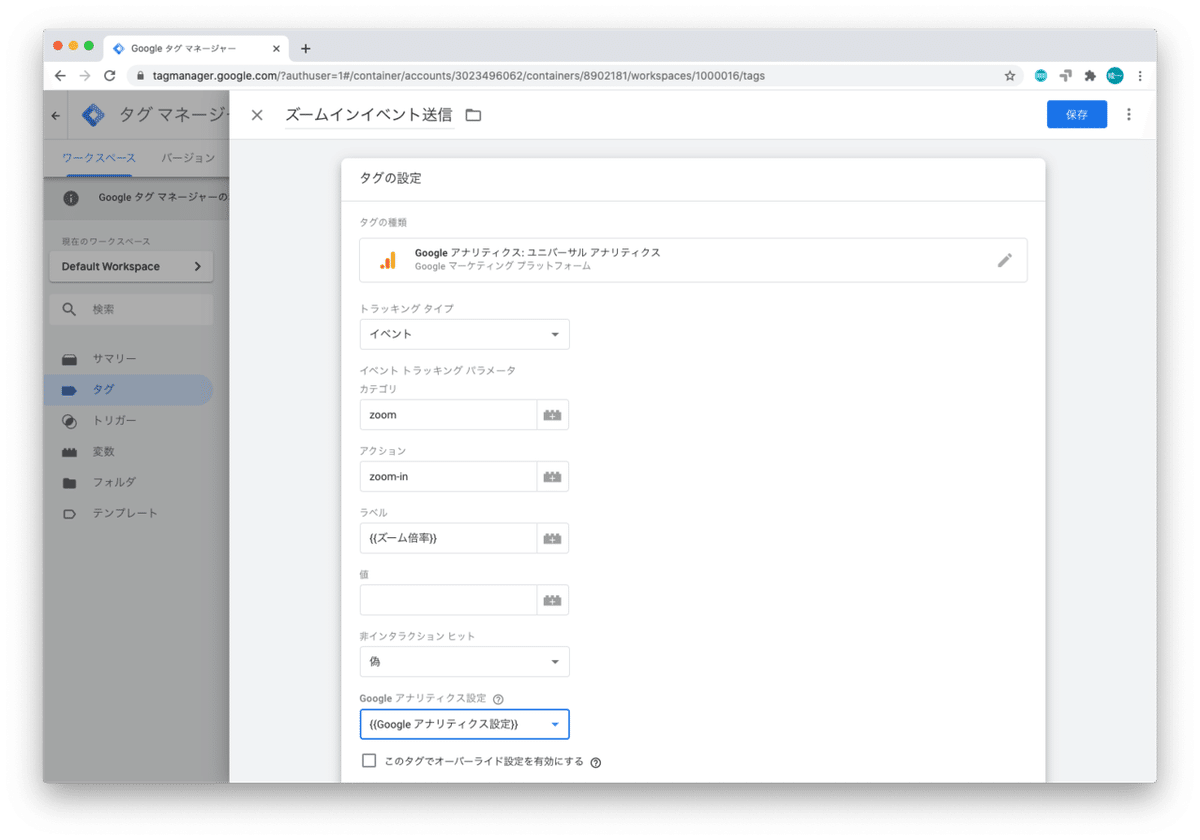
まずはズームインイベントタグを作成します、以下のキャプチャのように

Googleアナリティクス: ユニバーサル アナリティクスを選択したあと、
・トラッキングタイプ: イベント
・カテゴリ: zoom(変更してもOKです)
・アクション: zoom-in(ズームインと同じ意味であれば変更してもOKです)
・ラベル: 上で作成したカスタム変数
・アナリティクス設定: お使いの設定変数
と設定してください。

そしてトリガーは上で作成したカスタムイベントのズームインの方をトリガーとしてください。

また、上と同じ手順でズームアウトイベントタグも作成してください。

お疲れ様です!こちらで準備は整いましたので、あとはプレビューモードを利用して実際にテストしてみましょう。
ひとまず有効化した上でトップページに来てみました。下部のモニター部分で、スクリプトタグの発火が確認できます。

そして一度ズームインしてみましょう!

モニター部分に「zoom-in」イベントが展開されています!
最後にアナリティクス画面の「リアルタイムプレビュー」にイベントが上がってきているかですが、

ちゃんと上がってきているようです!
終わりに
執筆者の個人的な感想となってしまいますが、やはり全体的に英語圏の方が情報も早いのでより突っ込んだ事をやっているな、全体的にレベル高いな、と常日頃から思っています。
and,aでは諸外国の実装にも負けない実装ができるように、引き続きマーケティングのエンジニアリングに取り組んでいきたいと思います。
末筆ではございますが
小川卓さん、ステキなつぶやきありがとうございました!
◆Twitter
お役立ち情報発信中です。フォローよろしくお願いします。
小川さんに実装いただいたことで大きな反響もいただいた、こちらのnoteです📒👏
— and,a 株式会社【公式】ウェブマーケに役立つ独自ノウハウを発信 (@_and_a_) August 6, 2020
無料でGoogleTagManagerからサイトにアンケートフォームを追加する方法|and_a @_and_a_ #note https://t.co/gZCjrHqE4T
------------------------------------
GTM設定など、ご相談はサイトよりお願いします。
▼お問い合わせ
and,a(https://and-aaa.com/)
------------------------------------
この記事が気に入ったらサポートをしてみませんか?
