
ヘルプページを7年ぶりに大刷新した話
こんにちは、freeeカスタマーサクセスのamayaです。
普段はセルフサクセスというチームで、コンテンツ企画を担当しています。AdventCalenderも既に7日ですね。(私6日目担当でした。書き出しからやらかしております、、)
今回は掲題の通り、freeeのヘルプページを7年ぶりに大刷新した話をしていきたいと思います。
(気合が入って結構なボリュームになってしまいました。汗)
興味ある部分だけでも、さらっとお読みいただけると幸いです🙇♂️
このnoteの目的〜ヘルプページ改修の一つの参考として〜
近年プロダクト開発の領域では、各社の経験が共有されたり、ノウハウをまとまった本が出版されたりと、今までより簡単に知見を得れるようになってきました。
同様にカスタマーサクセスの領域でも、"カスタマーサクセスという職種"が一般化してきたことで、他社の取り組みを参考にしながら、お互い高めあっていくことができるようになってきました。
自分も、例えばCSコミュニティの「CS HACK」さんのイベントに何度かお伺いさせていただき、他社の先進的な事例を聞いて学びを得たりするなど、垣根が無くなってきているように感じています。
一方で、ヘルプページに関する取り組み事例は、何故かなかなか出会うことがありません。
背景を邪推すると「ベンチャーのIPOフェーズまでは優先度が高くなりにくい」「CSの中でもプロダクト開発寄りで、知見を持った人が少ない」ことが理由かな、と思っています。
ただ、ヘルプページはBtoBサービスのユーザーにとって、プロダクトの次に接点の多い「サービスの顔」の一つだと思っています。
freeeのヘルプページも、ユーザー数の拡大に引っ張られ、今や年間1,000万PVと、ユーザー体験を規定しうる重要なユーザー接点になっています。
そこで今回は、2021年11月にfreeeのヘルプページを改修したプロセスをあえ共することで、同じ悩みを持ったヘルプページ担当者が改修を検討するにあたって、一つのケーススタディになればと考えています。
手探りで改修を行ってきたので、至らぬ箇所も多々あると思いますが、ご容赦くださいませ(何かアドバイスあれば、ぜひ頂きたい)
改修内容①〜画面デザインの刷新〜
今回は「ヘルプページの画面を刷新する」「記事の階層構造を刷新する」の2点にスコープを絞って改修を行いました。
画面デザインについては、実はfreeeは約7年間同じものが使われており、freeeが伝えたい世界観と大きな齟齬が生まれていました。
正直に申し上げると、freeeのプロダクトにおけるデザインのルールから逸脱しており、ヘルプページだけ何世代か前のルールに則ったまま…という状態になっておりました。
そんな中、2021年6月に社内でブランドコアが定義されたことをきっかけに、既存ユーザーにとって大きな接点であるヘルプページにもブランドコアを注入することを意思決定しました。
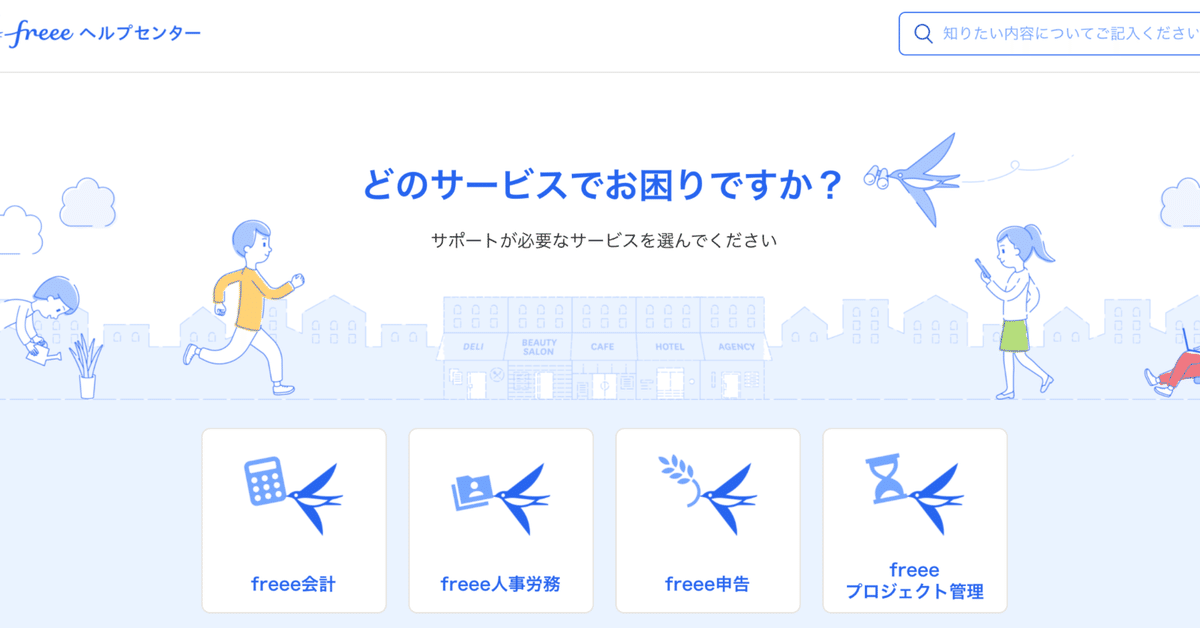
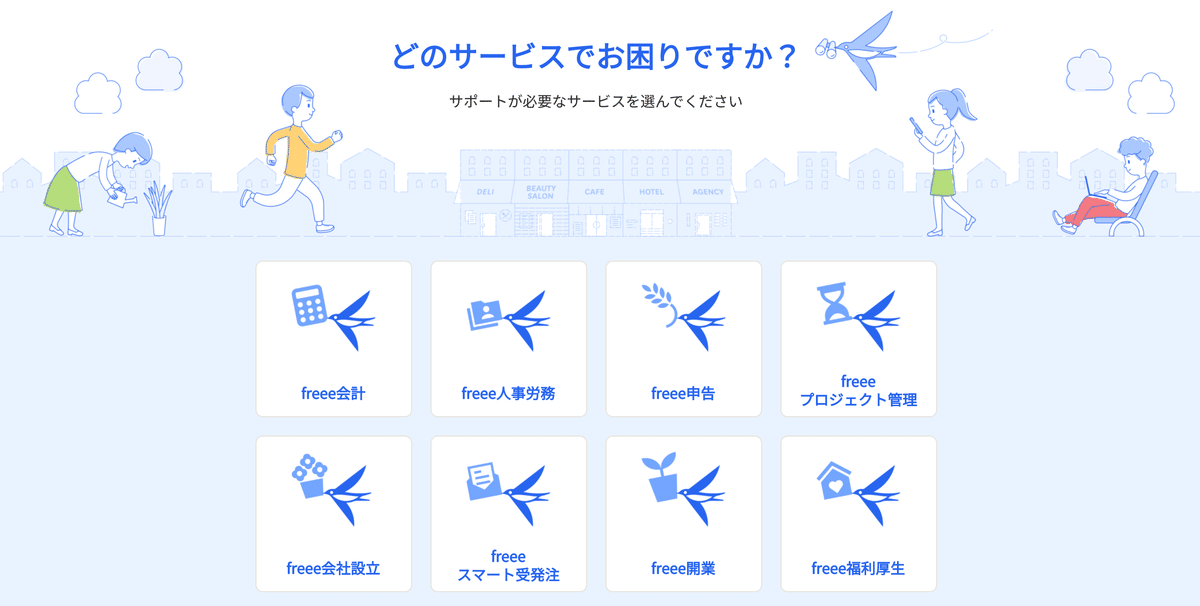
改善前後のBefore/Afterは以下の通りです。
(詳細が気になる方は、実際のヘルプページをご覧ください!)


匠(UX&eng)の手によってヘルプページにブランドコアがゴリゴリに注入されています。
デザインの検討にあたっては、社内のBranding,UXチームのメンバーに主導いただき「如何にユーザーにとってわかりやすく、ブランドコアを体現した体験」を提供できるかを議論しました。
分かりやすい箇所をいくつか例に出すと、ヘルプページのトップ画面では「たのしさスパイス」というDesign Philosophyの要素をヘッダーのイラストで表現しました。

各プロダクトのトップ画面では「テキストのみの表現が多く、自身が探している記事を見つけにくい」という課題を解消するため、レイアウトを一新しました。
三段組のレイアウトを採用し、過大だった情報量を整理することで、スムーズに記事を探すことができるようにしました。

改修内容②〜階層構造の刷新〜
ヘルプページの階層構造は、プロダクトの成長スピードが早い&制約条件がある中で、継ぎ接ぎ的にメンテナンスしてしまった反省があります。
そのため、改修前はまるで渋谷or梅田のように迷宮化していました。
(個人的には梅田駅がmost of the 迷宮 stationです。どう足掻いても阪急梅田駅にたどり着けない。)
従前は、freee会計が中心だった過去を引きずってしまったため、第二階層の概念が統一化されていませんでした。
(その他サービスのように「第二階層=プロダクト」のものと、会計のように「第二階層=イベント/デバイスetc...」のものが混じっていました)

なので全く奇は衒っておりませんが、第二階層をプロダクトカットで統一し、なるべくシンプルな構造に変更することで、ストレスなくドリルダウンで選択できるような構造を目指しました。

同様に、第三階層は各プロダクトのグローバルナビゲーションを中心に設計し直しました。

こちらは従前明確なルールがなく、様々な粒度の階層が存在していたため「目当ての記事が予想と全然違うところにあった!」という事象が、社内メンバーでも起こりうる状況でした。
明確なルールを設定したおかげで、目当ての記事が見つかりやすくなるだけではなく、特定のセクションを見れば「目当ての記事がない」ということが分かるようにもなりました。
という感じで、今回の改修意図は言葉にするとかなりシンプルなものです。
ただ、ここに辿り着くまでには、初期検討から約10ヶ月もの期間を要してしまいました。汗
次章以降では、反省も含め、改修に至るまでの10ヶ月のプロセス等を書き連ねてみたいと思います。
ヘルプページのあるべき姿を検討(1-3月)
ヘルプページの刷新PJは、2021年1月初旬にスタートしました。
当初の課題感は、1,000万PV/年と多くのユーザーに閲覧されているのにも関わらず、明確な目標を持って改善のサイクルを回せていなかったことです。そこで、まずはヘルプページのあるべき姿を議論するところからはじめました。
具体的には、主にCS/PM/UXとそれぞれ議論を重ね、ユーザー体験の中でどのような価値を提供しているかを言語化しました。
特にfreeeでは、ヘルプページ以外にもユーザーの課題を解決する接点やコンテンツが多かったので、他コンテンツとの役割の棲み分けを考えることで、上手くヘルプページの価値を言語化することができました。

また、UXリサーチの方とヘルプページの認知や使い方について、ユーザーインタビューを10件弱行い、ユーザー理解を深めていきました。
(ここは色んな示唆があって面白かったのですが、今回の話とはややずれるので割愛)
その結論として、freeeにおけるヘルプページは「網羅的に顕在化した課題に対するソリューションが記載されている」「機能単位で必要な情報がまとまっている」ことが価値の源泉である、ということが言語化できました。
ヘルプページの課題抽出(4-6月)
今回は「ユーザーが課題にぶつかった際の自己解決率」を測定/評価することで、現行の課題を抽出していきました。
*具体的には「ユーザーがヘルプページに到達した後に、同一セッション内(独自定義)で問合せを行った割合」
これを流入導線(Googleなどのorganic検索、プロダクトからのヘルプバルーン等々)/記事への到達手段(検索・直記事遷移・ドリルダウン等々)などで分解して分析し、「本来自己解決できるはずだが、どこかで体験を棄損している顧客体験があるか」を探索しました。
その上で、それぞれの分解軸で詳細な分析を行いました。(実際に問合せ内容を見たり、さらにいろんなカットで細分化したり)
さらっと書いてますがここの分析に2ヶ月くらいを要してました。笑
また、そもそも上記の分析を行うために、GA→BigQueryにデータを流し込み→分析に必要な要件を整理し→分析基盤を整える部分を、analyticsと連携して頭を唸らせながら行ってました。
特にヘルプページの分析では、ユーザーの行動(例:プロダクトのある画面からヘルプ記事に遷移し、トップ画面に戻った後で一度検索をしてから諦める)を把握した上でパターン分けすることが肝だったので、そこの定義にかなり時間を使いました。

結論として、下記の顧客体験で課題感があり、改修インパクトが大きいことがわかってきました。
①サイト内検索(適切なヘルプページをサジェストできていない)
②ヘルプの階層構造(適切なヘルプページを選択できない)
③コンテンツ自体(様々な要素が分かりやすさを阻害している)
今回はその中でも、ブランド観点でも緊急度が高い②に絞って、改修を進めることにしました。
デザインの策定(7-8月)
今回の改修におけるスコープが決まった後は、手始めにワイヤーフレームを作成しました。
当初は担当のUXデザイナーがいなかったので、AdobeXDを課金し自分で手探りでワイヤーを作ってみました。
プラグインを入れたら素人でも簡単にイメージが作れて「XDすげえ」となりました(小並感)

また、ここでどう足掻いても自分がデザインを作れないことが分かったので、UX(プロダクトのデザインを担当)とBrand(LPのデザインを担当)にそれぞれ相談しにいきました。
結果として、やや特殊な座組みですが、Brandチームがデザイン初稿までを担当し、ユーザービリティ観点での調整をUXに担当する進め方を取ることとしました。(期中にも関わらずリソースを調整頂いた両チームには感謝の思いでいっぱいです)
下記のように、デザインの初稿を何パターンかBrandチームに挙げていただき…

UXチームに引き継いで、最終的にこんなデザインになりました。

自分で言うのもアレですが、現ヘルプページのデザインは、freeeブランドを背負えるような良い出来栄えになったと思います。
デザイナー観点での振り返りは「freeeのインターンが年間1000万PVのヘルプページを全面リデザインした話」として、yoshiki(@YMYK0114)さんがまとめているので、こちらもご参照ください!
要件定義(7-8月)
デザインの要件定義と並行して、階層構造の変更にも手をつけ始めました。(後から書き始めたけど、確かこっちの方が先に手をつけたはず)
情報設計に関してはは無知の極みだったので、まずは勧められた名著、シロクマ本を読んでみました。

結果、挫折しました。(多分1-2割しか内容を咀嚼できなかった。浅はかなのはダメ。)
そこで初心に立ち返り「機能単位で必要な情報がまとまっている」というヘルプの強みと、以前のユーザーインタビュー結果を参考にしながら、
「第二階層=プロダクト」
「第三階層=グローバルナビゲーション」
「第四階層=機能orユーザー行動」
というシンプルな構成にすることに決めました。
そしてその後、今回のPJの中で最も時間を要した工程「各記事の属している階層の見直し」作業を行っていきました。
freeeのヘルプページはプロダクトが多いこともあり、現在約1,700ページ存在しています。階層設計が大きく変わることもあり、今回は全てのページの階層を見直しました。
一人では見直しを行うのには膨大な量だったので、普段ヘルプページの作成/更新業務を行っている4名のアルバイトの方と、手分けして見直し作業を行なっていきました。
また、freee申告などの専門性が高いプロダクトについては、PMにも協力頂き地道に仕分け作業を行っていきました。

最後全ての記事階層をレビューする時は発狂しそうになりましたが、、なんとか1ヶ月くらいで階層設計が完成しました。笑
(アウトプットはぜひヘルプページをご覧ください)
実装に関わる要求仕様書(PRD)の作成は、eng/UXと口頭で何回か議論した後、ガッツリ時間を取って1,2日でまとめ切りました。
こちらはヘルプページ自体がプロダクトと比較すると割と簡易な構成のため、ここはあまりつまづくことなく完了しました。
実装〜リリース(9-10月)
freeeのヘルプページは現在Zendeskを使用しています。
Zendeskはフロントエンドであれば割と自由にいじることができます。
今までは既存のテンプレートを少しいじっただけでしたが、今回要件に合わせてゴリゴリ実装していく形を取りました。
まず開発主体ですが、freeeにはサクセス/サポートに関わる開発チームとしてCRE(Customer Reliability Engineering)というチームが存在しています。
今回のPJに1.5HC×2ヶ月アサインいただき、要件定義後すぐに実装に取り掛かりました。
開発言語としては、今後の拡張性等を鑑みReactを採用しました。
また、ライブラリにstyled-componentsを導入したことで、今までstyle.cssのcssファイル一つでスタイルを調整していた状態から抜け出すことができ、今後の細かな改善&運用保守の見通しがよくなりました。
慣れないZendeskの仕様にやや戸惑いもあり、当初見積もった工数は2週間ほど伸ばしましたが、大きな混乱なく11/1に無事新デザインをリリースすることができました🎉

振り返ると、今回のスコープ自体は単純な改修内容でしたが、思ったより巻き込むべき関係者や考慮すべき観点が多く、骨太なPMでした。
また、7年間大規模な改修をしていなかった為、まずは過去の負債を精算していくことに主眼を置かざるを得ず、まだやり残したこともあるなと思っています。
困難だった点1「分析環境が整っていなかった」
さて、ここからは今回のPJに際して、困難だった点を3つ挙げていければと思います。
1つ目の困難ポイントは「データ分析が整っていなかった」ことです。
ヘルプページの改修自体は、今回対応していない課題も含め継続的に取り組んでいくので、全体としてはそれなりの開発リソースが必要なPJです。
そのため、意思決定を行うにあたり、定量的なインパクトとロードマップを事前に引く必要がありました。
ただ残念なことに、今まで注力していなかったが故に、定量的な数値が分析可能な状態として整っていなかった…
なので、必要なデータの追加取得や整備から行う必要がありました。
この点では、analyticsのメンバーに多大な協力をいただき、現状では「Tableau若しくはBigQuery上で、ある程度簡単なクエリが書ければ必要な分析ができる」状態まであと一歩の所まで漕ぎ着けました🙇♂️
この辛さを忘れず、この後分析環境を「属人化&複雑化させない」ことを肝に銘じたいと強く思っています。
また、私と同じ苦しみを味わないためにも、ぜひ早い段階で分析基盤を整えることを全力でお勧めしたいです(データがそもそも取れてない時期もあって、分析の幅が狭まってしまった)
困難だった点2「制約がある中での実装」
2つ目の困難ポイントは「制約がある中での実装」です。
前述のとおり、freeeのヘルプページはZendeskというCMSツールを使って構築しているため、Zendeskの制約をモロに受けてしまいます。
その中でも特に辛かったのが「Zendeskでは一つの記事を複数の階層配下に配置できない」という制約でした。
複数のプロダクトが同一のヘルプページにある性質上、複数プロダクトで共通する記事が多数存在するのですが、この制約故に
「同一記事を複数プロダクト配下に配置する」or「プロダクトを跨ぐ記事をプロダクト外にまとめて置く」or「無理やり実装して解決する」のいずれかを選択する必要がありました。

この点は強引ですが、フロントで無理やり「一つの記事を複数の階層配下に配置する」という解決策を取りました。
具体的には、共通する記事が存在する階層のみ、APIを用いて無理やり該当記事を該当階層に上書きする手法を取りました。
ヘルプページは基本的にはシンプルな作りですが、この点を検討するに際し「如何に要求仕様を実現するか」「如何に負債化させないか」という視点でengと共に議論することができ、個人としてはいい経験ができたなと思っています。
またCMSの限界も感じ「どのフェーズ/ニーズの段階からヘルプページを自社で構築すべきか」ということを考える機会にもなりました。
(ちなみに本件については、ZendeskのCommunityでもめちゃくちゃ要望が上がっているので、いつか標準機能として実装して欲しいと切に願ってます🙏)
困難だった点3「体制づくり」
最後の困難だったポイントは「体制づくり」です。
ヘルプページを管理するセルフサクセスチームは、freeeではプロダクト開発とは別の組織に属するため、開発体制が整っていないことが、クリティカルな要素でした。(PJ初期は自分とengしかいなかった。笑)
ただ、ヘルプページのデザインを素人だけで行うのはナンセンスだし、ヘルプは性質上各プロダクトとの関係性も深いため、PMとの連携も取る必要があるし…
ということで、ここはスマートさを諦め、泥臭くお声がけして解決していくスタイルを取りました。笑
自分にとって幸運だったのは、freeeのメンバーが皆、価値のあることはボトムアップで手助けしてくれる姿勢が強かったことです。
同期のUXデザイナーに相談したら、むりくりリソースを捻出してくれたり、各プロダクトのPMはヘルプの階層構造をこと細かにレビューしていただいたりと、色んな人の知見によって品質を担保できたなと思っています。
また学びとして「他部署の目標(OKR)を理解し、それに沿う形でaskする」ことの重要性を強く感じました。
特にヘルプページのような「組織上微妙な立ち位置」にあるサービスは「それ自体にどのような価値があって、各部署のどのような数値に影響を及ぼすものなのか」を事前に明らかにすることで、各チームが前向きに協力してくれたことが印象的でした。
今後やっていきたいこと
そんなこんなで一旦リリースまで漕ぎ着けましたが、ヘルプページ改善の道はまだまだ道半ばです。
最初に洗い出した課題は改めて下記3つですが、
①サイト内検索(適切なヘルプページをサジェストできていない)
②ヘルプの階層構造(適切なヘルプページを選択できない)
③コンテンツ自体(様々な要素が分かりやすさを阻害している)
今回は②を1サイクル回しただけです。
年明け以降、上記課題を解決するための企画を幾つか仕込んでおりますので、freeeのヘルプページの進化に乞うご期待ください!
また来年のAdventCalenderで、、、いや、できれば半年後くらいには、また何かしらの記事が書けるように頑張ります💪
最後に
ここまで徒然なるままに過去の記憶を書き下してみましたが、如何だったでしょうか。
ヘルプページという、ほんとに知見が出回っていない領域において、少しでも誰かのタメになるような事が書けてればいいな、と思ってます。
&この領域に興味を持ってくださる方がいらっしゃれば、ぜひ一緒にお仕事しませんか?(宣伝)
手前味噌ですが、今回のヘルプページ改修のように、カスタマーサクセスとPMのちょうど真ん中の領域をグイグイ引っ張っていける、めちゃくちゃ面白い領域だと思っています。
「本格的にテックタッチをやってみたい」「PMもサクセスも興味ある!」「サクセスの知見を次に生かしてみたい!」「なんとなく面白そう!」
そう思った方がいらっしゃったら、ぜひ一度お話させてください🙏
7日目はカスタマーサポートチームより、同期のRisa Yoshizawaの投稿です!
(投稿日を間違えたせいで、翌日投稿のリンクを貼れました。笑)

/assets/images/8214177/original/23bd84cd-6456-44e6-935d-046cc5880111?1638158727)