
PowerApps塾vol.7 カレンダーを作ろう②
こんにちは。aliceです。
すっかり秋ですね🍠
気づいたら4回分たまっていました🥲
ぼちぼち更新していきたいと思います。
AkiraさんのPowerApps塾7回目です。
前回のnoteはこちら
カレンダーの続きです。
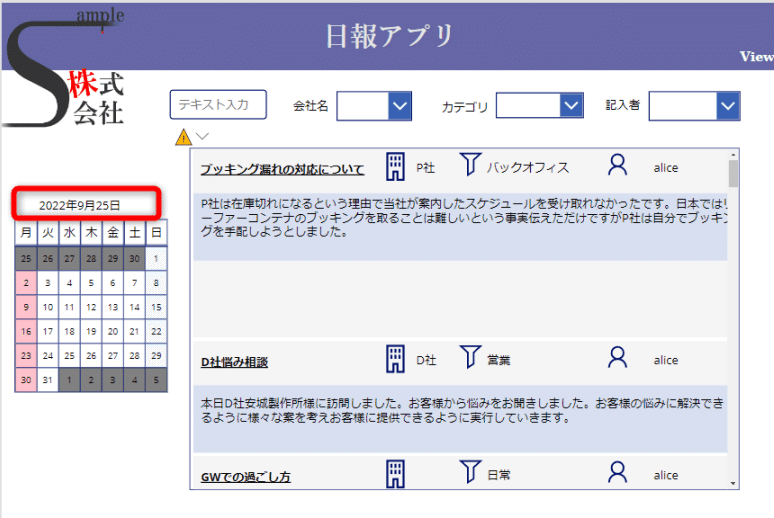
こんなカレンダーがあります。

このカレンダーに曜日欄や色を設定していきます。
だいぶカレンダーらしくなりました!

それではやっていきましょう🌼
曜日欄を作成する
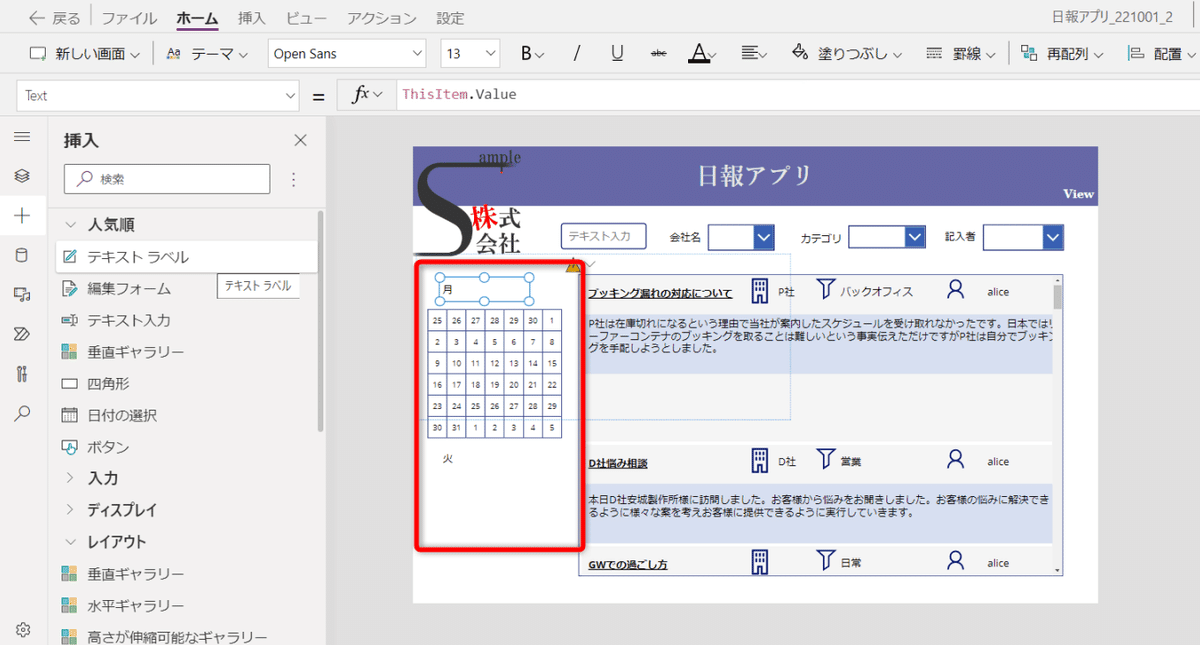
まずは曜日欄を作成します。
カレンダーのここの部分です。

ラベルを付けます。
「空の垂直ギャラリー」を追加します。

itemsプロパティに[“月”, “火”, “水”, “木”, “金”, “土”, “日”]と入力します。
曜日ですね。
※本当は["日","月", "火", "水", "木", "金", "土" ]です。

こんな感じになります。

あとは、位置やサイズを調整したり、折り返しの数を7にしたりします。
というか、曜日がずれていますね😭
日曜始まりでした💦
あとで直そう。

選択されているカレンダーの日付を表示する
次に選択された日付を表示できるようにします。
カレンダーのここの部分です。
この場合だと9月25日を選択したら、ここに9月25日と表示されるようにします。
できたらカッコイイですね🌽

まずは前準備です。
Gallery の Template 内にラベルを追加します。
ラベル名を「lblCalendarDay」にして、プロパティを次のとおり設定します。
Textプロパティ:DateAdd(Today(),-Day(Today())+1+lblCalendarNum-lblWeekday)
OnVisibleプロパティ: False

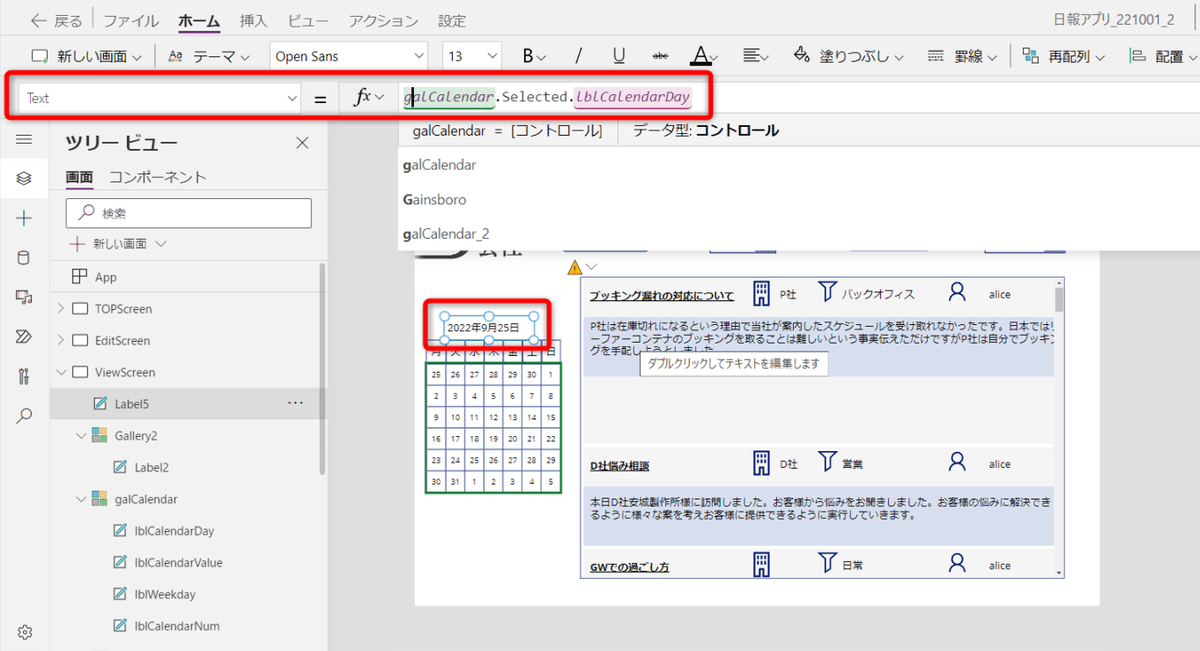
表示するラベルを追加します。
ラベルを追加してTextプロパティを「GalCalendar.Selected.lblCalendarDay」に変更します。
先ほど作成したラベルですね。

カレンダーに色を設定する
最後に、カレンダーに色を設定します。
色は次のとおりです。
土曜日は「AliceBlue」
日曜日は「Pink」
当月以外は「Gray」
カレンダーっぽくなりますね。

こちらも設定していきましょう。
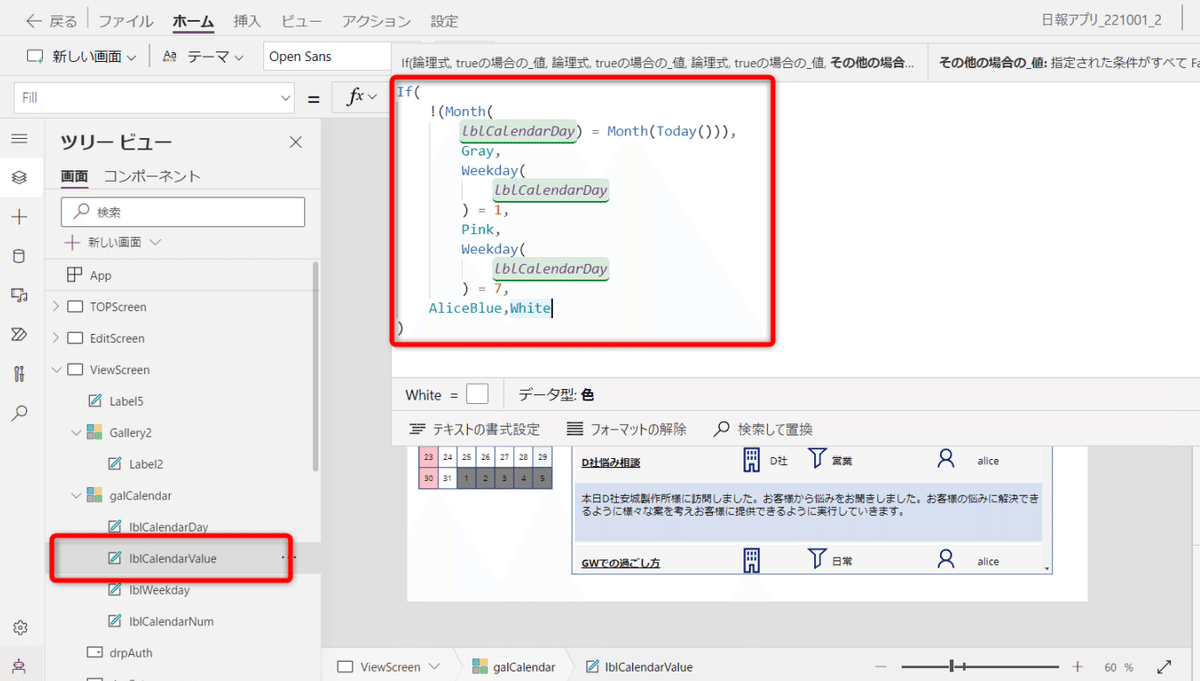
「lblCalendarValue」のFillプロパティを次のとおり設定します。
If(
!(Month(
lblCalendarDay) = Month(locCalendarDay)),
Gray,
Weekday(
lblCalendarDay
) = 1,
Pink,
Weekday(
lblCalendarDay
) = 7,
AliceBlue,
White
) 
カレンダーができました。

次は変数を使ってカレンダーをもっと便利にしていきます。
つづく。
参考
いつも参考にしているたぐさんとちっぴさんのnote
たぐさん
ちっぴさん
この記事が気に入ったらサポートをしてみませんか?
