
Power Apps 教えてAkiraせんせー!⑦
@akira_365🐟さんの講習7回目が終了しました!
カレンダー作成の続きです📅✨
6回目はこちら
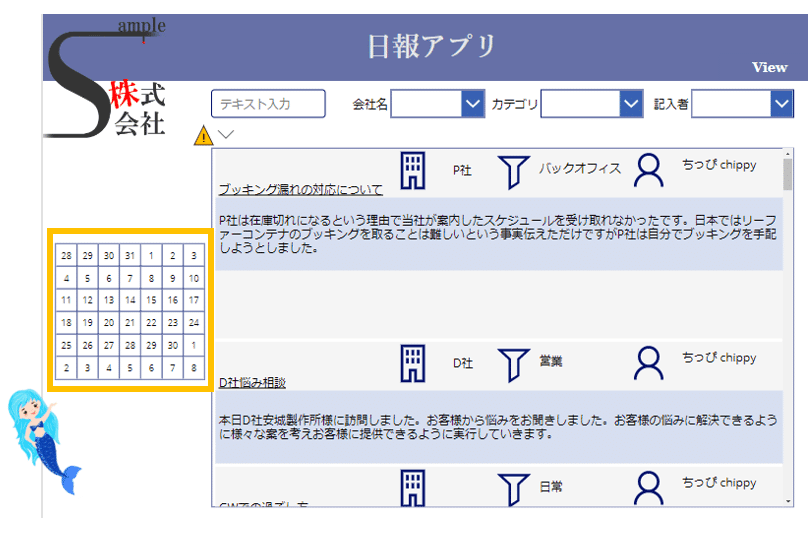
Gallery(galCalender)をViewScreenにコピペし配置したところからです。

曜日欄の追加
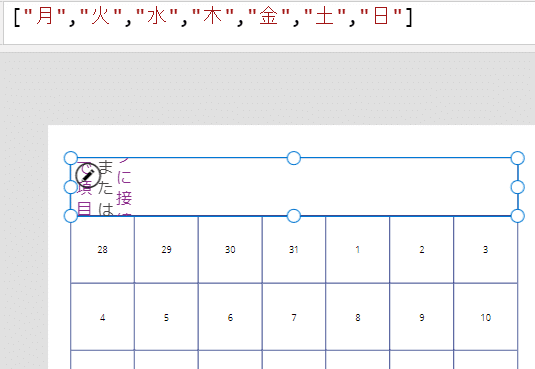
オーサリングメニューから空の垂直 Galleryを挿⼊
Items=["月","火","水","木","金","土","日"]

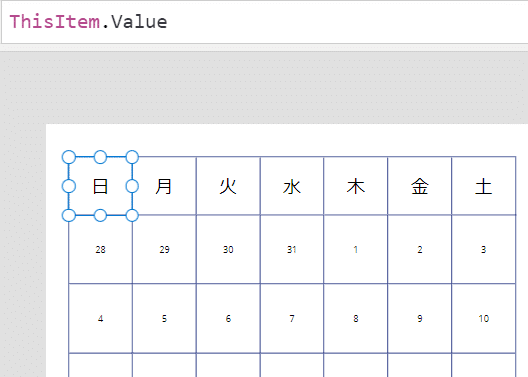
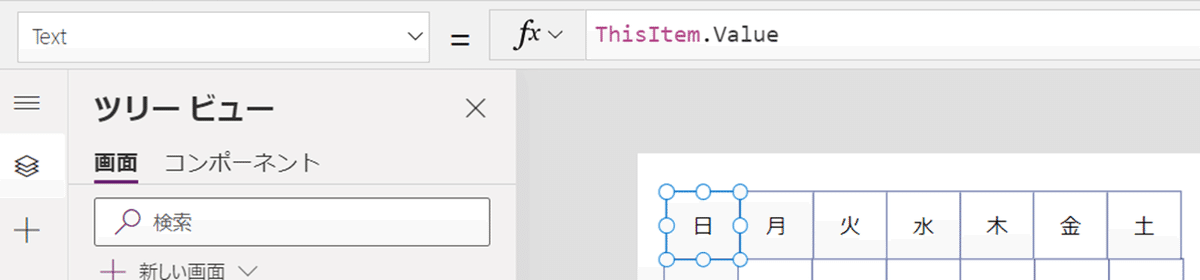
Gallery の Template を選択しLabel コントロールを配置します。
Text=ThisItem.Value

選択されている calendar の⽇付を表⽰
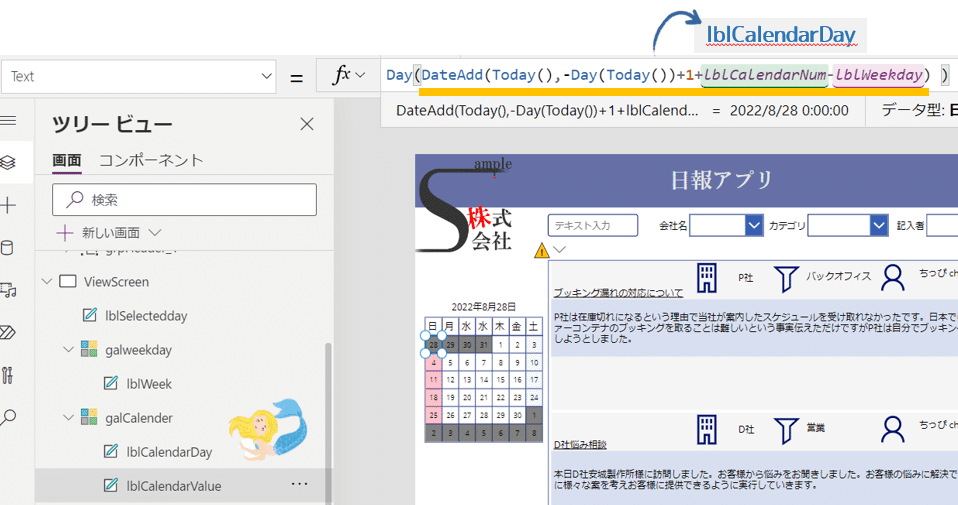
・Gallery(galCalender)の Template 内にLabel コントロールを配置
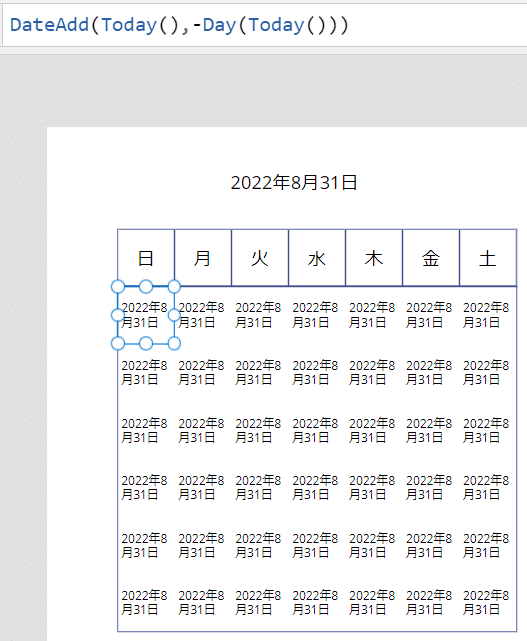
まずは今日の日付を取得していきます🕵️
Text=DateAdd(Today(),-Day(Today()))・・・先月末

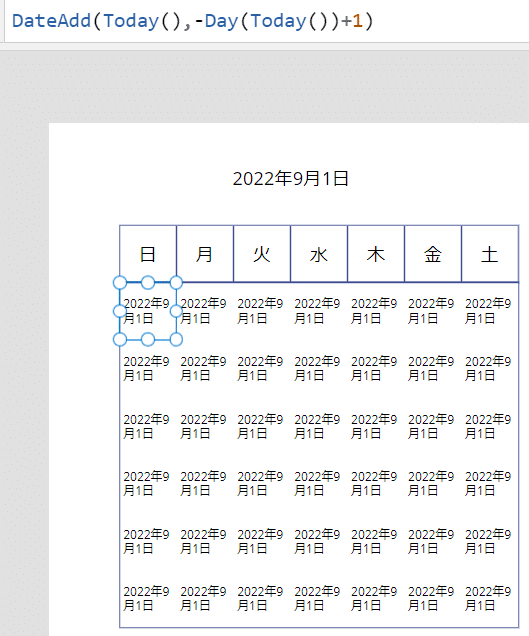
Text=DateAdd(Today(),-Day(Today())+1)・・・月初

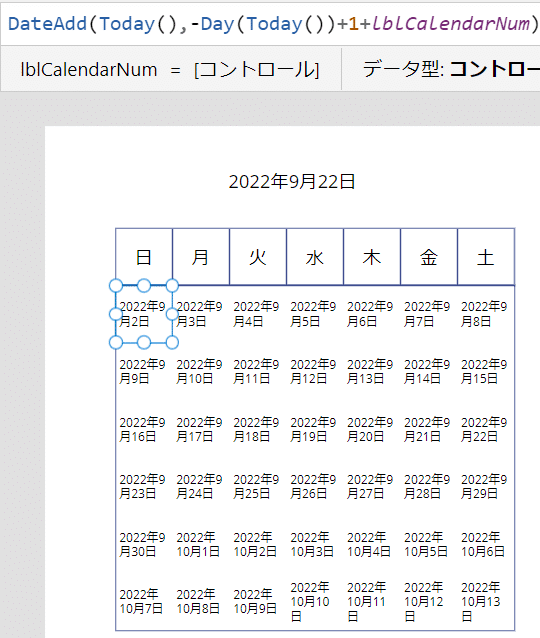
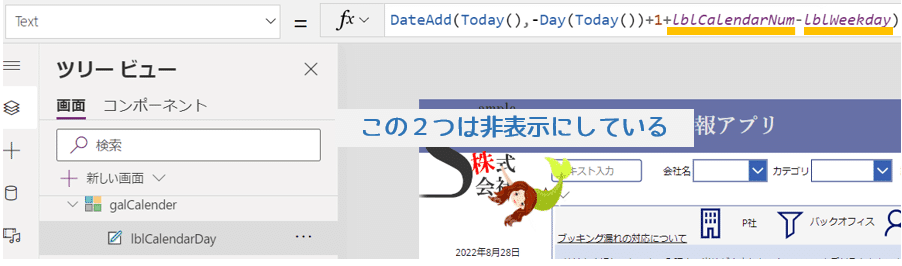
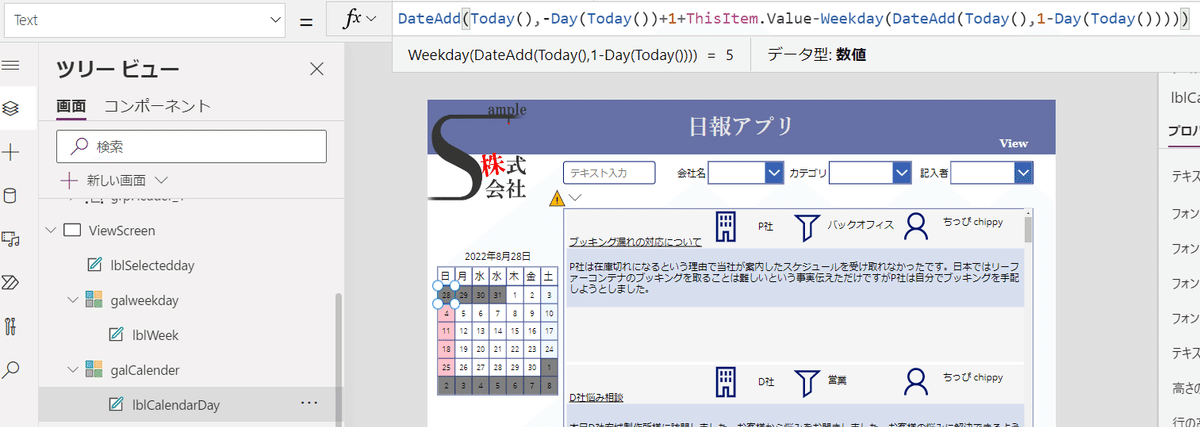
Text=DateAdd(Today(),-Day(Today())+1+lblCalendarNum)

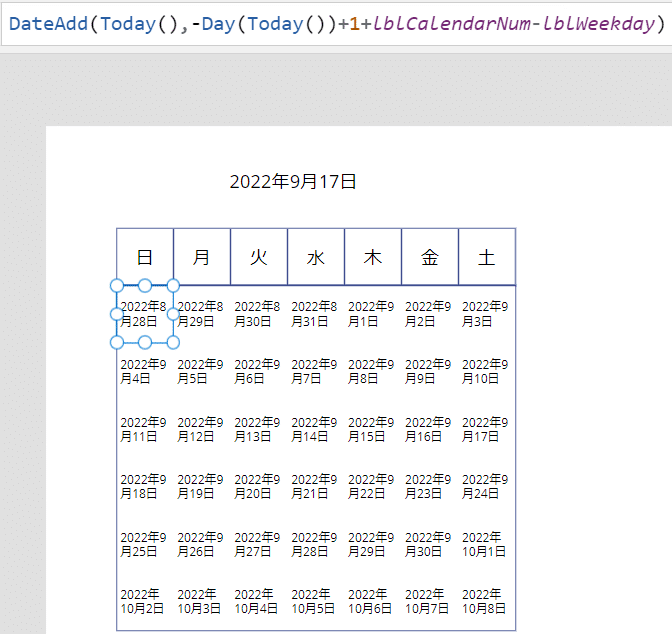
Text=DateAdd(Today(),-Day(Today())+1+lblCalendarNum-lblWeekday)

今日の日付が表示されました!この先、大活躍します🧜⭐
名前:lblCalendarDay
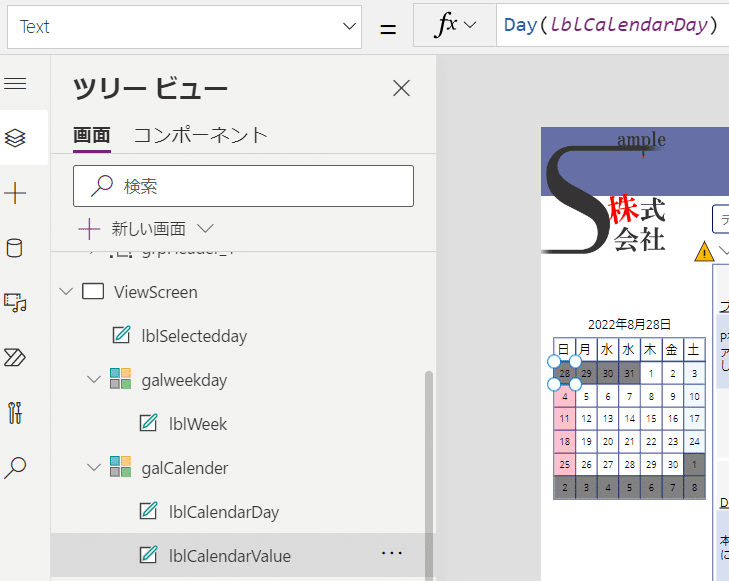
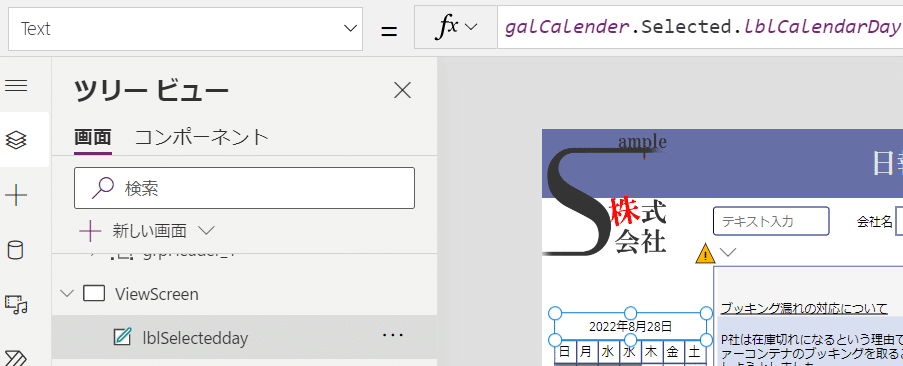
さらに、Label コントロールを配置します。
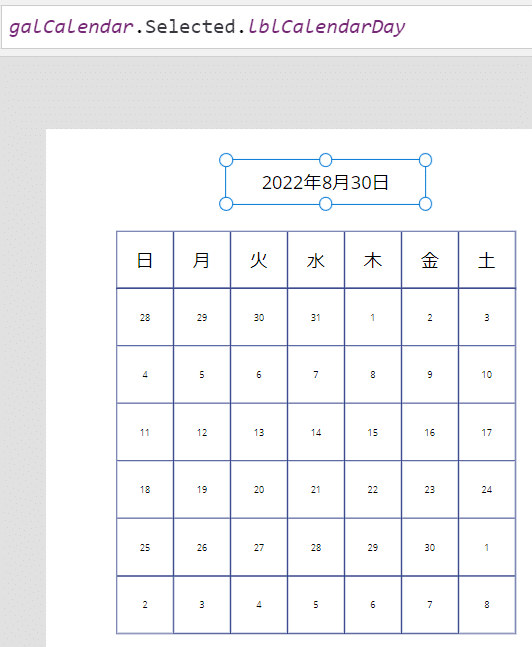
Text=galCalendar.Selected.lblCalendarDay
名前:lblSelectedday

これで、選択されている日付を表示することができます。『2022年9月』と表示したいですが、変数を使わないと『○月』という表示にするのは難しいため、今の時点では日付を表示で進めます。
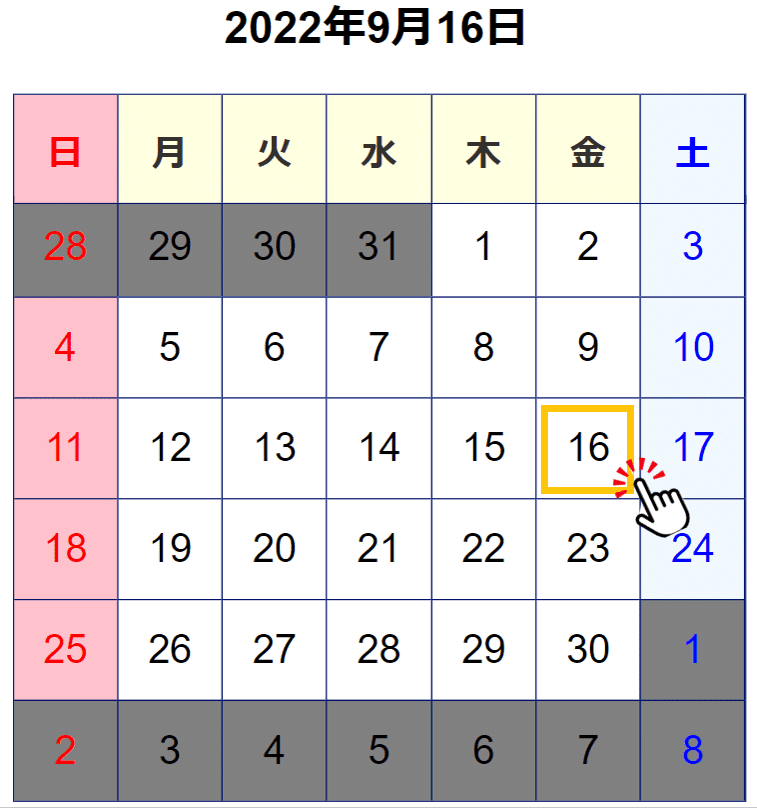
※講習後にプレビューモードにして日付選択を試してみた様子です

⽇曜⽇は「Pink」⼟曜⽇は「AliceBlue」⽉外は「Gray」に設定
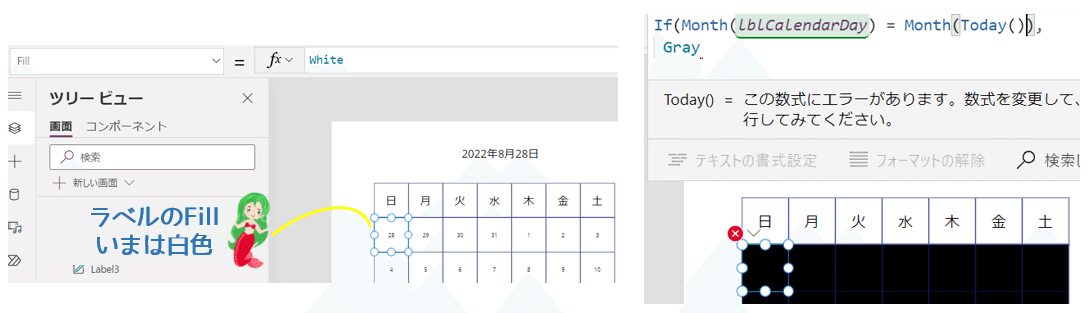
・9月じゃないものは「Gray」
lblCalendarValueのFillに設定していきます。

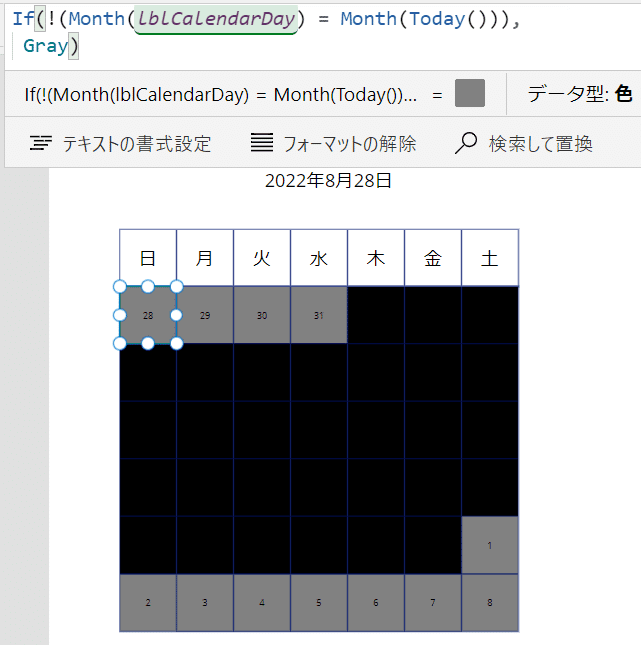
9月以外ならを求めたい・・・違うならばという条件には ❗ をつけます。

9月以外の日付はGrayになりました!
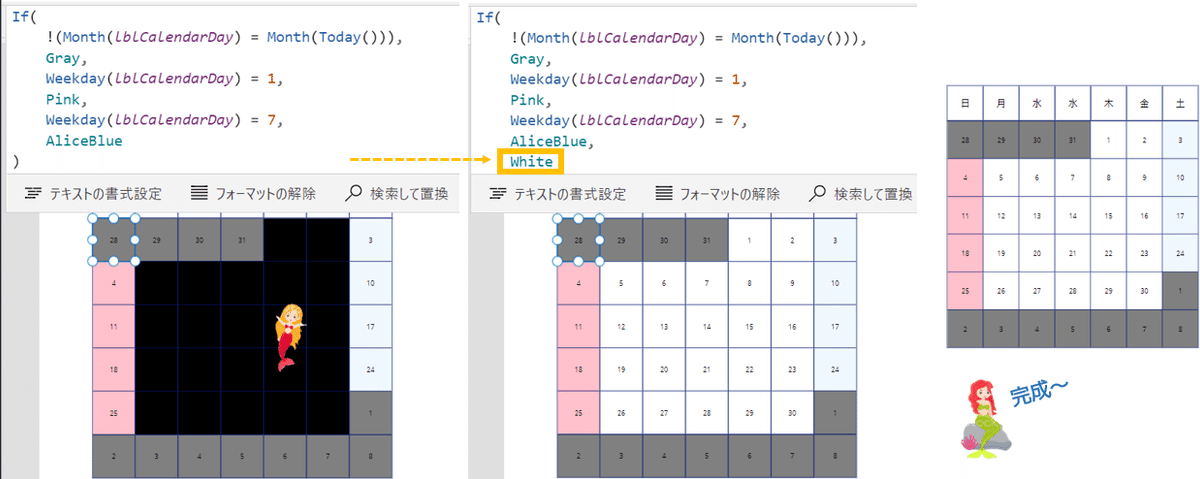
・日曜日や土曜日の判別 Weekday関数(週番号)
週番号が 1(日曜日)ならPink、週番号が 7(土曜日)ならAliceBlue
他はWhite
Fill=If( !(Month( lblCalendarDay ) = Month(Today())), Gray, Weekday( lblCalendarDay ) = 1, Pink, Weekday( lblCalendarDay ) = 7, AliceBlue, White )

一番最初に、月外をGrayと指定した後は、それ以外で設定される。
ということは、最初に月外の設定をしていれば、そのあとは例え日曜日だとしても、9月以外の日曜日はpinkにはならない。
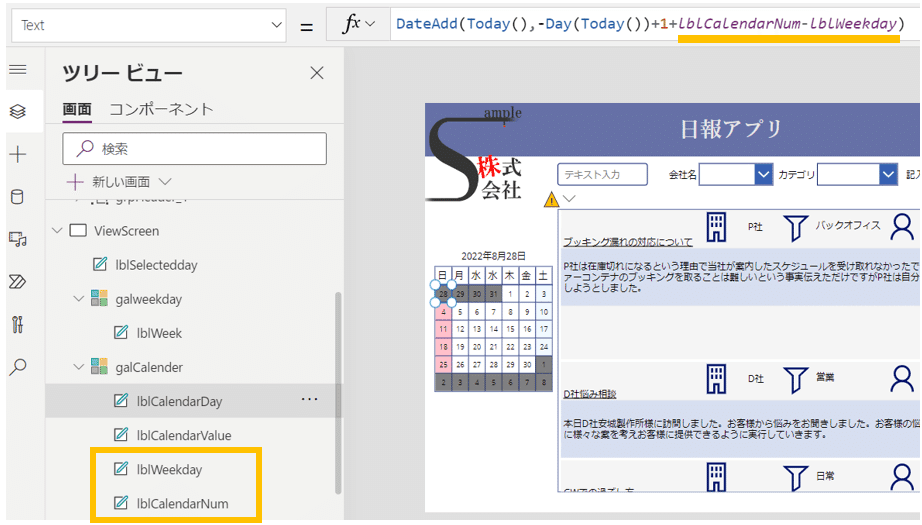
乱雑な関数の整理
Gallery(galCalender)の Template の中にLabel コントロールがたくさんあるのでわけがわからなくなってしまいます・・・

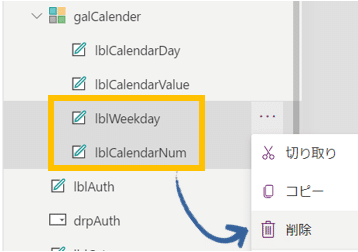
・lblCalendarNumとlblWeekdayを置き換え
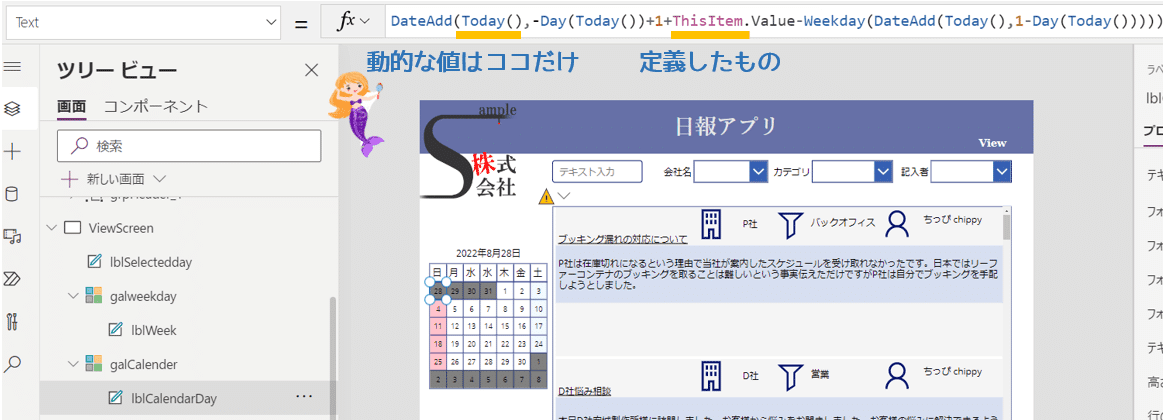
まずは、lblCalendarValueを編集します。


Label コントロールで置き換えていたものを、そのもそもの要素へ書き換えます。



元々の値は変わらないので、作成したカレンダーの表示も変わらず👍
変数
変数という概念を理解していきます。
最終的に、前月、翌月の切り替えを行いたいのですが、今はまだ切り替えができない状態です。
lblSelecteddayで、選択したところが何月何日かは取得できますが、先月のデータでカレンダーを表示したくてもできません。


では、どうすればいいのか。
Today()が変われば、先月や来月の値が取得できる!
ただ、動的に変えるとなると混乱してしまう💦
そこで変数を利用していきます。
・変数を体験
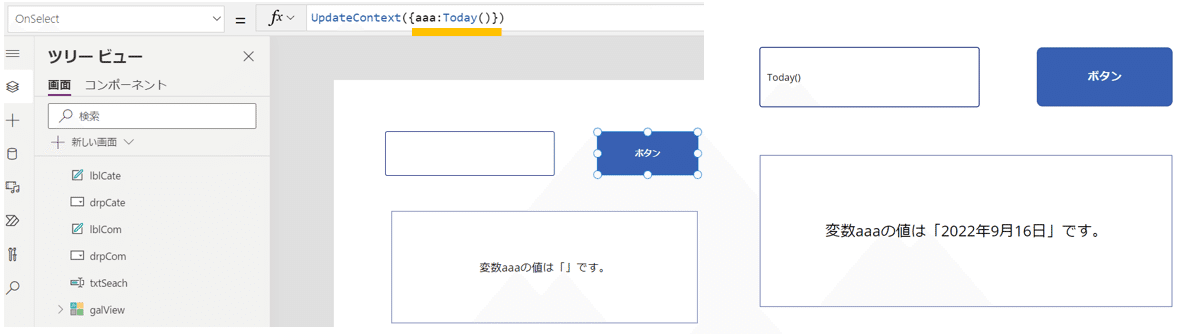
①空のScreen追加
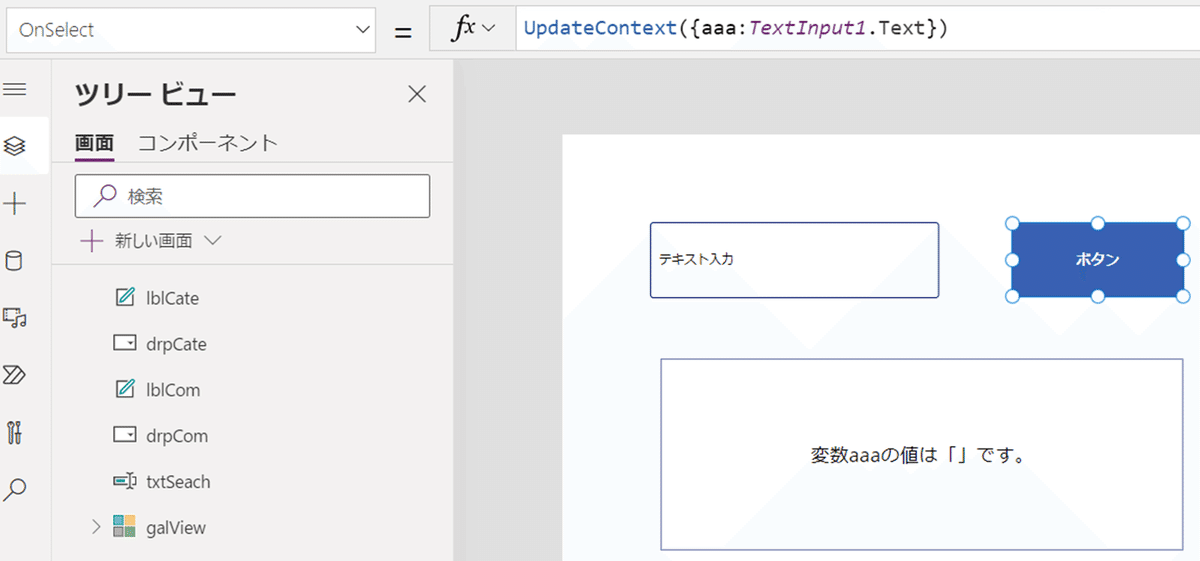
②コントロール配置・・・テキスト入力、ボタン、ラベル
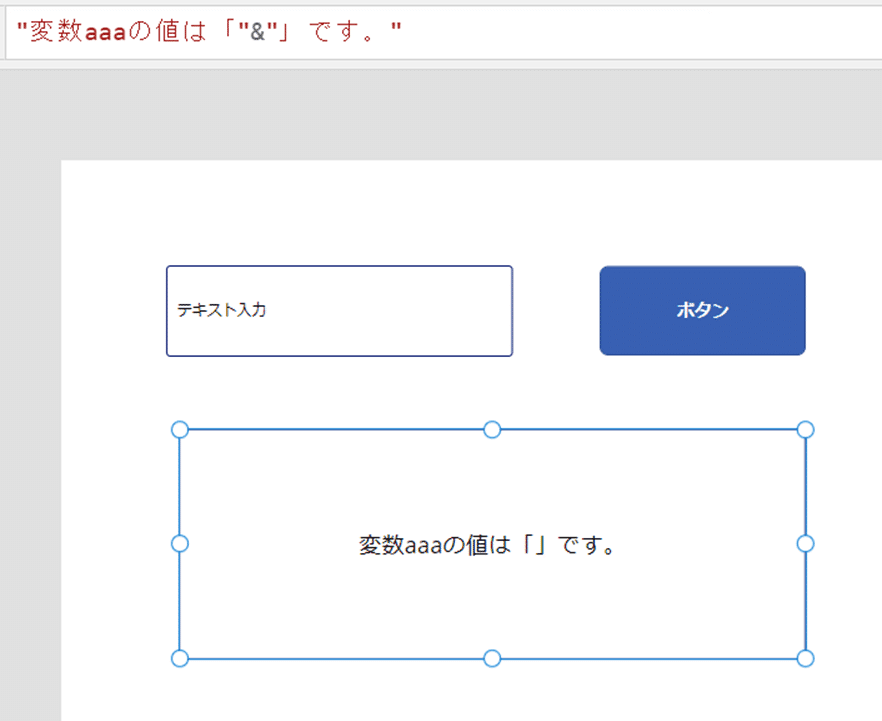
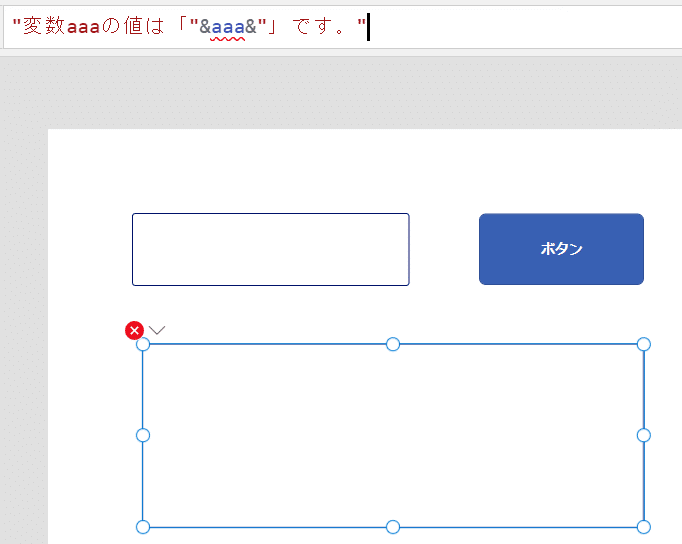
③ラベル Text="変数aaaの値は「"&"」です。"


※「"&(テキスト)&"」・・・テキスト同士をつなぐ
④ボタン OnSelect=UpdateContext({aaa:TextInput1.Text})

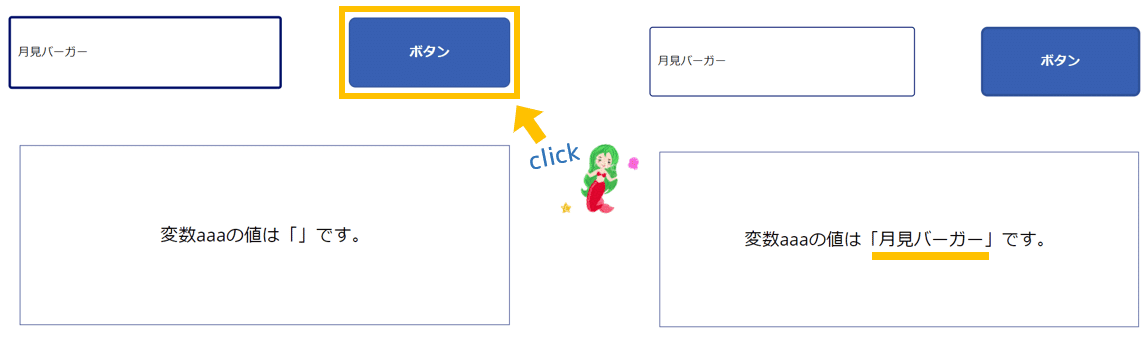
⑤プレビューモードで値を入れて実行


変数を駆使して、月の切り替えを行っていくのは楽しみです✨
講習中はついていくのが精一杯です・・・いやほぼ中断して補習していただいています🐤💦
次回もよろしくお願いします!
memo:
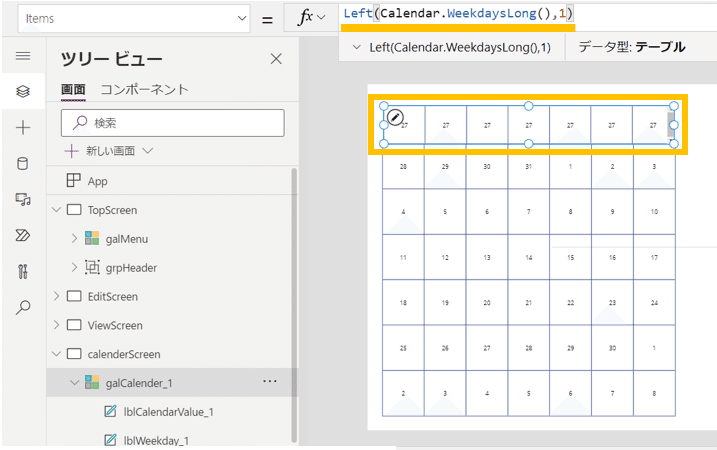
Calendar.WeekdaysLong()・・・戻り値には、"Sunday" から始まる、各曜日の名前が入る




この記事が気に入ったらサポートをしてみませんか?
