
PowerApps塾vol.8 カレンダーを作ろう③
こんにちは。aliceです。
AkiraさんのPowerApps塾8回目です。
前回のnoteはこちら
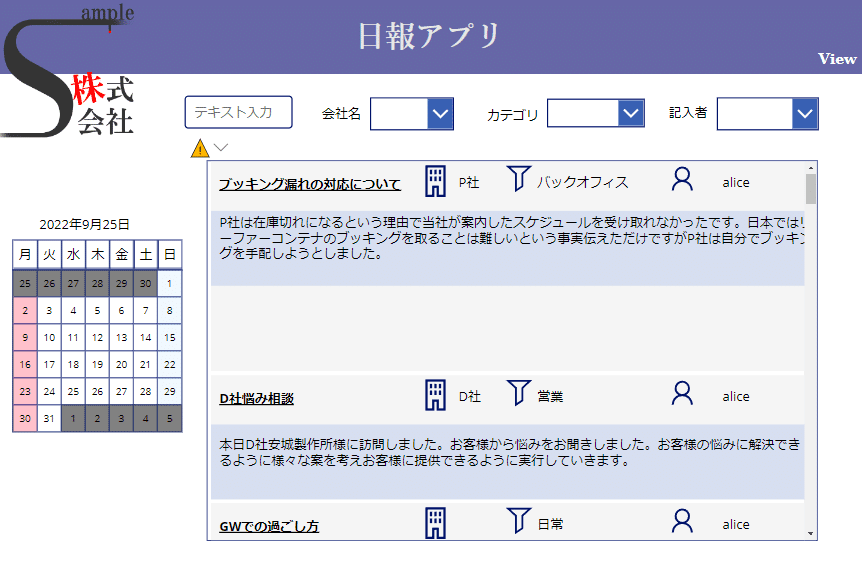
前回はこんなカレンダーを作成しました。

今回は、このカレンダーをバージョンアップさせます!
月を選択するアイコン(<、>)と、選んだ日付に○が入るようにします。
だいぶ使い勝手がよくなりますね。

それでは、やっていきましょう。
変数を設定する
まずは、ViewScreenのOnVisible プロパティに変数を宣言します。
ViewScreenを表示したときは今日の日付になるようにします。
OnVisible=UpdateContext({locCalendarDay:Today()}) 
変数を設定したので、他で使われてるToday()も変数に書き換えましょう。
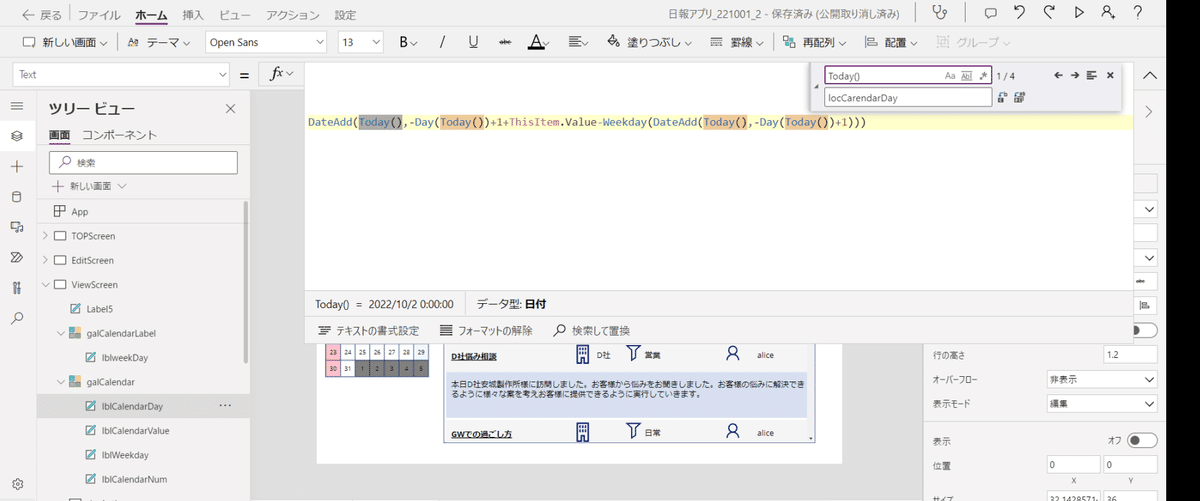
galCarendar の中で使われている「Today()」を「locCarendarDay」に置換します。

「検索して置換」を選択すると、一括で置換できるようになるので便利です。

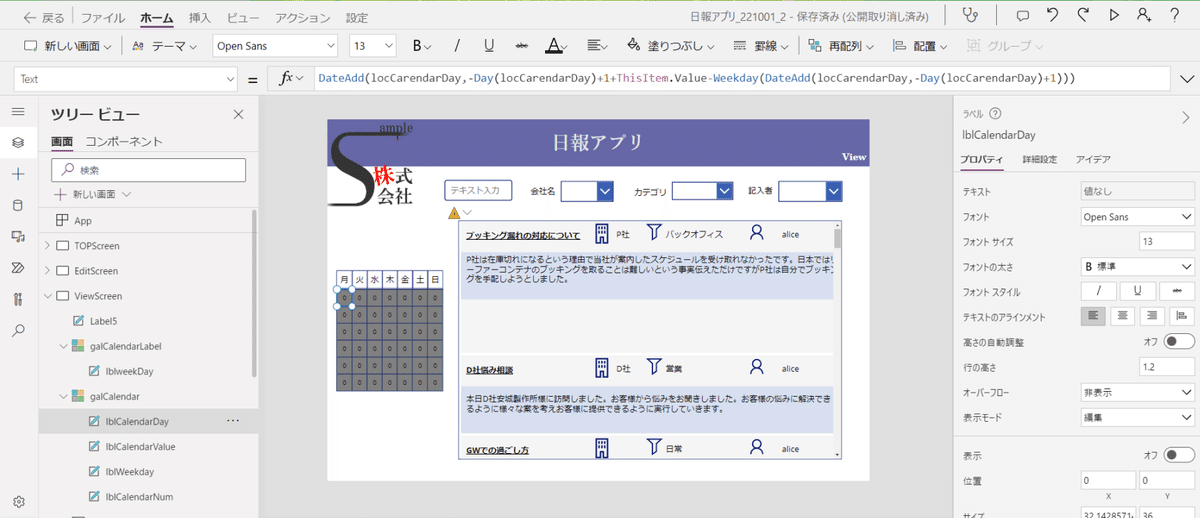
置換できました。

アイコンを追加する
次に、月を選択するアイコンを追加します。
カレンダーのここの部分です。
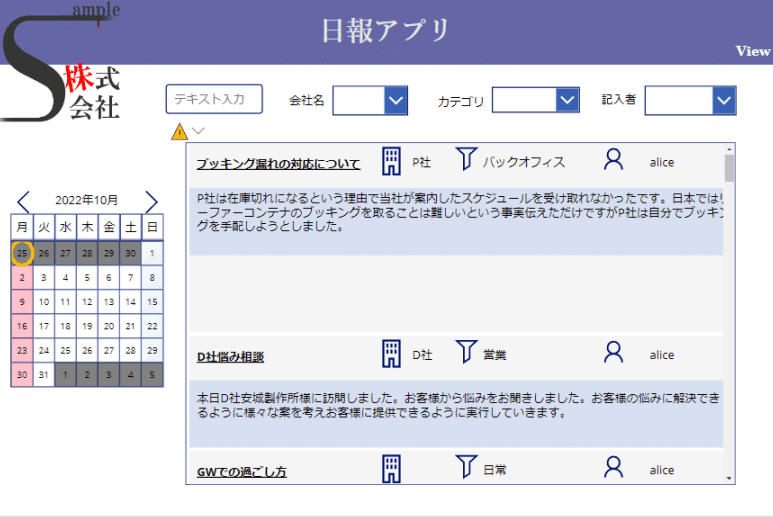
これで月を選べますね😊

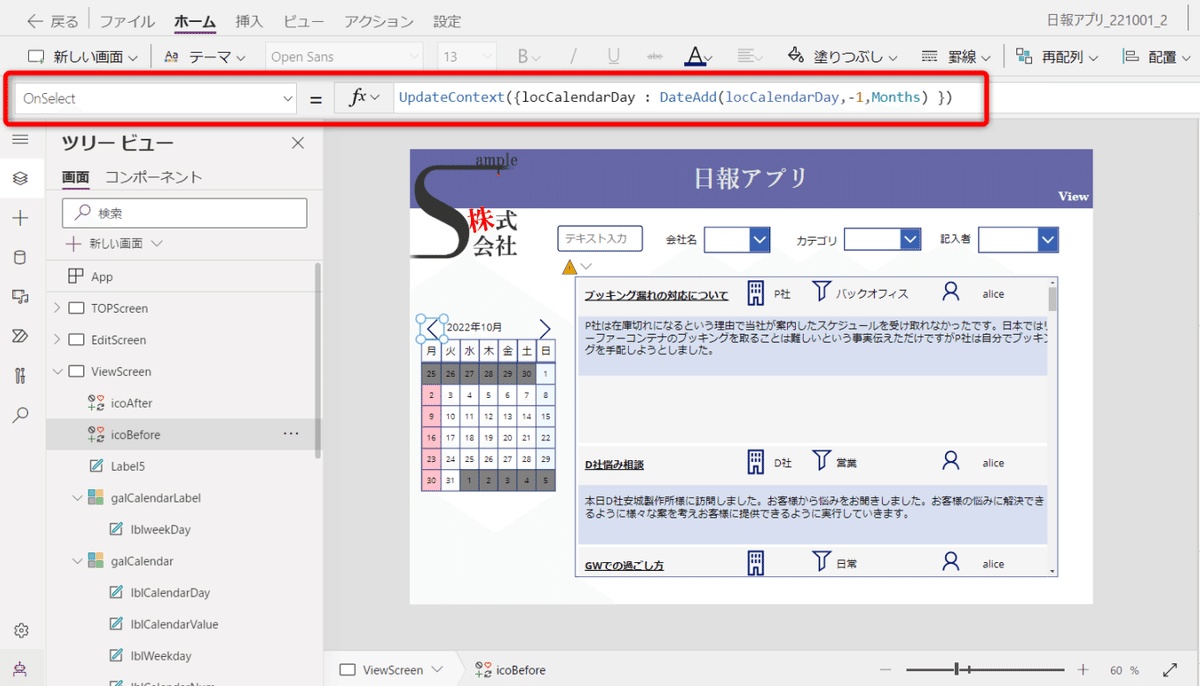
アイコンを設定してOnSelectプロパティに次のとおり設定します。
左側のアイコン(<)
OnSelect=UpdateContext({locCarendarDay : DateAdd(locCarendarDay,-1,Months) }) 
右側のアイコン(>)
OnSelect=UpdateContext({locCarendarDay : DateAdd(locCarendarDay,1,Months) })
いい感じに設置できました。
選択した日に○を付ける
今のままでは、どの日を選んでいるかパッとわかりませんよね。
ということで次は、どの日を選んでいるかわかるように選んだ日に○を付けていきます。
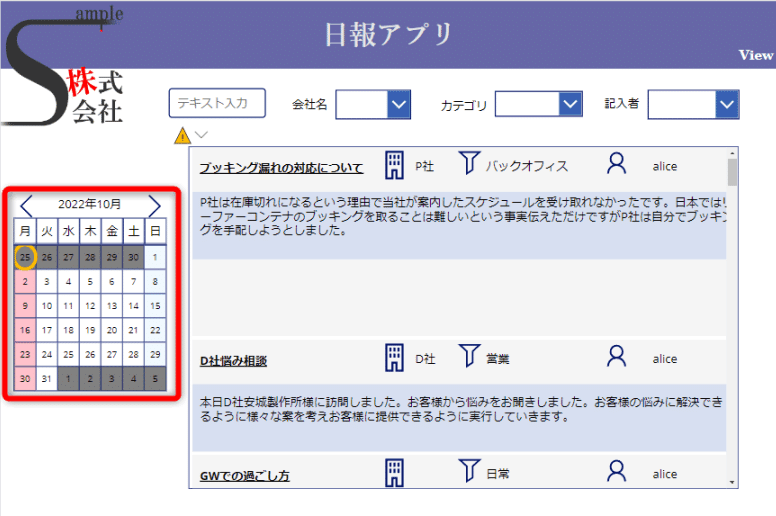
これだとすぐに9月25日を選択しているというのがわかります。

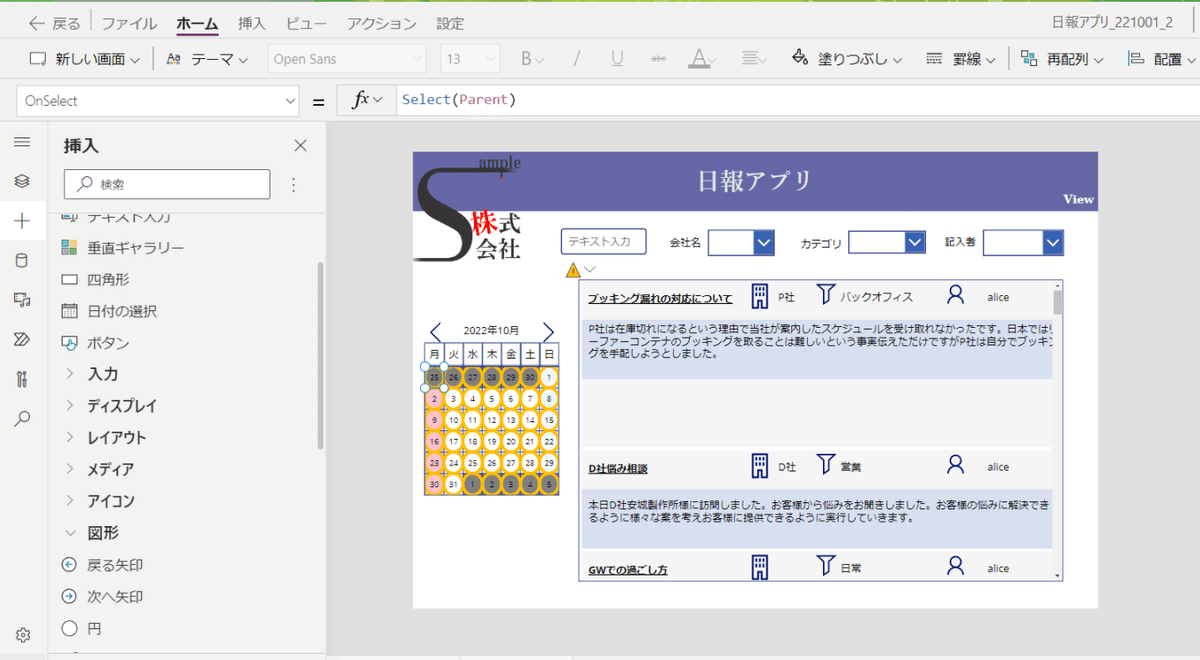
オーサリングメニューの図形から円を挿入します。
円がいっぱい挿入されてびっくりします。

挿入した円のプロパティを次のとおり設定します。
背景色:透明
罫線の太さ:5
罫線の色:オレンジ

見やすくなりました😊

最後にVisibleプロパティをThisItem.IsSelectedにして、選択している箇所のみ〇印が出るようにします。
Visible = ThisItem.IsSelectedIsSelected構文は自分が選択されているかを確認するときに使います。
選択されているとき: True
選択されていないとき:False で返します。

アイコンも設置できました!
ラベルを変更する
最後にカレンダーのラベルを今日の月が表示されるように変更します。
ラベルのTextプロパティを次のとおり変更します。
Text = Text(locCalendarDay,"yyyy 年 m ⽉")
これで、いつでも今日の月が表示されるようになりました。

カレンダーはこれで終了です。
さくさくできるようになると簡単なのでしょうが、難しいです🥲
何事も復習が大事ですね。
つづく。
参考
たぐさんのnote
ちっぴさんのnote
この記事が気に入ったらサポートをしてみませんか?
