
Power Apps塾7回目
Power Apps塾、あっという間に7回目です。前回はこちら。
今回は前回出た宿題の答え合わせをしつつ、カレンダーをさらに仕上げていきます。(宿題(特に色分け)、考えれば考えるほど頭がこんがらがり、ものすごく時間がかかったことを告白します。。大変でした。)
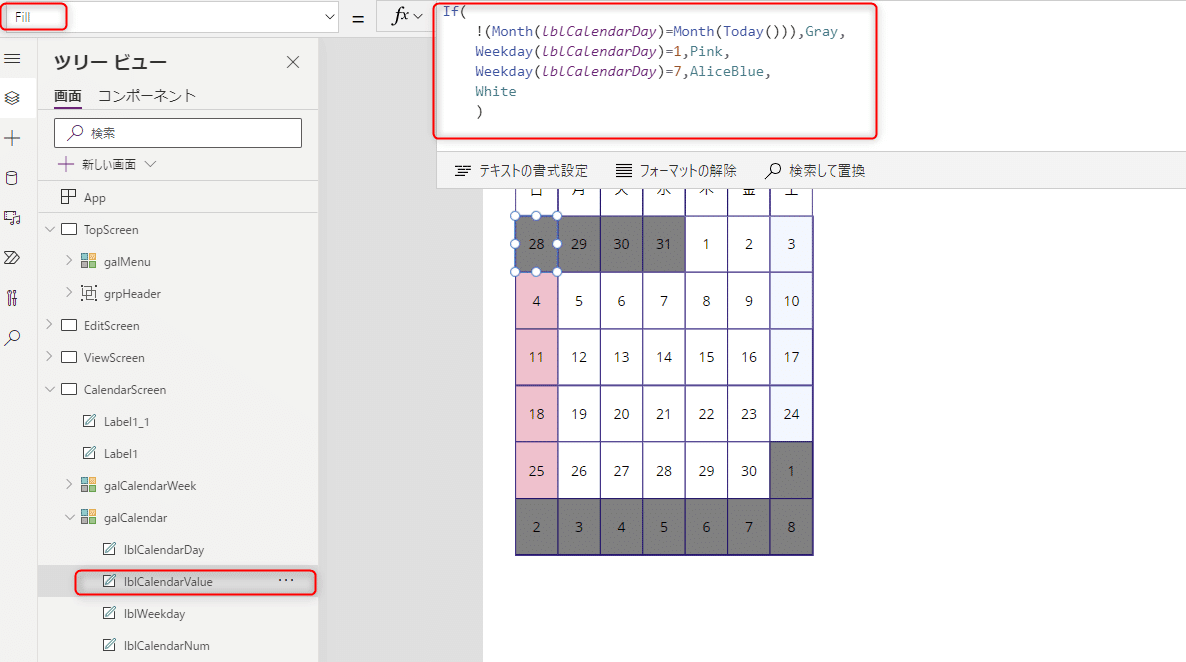
今回もう一つラベルを作っていきます。(lblCalendarDay)こちらを後ほど色々使っていくことになります。

そして、当月以外の日はGray、土曜日はAliceBlue、日曜日はPinkに、それ以外はWhiteに塗りつぶされるように、Fillに式を設定します。If文でそれぞれの条件を書いていきます。
当月以外だったら、の部分は、先頭に"!"をつけて()で囲むと、イコールではないとき、となります。知りませんでした。

そして、カレンダーとは別にギャラリーを作り、曜日のヘッダー部分を作ります。(日、月、火、・・・の部分)
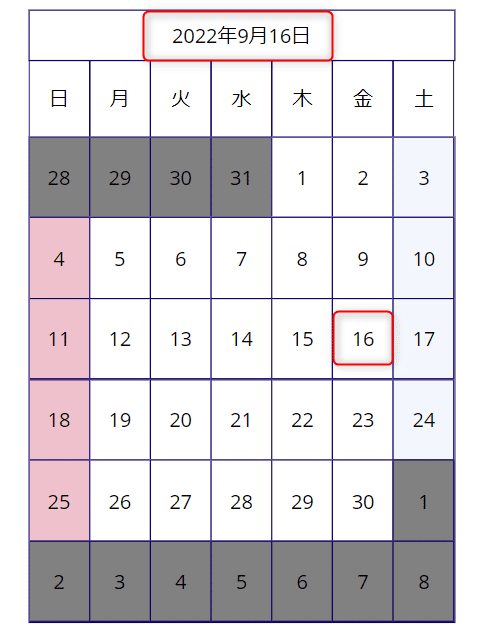
そして、該当の日をクリックすると、その日が表示されるようにします(後に年月表示になるようにする予定だそうですが、まずは年月日が表示されるように設定します)
カレンダー部分の選択された日が表示されるように、以下のように設定。

最初、「選択するってどういうこと?」と、どうやったら日付が変わるのかわからなかったのですが、再生モードにして試してみたらわかりました。例えば以下のように「16」をクリックすると、2022年9月16日に表示が変わりました。

ここで、ラベルを整理します。作業用の捨てラベルで作成したものは、実際に使うラベルに直接式を入力すればよいので、置き換えていきます。置き換えた後はラベルが不要になるので削除します。

置き換えた後はこんな感じ

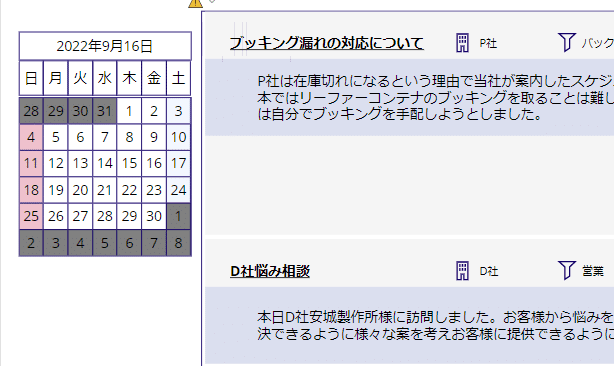
そして、最後は作業用のスクリーンから本来配置するスクリーンにコピーペースト。(コピーペーストが出来るのはすごく楽です)
調子に乗って2つギャラリーをいっぺんにコピー・ペーストして、大きさを変えたら失敗しました。。めんどくさがらず一つずつコピペして調整するほうがよさそう。

(微妙に罫線がずれてしまっているのが少し気になっているものの、大勢に影響ないからよいか、と大雑把な性格が現れてしまっております)
最後は、これから使う変数についてまずはお勉強。新たな関数が出てまいりました。。とりあえず詳細は次回に教えていただく予定。今回もお疲れさまでした!
この記事が気に入ったらサポートをしてみませんか?
