
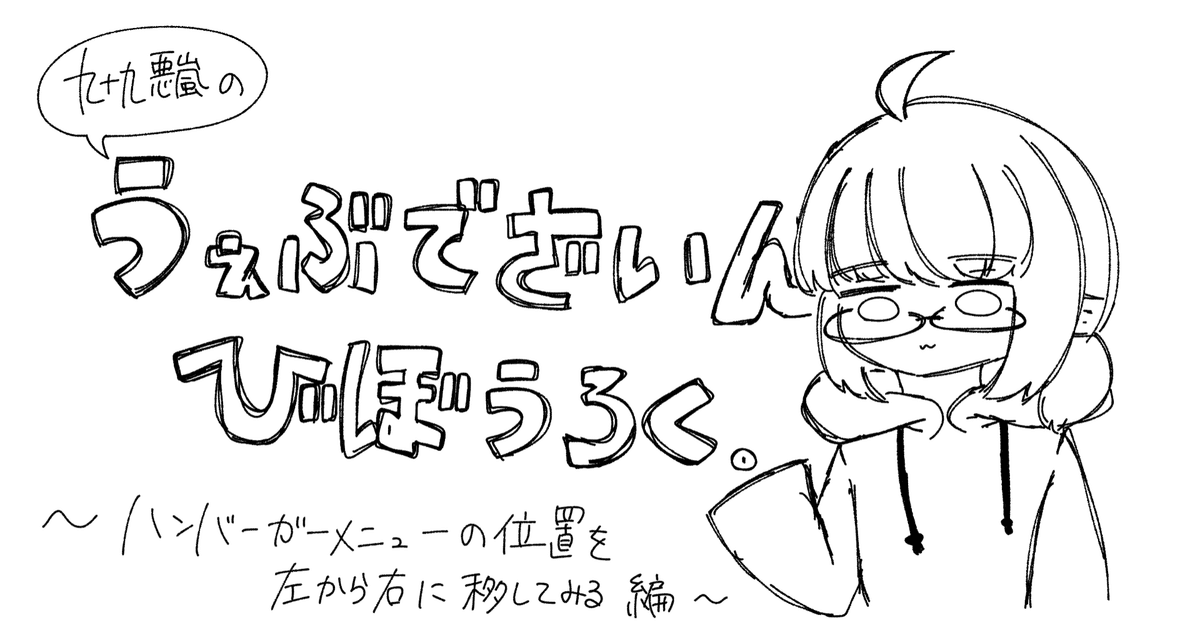
【Shopify】九十九悪嵐のうぇぶでざいんびぼうろく。〜ハンバーガーメニューの位置を左から右に移してみる編〜
※使用テーマは『Dawn』
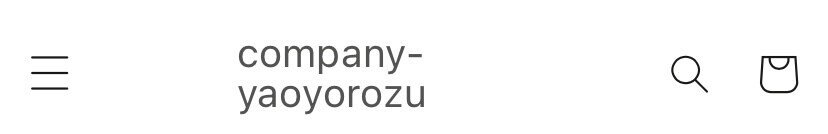
既存のデザインはこんな感じです。

左から順に、ハンバーガーメニュー、ロゴ、検索アイコン、買い物アイコン。
一度、このnoteや他のサイトを思い出してください。ロゴの位置とか。
…そう、大体のサイトでは、ロゴは一番左に置かれていますよね?真ん中に置かれていることもありますが、大体が左にありますよね?
ほとんどの人間が左から右に見る性質上、ロゴは一番左に置きたいですし、あと、ハンバーガーメニューが一番左に置かれていると操作しにくいというのもあるので、左から順にロゴ、検索アイコン、買い物アイコン、ハンバーガーメニューというヘッダーにしたい…!
というわけでカスタマイズしちゃいます!
【用意するもの】
・header.liquid(Sectionsフォルダ内にある)
・base.css(Assetsフォルダ内にある)
・component-menu-drawer.css(Assetsフォルダ内にある)
1.header.liquidを開き、以下のコードを探し、修正する
修正前(<header-drawer>で探すと早いかもです)
<{% if section.settings.enable_sticky_header %}sticky-header{% else %}div{% endif %} class="header-wrapper{% if section.settings.show_line_separator %} header-wrapper--border-bottom{% endif %}">
<header class="header header--{{ section.settings.logo_position }} page-width{% if section.settings.menu != blank %} header--has-menu{% endif %}">
{%- if section.settings.menu != blank -%}
<header-drawer>
<details class="menu-drawer-container">
<summary class="header__icon header__icon--menu header__icon--summary link link--text focus-inset" aria-label="{{ 'sections.header.menu' | t }}">
<span>
{% render 'icon-hamburger' %}
{% render 'icon-close' %}
</span>
</summary>
<div id="menu-drawer" class="menu-drawer motion-reduce" tabindex="-1">
<div class="menu-drawer__inner-container">
<div class="menu-drawer__navigation-container">
<nav class="menu-drawer__navigation">
<ul class="menu-drawer__menu list-menu" role="list">
{%- for link in section.settings.menu.links -%}
<li>
{%- if link.links != blank -%}
<details>
<summary class="menu-drawer__menu-item list-menu__item link link--text focus-inset{% if link.child_active %} menu-drawer__menu-item--active{% endif %}">
{{ link.title | escape }}
{% render 'icon-arrow' %}
{% render 'icon-caret' %}
</summary>
<div id="link-{{ link.title | escape }}" class="menu-drawer__submenu motion-reduce" tabindex="-1">
<div class="menu-drawer__inner-submenu">
<button class="menu-drawer__close-button link link--text focus-inset" aria-expanded="true">
{% render 'icon-arrow' %}
{{ link.title | escape }}
</button>
<ul class="menu-drawer__menu list-menu" role="list" tabindex="-1">
{%- for childlink in link.links -%}
<li>
{%- if childlink.links == blank -%}
<a href="{{ childlink.url }}" class="menu-drawer__menu-item link link--text list-menu__item focus-inset{% if childlink.current %} menu-drawer__menu-item--active{% endif %}"{% if childlink.current %} aria-current="page"{% endif %}>
{{ childlink.title | escape }}
</a>
{%- else -%}
<details>
<summary class="menu-drawer__menu-item link link--text list-menu__item focus-inset">
{{ childlink.title | escape }}
{% render 'icon-arrow' %}
{% render 'icon-caret' %}
</summary>
<div id="childlink-{{ childlink.title | escape }}" class="menu-drawer__submenu motion-reduce">
<button class="menu-drawer__close-button link link--text focus-inset" aria-expanded="true">
{% render 'icon-arrow' %}
{{ childlink.title | escape }}
</button>
<ul class="menu-drawer__menu list-menu" role="list" tabindex="-1">
{%- for grandchildlink in childlink.links -%}
<li>
<a href="{{ grandchildlink.url }}" class="menu-drawer__menu-item link link--text list-menu__item focus-inset{% if grandchildlink.current %} menu-drawer__menu-item--active{% endif %}"{% if grandchildlink.current %} aria-current="page"{% endif %}>
{{ grandchildlink.title | escape }}
</a>
</li>
{%- endfor -%}
</ul>
</div>
</details>
{%- endif -%}
</li>
{%- endfor -%}
</ul>
</div>
</div>
</details>
{%- else -%}
<a href="{{ link.url }}" class="menu-drawer__menu-item list-menu__item link link--text focus-inset{% if link.current %} menu-drawer__menu-item--active{% endif %}"{% if link.current %} aria-current="page"{% endif %}>
{{ link.title | escape }}
</a>
{%- endif -%}
</li>
{%- endfor -%}
</ul>
</nav>
<div class="menu-drawer__utility-links">
{%- if shop.customer_accounts_enabled -%}
<a href="{%- if customer -%}{{ routes.account_url }}{%- else -%}{{ routes.account_login_url }}{%- endif -%}" class="menu-drawer__account link link--text focus-inset h5">
{% render 'icon-account' %}
{%- liquid
if customer
echo 'customer.account_fallback' | t
else
echo 'customer.log_in' | t
endif
-%}
</a>
{%- endif -%}
<ul class="list list-social list-unstyled" role="list">
{%- if settings.social_twitter_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_twitter_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-twitter' -%}
<span class="visually-hidden">{{ 'general.social.links.twitter' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_facebook_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_facebook_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-facebook' -%}
<span class="visually-hidden">{{ 'general.social.links.facebook' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_pinterest_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_pinterest_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-pinterest' -%}
<span class="visually-hidden">{{ 'general.social.links.pinterest' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_instagram_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_instagram_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-instagram' -%}
<span class="visually-hidden">{{ 'general.social.links.instagram' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_tumblr_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_tumblr_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-tumblr' -%}
<span class="visually-hidden">{{ 'general.social.links.tumblr' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_snapchat_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_snapchat_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-snapchat' -%}
<span class="visually-hidden">{{ 'general.social.links.snapchat' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_youtube_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_youtube_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-youtube' -%}
<span class="visually-hidden">{{ 'general.social.links.youtube' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_vimeo_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_vimeo_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-vimeo' -%}
<span class="visually-hidden">{{ 'general.social.links.vimeo' | t }}</span>
</a>
</li>
{%- endif -%}
</ul>
</div>
</div>
</div>
</div>
</details>
</header-drawer>
{%- endif -%}
{%- if section.settings.logo_position == 'top-center' or section.settings.menu == blank -%}
<details-modal class="header__search">
<details>
<summary class="header__icon header__icon--search header__icon--summary link link--text focus-inset modal__toggle" aria-haspopup="dialog" aria-label="{{ 'general.search.search' | t }}">
<span>
<svg class="modal__toggle-open icon icon-search" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-search">
</svg>
<svg class="modal__toggle-close icon icon-close" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-close">
</svg>
</span>
</summary>
<div class="search-modal modal__content" role="dialog" aria-modal="true" aria-label="{{ 'general.search.search' | t }}">
<div class="search-modal__content" tabindex="-1">
<form action="{{ routes.search_url }}" method="get" role="search" class="search search-modal__form">
<div class="field">
<input class="search__input field__input" id="Search-In-Modal" type="search" name="q" value="{{ search.terms | escape }}" placeholder="{{ 'general.search.search' | t }}">
<label class="field__label" for="Search-In-Modal">{{ 'general.search.search' | t }}</label>
<input type="hidden" name="options[prefix]" value="last">
<button class="search__button field__button" aria-label="{{ 'general.search.search' | t }}">
<svg class="icon icon-search" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-search">
</svg>
</button>
</div>
</form>
<button type="button" class="modal__close-button link link--text focus-inset" aria-label="{{ 'accessibility.close' | t }}">
<svg class="icon icon-close" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-close">
</svg>
</button>
</div>
</div>
</details>
</details-modal>
{%- endif -%}
{%- if request.page_type == 'index' -%}
<h1 class="header__heading">
{%- endif -%}
<a href="{{ routes.root_url }}" class="header__heading-link link link--text focus-inset">
{%- if section.settings.logo != blank -%}
{%- assign image_size = section.settings.logo_width | append: 'x' -%}
<img srcset="{{ section.settings.logo | img_url: image_size }} 1x, {{ section.settings.logo | img_url: image_size, scale: 2 }} 2x"
src="{{ section.settings.logo | img_url: image_size }}"
loading="lazy"
class="header__heading-logo"
width="{{ section.settings.logo.width }}"
height="{{ section.settings.logo.height }}"
alt="{{ section.settings.logo.alt | default: shop.name | escape }}"
>
{%- else -%}
<span class="h2">{{ shop.name }}</span>
{%- endif -%}
</a>
{%- if request.page_type == 'index' -%}
</h1>
{%- endif -%}
{%- if section.settings.menu != blank -%}
<nav class="header__inline-menu">
<ul class="list-menu list-menu--inline" role="list">
{%- for link in section.settings.menu.links -%}
<li>
{%- if link.links != blank -%}
<details-disclosure>
<details>
<summary class="header__menu-item list-menu__item link focus-inset">
<span {%- if link.child_active %} class="header__active-menu-item"{% endif %}>{{ link.title | escape }}</span>
{% render 'icon-caret' %}
</summary>
<ul class="header__submenu list-menu list-menu--disclosure caption-large motion-reduce" role="list" tabindex="-1">
{%- for childlink in link.links -%}
<li>
{%- if childlink.links == blank -%}
<a href="{{ childlink.url }}" class="header__menu-item list-menu__item link link--text focus-inset caption-large{% if childlink.current %} list-menu__item--active{% endif %}"{% if childlink.current %} aria-current="page"{% endif %}>
{{ childlink.title | escape }}
</a>
{%- else -%}
<details>
<summary class="header__menu-item link link--text list-menu__item focus-inset caption-large">
{{ childlink.title | escape }}
{% render 'icon-caret' %}
</summary>
<ul class="header__submenu list-menu motion-reduce">
{%- for grandchildlink in childlink.links -%}
<li>
<a href="{{ grandchildlink.url }}" class="header__menu-item list-menu__item link link--text focus-inset caption-large{% if grandchildlink.current %} list-menu__item--active{% endif %}"{% if grandchildlink.current %} aria-current="page"{% endif %}>
{{ grandchildlink.title | escape }}
</a>
</li>
{%- endfor -%}
</ul>
</details>
{%- endif -%}
</li>
{%- endfor -%}
</ul>
</details>
</details-disclosure>
{%- else -%}
<a href="{{ link.url }}" class="header__menu-item header__menu-item list-menu__item link link--text focus-inset"{% if link.current %} aria-current="page"{% endif %}>
<span {%- if link.current %} class="header__active-menu-item"{% endif %}>{{ link.title | escape }}</span>
</a>
{%- endif -%}
</li>
{%- endfor -%}
</ul>
</nav>
{%- endif -%}
<div class="header__icons">
<details-modal class="header__search">
<details>
<summary class="header__icon header__icon--search header__icon--summary link link--text focus-inset modal__toggle" aria-haspopup="dialog" aria-label="{{ 'general.search.search' | t }}">
<span>
<svg class="modal__toggle-open icon icon-search" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-search">
</svg>
<svg class="modal__toggle-close icon icon-close" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-close">
</svg>
</span>
</summary>
<div class="search-modal modal__content" role="dialog" aria-modal="true" aria-label="{{ 'general.search.search' | t }}">
<div class="search-modal__content" tabindex="-1">
<form action="{{ routes.search_url }}" method="get" role="search" class="search search-modal__form">
<div class="field">
<input class="search__input field__input" id="Search-In-Modal" type="search" name="q" value="{{ search.terms | escape }}" placeholder="{{ 'general.search.search' | t }}">
<label class="field__label" for="Search-In-Modal">{{ 'general.search.search' | t }}</label>
<input type="hidden" name="options[prefix]" value="last">
<button class="search__button field__button focus-inset" aria-label="{{ 'general.search.search' | t }}">
<svg class="icon icon-search" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-search">
</svg>
</button>
</div>
</form>
<button type="button" class="search-modal__close-button modal__close-button link link--text focus-inset" aria-label="{{ 'accessibility.close' | t }}">
<svg class="icon icon-close" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-close">
</svg>
</button>
</div>
</div>
</details>
</details-modal>
{%- if shop.customer_accounts_enabled -%}
<a href="{%- if customer -%}{{ routes.account_url }}{%- else -%}{{ routes.account_login_url }}{%- endif -%}" class="header__icon header__icon--account link link--text focus-inset">
{% render 'icon-account' %}
<span class="visually-hidden">
{%- liquid
if customer
echo 'customer.account_fallback' | t
else
echo 'customer.log_in' | t
endif
-%}
</span>
</a>
{%- endif -%}
<a href="{{ routes.cart_url }}" class="header__icon header__icon--cart link link--text focus-inset" id="cart-icon-bubble">
{%- liquid
if cart == empty
render 'icon-cart-empty'
else
render 'icon-cart'
endif
-%}
<span class="visually-hidden">{{ 'templates.cart.cart' | t }}</span>
{%- if cart != empty -%}
<div class="cart-count-bubble">
{%- if cart.item_count < 100 -%}
<span aria-hidden="true">{{ cart.item_count }}</span>
{%- endif -%}
<span class="visually-hidden">{{ 'sections.header.cart_count' | t: count: cart.item_count }}</span>
</div>
{%- endif -%}
</a>
</div>
</header>修正後(修正すると、ハンバーガーメニューの位置が一番右にずれます)
<{% if section.settings.enable_sticky_header %}sticky-header{% else %}div{% endif %} class="header-wrapper{% if section.settings.show_line_separator %} header-wrapper--border-bottom{% endif %}">
<header class="header header--{{ section.settings.logo_position }} page-width{% if section.settings.menu != blank %} header--has-menu{% endif %}">
{%- if section.settings.logo_position == 'top-center' or section.settings.menu == blank -%}
<details-modal class="header__search">
<details>
<summary class="header__icon header__icon--search header__icon--summary link link--text focus-inset modal__toggle" aria-haspopup="dialog" aria-label="{{ 'general.search.search' | t }}">
<span>
<svg class="modal__toggle-open icon icon-search" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-search">
</svg>
<svg class="modal__toggle-close icon icon-close" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-close">
</svg>
</span>
</summary>
<div class="search-modal modal__content" role="dialog" aria-modal="true" aria-label="{{ 'general.search.search' | t }}">
<div class="search-modal__content" tabindex="-1">
<form action="{{ routes.search_url }}" method="get" role="search" class="search search-modal__form">
<div class="field">
<input class="search__input field__input" id="Search-In-Modal" type="search" name="q" value="{{ search.terms | escape }}" placeholder="{{ 'general.search.search' | t }}">
<label class="field__label" for="Search-In-Modal">{{ 'general.search.search' | t }}</label>
<input type="hidden" name="options[prefix]" value="last">
<button class="search__button field__button" aria-label="{{ 'general.search.search' | t }}">
<svg class="icon icon-search" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-search">
</svg>
</button>
</div>
</form>
<button type="button" class="modal__close-button link link--text focus-inset" aria-label="{{ 'accessibility.close' | t }}">
<svg class="icon icon-close" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-close">
</svg>
</button>
</div>
</div>
</details>
</details-modal>
{%- endif -%}
{%- if request.page_type == 'index' -%}
<h1 class="header__heading">
{%- endif -%}
<a href="{{ routes.root_url }}" class="header__heading-link link link--text focus-inset">
{%- if section.settings.logo != blank -%}
{%- assign image_size = section.settings.logo_width | append: 'x' -%}
<img srcset="{{ section.settings.logo | img_url: image_size }} 1x, {{ section.settings.logo | img_url: image_size, scale: 2 }} 2x"
src="{{ section.settings.logo | img_url: image_size }}"
loading="lazy"
class="header__heading-logo"
width="{{ section.settings.logo.width }}"
height="{{ section.settings.logo.height }}"
alt="{{ section.settings.logo.alt | default: shop.name | escape }}"
>
{%- else -%}
<span class="h2">{{ shop.name }}</span>
{%- endif -%}
</a>
{%- if request.page_type == 'index' -%}
</h1>
{%- endif -%}
{%- if section.settings.menu != blank -%}
<nav class="header__inline-menu">
<ul class="list-menu list-menu--inline" role="list">
{%- for link in section.settings.menu.links -%}
<li>
{%- if link.links != blank -%}
<details-disclosure>
<details>
<summary class="header__menu-item list-menu__item link focus-inset">
<span {%- if link.child_active %} class="header__active-menu-item"{% endif %}>{{ link.title | escape }}</span>
{% render 'icon-caret' %}
</summary>
<ul class="header__submenu list-menu list-menu--disclosure caption-large motion-reduce" role="list" tabindex="-1">
{%- for childlink in link.links -%}
<li>
{%- if childlink.links == blank -%}
<a href="{{ childlink.url }}" class="header__menu-item list-menu__item link link--text focus-inset caption-large{% if childlink.current %} list-menu__item--active{% endif %}"{% if childlink.current %} aria-current="page"{% endif %}>
{{ childlink.title | escape }}
</a>
{%- else -%}
<details>
<summary class="header__menu-item link link--text list-menu__item focus-inset caption-large">
{{ childlink.title | escape }}
{% render 'icon-caret' %}
</summary>
<ul class="header__submenu list-menu motion-reduce">
{%- for grandchildlink in childlink.links -%}
<li>
<a href="{{ grandchildlink.url }}" class="header__menu-item list-menu__item link link--text focus-inset caption-large{% if grandchildlink.current %} list-menu__item--active{% endif %}"{% if grandchildlink.current %} aria-current="page"{% endif %}>
{{ grandchildlink.title | escape }}
</a>
</li>
{%- endfor -%}
</ul>
</details>
{%- endif -%}
</li>
{%- endfor -%}
</ul>
</details>
</details-disclosure>
{%- else -%}
<a href="{{ link.url }}" class="header__menu-item header__menu-item list-menu__item link link--text focus-inset"{% if link.current %} aria-current="page"{% endif %}>
<span {%- if link.current %} class="header__active-menu-item"{% endif %}>{{ link.title | escape }}</span>
</a>
{%- endif -%}
</li>
{%- endfor -%}
</ul>
</nav>
{%- endif -%}
<div class="header__icons">
<details-modal class="header__search">
<details>
<summary class="header__icon header__icon--search header__icon--summary link link--text focus-inset modal__toggle" aria-haspopup="dialog" aria-label="{{ 'general.search.search' | t }}">
<span>
<svg class="modal__toggle-open icon icon-search" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-search">
</svg>
<svg class="modal__toggle-close icon icon-close" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-close">
</svg>
</span>
</summary>
<div class="search-modal modal__content" role="dialog" aria-modal="true" aria-label="{{ 'general.search.search' | t }}">
<div class="search-modal__content" tabindex="-1">
<form action="{{ routes.search_url }}" method="get" role="search" class="search search-modal__form">
<div class="field">
<input class="search__input field__input" id="Search-In-Modal" type="search" name="q" value="{{ search.terms | escape }}" placeholder="{{ 'general.search.search' | t }}">
<label class="field__label" for="Search-In-Modal">{{ 'general.search.search' | t }}</label>
<input type="hidden" name="options[prefix]" value="last">
<button class="search__button field__button focus-inset" aria-label="{{ 'general.search.search' | t }}">
<svg class="icon icon-search" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-search">
</svg>
</button>
</div>
</form>
<button type="button" class="search-modal__close-button modal__close-button link link--text focus-inset" aria-label="{{ 'accessibility.close' | t }}">
<svg class="icon icon-close" aria-hidden="true" focusable="false" role="presentation">
<use href="#icon-close">
</svg>
</button>
</div>
</div>
</details>
</details-modal>
{%- if shop.customer_accounts_enabled -%}
<a href="{%- if customer -%}{{ routes.account_url }}{%- else -%}{{ routes.account_login_url }}{%- endif -%}" class="header__icon header__icon--account link link--text focus-inset">
{% render 'icon-account' %}
<span class="visually-hidden">
{%- liquid
if customer
echo 'customer.account_fallback' | t
else
echo 'customer.log_in' | t
endif
-%}
</span>
</a>
{%- endif -%}
<a href="{{ routes.cart_url }}" class="header__icon header__icon--cart link link--text focus-inset" id="cart-icon-bubble">
{%- liquid
if cart == empty
render 'icon-cart-empty'
else
render 'icon-cart'
endif
-%}
<span class="visually-hidden">{{ 'templates.cart.cart' | t }}</span>
{%- if cart != empty -%}
<div class="cart-count-bubble">
{%- if cart.item_count < 100 -%}
<span aria-hidden="true">{{ cart.item_count }}</span>
{%- endif -%}
<span class="visually-hidden">{{ 'sections.header.cart_count' | t: count: cart.item_count }}</span>
</div>
{%- endif -%}
</a>
{%- if section.settings.menu != blank -%}
<header-drawer>
<details class="menu-drawer-container">
<summary class="header__icon header__icon--menu header__icon--summary link link--text focus-inset" aria-label="{{ 'sections.header.menu' | t }}">
<span>
{% render 'icon-hamburger' %}
{% render 'icon-close' %}
</span>
</summary>
<div id="menu-drawer" class="menu-drawer motion-reduce" tabindex="-1">
<div class="menu-drawer__inner-container">
<div class="menu-drawer__navigation-container">
<nav class="menu-drawer__navigation">
<ul class="menu-drawer__menu list-menu" role="list">
{%- for link in section.settings.menu.links -%}
<li>
{%- if link.links != blank -%}
<details>
<summary class="menu-drawer__menu-item list-menu__item link link--text focus-inset{% if link.child_active %} menu-drawer__menu-item--active{% endif %}">
{{ link.title | escape }}
{% render 'icon-arrow' %}
{% render 'icon-caret' %}
</summary>
<div id="link-{{ link.title | escape }}" class="menu-drawer__submenu motion-reduce" tabindex="-1">
<div class="menu-drawer__inner-submenu">
<button class="menu-drawer__close-button link link--text focus-inset" aria-expanded="true">
{% render 'icon-arrow' %}
{{ link.title | escape }}
</button>
<ul class="menu-drawer__menu list-menu" role="list" tabindex="-1">
{%- for childlink in link.links -%}
<li>
{%- if childlink.links == blank -%}
<a href="{{ childlink.url }}" class="menu-drawer__menu-item link link--text list-menu__item focus-inset{% if childlink.current %} menu-drawer__menu-item--active{% endif %}"{% if childlink.current %} aria-current="page"{% endif %}>
{{ childlink.title | escape }}
</a>
{%- else -%}
<details>
<summary class="menu-drawer__menu-item link link--text list-menu__item focus-inset">
{{ childlink.title | escape }}
{% render 'icon-arrow' %}
{% render 'icon-caret' %}
</summary>
<div id="childlink-{{ childlink.title | escape }}" class="menu-drawer__submenu motion-reduce">
<button class="menu-drawer__close-button link link--text focus-inset" aria-expanded="true">
{% render 'icon-arrow' %}
{{ childlink.title | escape }}
</button>
<ul class="menu-drawer__menu list-menu" role="list" tabindex="-1">
{%- for grandchildlink in childlink.links -%}
<li>
<a href="{{ grandchildlink.url }}" class="menu-drawer__menu-item link link--text list-menu__item focus-inset{% if grandchildlink.current %} menu-drawer__menu-item--active{% endif %}"{% if grandchildlink.current %} aria-current="page"{% endif %}>
{{ grandchildlink.title | escape }}
</a>
</li>
{%- endfor -%}
</ul>
</div>
</details>
{%- endif -%}
</li>
{%- endfor -%}
</ul>
</div>
</div>
</details>
{%- else -%}
<a href="{{ link.url }}" class="menu-drawer__menu-item list-menu__item link link--text focus-inset{% if link.current %} menu-drawer__menu-item--active{% endif %}"{% if link.current %} aria-current="page"{% endif %}>
{{ link.title | escape }}
</a>
{%- endif -%}
</li>
{%- endfor -%}
</ul>
</nav>
<div class="menu-drawer__utility-links">
{%- if shop.customer_accounts_enabled -%}
<a href="{%- if customer -%}{{ routes.account_url }}{%- else -%}{{ routes.account_login_url }}{%- endif -%}" class="menu-drawer__account link link--text focus-inset h5">
{% render 'icon-account' %}
{%- liquid
if customer
echo 'customer.account_fallback' | t
else
echo 'customer.log_in' | t
endif
-%}
</a>
{%- endif -%}
<ul class="list list-social list-unstyled" role="list">
{%- if settings.social_twitter_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_twitter_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-twitter' -%}
<span class="visually-hidden">{{ 'general.social.links.twitter' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_facebook_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_facebook_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-facebook' -%}
<span class="visually-hidden">{{ 'general.social.links.facebook' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_pinterest_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_pinterest_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-pinterest' -%}
<span class="visually-hidden">{{ 'general.social.links.pinterest' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_instagram_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_instagram_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-instagram' -%}
<span class="visually-hidden">{{ 'general.social.links.instagram' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_tumblr_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_tumblr_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-tumblr' -%}
<span class="visually-hidden">{{ 'general.social.links.tumblr' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_snapchat_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_snapchat_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-snapchat' -%}
<span class="visually-hidden">{{ 'general.social.links.snapchat' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_youtube_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_youtube_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-youtube' -%}
<span class="visually-hidden">{{ 'general.social.links.youtube' | t }}</span>
</a>
</li>
{%- endif -%}
{%- if settings.social_vimeo_link != blank -%}
<li class="list-social__item">
<a href="{{ settings.social_vimeo_link }}" class="link link--text list-social__link" aria-describedby="a11y-external-message">
{%- render 'icon-vimeo' -%}
<span class="visually-hidden">{{ 'general.social.links.vimeo' | t }}</span>
</a>
</li>
{%- endif -%}
</ul>
</div>
</div>
</div>
</div>
</details>
</header-drawer>
{%- endif -%}
</div>
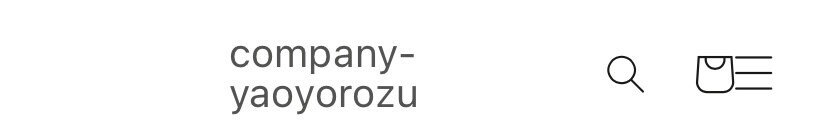
</header>これはあくまでも書き換えただけでは見た目が美しくないですね…以下の画像のようになります。

あと、押したら右から左にメニュー項目が出てきます…。

ハンバーガーメニュー自体は右側にあるのに、メニュー項目が左側って違和感ありませんか?
そこで、これらのデザインを直すために次はCSSの方をいじります!
2.base.cssを開き、以下のコードを探し、修正する
修正前
.header {
display: grid;
grid-template-areas: 'left-icon heading icons';
grid-template-columns: 1fr 2fr 1fr;
align-items: center;
background-color: var(--color-background);
padding-top: 1rem;
padding-bottom: 1rem;
}修正後(ここを修正するとロゴが1行になる)
.header {
display: grid;
grid-template-areas: 'left-icon heading icons';
grid-template-columns: 0fr 2fr 1fr;
align-items: center;
background-color: var(--color-background);
padding-top: 1rem;
padding-bottom: 1rem;
}
こんな感じに1行になって見やすくなります!
(あくまでも個人の感想です。別に2行でいいんだけど…という人はここを無視しても構いません)
3.header.liquidを開き、以下のコードを探し、修正する
修正前
header-drawer {
justify-self: start;
margin-left: -1.2rem;
}修正後(ここを修正すると、ハンバーガーメニューの位置が綺麗になる)
header-drawer {
justify-self: start;
margin-left: 1.2rem;
}
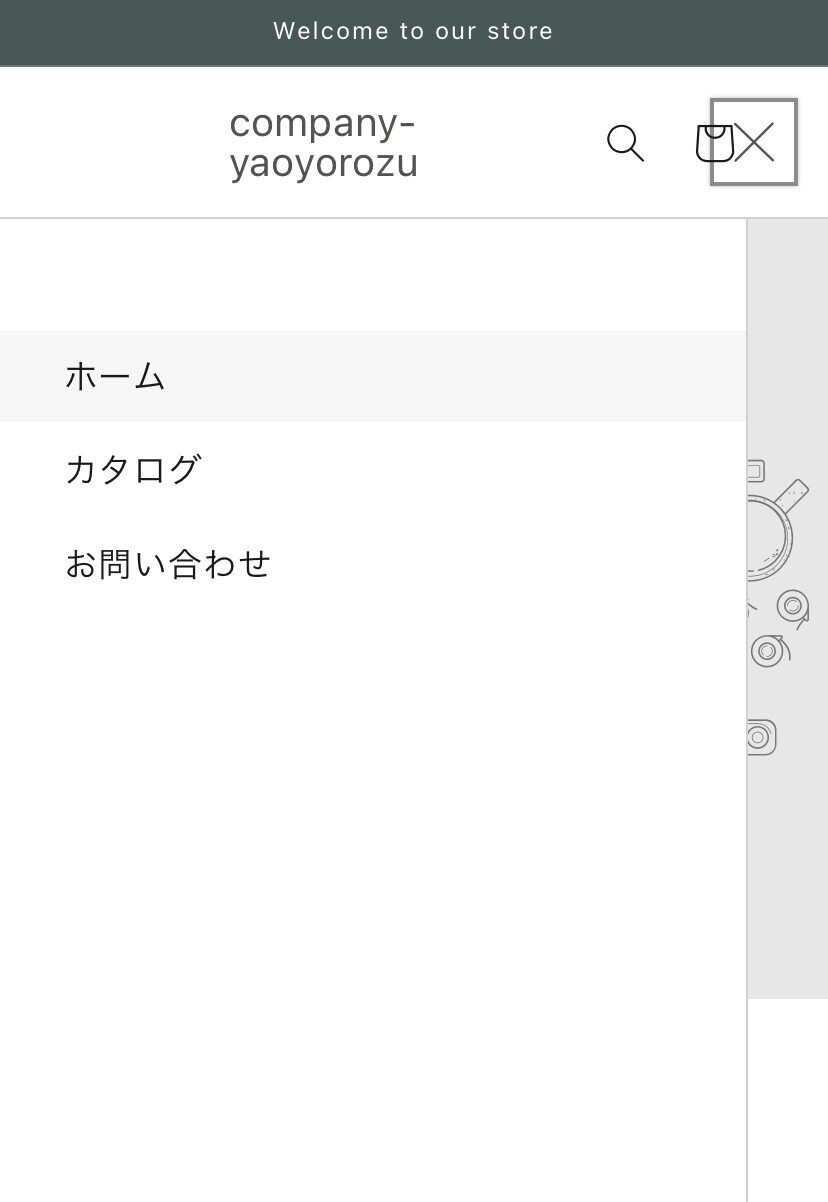
だいぶ綺麗になってきました!
ですが、これではまだメニュー項目全体が左側にあります…。
(下は参考画像)

4.component-menu-drawer.cssを開き、以下のコードを探し、修正する
修正前
.menu-drawer {
position: absolute;
transform: translateX(-100%);
visibility: hidden;
z-index: 3;
left: 0;
top: 100%;
width: calc(100vw - 4rem);
padding: 0;
border: 0.1rem solid var(--color-foreground-20);
border-left: 0;
background-color: var(--color-background);
overflow-x: hidden;
}修正後(修正すると、メニュー項目全体の位置が右側になって、メニュー項目のアニメーションも右から左へ移動するようになる)
.menu-drawer {
position: absolute;
transform: translateX(100%);
visibility: hidden;
z-index: 3;
right: 0;
top: 100%;
width: calc(100vw - 4rem);
padding: 0;
border: 0.1rem solid var(--color-foreground-20);
border-left: 0;
background-color: var(--color-background);
overflow-x: hidden;
}
これで完成です!
ちゃんとハンバーガーメニューが一番右にありますし、押すと右から左に出てくるので違和感もない状態になりました。よかったよかった。
ここまでお付き合いいただき、ありがとうございました!
お疲れ様でした〜。
この記事が気に入ったらサポートをしてみませんか?
