
企画書のデザインを整えるために覚えておくと良さそうなことまとめ
個人でゲームを開発しています。個人開発だと誰かと情報を共有する必要があまりないため、小汚い企画書や仕様書で済ませてたんですが、最近、機会があってまともっぽいものを作ってみたところ「自分用にでもちゃんとした企画書はあった方が良い」と分かりました。
さらに、いざ作ってみると「いかに簡潔に短くまとめるか、限られたスペースにどう文字や画像を置くかが大事なポイントで、かつ同じ素材やテキストでも置き方によって印象が変わる」と気づきました。
本来、自分用なら見た目はそんなこだわらなくてもいいんですが、私は元々デザイン関係の仕事をしていたため、気をつけているポイントなどをまとめておきます。
色を絞ってプロっぽく! おすすめは黒+グレイ+1〜2色
色をたくさん使いすぎると、安売りしてるチラシっぽくなっちゃいます。ではどうすればいいか? 黒、グレイは他の色と喧嘩しにくいので使いやすいです。プラス差し色があれば個性も演出できるので、色とかどうしたらいいか全然わからん、という人にはおすすめの方法です。

黒グレイがおとなしくなりがちなので、差し色はパリっとした彩度の高い色がよさそう。さらに+1色使いたい時は黄色も喧嘩しにくいです。
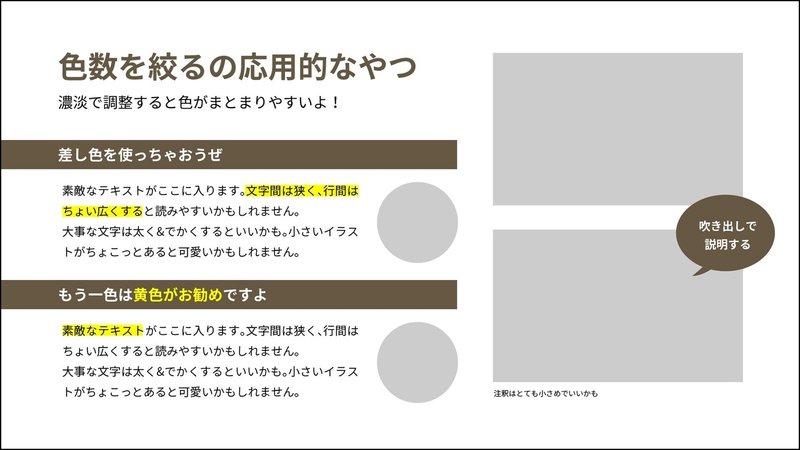
もう少し色で個性出したいなあ〜というときは、黒グレイで一旦作ってみて、あとから1色の濃淡をキメればそれっぽくなります。

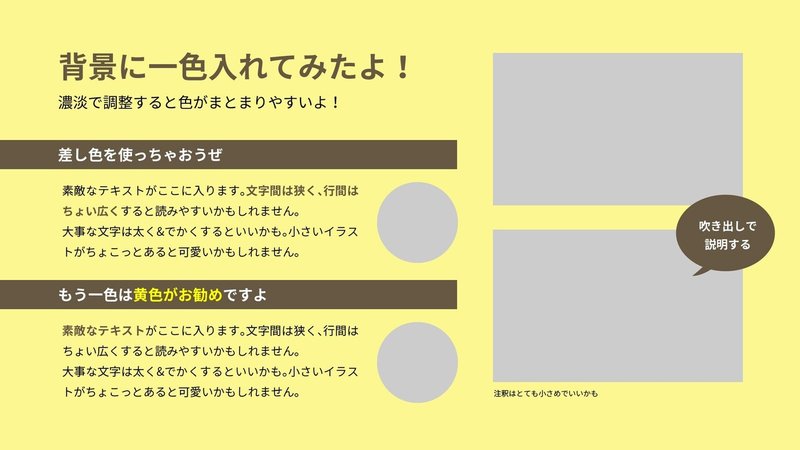
このページは雰囲気変えたいな〜というときは、うっすら全体にグレイベースや黄色ベースを敷くのも手軽でお勧めです。

何十人かに1人は色弱の方がいると聞きますし、見る人の事を考えると濃淡のはっきりしないデザインはおすすめしません。
スペースが欲しいときは画像を重ねたり断ち切りで使う
画像入れたいけどスペースも欲しい、という場合、文字を追い出すわけにはいきませんので、画像の一部を追い出したり(断ち切り)、重ねる方法が有効です。

まずは普通に載せるとこんな感じのイラストや画像も……、

重ねたり断ち切りにすると、切り抜かれたキャラとか良い感じになります。
本当にスペースが貴重な一枚企画書などは、背景に黒っぽい写真ドーン!&文字その上にガーって書いちゃうやつもおすすめです。

注意点として、断ち切りデザインをした場合、プリントアウトするとページの端は印刷されず切れてしまいます。なので私はアナログで出す場合は、大きい用紙にプリントしてカットしていますが、お仕事とか就活用でもない限りそこまでせんでもええんちゃうかと思います。
「囲う」デザインは空白がたくさん必要
囲うデザインは目立ちそうなんでつい使っちゃいますが、スペースを上下左右余分に食います。つまり装飾なしに比べ、テキストを小さくしたり量を減らす必要が出てきます。

これは何もページ全体のことだけではなく「帯の中に文字を入れる」見出しなどにも当てはまります。
スペースを食わずに目立たせたいなら「文頭になんかつける」がおすすめ。あと「ライン使ったデザイン」も、囲うよりはスペース食わずに済みます。

単に太字にしたり色を変えるだけでも、何もないよりは良いですね。
余白、文字間、行間は「意味の近いものを側に」
例えば、ページの外周の余白より行間が広かったり、文字間より行間が狭いと読みにくくなります……と、言葉で説明すると何のことか分かりにくいのでざっくり例を作ると、

a>b>c>d
……という感じです。
これを守っていると、パッと見でどこが重要でそうでないか、どこがグループなのか把握しやすいので、読みやすそうな企画書に見えます。実際読みやすいです。
応用で、メッセージウィンドウとか吹き出しなんかにも使えます。

なお、無理やり変なスペース調整をした読みにくい例も載せておきます。

色づかい同様、フォントも種類を絞るとスッキリする
素敵なフォントが簡単にネットで手に入る時代ですが、たくさんの種類を使うと管理も大変だし、何よりガチャガチャしてすっきり見えません。例えば明朝とゴシックを混ぜて使うのってまあまあセンスがいると思うんです。
詳しいことは良くわからんがどうにかしたい、という人は、同じフォントで文字の太さが豊富な書体を選び、見出しは太いやつ、本文は中位の、注釈は細い文字、と使い分ければ良い感じになるでしょう。おすすめはNoto Sonsシリーズ。個人的にはメイリオも読みやすくて好きです。明朝体よりはゴシックが読みやすいはずです。
フォントは可読性を左右します。詳細を知らないで使うと「なんか知らんが読みにくい」企画書になってしまうので割と恐ろしいです。せっかくデザインを素敵にしても読んでもらえなくては意味がありません。わからん時は一般的に使われている無難なやつにしましょう。
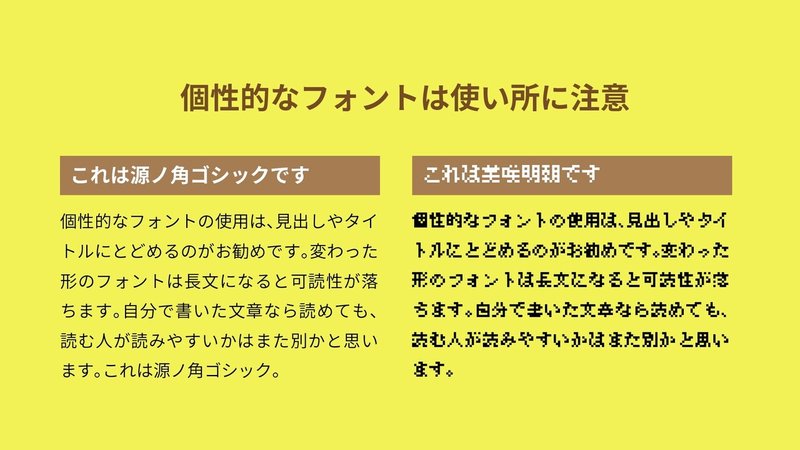
個性的なフォントは主要な見出しにとどめる
例えばホラーゲームだと怖そうな書体使いたい気持ちはわかりますが、見出しやタイトルなど大きく使う場所ならともかく、本文にまで使うのはやめましょう。読みにくいです。

ハイエンドソフトはあんまりおすすめではない
私は企画書でもAdobeのIllustratorの方がレイアウトしやすいんで使ってますが、人にはお勧めしません。知らん人が難しいソフトをマスターしようとするだけで年月が無情に過ぎてしまいます。企画書を作りたいのにソフトが上手く使えず心が折れては意味がありません。何でもできるソフトは便利そうですが、大体使用コストが高いし、凝り出すとキリがないんで、Googleドキュメント、Googleスライドとかで十分やないかと思います。
画像加工に関しても「企画書に載せる画像ちょっと触りたい」程度ならPhotoshopとか買わない方が良いと思います。かと言って英語の無料画像加工ソフトとかDLしても意味わからんと思うので、個人的にはCLIP STUDIOとかおすすめします。
おまけ:おすすめのフリー素材サイト
企画書に使えそうな良さげな素材サイトも貼っておきます。
おすすめのフリー素材サイト|https://t.co/JqmiEkAqhQ
— intheriver (@intheriverJP) May 9, 2021
ビジネス系イラスト素材サイト「時短だ」をオープンしました!資料作成のお供にお使いください。#資料作成 #素材 #イラストhttps://t.co/1ftIkNeI4Q pic.twitter.com/zpxuumQdbU
— topeconheroes (@TopeconHeroes) December 15, 2020
立ち絵素材 男性15(ループタイ)を公開しました!
— わたおきば (@wataokiba) December 7, 2020
ご利用の際は利用規約のご確認をお願い致します。
わたおきば(https://t.co/hdn5LCsHBp) pic.twitter.com/3m29bRPbvZ
この記事が気に入ったらサポートをしてみませんか?
