
非プログラマのRen'Pyノート:俺たちのアニメーション集
あちこちに星屑のよーに散らばっている、っていうか主に私がtwitterなどに投稿し散らかした、ノベルゲームエンジンRen'Py(以下renpy)アニメーションのサンプルとスクリプトをまとめました。
他にも後から色々出てきそうですので、ここに追記するか別途まとめます。renpyでゲーム開発されてる皆様におかれましては常識の範囲でコピペーなどしてご利用ください。
アニメーションの基本?
renpy アニメーション とかで検索するとATLが真っ先にヒットすると思われます。
自分用メモ:conainsについて調べる
しかし私はこのマニュアルを読んでも3ミリくらいしか分からんので、なんしか主に以下いずれかの方法を使っています。
方法A:transform で動きを作る→at で適切な箇所につける
方法B:image で直接指定する
どっちがどう違うかというと、transformで作るとat であっちこっちにくっつけれて汎用性が高く、同じ動作を違う画像につけたいときに重宝する。imageで作るとピンポイントで指定できる。みたいな感じで、わかりやすそうなのは後者かと思います。しかし、慣れたらどっちでもできますし便利なのはatの方です。
基本は、linear 秒数 + 動きの指定 数字 みたいな感じです。linear=アニメにかける秒数。つまりlinear 1.0 なら、1秒かけて 動きの指定にある動きをしてね。という意味です。動きの指定には、例えば zoom 0.5 と書けば半分のサイズにしてね。という指示になります。
メモ:アニメーション関係のスクリプト
zoom 拡大縮小(0〜1.0)
xzoom 左右を拡大縮小(0〜1.0)
yzoom 上下を拡大縮小(0〜1.0)
alpha 透明度(0〜1.0)
rotate 回転(0〜360 マイナスだと逆回転)
xoffset 左右に移動 マイナスで逆移動
yoffset 上下に移動 マイナスで逆移動
xpan 横方向にループ移動(0〜360 マイナスだと逆)
ypan 縦方向にループ移動(0〜360 マイナスだと逆)
linear には他にもease とか色々種類がありますが本稿では割愛します。まずはとにかくlinearを使いこなせるようになってからで大丈夫でしょう。詳しくは公式の「ワーパー」に書かれています。ワーパーってなんだろう。
文字/テキストを動かす
show text では、文字を画像のように表示することができます。
#renpy小技 #renpy 文字を動かすやつをまとめてみました! 検索すると transform+screenの二段構えがヒットしがちですがshow で簡単にできますね。スクリプトはリプライで下げます pic.twitter.com/7ciTXWBMzc
— kawanaka (@intheriverJP) August 2, 2023
show text "hogehoge":
linear 0.0 zoom 10.0
linear 0.5 zoom 1.0
#linear 1.0 1秒かけてその後の動作をする
linear 0.5 rotate 360 #rotateは回転
linear 1.5 xalign 1.2 alpha 0.0
linear 1.5 xalign 0.5 alpha 1.0
linear 0.5 zoom 10.0
#repeat #コメントアウトすると最初から繰り返すよこれの問題は、融通が利くのと引き換えにフォントのサイズ指定などが""内に{}で書かないと通らないっぽい? ことです。
そのままだとローカライズがちょっと大変かも知れないので、別の方法もまた余裕ができればここに置きますが、翻訳視野に入れないケースや、そもそもこれを乱用しなければ問題ないと思います。
円が広がって消える(拡大縮小)
#renpy小技 #renpy 画像が広がって消えるエフェクトを作りましたのでご利用ください
— kawanaka (@intheriverJP) July 18, 2023
素材とスクリプトはリプライに下げます pic.twitter.com/Bxv2fucwcF
show maru at truecenter: #maru.pngという円の画像を使っているよ
linear 0.0 zoom 0.1, xanchor 0.5 yanchor 0.5 alpha 1.0
linear 0.7 zoom 0.8, alpha 0.2
linear 0.7 alpha 0.0 #linear を増やすと動きがゆっくりになるよ拡大縮小を念頭に置いて、画像は100%にしたときに耐えうるサイズで作成します。
後光回転アニメーション
#renpy #renpy小技 rotateを使った後光が回転するアニメーション置いときます。最初にrotate 0と書かないと回転が止まってしまうっぽい📝 pic.twitter.com/5E8X0TdiF1
— kawanaka (@intheriverJP) September 26, 2024
これはatでつけてshowしていますが、以下のように書いても意味はおんなじです。
image gokou_kaiten:#動作未確認につき動かなかったらゴメンね
"eff_line_gold"
rotate 0
xalign 0.5
yalign 0.54
linear 30.0 rotate 360
repeat
label start:
show gokou_kaiten以下のように書いても多分通ります。
show eff_line_gold:#動作未確認につき動かなかったらゴメンね
rotate 0
xalign 0.5
yalign 0.54
linear 30.0 rotate 360
repeat 上記みっつのスクリプトの汎用性は以下のようになります。
at:いろんな画像に同じ動作をくっつけられる→image呼び出し:直接指定するが何度も呼び出せる→直書き:使うたびに全貼りしないといけない
上→下へ行くにつれ下がる。みたいなイメージです。
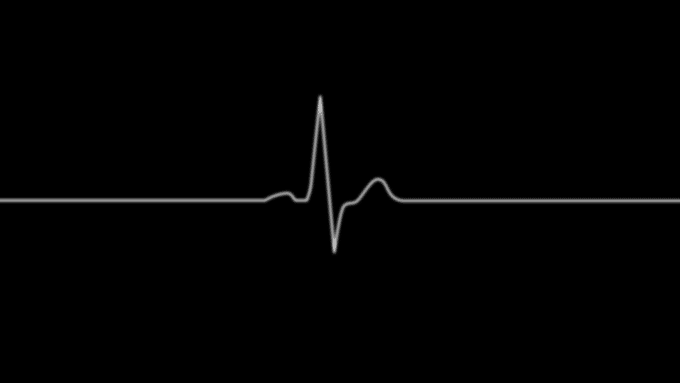
心電図っぽいアニメーション
xpan 360 で背景が横方向に一周します。つまりypanだと上下に動くということですね。
#renpy #renpy小技 心電図っぽいアニメーション、春と修羅方式 pic.twitter.com/9sr5oQc6PJ
— kawanaka (@intheriverJP) April 29, 2024
スクリプトが拾えない状態になってるかも。すみません。頑張ってタイプしてください。
ちなみに画像はなんかこういう、心電図の波形の部分だけ透明にした画像と、

その下にグラデーションで色つけた画像を置きループ移動させてそれっぽく見せてるだけです。

アイディアは同僚が作ってくれた過去作品から拝借しました。天才か?
顔グラ=サイドイメージを動かす
これはプルプル震えるアニメーション。
すみません、ただの用語の確認みたいなリプしてしまいましたが、もし顔グラのことでしたら画像みたいにしてつけられますとお伝えしたかったのです……transformだとこのように野蛮になりますがimage指定でレイヤードにすれば(未確認)すっきり機能的になると思われます pic.twitter.com/5dccC42PbI
— kawanaka (@intheriverJP) April 6, 2024
レイヤードにすればもう少しスマートに実装できます。これもALTでスクリプトが拾えない状態ぽい、申し訳ない。
擬似的にカードの裏表めくるっぽいアニメ
renpyにはなぜか3Dを使える機能があるらしく、それなら多分こういうこともできるのだと思いますが、3D部分のマニュアル読んでも何も分からなかったので擬似的に2Dでむりやり寄せたものです。横幅の縮小を使ってそれっぽく見せています。
#renpy #renpy小技 chatGPTに相談しながら作った、zoomを使って擬似的にカードの裏表をめくるようなアニメーションのスクリプト置いときます #ゲーム制作 pic.twitter.com/t5YSqJN4Fm
— kawanaka (@intheriverJP) August 19, 2024
image anm_card_2:
"face_c"
align (0.5, 0.5)
pause 1.5
linear 0.3 xzoom 0.0
# xzoomが0になったタイミングで画像を裏面に切り替える
"face_y"
align (0.5, 0.5)
linear 0.3 xzoom 1.0
linear 0.3 xzoom 0.0
# 再度、xzoomが0になったタイミングで表面に戻す
"face_c"
linear 0.3 xzoom 1.0ちなみに、この上に文字のっけてくるくるやろうとすると難易度が割と上がり、今の私の実力では不可能っぽかったです。残念。
あと、これを応用するとGIF的なパタパタアニメとかはできますね。
image anm_patapata:
"face_c"
pause 1.0
"face_y"
pause 1.0
repeat #これで繰り返す。3回だけとかのときは repeat 3 と書く雪桜雨などパーティクル系
以下リンクにまとめてます。一粒ずつ書かずに済むのありがたいですね。
ちなみに……パーティクル素材の周囲に透明部分がたくさんあると、画面端に到達したと判断されて途中で消えてしまいがちですので、端っこぎりぎりまで画像を描きましょう。
ロゴが立ち上がるっぽい擬似3Dアニメ
#renpy #renpy小技 拡大縮小+ミラー影(名称不明)で画像を擬似3Dぽくするやつ作りました。リプライにスクリプト下げます pic.twitter.com/HEA3NzvOV9
— kawanaka (@intheriverJP) November 2, 2023
image anm_logo:
"logo_title"
align (0.5, 1.0)
xzoom 0.8
yzoom 0.0
ypos 0.64
linear 0.7 yzoom 0.8 xzoom 0.8
image anm_logo_mrr:
"logo_title_mrr"
align (0.5, 0.0)
xzoom 0.8
yzoom 0.0
ypos 0.64
linear 0.7 yzoom 0.8 xzoom 0.8
#呼びたい箇所で
#show anm_logo_mrr
#show anm_logo上述しましたカードめくりのような擬似3Dの別バージョンです。画像は余白をなくしてミチミチにすると位置がキレイに揃います。
上記動画のようにタイトルに入れ込む場合は、以下をご参考ください。
タイトル=メインメニュー画面まわりのアニメーション
スクロールとかタイトル文字のフェードインなど、タイトルに使えそうなアニメーションは以下リンクに別途まとめてます。ゲーム本編とタイトルはファイルが別にあるのと、最初から割と決まったフォーマットに書かれているので、ちょっと特殊でコツが要ります。
ノベルゲームエンジンRen'Py タイトル画面(メインメニュー)まわりの
— kawanaka (@intheriverJP) October 9, 2023
-簡単なアニメーションを入れる
-ロゴやスプラッシュを入れる
-動画を再生する
……などなどカスタマイズする実例スクリプトをスクショや動画を添えて山盛りまとめました #renpy #ゲーム制作 #indiedev https://t.co/ZITZ6BEuDU pic.twitter.com/rrsYbSD8Mn
Screen(の中身?)をアニメーションさせる
Screenではvboxとかframeとかよく使うんで、それごとアニメーションさせる方法を以下にまとめてます。エンドロールとかに使えますね。
難易度は上述のサンプルたちに比べると上がりますので中〜上級者向けです。とはいえ、at transform で作ってくっつけたら大体なんとかなるっぽいです。私もいまいちよくわかっていませんが、動くものは以下リンクに色々置いてます。
非プログラマがよく分からないまま推しノベルゲームエンジンを推すためだけに頑張って書いている解説記事、今回は本当によくわかっていないscreen周りの演出とかアニメーション編です #renpy #ゲーム制作 https://t.co/VHzmW7lpxj
— kawanaka (@intheriverJP) January 28, 2024
この記事が気に入ったらサポートをしてみませんか?
