
集中力とUIデザイン -前編-
はじめに
カフェで作業をしているとき、
勉強をしに来てるのに5分に一回はスマホを見てる学生や、
仕事をしたいのにメールやslackばかりを気にしてる社会人が多いのがとても気になります。
思わず、お前ら集中しろ!!と静かなカフェの店内で喝を入れたくなってしまいます。
ですがあるとき、その人たちの集中力を妨げているのはまさに私がデザインしようとしているデジタルプロダクトなんだ、、と気づきなんだか複雑な気持ちになりました。
UIデザイナーとして、自分が集中できるようにするのももちろんですが、ユーザーの集中力をサポートするのは大きな仕事・責任になるのではないでしょうか?
今回は、なぜ集中するのは難しいか、
集中を「維持する」、「回復する」にはどうしたらいいか、
そしてUIデザイナーとしてそれらをどうデザインできるのか、
考えてみたいと思います。
集中するのはなぜ難しいか?
どうして集中するのは難しいのでしょうか?
それは、私たちの外部と内部にあまりに妨害が多いからです。
外部からの中断・妨害
職場で働いているとすぐに誰かに話しかけられたり、カフェだと周りの会話が気になったり、スマホの通知が気になったり、、
自分のやっていることから注意をそらそうとする誘惑が常にあります。
一度集中を中断されると、再び集中状態に入るのには一定の時間がかかります(理由については後述)。そのため、そのような中断・妨害を減らす必要があります。
内側からの妨害
何も考えていないとき、脳ではデフォルトモードネットワーク(参考)というものが活発化します。
この状態では、脳内のありとあらゆる情報が自由に右往左往します。その影響で妄想にふけったり、突然アイデアが生まれてきたりするわけです。
しかし、集中するためには、このとてつもなく活発に活動しているデフォルトモードネットワークを意思の力で抑えて1点に注意を向ける必要があります。
つまり、私たちが集中するためには、外部からの妨害を無視しながら、内部では流れ出る思考のダムを決壊しないように抑え続ける必要があるのです。(そりゃ〜きつい)
集中を維持する
多くの人はしっかり集中して作業できているとは言えません。一定の集中を維持するには、シングルタスクを意識することが大切です。
シングルタスク
私たちは、脳の構造的にマルチタスクができないようになっています。自分はマルチタスクができる、という人も、実際には同時にしているのではなく、常にタスクを切り替えながら作業しています。
そして、タスクを切り替える際には一度集中が途切れ、再び集中状態に入るのには一定の時間がかかることがわかっています。(スイッチングコスト)
スイッチングコストは、関連性の低い作業に切り替えたときほど大きくなるようです。
なので、効率的に集中するにはシングルタスクを意識しましょう。
💻影響の少ないマルチタスク
なんでもかんでもマルチタスクをするなということではなく、以下のようなタスクは同時並行しても悪影響が少ないようです。
【現在のタスクとの関係性が強いタスク】
例えば、「動画を見る」と「動画の要点をノートに書く」などは、「動画で学ぶ」という同じ目的のもとになされるタスクなので、タスクスイッチングコストが少ないです。
【音楽など、注意を要さないもの】
自然と聞いてられる音楽は、むしろ集中状態を維持するのに丁度いい刺激になり、周りの妨害音もかき消してくれるので役に立ちます。ただし、好きな音楽だったり、激しい音楽だったりすると、音楽に注意が削がれ、逆効果になるので注意が必要です。
UIデザインにできること
タスクに関係のない情報を遮断する
デザイン上でいかにタスクに関係のない情報の表示を制限できるか?が重要です。
例えば、一度に表示されているタブやウィンドウの数が多いと、
常にタスクに関係のない情報が複数表示されることで、注意を削ぐきっかけとなり、タスクスイッチングが発生しやすくなります(最悪の場合、急に作業中にgmailタブを開き出して謎のメール確認を始めます)。
これに対してデザインとしては、そのような情報を表示させない工夫が必要になります。
例えば、サービス外の情報を遮断するにはyoutubeの全画面表示のようにそのサービス外の情報を遮断する「集中モード」なるものを作るなどが考えられますし、サービス内の情報を遮断するにはモーダルの活用が検討できます。
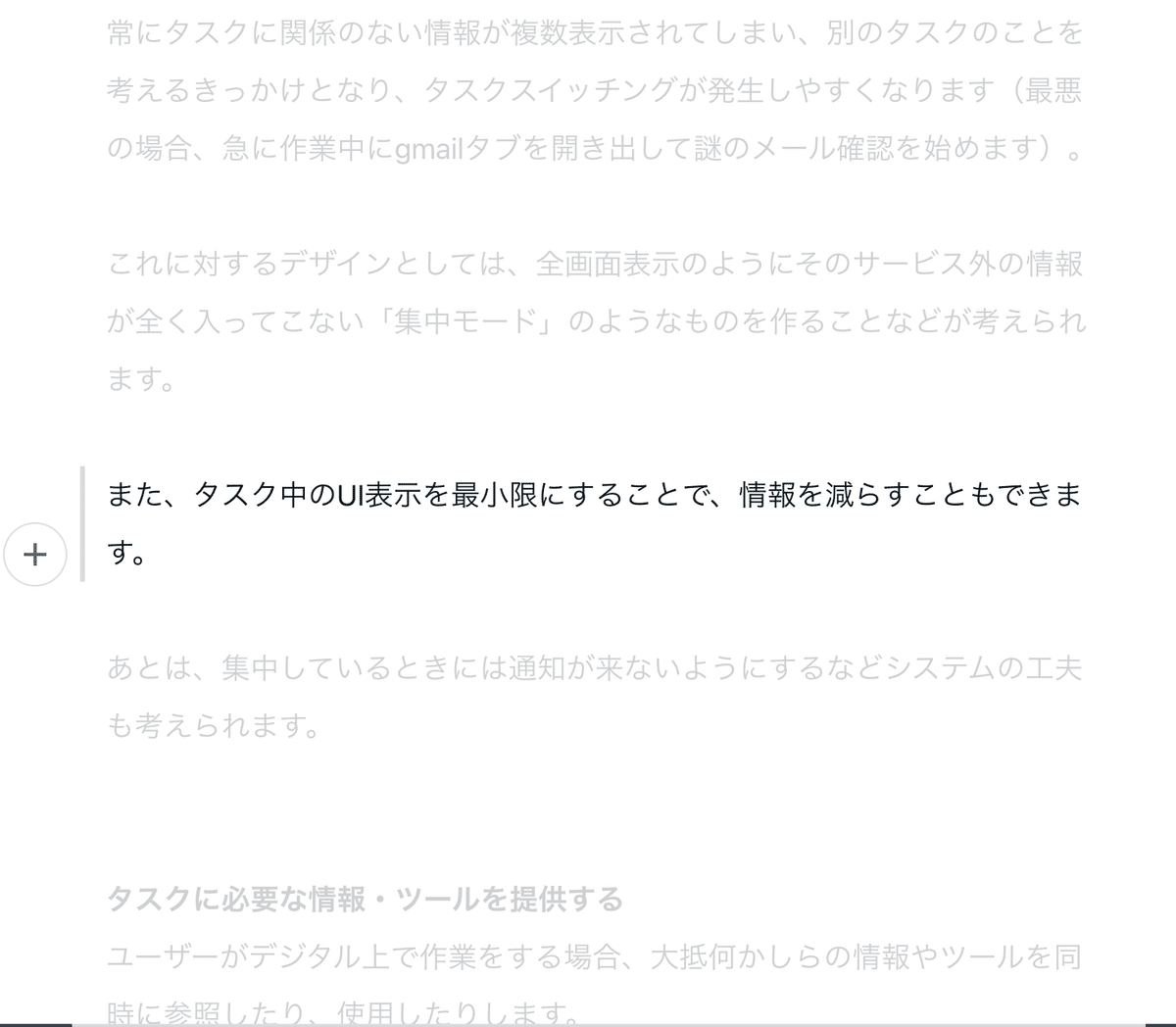
また、タスク外の要素の視覚的なヒエラルキーを落とすことで、現在のタスクに集中させることもできます。
(例えば現在書いている段落以外を薄くするなど、コンテキストに合わせた表示の変化を検討できると面白そうです。)

どうするにせよ、ユーザーがプロダクトの中で「今」何に集中している、させるべきなのかをくみ取り、デザインに反映させる努力が大事になりそうです。
タスクに必要な情報・ツールを提供する
ユーザーがデジタル上で作業をする場合、大抵何かしらの情報やツールを同時に参照したり、使用したりします。
例えばnoteで執筆をする際には、自分が書く記事に関連するいくつかの参考となる記事やwebページを見ながら作業したり、
記事の書き方を調べながら書いたり、集中するためにSpotifyで音楽をかけたり、タイマーを設置したりします。
しかし、それらを用意するためにブラウザで検索したり、複数のウィンドウを切り替えなければならず、その間に何か別の情報が入ってきたりして、集中を切らしてしまう可能性があります。
こうした問題に対しては、
1サービス内でタスクに必要な情報・ツールをまとめて提供することが考えられます。
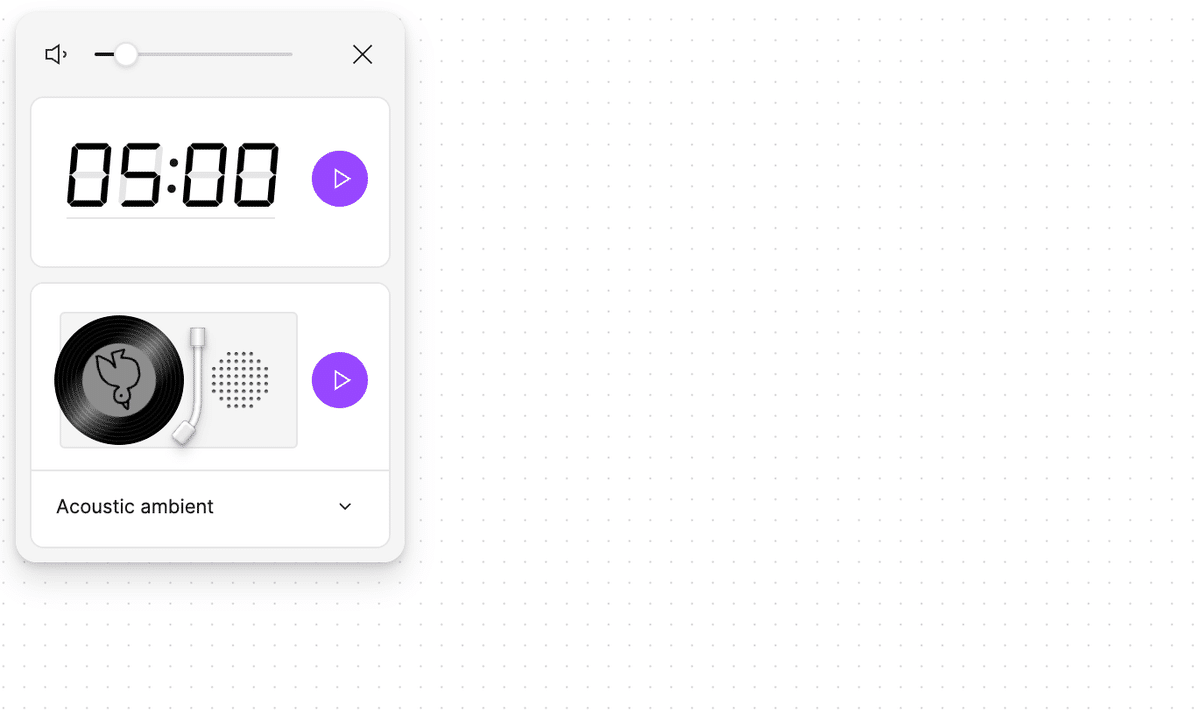
例えばfigjamでは、作業に集中するために必要なタイマーと音楽がプロダクト上で用意されています。これにより、ユーザーは複数サービスを横断し注意を削がれることなく、figjamだけでタスクを集中して完結できるようになります。

また、タスクを円滑に進めるための知識やコツをサービス上で提供してあげることも役立ちそうです。
外部で検索したり誰かに聞いたり、やり方を思い出すなどの別タスクを発生を減らすことが期待できるからです。
💡集中を維持するUIデザインのポイント
①タスクに関係ない情報を遮断する
・関係のない情報を見えないようにする
・関係のない情報の強弱を落とす
・通知を遮断する
②タスクに必要な情報・ツールを提供する
・1サービス内でタスクに必要な情報・ツールをまとめて提供する
・タスクを円滑に進めるための知識やコツをサービス上で提供する
集中力を回復する
集中は長くは続きません。適度に休憩を挟み、効率よく休憩し集中力を回復させ、再び集中できるようにすることが大切です。
適度に休憩する
一つのタスクに集中し続けるのには限界があります。
集中の持続時間は人それぞれですが、普通の人なら45分が限界だとも言われています(参考)。実際には、継続して集中できる時間は15分程度で、15分程度集中すると、その後は1度落ち込み、また15分程度集中するという周期をくり返すことが多いようです(参考)。
なので、集中が下がるタイミングで適度に休憩を取り、タスクを切り替えれば、集中を維持しながら複数のタスクをこなすことができます。
有名なポモドーロテクニックはこの原理をもとにでできています。
休憩のポイント
休憩中に何をするかも重要です。
1つ科学的に証明されているものは、「自然を感じる」こと。
注意回復理論というものがあり、自然の中で過ごすと、注意力が回復するということがわかっています。また、実際に過ごさなくても、自然音を聞いたり、映像を見るだけでも効果があるそうです。
UIデザインにできること
集中の状態を認知させる
自分が今、どれだけ集中できているかを自分の感覚で認知するのは難しいです。
なので、デザインとして集中力を認知させる必要があります。
まず、センサー技術を使えばその人の集中力を測定・可視化し、フィードバックをすることができます。
例えばJINS MEMEは、メガネに組み込まれているセンサーが、「瞬き」「視線移動」「姿勢」をデータとして読み取り、集中力の計測をしてくれます。
また、センサーなど個人の集中力を管理する高度な技術がなくても、一般的な知識を提示してあげることで、少なからず自分の集中に関してユーザーに認知させるきっかけを与えることはできます。
集中に関する知識を提供したり、一般的に集中が途切れやすいとされている時間に休憩を促すような表示をしたりすることで、ユーザーがより集中できるようサポートすることができそうです。
自然を紛れ込ませる
先ほど触れた注意回復理論を活かしましょう。
Macの背景画像テンプレートには自然の風景が含まれているのもそれを意識しているんだと思います。
違和感のない程度にサービス内やテンプレートに自然の画像やイラストを紛れ込ませてもいいし、動物のキャラクターを使ってもいいかもしれません。
また、自然を想起させるような色合いだったりレイアウトを意識するだけでも、ユーザーをリラックスさせることができるかもしれません。
とにかくデジタルという空間の中でどう自然を見せられるか?は検討していく必要がありそうです。
💡集中を回復させるUIデザインのポイント
①タスクに関係ない情報を遮断する
・センサーなどを使って集中力を可視化・フィードバックする
・集中に関する知識を提供する
②自然を紛れ込ませる
・サービス内のUIやテンプレートに自然の画像やイラストを含める
・自然を感じさせる色合いやレイアウトを意識する
おわりに
今回は、どうして集中するのが難しいか、集中力の要素としての「集中を維持する方法」、「集中を回復する方法」と、それらをどうデザインに応用できるかについて書きました。
後編では、「集中状態(ゾーン)に入る方法」と「集中力を鍛える方法」に関してデザインにどう応用できるかを考えながら書いてみたいと思います。
参考書籍:最新の脳科学と心理学で高まる 集中力の科学 (ニュートン新書)
この記事が気に入ったらサポートをしてみませんか?
