
UIデザインのトレードオフ
デザインの決定をするとき、あれもいい、これもいい、と意見がバラバラになってしまいなかなか決まらないことって多いですよね。(決まったと思ったら、ちゃぶ台返しをくらうことも。。)
そうなってしまわないためには、デザインの方向性についてあらかじめ合意を取っておく必要があります。
その合意を取る上で、デザインのトレードオフ(何かを得ると、別の何かを失う、相容れない関係。)を頭に入れておくと役に立つと思います。
今回は、UIデザインに関する4つのトレードオフをまとめてみました。
①正確さvs気軽さ
Tinderのようなフリック操作で簡単になんでも購入できてしまったら、勢いでなんか変なモノを買ってしまいそうです。
気軽に操作できるということは、うっかり押してしまった、など誤操作が増えるということになります。なので、ユーザーのタスクの重要度によって、そのバランスを考える必要があります。
お気に入りなど影響が低く頻度の多いアクションは気軽さを重視し、購入など重要なアクションや破壊的なアクションは正確さを重視します。
ただし、App store など少額で頻度多く購入できるサービスではダブルクリックで気軽に購入できたりと、サービスによって同じアクションでも重要度が変わるので、そのあたりは精査が必要です。
基本的に、アクション完了までのステップの数が多いほど正確性は上がり、
ステップの数が少なく操作が簡単であるほど気軽さが上がるので目的に合わせて調整しましょう。
②慣習的vs先進的
誰も見たことないかっこいい画面を作りたい。でも、ユーザーはそれについてこれないかもしれません。
新しく先進的であるということは、馴染みのない未知のものでもあります。
一般的に、ユーザーは他のサービスやアプリと同じ挙動であることを望みます。(ヤコブの法則)
ただし、サービス特有の体験がある場合には、それに合った面白い独特な操作があってもいいかもしれません。それが他と差別化を生むキラーコンテンツになるかもしれないし、デザイナーならそんな新しいものに挑戦したいですよね。
しかし、基本的には画面の大部分は馴染みのあるものにするべきです。先進性を重視する際は慎重に考えましょう。
③アタマの負荷vsカラダの負荷
操作を減らすために1画面に情報をまとめた方がいいのか、タップ数を増やしても画面をスッキリさせた方がいいのか。。
これは結構議論になりやすいところではないでしょうか?
ユーザーの負荷には3つの種類があると言われます。(参考:How to Reduce UX Load for Better UX?)
視覚負荷:文字や画像など画面上で見えるもの読み取るのにかかる負荷。
動作負荷:指でのタップ、キーボードでの入力、クリックなどのアクションに対する身体的な負荷。
知覚負荷:新しい情報を学習したり、覚えたりするときの負荷。
基本的に動作負荷を減らすと、視覚的負荷と認知的負荷が増えます。(画面遷移を減らすために1画面の情報量が増えさないといけなくなる)
ユーザーにスムーズにタスクを完了してもらいたい場合、「クリックを減らす」やり方はあまりおすすめできません。
操作数を増やすか、ユーザーに考えさせるかで迷ったら、操作数を増やす方を優先すると良いと思います。
最近ではログインやサインアップのときは細かいステップに分けて表示されているケースが多いのもそのためでしょう。
逆に、以下のような場合は1画面における情報を増やした方が良さそうです。
ユーザー側に特定のタスクがない場合
ざっくばらんにいろんな情報を見たい場合
例えばピンタレストでは、明確なゴールはなく何かピンとくるものを探す体験に合わせて、一度に多くの画像や動画が一覧できるような設計になっています。
④明快さvs一貫性
止まっているモノの中に1つ動くものがあったり、真っ白の中に赤があったりすると目立つように、周りと違うルールを持ったモノは目立ちます。
重要なアクションやコンテンツを目立たせたい場合、ルールを変えて明快さを重視します。
ただし、明確さのためにルールを変えるということは、一貫性を犠牲にすることになります。
なので、あれもこれも目立たせたい、とやり過ぎるとサービス全体の統一感がなくなるし、本当に目立つべきものが目立たなくなってしまうので注意が必要です。
特別目立たせたい場合を除いて、基本的には一貫性を重視した方が良いでしょう。
どう活用するか
このようなトレードオフは、専門であるUIデザイナーならなんとなく意識していたものだったのではないかと思います。しかし、プロジェクトを進める上ではデザインを専門としていない様々な職種の人が議論に入ります。
画面や体験ごとに、トレードオフをあらかじめ明確にしておくことで、デザイナー以外の人含め全員の共通認識を作ることができ、より建設的な議論がしやすくなります。
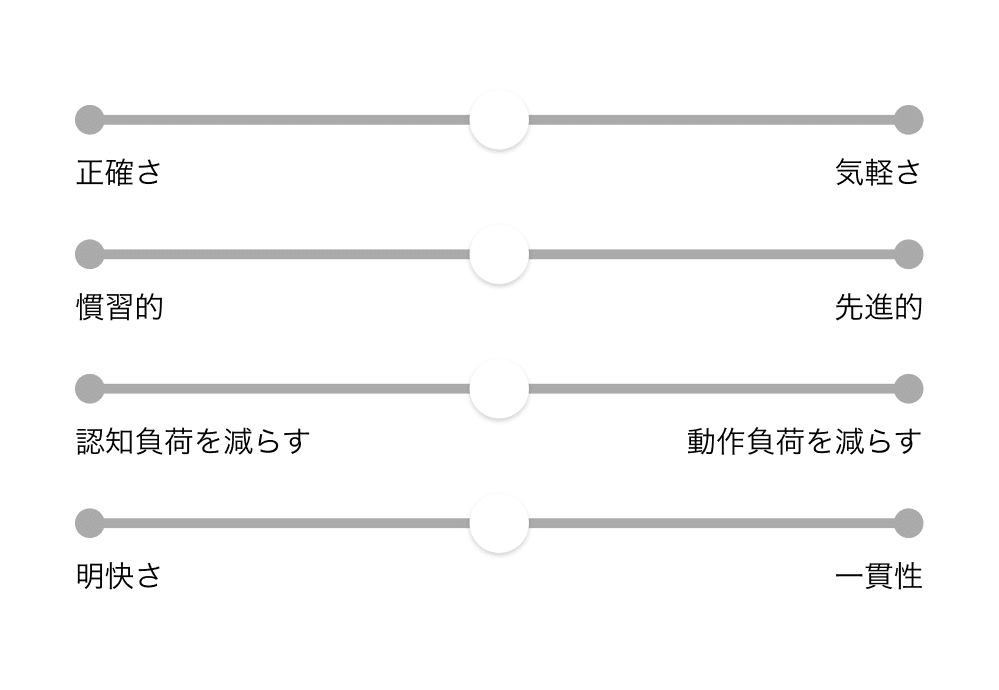
下図のようなものを使って、できればステークホルダーと一緒にトレードオフのバランスを視覚化しておくと良さそうです。

最後に
デザインにはトレードオフの関係にあるものが多くあります。
トレードオフを理解しておくと、デザインにより説得力が出るし、チームでの方向性に関する共通認識が作りやすくなります。
ここでは4つだけ出してみましたが、他にもたくさんあると思うので、サービスの特性なども踏まえながら考えてみると良いのではないでしょうか?
この記事が気に入ったらサポートをしてみませんか?
