
「押されやすいボタン配置」が学べるアプデ事例10選
月100個のアプリのUI変化を眺めていると「押しやすくなった!」と思うボタンと多く遭遇します。
そしてそれらを分類していくと「ボタンの押しやすさ」には次の3要素があるように感じています。
押しやすさ = 配置 × 文言 × ボタン感
配置:押しやすい位置か?
文言:押しやすい名称か?
ボタン感:押せそうな見た目か?
今回のnoteでは「配置」の観点からアプデ事例を10個紹介していきます。
それではいってみましょう!
①1発で利用できるようにする
ハンバーガーメニューなどの中にボタンがあると利用までの手数が増える。重要な要素は最初から出しておく。
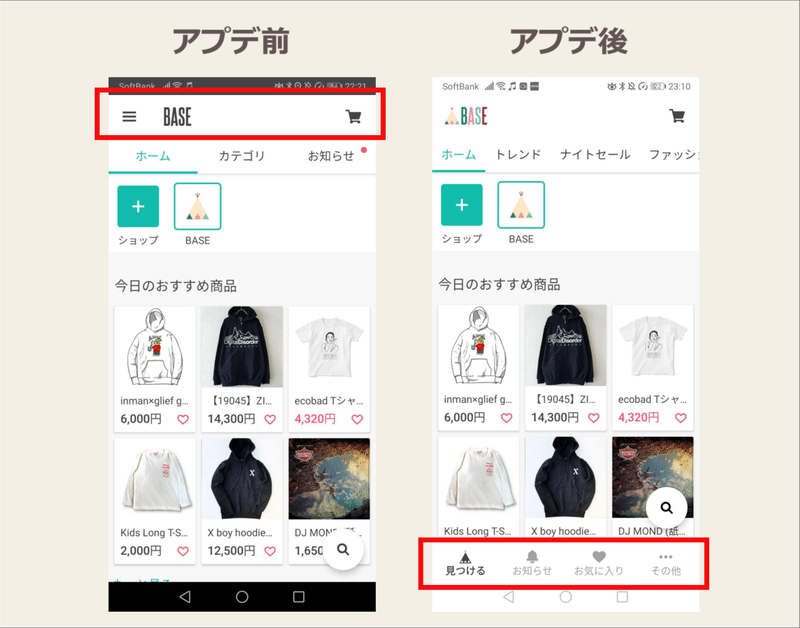
■BASE:タブバーの新設
ハンバーガーメニューを廃止。隠れていた「お気に入り」がタブバーに。
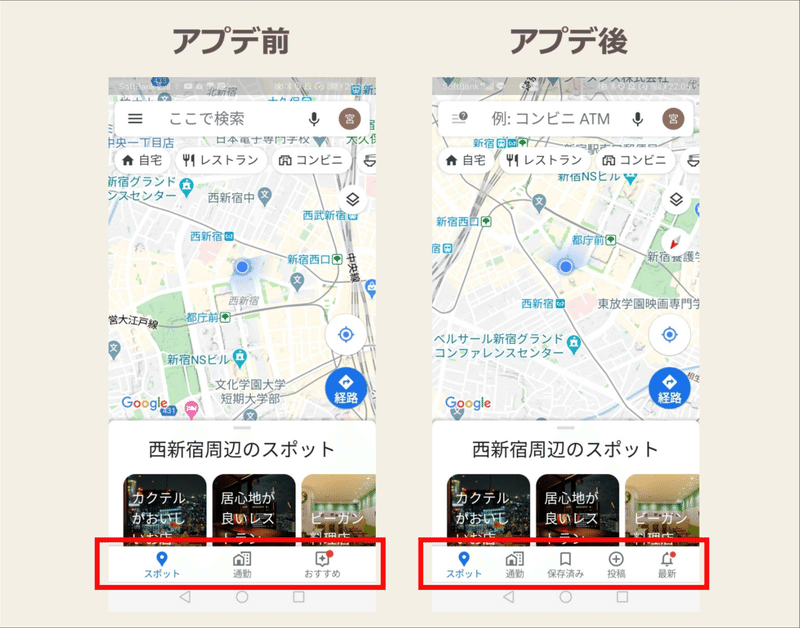
■Googleマップ:タブバーの変更
ハンバーガーメニューを廃止。隠れていた「保存済み/投稿」がタブバーに。
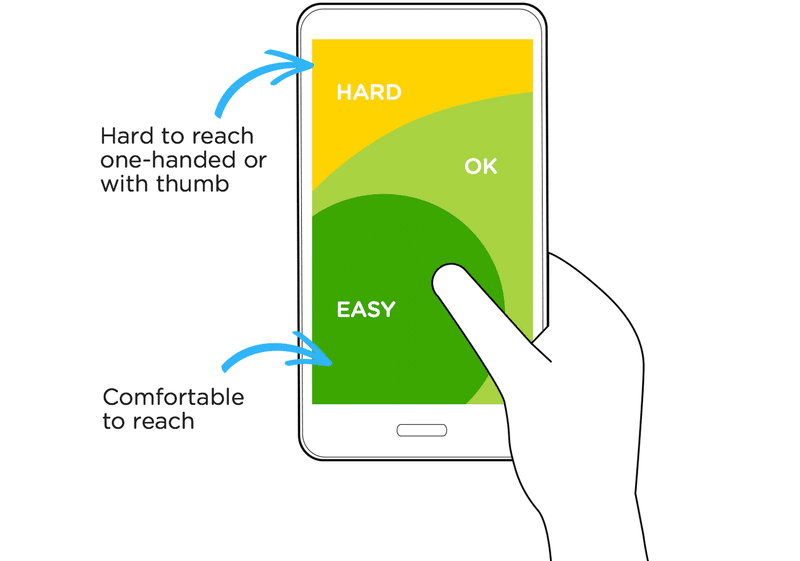
②指の届きやすい位置におく
スマホが巨大化したことで指が届きやすい領域も変化。重要な要素はできるだけ画面下に置いていく。

※画像元の記事
https://uxdesign.cc/where-do-i-search-help-me-a7687e003bc
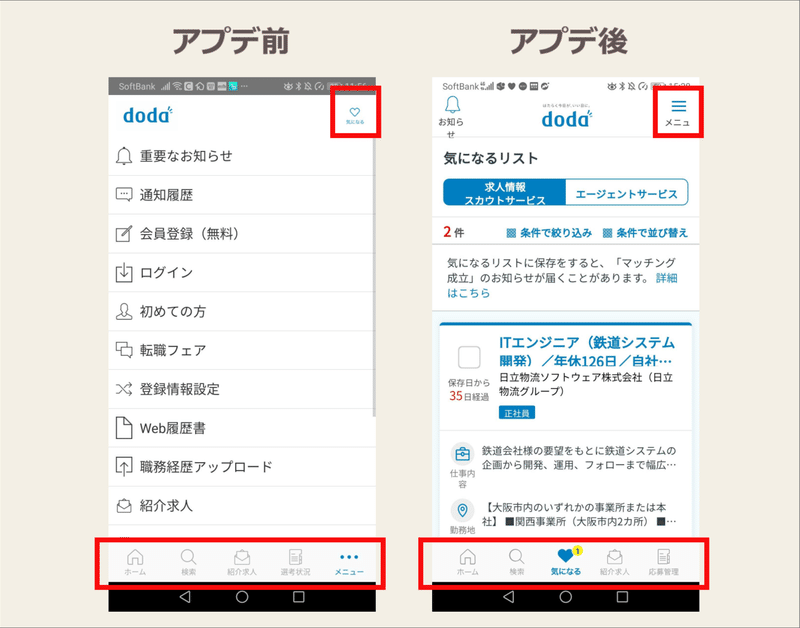
■DODA:タブバーの変更
より応募に直接つながる「お気に入り」を「メニュー」と入れ替え。
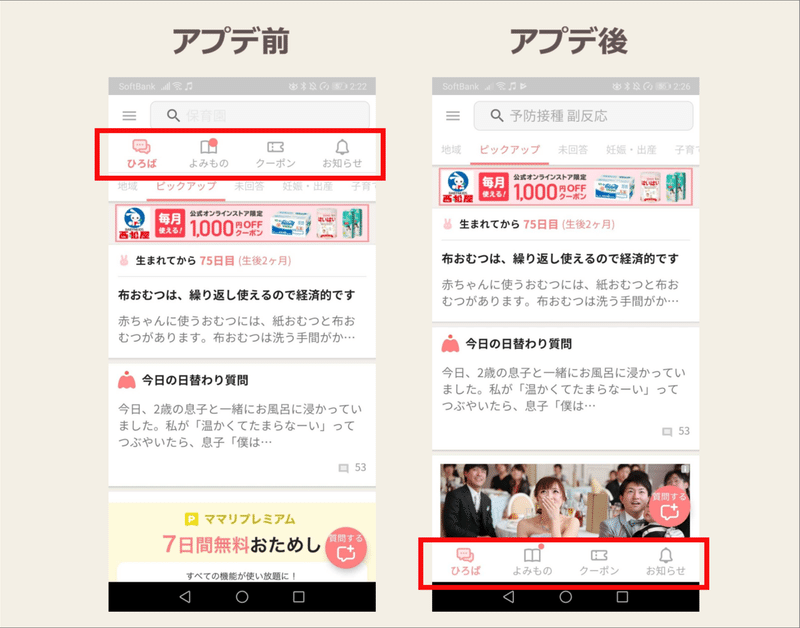
■ママリ:タブバーの変更
2列あったタブバーの1つを画面下に。
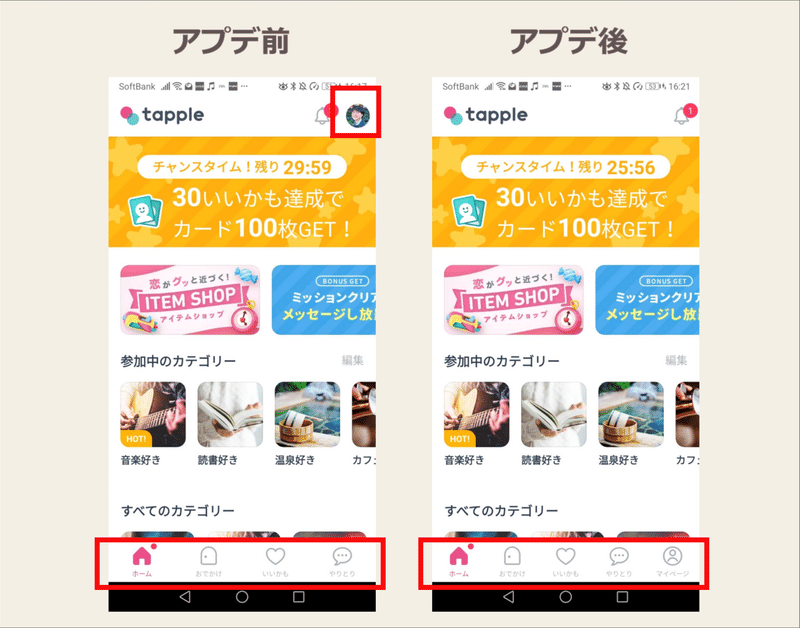
■タップル:タブバーの変更
マッチング率に重要なプロフ記入ができる「マイページ」がタブバーに。
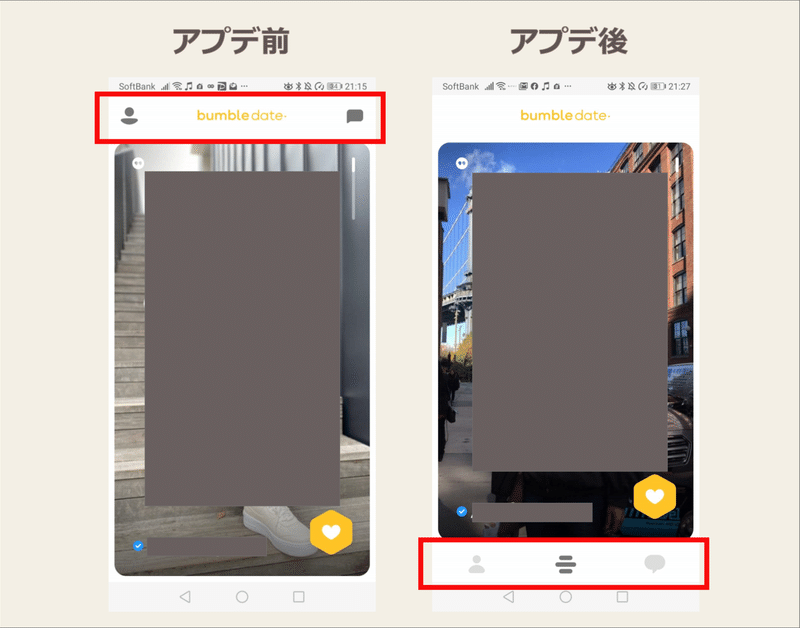
■Bumble:タブバーの変更
タブバーが画面下にごぞっと移動。プロフ変更やマッチング後のメッセージが押しやすい仕様に。
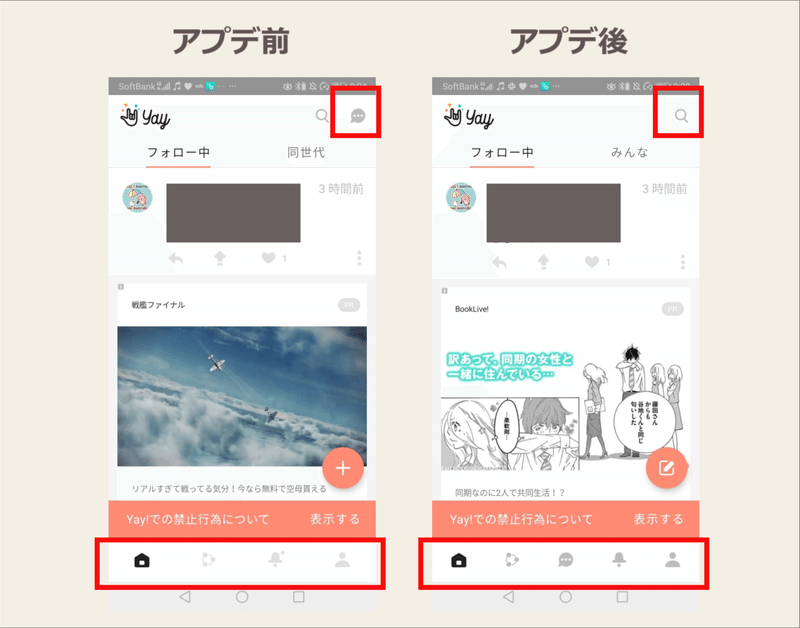
■Yay!:タブバーの変更
ヒマ部の後継になるSNSアプリ。画面上の「メッセージ」がタブバーに。
③複数ボタンは1ケ所にまとめる
1つの画面にコンバージョンできるボタンが複数あるケース。1つにまとめることで見つかりやすく配置する。
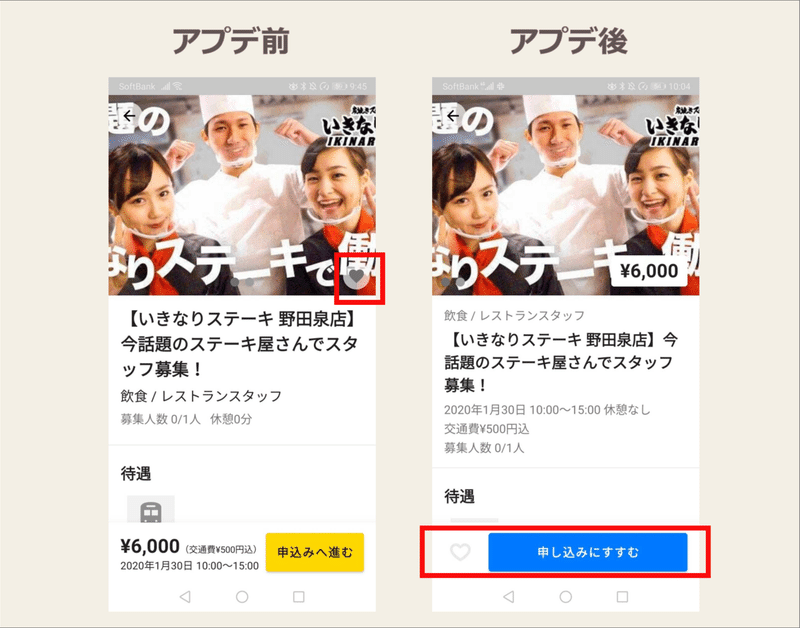
■Timee:求人詳細のUI変更
求人Topにあった「♡(気になるボタン)」が応募ボタンの横に移動。
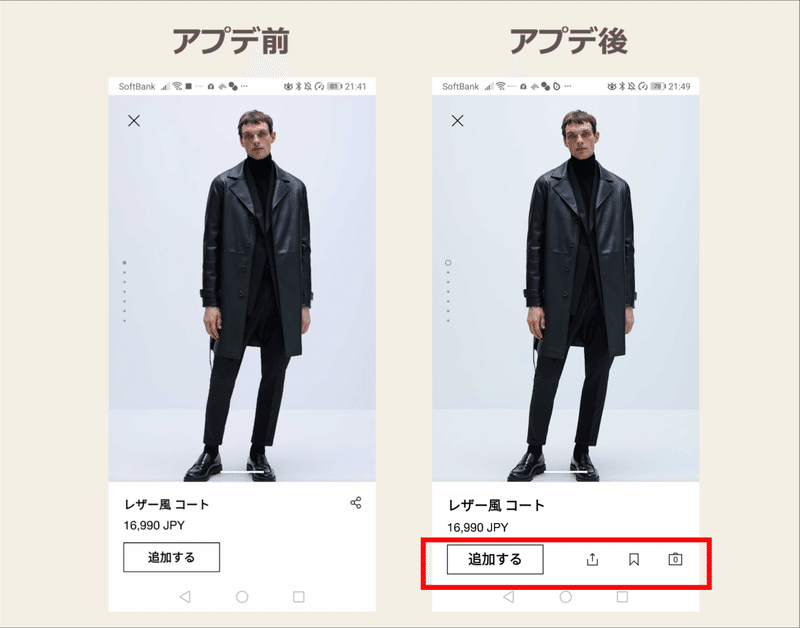
■ZARA:商品詳細のUI変更
カートに追加するボタンの横に「シェア/気になる/カート」ボタンを移動。
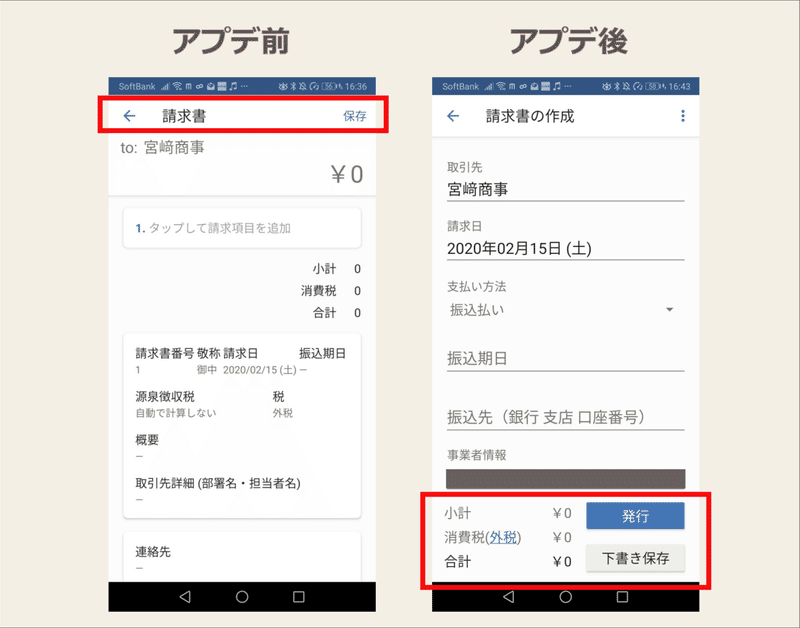
■freee:請求書の作成画面のUI変更
画面の1番上と1番下にバラバラだった「請求書発行/下書きの保存」がフローティングで画面下に固定化。
さいごに
「押されやすいボタン配置」の改善、いかがでしたでしょうか?どこかでUI改善につながっていたら幸いです。
画面下に関して興味がわいた方は、THE GUILDの安藤さんの記事がとっても勉強になるのでおススメです。
▼記事から引用
最初にやるべきは『アプリのコア体験に至るプロセスは何か』を明確に定義した上で、その操作に必要な部品が画面上半分に存在していないか確認する事でしょう。
また今後も月100本ペースで更新をしていきます。noteには書ききれないネタも沢山なので、ぜひTwitterもチェックしてみてください!
では、また次回の#アプリノックにて。
この記事が気に入ったらサポートをしてみませんか?
