
アプリのアップデート100本ノックから学ぶUI改善のヒント
はじめまして。HR業界でアプリマーケティングをしている宮﨑といいます。
・アプリのアップデート前後のUI変化
・Push通知など気になったGrowth施策
こうしたものを「#アプリノック」としてTwitterで毎日投稿しています。
https://twitter.com/yositune12345
noteでは10月の1ヵ月間で100本のノックをする中で感じた「〇〇できたら、ユーザー体験が良くできそう!」というトピックスを投稿します。
どうやってるのか?
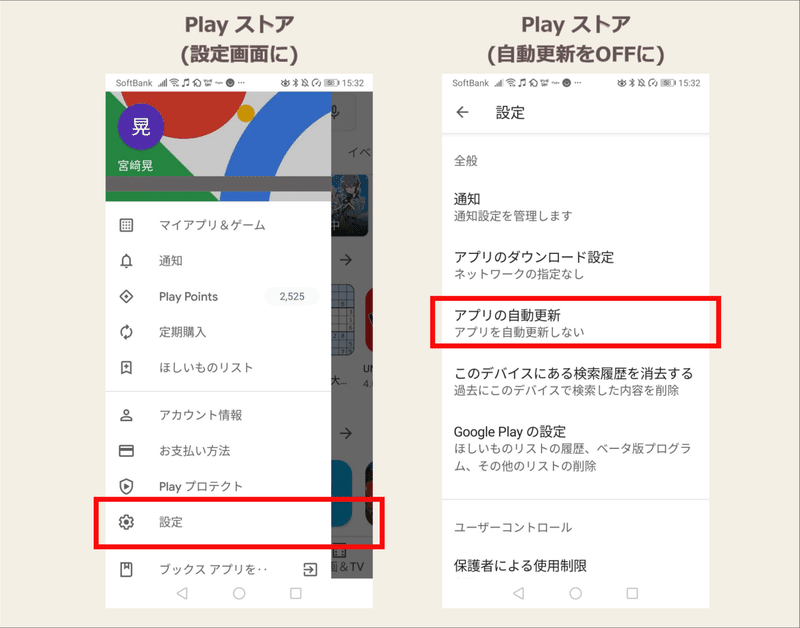
①Playストアの設定で自動更新をOFFに
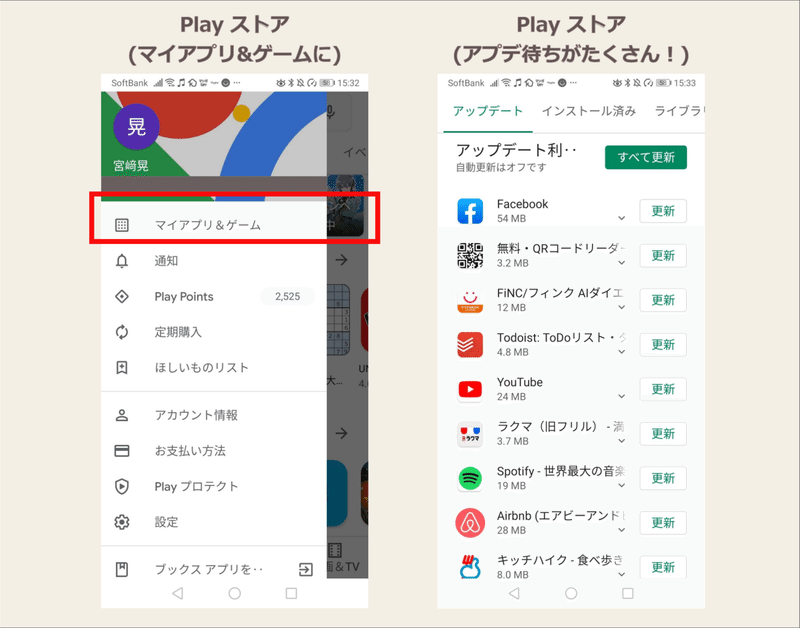
②アップデート待ちのアプリが溜まる
あとは一通りスクショを残してからアップデートし、UIの変更がないかを見比べていきます。
それではいってみましょう!
①確認画面で離脱させない
確認画面で何か不安になった時、画面を往復させられると面倒な気持ちに。あらかじめ不安になりそうな要素を揃えておいて離脱させない。
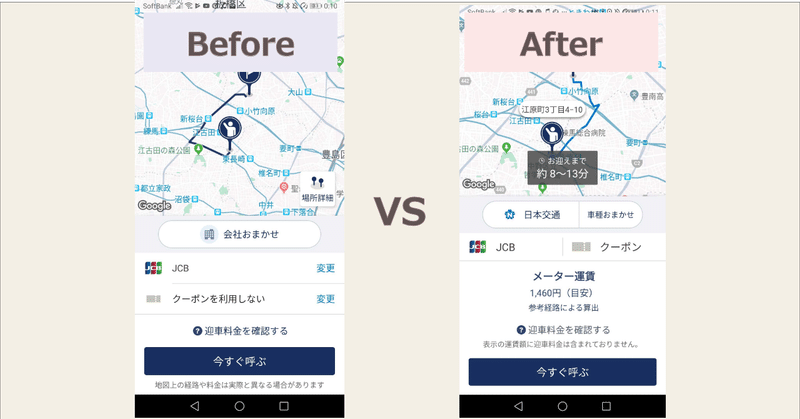
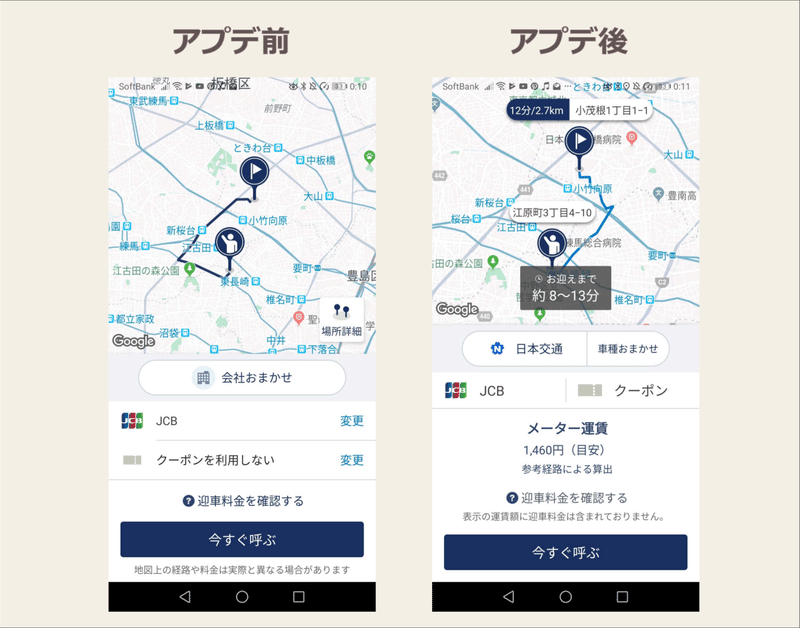
■JapanTaxi:確認画面のUI変更
時間と金額が確認できる仕様に。どれくらいかかるか悩み中に通りすがりのタクシー捕まえた…みたいな事が減らせそう。
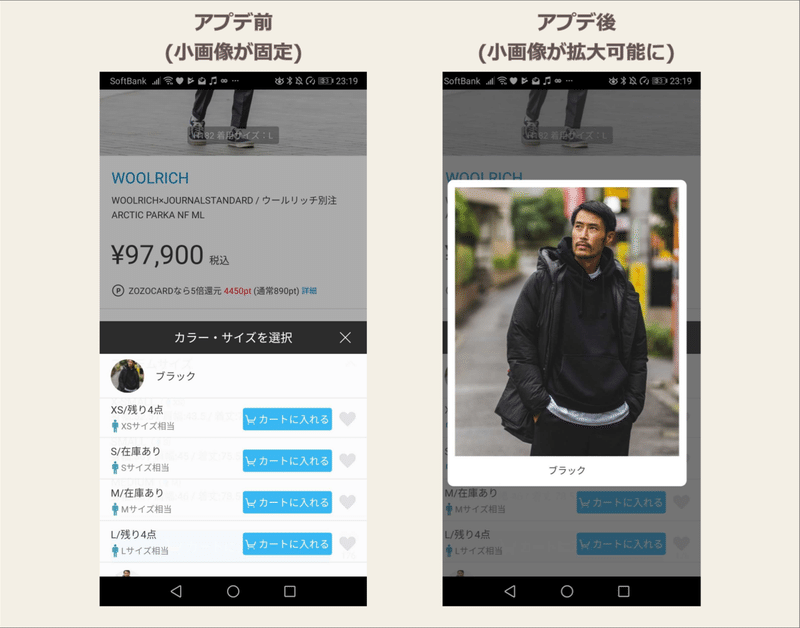
■ZOZOTOWN:カート画面のUI変更
小画像をタップで拡大画像が見れる仕様に。商品詳細と選択画面を何度も往復する手間が無くなった。
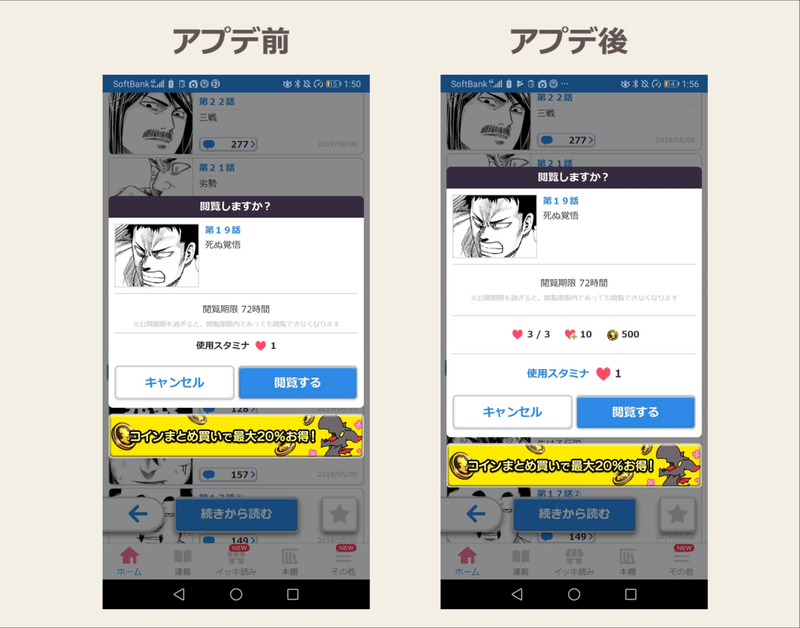
■サイコミ(マンガ):確認画面のUI変更
手持ちのスタミナ数が表示される仕様に。①手持ち量②消費量の2点がわかると、やるやらないの意思決定が楽。
②強いコンテンツの導線強化
1番使うコンテンツが1番簡単に使える状態がBest。pay系・ポイント系などのアプリは1タップの差が継続利用の差別化ポイントになってきそう。
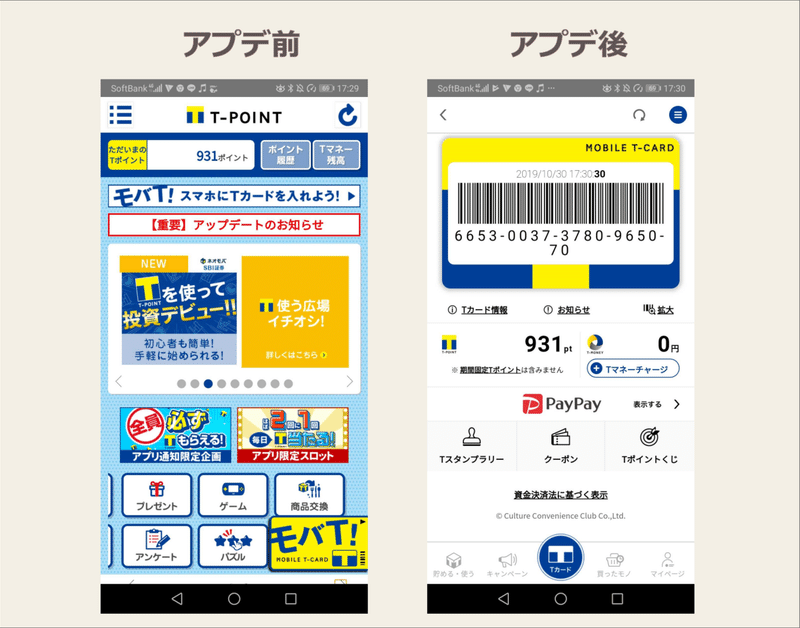
■T-POINT:ホームのUI変更
Tポイントの画面に行くまで「起動+モバTボタン」の2タップ必要だったのが、「起動」の1タップで開ける仕様に。
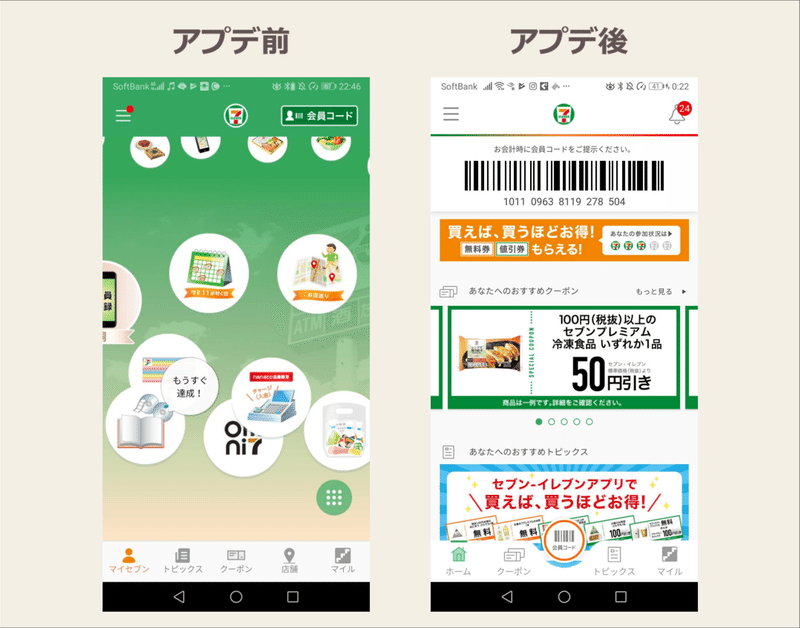
■セブンイレブン:ホームのUI変更
①会員コード②オススメのクーポン がファーストビューで見える仕様に。何を使って欲しいかが明確なっている。
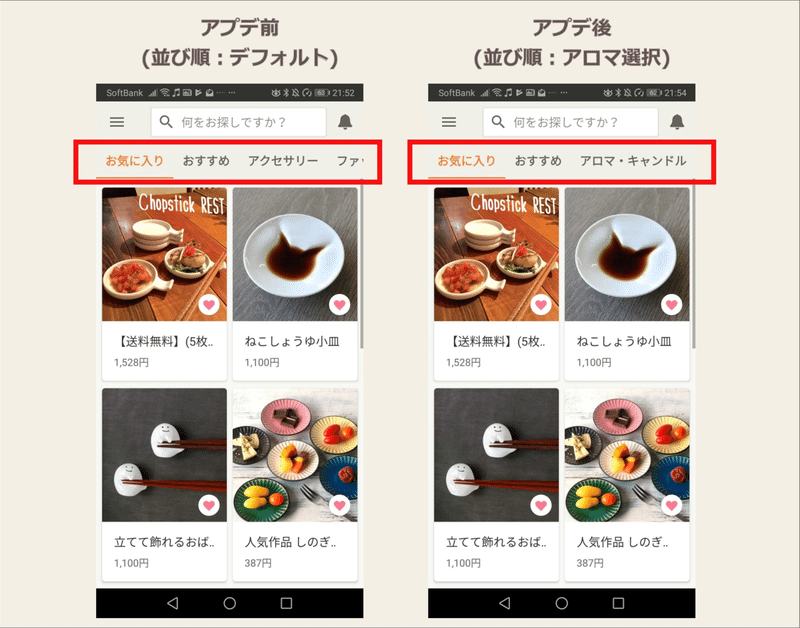
■minne:ホームのUI改善
今まで固定だったカテゴリー(20種類)の並び順が変更可能に。好きなモノにスグにアクセスできる優しい改善。
③繰り返し使う機能の簡略化
デフォルト値を「null」→「1番入力されるもの」にするだけで、何度も使う画面のひと手間が減って使いやすさがグッと上がる。
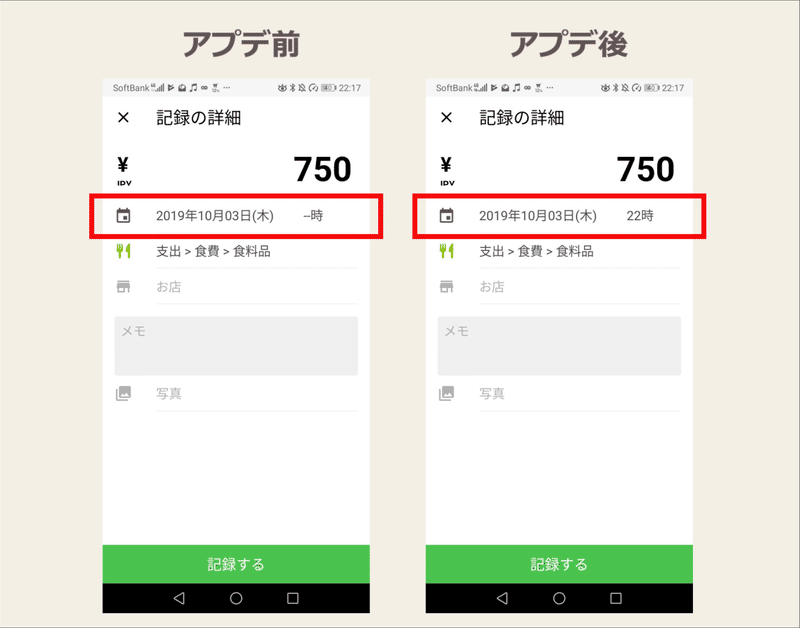
■Zaim:入力画面のUI変更
レシート入力時に時間の項目のデフォルト値が「null」→「現在時刻」に。
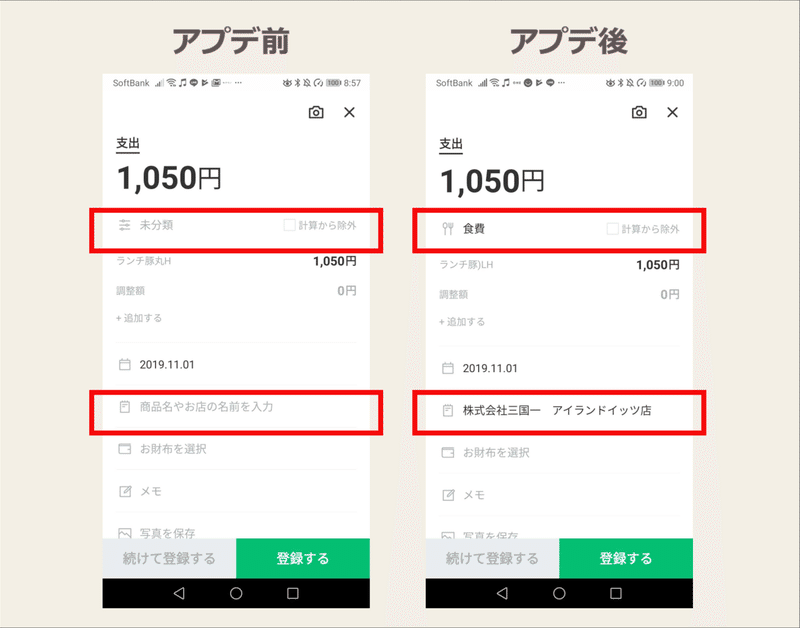
■LINE家計簿:入力画面のUI変更
レシート撮影時に金額に加えて「分類」「店舗名」も同時入力される仕様に。
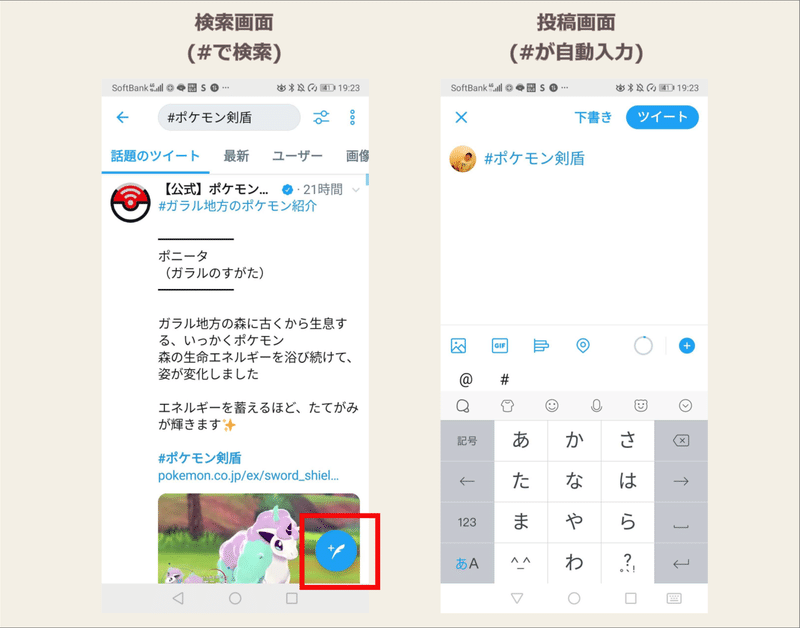
■Twitter:ハッシュタグ投稿の工夫
「#〇〇」で検索状態で投稿ボタンを押すと、「#〇〇」が自動入力される仕様。関心が高い言葉を少ない手間で使える。
④1度の行動で終わらせない
ユーザー側に投稿・入力してもらったときには報酬を用意する。励ましだったり、ランキングに載ったり…。嬉しい体験が次の行動につながる。
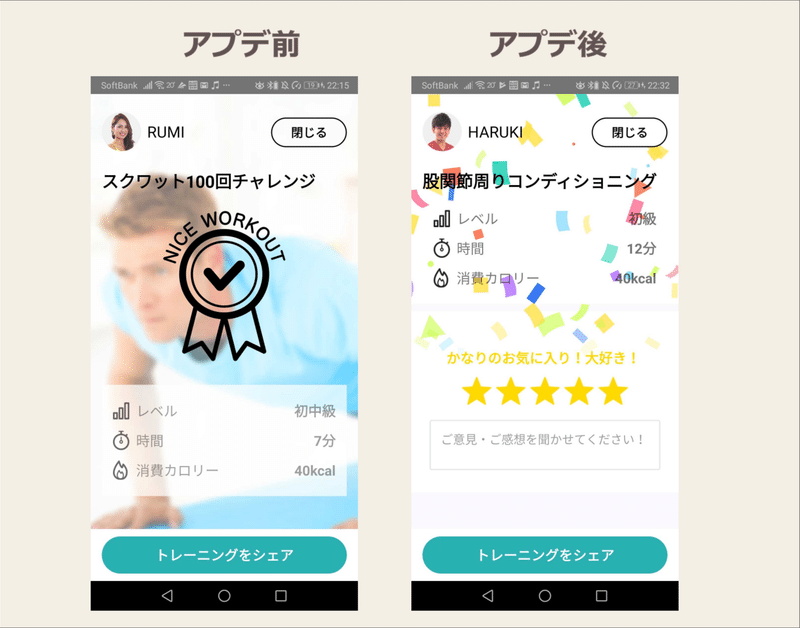
■BeatFit:運動完了画面のUI改善
お祝いの花吹雪と★評価を付けられる仕様に。達成感が増すし、評価時に自然と振り返りができる。
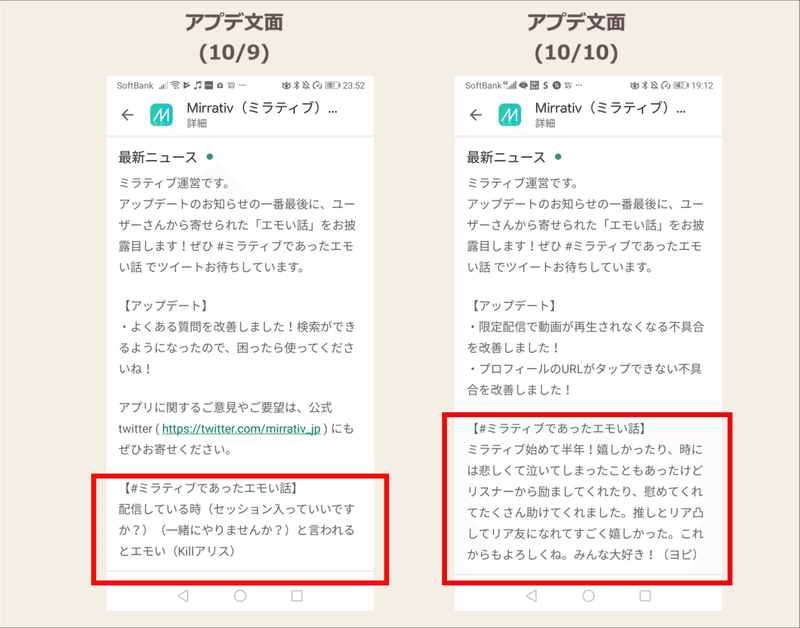
■Mirrativ:アプデ文面の工夫
「#ミラティブであったエモい話」でTwitterに投稿された文をアプデ文面で紹介。ユーザー名もしっかり載っていて嬉しいだろうなと。
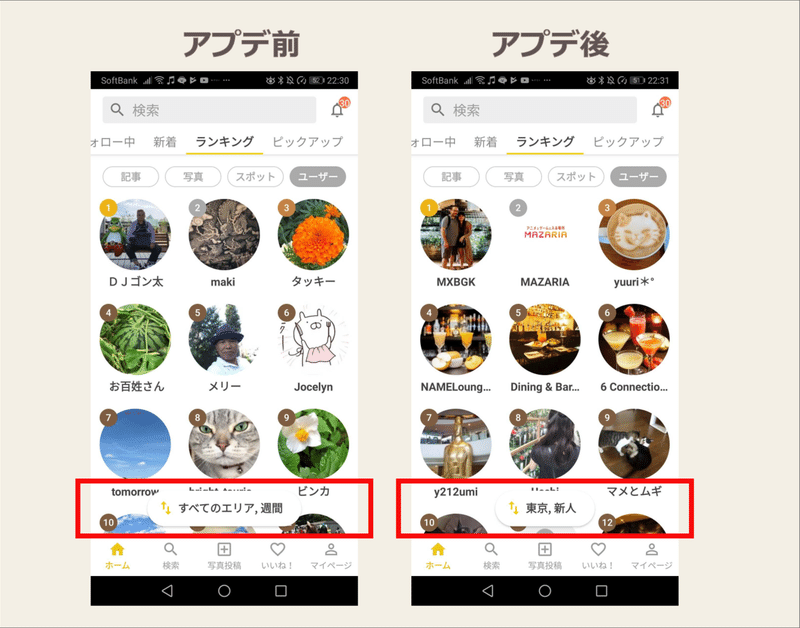
■aumo:ランキングのUI改善
エリアと期間の絞り込みが可能に。「新人」などの区分で新規ユーザーがピックアップされやすい仕組みに。
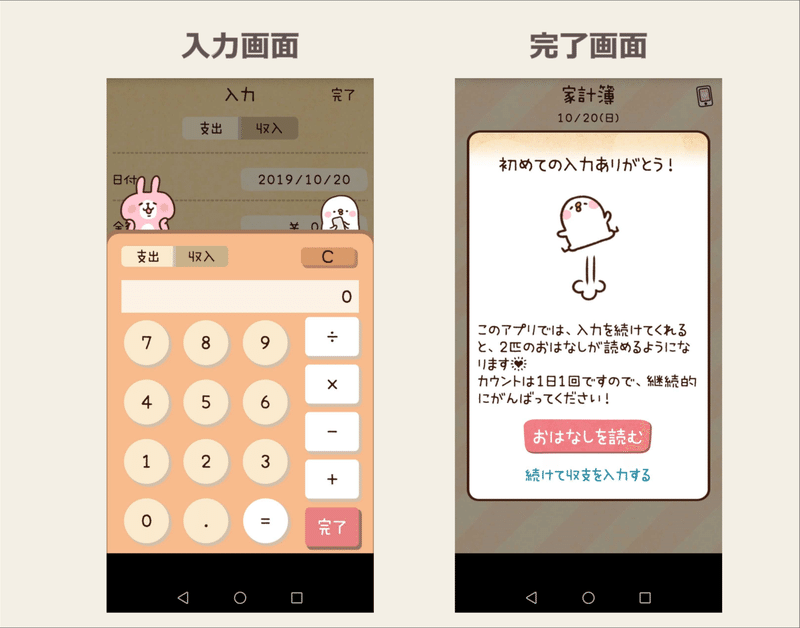
■カナヘイ家計簿:リテンション施策
収支を入力すると1日1回お話が解放される。自然と毎日入力したくなる仕組みをキャラを活かして実現。
⑤短時間でも確認できる情報領域
ユーザーが見たいものはコンテンツであって、ボタンやロゴではない。なるべく領域を広げることで少ないスクロールでコンテンツを楽しめる。
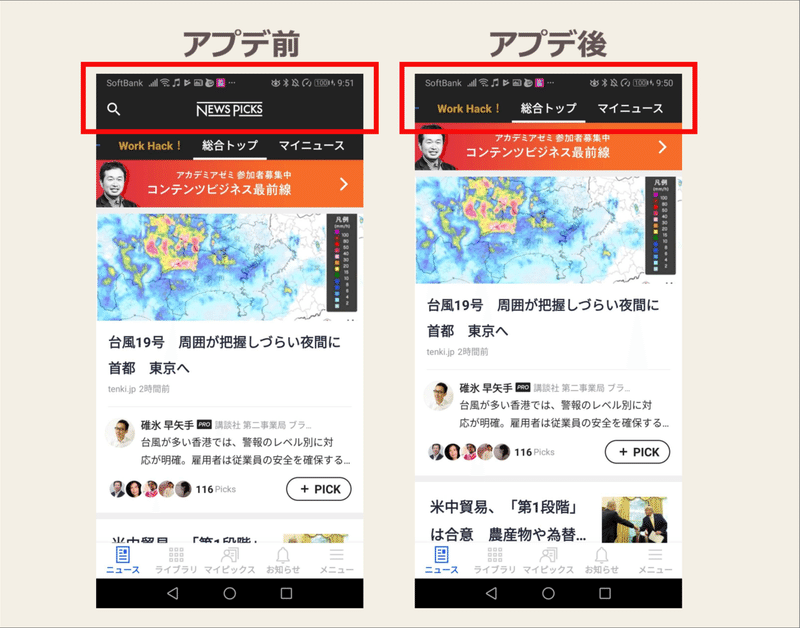
■NewsPicks:ホームのUI変更
ロゴ部分が上にしまわれたことで記事の領域が広くなった。
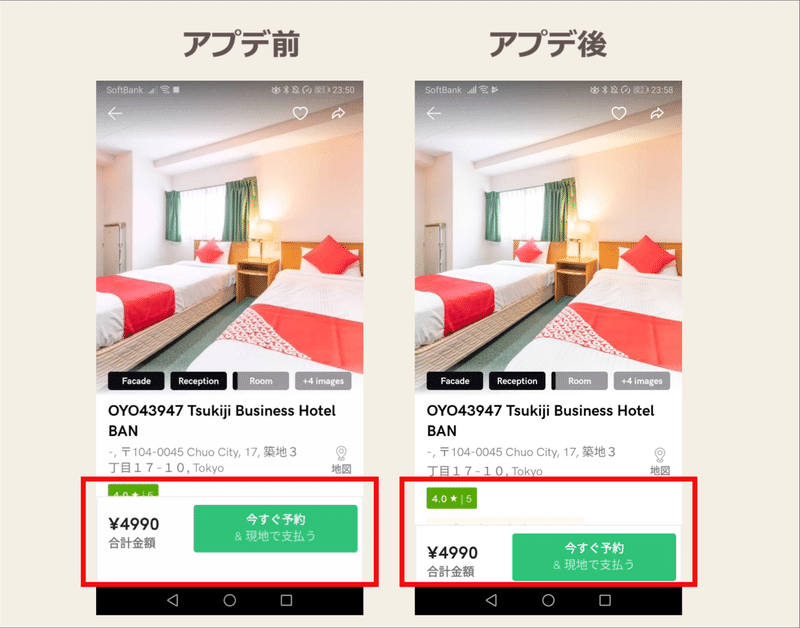
■OYO:ホテル詳細画面のUI変更
予約ボタンの余白が消えて、ファーストビューで★評価が見えるように。
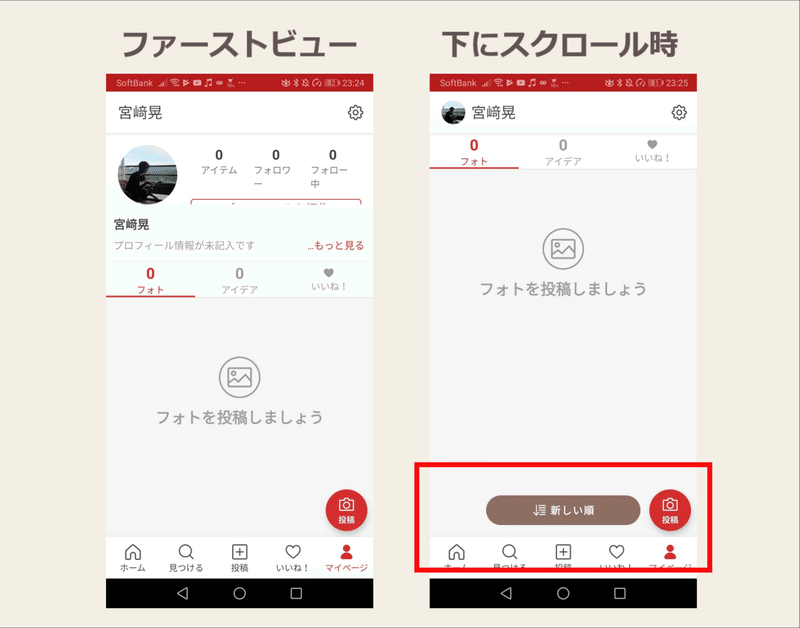
■LIMIA:マイページのUI変更
写真のソートボタンが下にスクロールすると初めて出てくる仕様に。
⑥短時間でも理解できる情報配置
文字・数字などの要素が散っていると、見て理解をする作業が必要に。大切なのは「理解した先で意思決定できること」なので、見て自然とわかる形を作りたい。
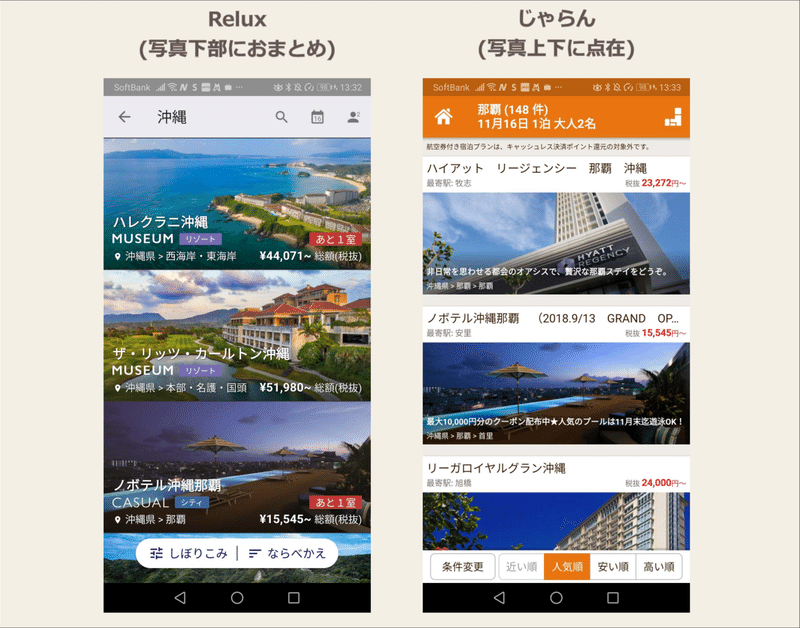
■Relux vs じゃらん のUI比較
同じ「写真に文字載せ」でも文字情報の位置と長さでわかりやすさが変わる。
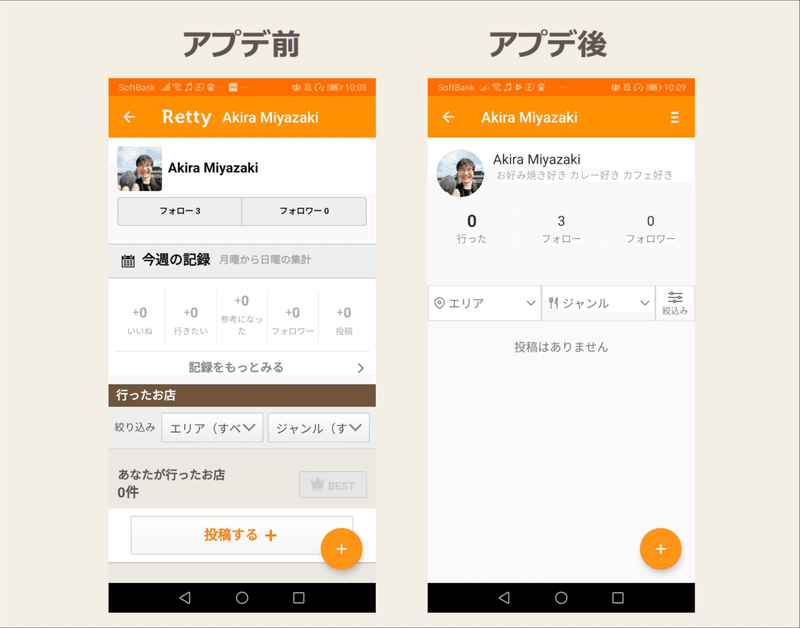
■Retty:マイページのUI変更
数字情報をまとめる+文字の太さと色を統一、でスッキリした印象に。 
⑦謎なボタンで離脱させない
初対面のボタン対してユーザーの感情は「?」になる。押すとどうなるかがイメージしやすいと、謎を感じずにストレスフリーな体験を作れる。
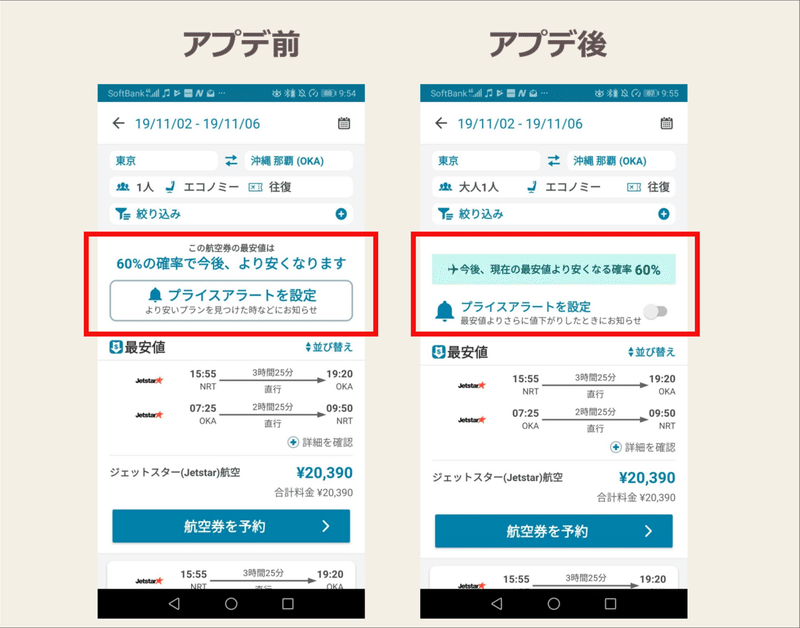
■atta(旅行予約):検索結果のUI変更
フライトの検索結果画面で、値下がり時の通知の切り替えがボタン式からスイッチ式に。「この画面上でON,OFFが完結できる」ことが伝わりやすい。
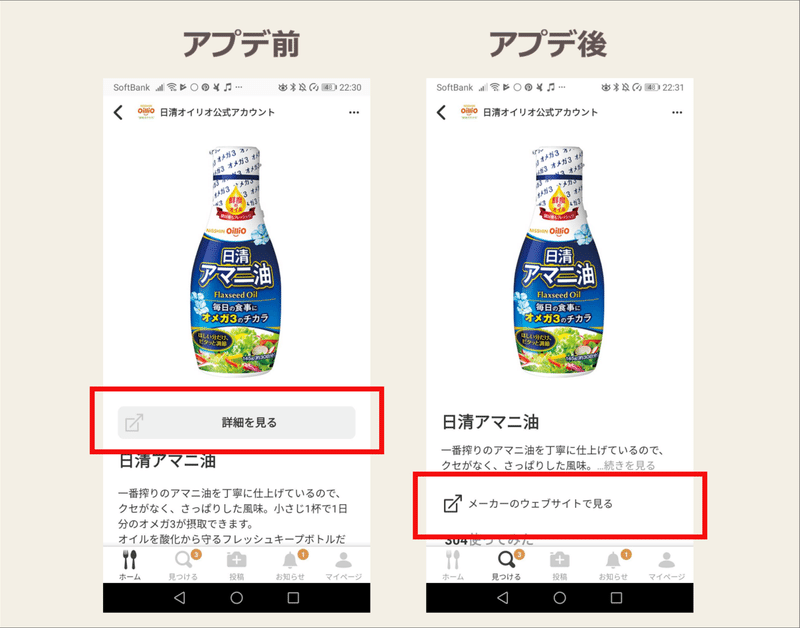
■SnapDish:商品画面のUI変更
料理で使った商品の紹介ページでボタンの名称が変更に。「詳細」よりも遷移先がわかりやすい。
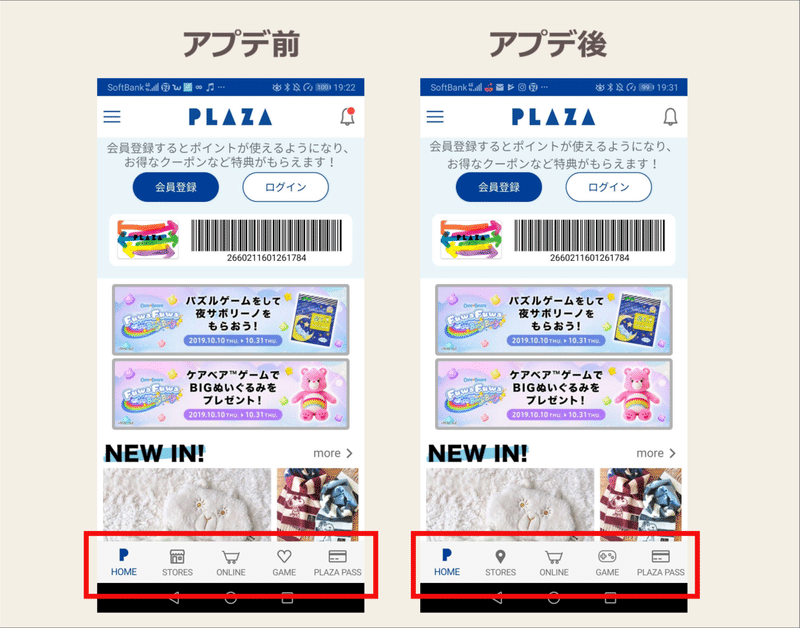
■PLAZA:タブバーのアイコン変更
「店舗情報」が家→地図に「ゲーム」が♡→コントローラーに変更。「♡=気になる」が一般的なので違和感がなくなった。
なぜやることになったのか?
きっかけはキャリアハックの取材同席。BASEの神宮司さんから「施策の引き出し」を増やすために実践されている方法を伺いました。
▼記事から引用
自分のプロダクトだけを見ていても、アイデアは出てこないと思っています。だからこそ、他社のアプリ、プロダクトをたくさん見て、自分の中に引き出しを増やことが大切。僕のスマホにはアプリが200個以上入っていて、毎日のアップデートをくまなくチェックしています。
PMの最前線の方が圧倒的な量でインプットをしている姿を見て、ちょっとでも追い付かねば…!という気持ちでスタートしました。
もちろんスグに施策がポンポンでるわけではにですが「筋トレ」としてこの習慣は続けていきたいと考えています。
さいごに
今後も月100本ペースで更新をしていきます。noteには書ききれないネタも沢山なので、ぜひTwitterでチェックしてみてください!
また、Pluto(プルート)というReproのコミュニティでイベント運営をしているので、お会いする機会があれば嬉しいです。
では、また来月の#アプリノックにて。
この記事が気に入ったらサポートをしてみませんか?
