
htmlが覚えられないのは教材がダメだからです
左脳の無い人のための超簡単フロントエンド開発02
出回っている教材は最初にhtmlタグの意味、そのhtmlにUIを形成するためのcssの主なプロパティの意味などを解説した後、教材のwebページを作って行くと言う物。その教材は、出来上がったUIの画像を最初に見せてそれをコーディングしていく手順を順を追って解説しながらコードも開示すると言う物。いわゆる模写って俗に言われているあれです。
何故それじゃ覚えられないのか?
ロジカル脳の人はそれで覚えられるのです。それで覚えられないあなたは右脳派。右脳派は物事に理由がなければ脳みそが動かない。「これを書け」とか「こう決まっているのでこうしろ」と言われたら梃でも動かないのが右脳派。
なんで左脳は理由もなく覚えられるの?
それはですね、左脳派の目的はサイトを作る事ではなくてコードを書く事そのものだからです。左脳派は出来上がったノーエラーでコードを書く事、コードを組み立てていく事その行為が目的化しているからです。もちろん左脳派にも0 to 1(0から1を生み出したいクリエイティブ脳の備わった人)な人も数パーセントはいます。この人たちの事は置いといて、右脳派のための勉強法にもどりましょう。
左脳派の陥る間違いはこれ!
たとえば次の写真をご覧ください。こんな弁当が売っていたら買いますか?

左脳派はこの弁当の様なwebページができても何とも思いません。
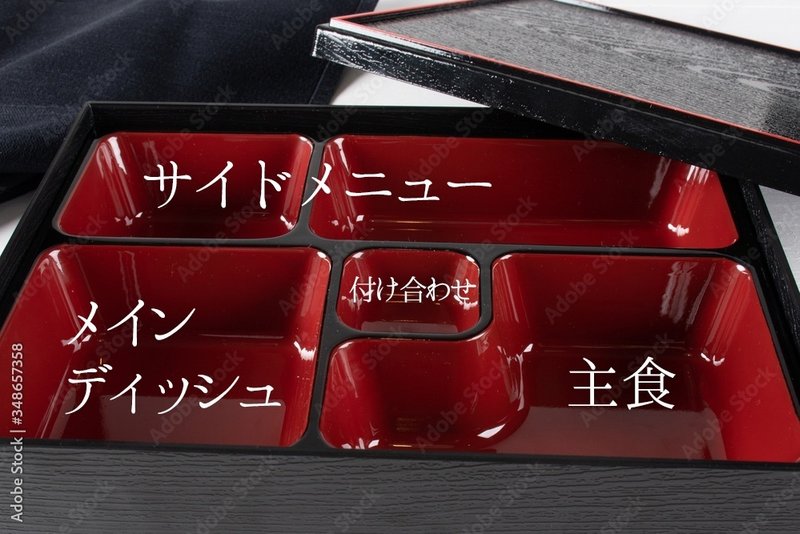
弁当箱には書いてはありませんが、大体どういう目的の物が入るのか仕切りの大きさでわかります。下の弁当箱ならこんな感じだとおもいます。

弁当箱をwebページに置き換えるとこの様になります。どこが表紙でどこが本文でどこが補足コンテンツであるかタグで示す必要があります。
この記事が気に入ったらサポートをしてみませんか?
