避け続けてきたデザインに挑戦〜アプリデザインを通して〜#2
はじめに
なんかダサいのはわかるけど,なんでなのかがわからない.
最近,アプリ開発を始めたんですが,自分のデザインセンスのなさを痛感しまして笑
そんなこともあって,デザインの本を読んだところ,あまりにも面白かったのでシェアしたいと思います.
今回読んだ本は「コンセプトが伝わるデザインのロジック」です.
学んだこと
本書は,「デザインとは?」というところから始まって,デザイナー視点,構図,レイアウト,色の決め方まで書かれていました.
各項目には,課題が設けられていて,理解を深めながら読み進められるようになっています.
とくに,面白かった構図の決め方,レイアウトの決め方について書いていこうと思います.
構図の決め方
そもそも構図を決めるってのは,ターゲットに意図が伝わるように要素を組み立てることです.
僕が今考えているストレスを解消するアプリ「ストフリ」では,ストレスを抱えている人がこのアプリを使うことで,
気持ちを切り替えて次の行動に移せること
ストレス対策を習慣化すること
を目指しています.
ですので,構図を決めるってなると,作り手に意図が伝わるようにどういう要素を組み立てるかを考えることになります.
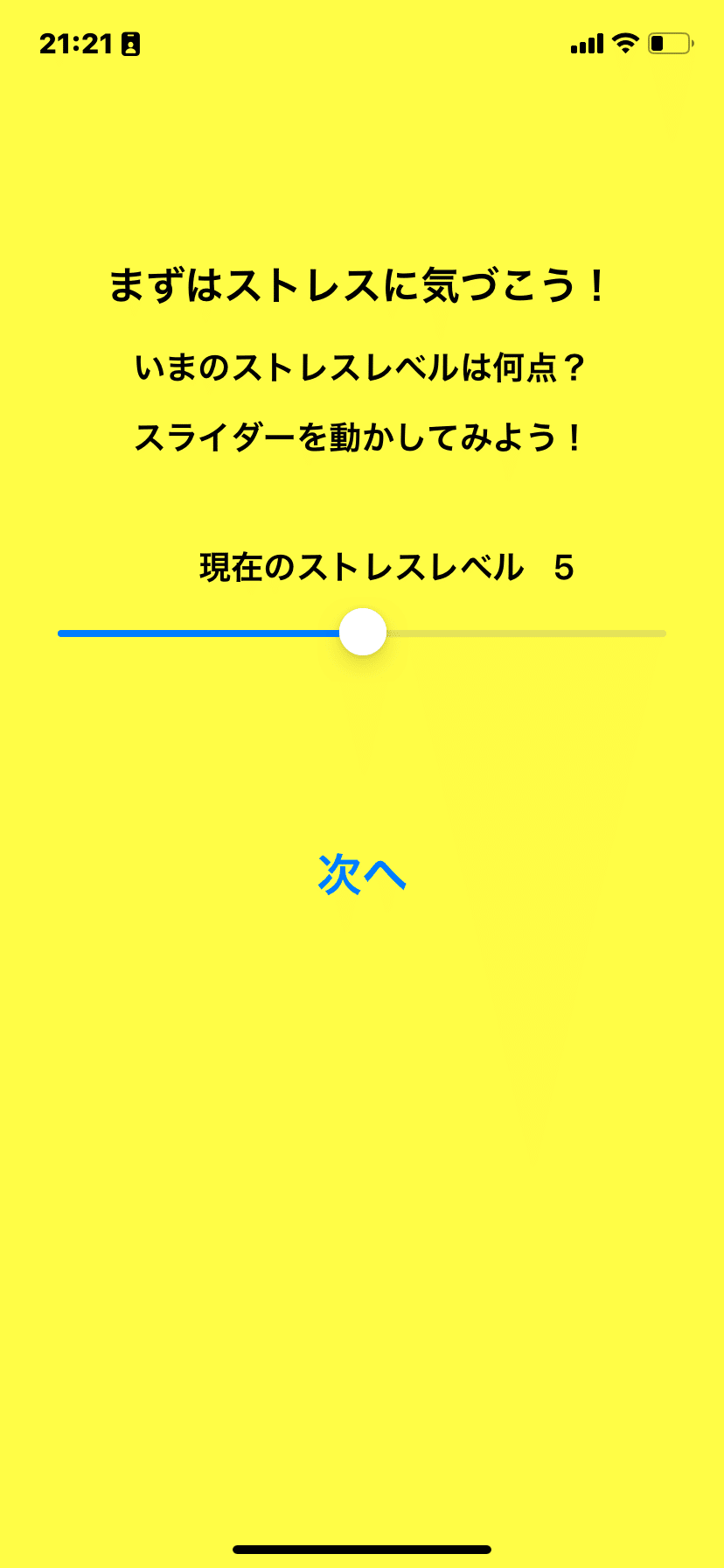
自分のストレスに気づくためにストレスレベルを可視化するスライダーが必要だな.
テキストフィールドにストレス解消テクニックの手順をユーザーに伝えるために,テキストフィールドを使おう.
といったところでしょうか.
細かい配置を決める前に,どんなビジュアルで伝えるのかを考える必要があったんですねー.
僕の場合,次のレイアウトを決める工程とごちゃまぜにしてましたねー.
レイアウトを決める
レイアウトとは,ものを置くこと(配置すること)です.
構図を決めた段階で,大きな構想が決まっているので,細かい配置や色を決めていく工程になります.
僕が開発途中のストフリの場合ですと,
タイトルを上の位置に置く
スライダーを真ん中あたりに置く
背景色は黄色に,文字を黒にして目立たせる
などでしょうか.

背景や文字のフォントはもう少し調べていいものにしたいなーと思います.
iPhone8で設定したものを,iPhone11に写すと,思った通りのレイアウトになっていないんですよねー.
iPhoneの画面サイズが変わった時に,レイアウトが崩れない方法を調査中です.
終わりに
正直なところ,これまであまりデザインを気にして過ごしてなかったんですよねー.
機能性が1番.
ずっとそんな風に思ってきました.
でも本書を読んで,機能性だけでは人は使わないし,使い続けないことに気づきました.
デザインスキルも伸ばしつつ,「どうやったら,使い続けられる良いアプリが作れるんだろうか?」と試行錯誤して楽しみながらアプリ開発を続ける.
これが,とうぶんの僕の目標ですねー.
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?