
何もない空間もデザインをつくる【読書メモ】
『けっきょく、よはく。 - 余白を活かしたデザイン・レイアウトの本』という本を読んだので、内容メモ、感想を書きたいと思います。リンクはこちら(アフィとか貼ってないよ)。
デザイン、レイアウトの話なので、テキストでのメモではあまり伝わらないかもしれません。気になる人は買うと◎。
本の構成
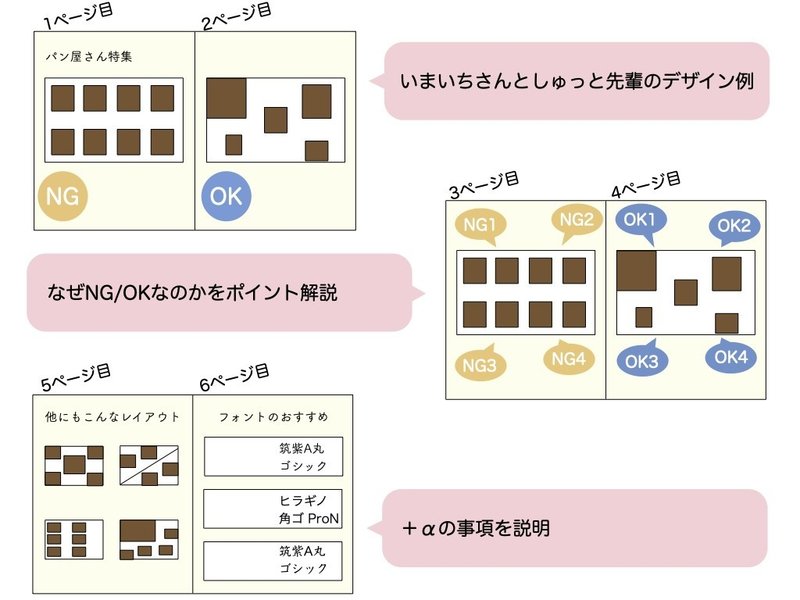
新米デザイナーの「いまいちさん」が出したデザインと、ベテランデザイナーの「しゅっと先輩」が出したデザインが見開きで見られます。いまいちさんのデザインは何がダメなのか、しゅっと先輩のデザインはどこがいいのか、他にも考えられるデザインにはどんなものがあるかなどが書かれており、1つのお題に対して6ページ構成になっています。
(下図に余白がないのは許して…)

内容メモ
言語化、汎用化できそうなところのメモです。
文字関連
・文字情報は要素ごとにまとめておく
・重要度に合わせてサイズ、色を変える
・フォント、ウェイト、色は雰囲気に合ったものを選ぶ
・手作り物販売のポスターなら手書きフォント
・健康食品のパッケージカラーをアースカラーに
・「(」などは適宜カーニングする
・文章が読みづらいなら行送り、行長も見直す
・目立たせたい並列項目はそれぞれを囲むと視覚的にわかりやすい
・5大特典それぞれを四角や丸で囲む
色関連
・色数はやたらと増やさない
・透明感のある配色は品のある軽やかな空気感を表現できる
・商品写真の背景は明度の異なる色を選んで目立つように
・グラデーションを使うと柔らかさ、奥行きが出る
・色数が多くてもトーンを合わせるとまとまって見える
ビジュアル(画像)関連
・形状が特徴的なら切り抜けば余白ができる&際立つ
・物体の周りに適度に余白を取ると落ち着いた雰囲気になる
・あえて対象物を裁ち落とすとそれに注目、想像させることができる
・複数枚写真がある場合は、写真のトーンを揃えるとまとまりがでる
余白関連
・余白は伝えたいことを目立たせることができる
・写真や文字で埋め尽くされた状態だとフォーカスが定まらない
・十分な余白は罫線の代わりになる
・写真が全面でも、明るく加工すると「余白感」を出すことができる
・グルーピングは、枠線より罫線の方が余白ができてスマート
その他
・目立たせるには盛るだけでなく削ぎ落とすという視点も
・時には整列を崩してリズム感を演出
感想
以前一緒に仕事をしていたデザイナーさんは「デザインは引き算」と言っていました。伝えたいこと全部を全面使って表現するのではなく、取捨選択をしたり、できるだけ手を加えなくても機能するようにしたり。
余白も引き算と関係があると思います。情報を絞ったり、重要度の高いものを目立たせるために他の要素を小さくしたり。何かがあるところだけが意味を持っているわけではない、ということを再認識しました。
自分はエンジニアなので普段デザインすることはありませんが、個人名刺作りくらいはやるのでその時はこの本を思い出そうと思いました。
共感した、他の人にも知ってもらいたい等々思ったら、ぜひTwitterなどでシェアしてください。
