
SF Symbols 4ざっくりまとめ #WWDC22
What's new in SF Symbols 4を見たのでざっくりまとめます。最後の方でVariable Colorも踏まえたカスタムシンボルの作り方について説明されてるんですが、正直あまり興味がなかったので省略しています。
※スクショは上記動画から撮ったものです。
SF Symbolsのイイトコロ
多くの言語を超越できること。省スペースで伝えられること。
新しいシンボル
・Home系、健康系、フィットネス系、通貨系、その他新しいオブジェクトのシンボルが追加された。
・ローカライズされたシンボルも増え続けており、右から左に書く言語へのカバーもしている。
・今回追加されたシンボルは700で、全体で4,000を越えるほどになった。
・「Camera&Photos」「Accessibility」「Privacy&Security」「Home」「Fitness」の5つのカテゴリーを追加した。
・SF Symbolsアプリにはお気に入り機能があり、自分だけのコレクションを作れる。
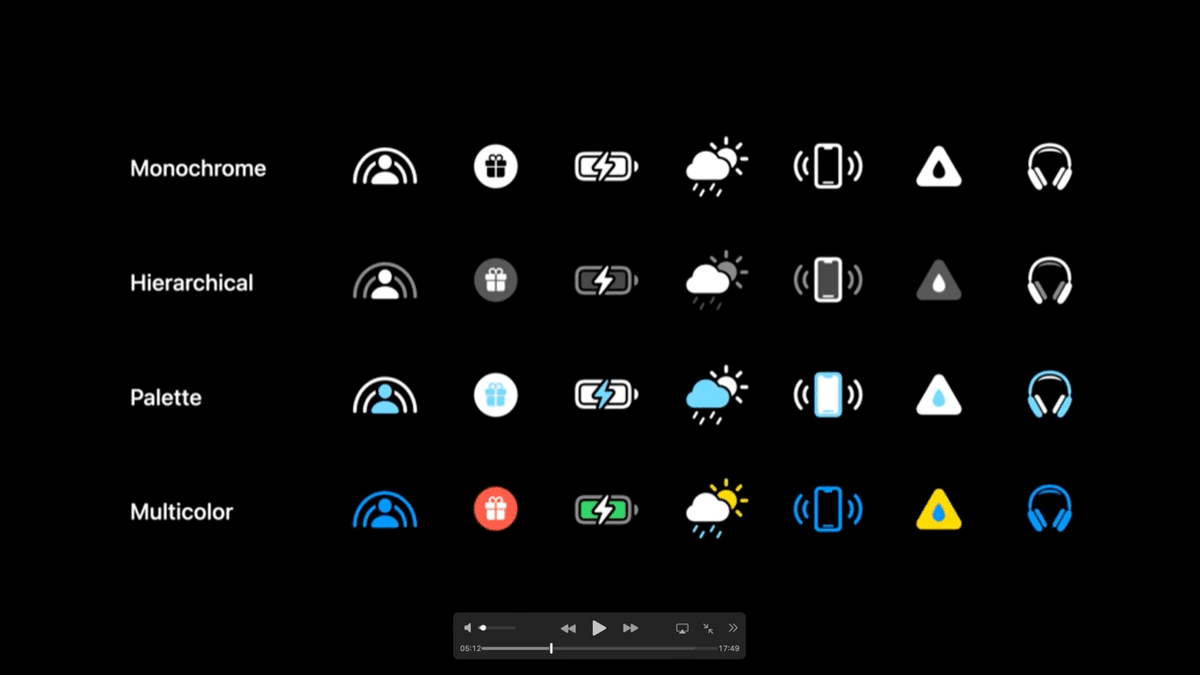
レンダリングモード
MonochromeはSF Symbolsのタイポグラフィの特徴を最もよく反映する、Hierarchicalはシンボルの最も重要な箇所を強調したりすることで深みを与えられる、Paletteは2色以上の対象的な色を使って要素をより目立たせつつ、シンボルをアプリのカラーパレットに馴染むようにカスタマイズできる、Multicolorはシンボルの固有色を表現できる。

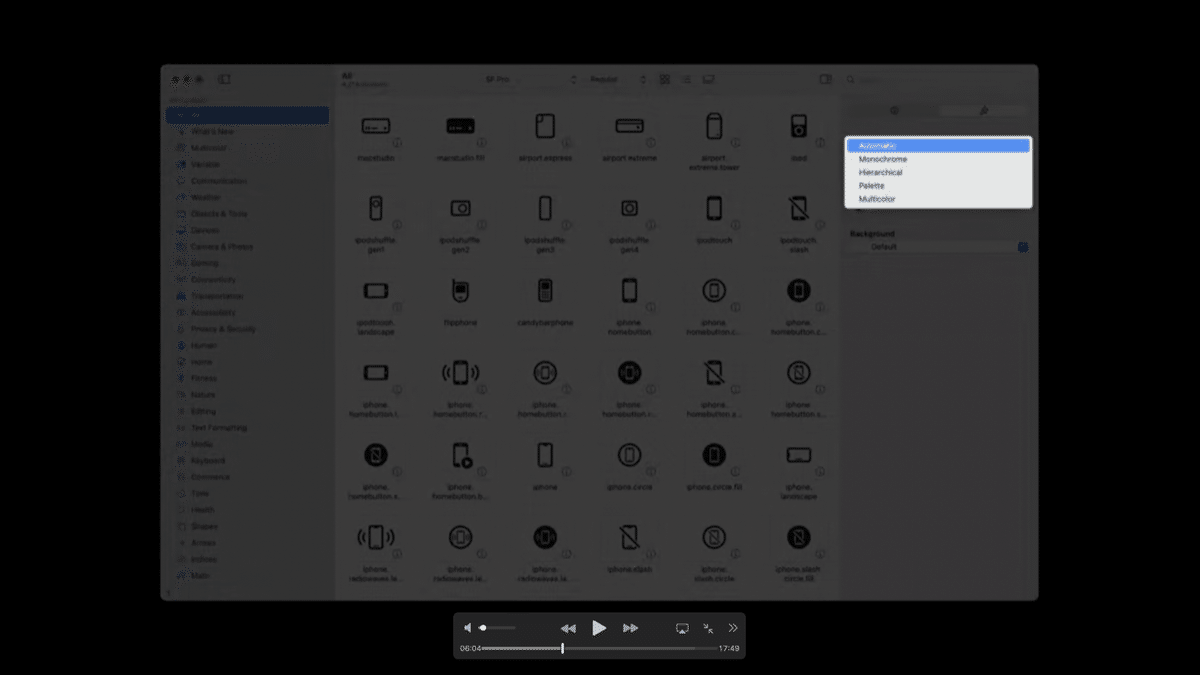
これまではレンダリングモードを明示的に指定しない限り、Monochromeが選択されていた。今年からはAutomatic Rendering機能が追加され、各シンボルの特徴を最もよく際立たせるレンダリングモードを簡単に選択できるようになった。

基本的にAutomaticが最適だが、Automaticで選択されたレンダリングモードだと見づらい場合などの場合は自分で明示的にレンダリングモードを指定すること。
Variable Color
Variable Colorによって、強さのレベルや時間の経過を表すことができる(シンボルの奥行きを出すためのものではない)。値は0〜1の間で表現される。

What's new in UIKitのスクショの方がわかりやすいかもしれない。

Variableの割合によってシンボル全体が変化するものと、シンボルの一部が変化するものがある。以下の例では、携帯電話の部分は変化せず、左右の電波部分だけ変化する。

内部的にはレイヤーで管理している。

Variable Colorはすべてのレンダリングモードで利用することができる。
共感した、他の人にも知ってもらいたい等々思ったら、ぜひTwitterなどでシェアしてください。
