
Config2024とサンフランシスコを全身で味わってきました
こんにちは! ニューズピックスのデザイナーの吉川です。
2024年6月26日・27日にサンフランシスコで開催された Config2024 に参加してきました。現地でしか感じられない熱気をひたすら浴びた2日間でした。初めてのサンフランシスコ、初めてのConfigで体感したことを私なりにお伝えさせていただきます。
Configとは?
Config は、Figma が開催するプロダクト開発者によるプロダクト開発者のためのデザインイベント。業界のエキスパートたちによる講演と Figma コミュニティの参加者たちとのネットワーキングを楽しむ2日間です。

6月末のサンフランシスコは日本でいう秋(10月くらい)の気温で、5〜10度の差があったように思います。日中のサンフランシスコは強い日差しはありますが薄い長袖だとちょうどよくて、夜は軽いダウンが必要なくらい冷えます。

空港から会場のあるダウンタウンエリアまではタクシーや電車で20〜30分の場所にあります。せっかくなので、まだアメリカ国内でしか使えない「Lyft」を利用しました。この記事の後半で サンフランシスコの交通手段 についてまとめました。だいぶ面白い体験ができたのでよければご覧ください🚗
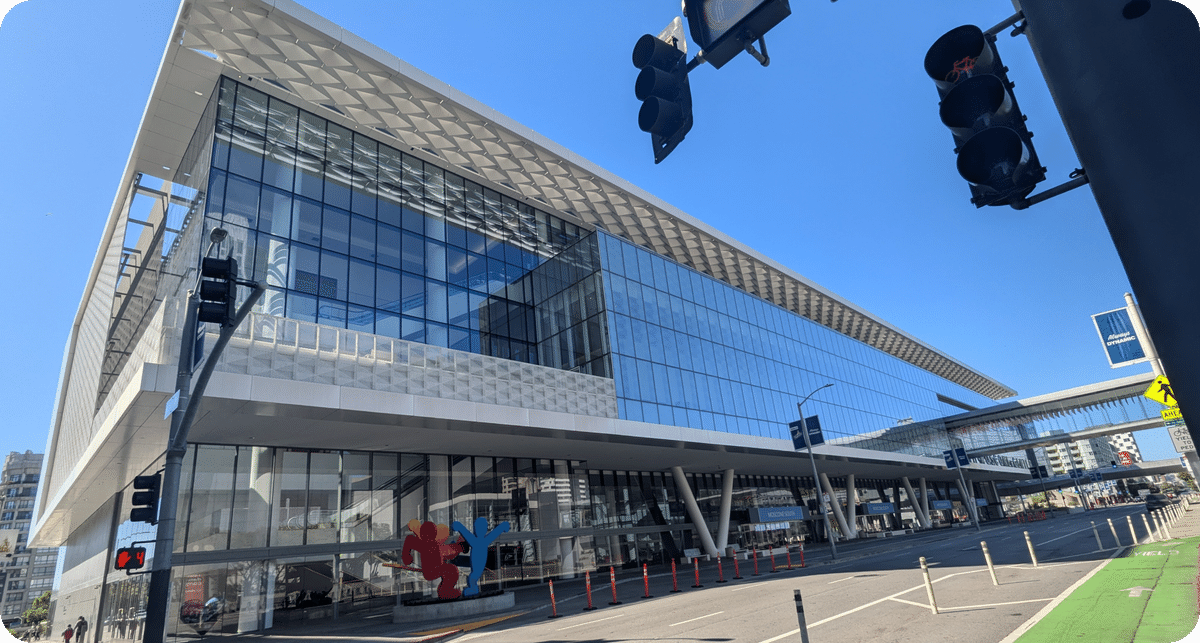
そんなこんなで無事にホテルに到着。荷物を置いてから入場パスを受け取りに行きました。私たちが泊まったホテルから歩いて10分ほどの距離に会場の「モスコーニ・センター」があります。ここは2016年まで WWDC が開催されていた有名な場所です。

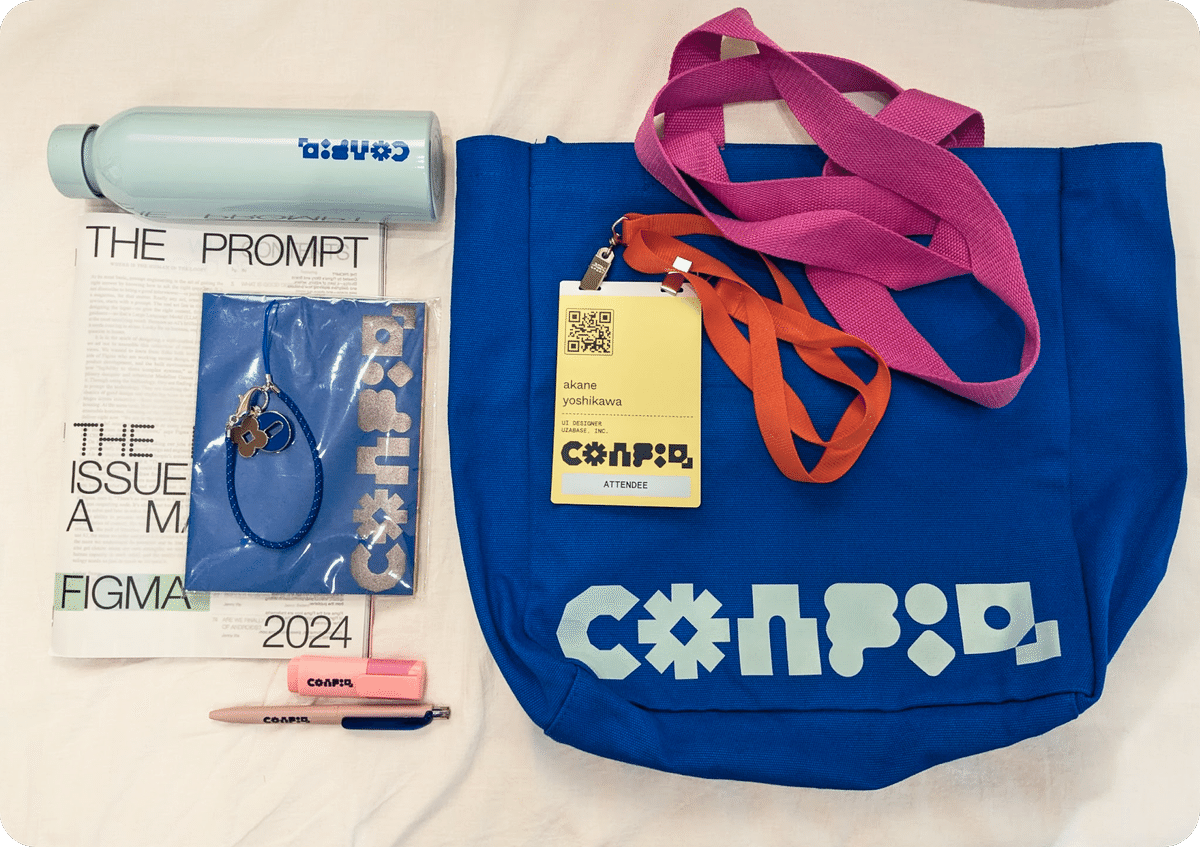
受付でパスポートを提示してパスとバッグを受け取りました。バッグは5色(青・ピンク・黄・緑・茶)ランダムで渡されますが、お願いすれば交換してもらえるのでみんな好みの色のバッグを選んでいました。イベント会場でカスタムバッグができるのでカバン選びは意外と大事です。

会場近くの広場「イェルバ・ブエナ公園」でウェルカムパーティが行われており、お酒や食事が提供され、ライブパフォーマンスやTシャツプリンティングなど、まるでフェスのような雰囲気。私たちは夜に別の予定があり1時間程度の滞在になってしまいましたが、開放的な空間でお酒を飲みながら束の間の交流を楽しむことができました。

#Configcommons #Config2024 pic.twitter.com/OtM8B3Fcym
— Will Hsu (@willhsu7) June 26, 2024
Yesterday thanks Config Commons!!
— Taki | Masaya Takizawa (@takizawave) June 27, 2024
I wanna play again!🧸🧸 pic.twitter.com/ler6AVCuy4
Config がスタート

9時にスタートする Figma のキーノートに先立って、会場には1時間以上も前から多くの参加者が集まっていました。すでにネットワーキングが盛んに行われ、企業ブースでは Notion、Github、Lottie などわれわれのよく知るサービスも多く出店していました。

大人気だったのは Figma ストア。「もうすぐキーノートが始まるから10時にまたきてね〜」と。結局この後もず〜っと長い列が続いたままでなかなか並べませんでした。
そんなことをしているうちにキーノートが始まる時間なので急いで移動します!

セッションの翻訳は「Interprefy」というアプリを利用して視聴できます。専用のコードは会場モニターに映し出されるQRにスマホをかざすと取得できる仕組みなのですが、これに気づかず直前にてんやわんやした私(笑)4会場すべてで複数言語に対応し、非英語圏の方も安心して参加できます。

なんとかディランが肉眼で見えるであろう距離に着席!
今回Configへは、Uzabaseから4名 + 2人 で参加です。会場が広すぎて、同行したはずの鳥居さん、平野さんを見失いました。

AI機能や Dev モードのアップデートが発表された Figma のキーノート

Config2024 の発表の大目玉はAI機能でしたね! この日に合わせて、たくさんのアップデートを準備してきた開発者たちの努力を賞賛したい!!
Config2024 で発表されたアップデート
1. AI機能
2. Devモードの進化
3. Figma Slides
4. FigmaのUIリニューアル
5. Apple、Google公式のデザインリソースの活用しやすく
6. オートレイアウトのオートレイアウト
7. レスポンシブルなプロトタイプビューワー
8. FigJamのページ作成
AI機能

ディランのプロトタイプによるプレゼンテーションではじまりました。テキストの打ち込みだけですばやくデザインをスタートできるUI出力機能がついにFigmaに搭載! しかも、出力したUIのテキストやレイヤー名の自動付与、プロトタイプがワンクリックで行えます。それ以外にも、AIを用いたUI制作の面倒ないろいろを便利にしてくれる機能が発表されました。
その他、AIによる最適化機能
・ビジュアルでアセット検索
・レイヤー名を自動で最適化
・デザインモック用のテキスト自動生成
・画像内の背景削除
・テキストの翻訳・調整
・FigJamの自動整理・生成・要約
Devモードの進化

Ready for Dev 画面では、変更履歴を確実に追跡できるような仕組みが組み込まれました。Code Connect を使用してコード中のコンポーネントとデザインシステムをリンクすると、Dev Mode での変更がリアルタイムでコードに反映されます。開発者とのコミュニケーションや更新作業の効率化が期待できる機能が盛りだくさんでした。
Dev Modeでできること
・アノテーションと測定値を追加
・変更の追跡
・ワークフロープラグインで開発ツールと連携
・コンポーネント情報の取得
・デザインシステムとコードベースの連携
Figma Slide

Figmaでスライドを作っているのが 3.5M人(3500万人)もいることに驚きました。ユーザーニーズに応えたFigmaらしいリリースです!
スライド内でプロトタイプを再生できたり、スライドにUIを組み込み細かくオートレイアウトやプロパティの設定できたりなど、より高度に自由度高く編集ができるのも非常に嬉しい内容でした。スライドを追加するたびにページ送りのためプロトタイプを修正するのが面倒でしたが、グリッドビューが追加されスライドの並び変更を簡単にできるようになっています。
Figma Slide でできること
・UIプロトタイプの組み込み
・グリッドビューでスライドを一覧化
・デザインモードで高度なデザイン変更が可能
・文章のトーンをAIで自動調整
・チーム投票機能
・発表者メモ
セッション
一番大きい会場で行われるオープンセッション以外は事前予約制になっています。特にAppleなど有名企業やデザインシステムのテーマのセッションは早い段階で満席になってしまいましたが、当日は事前予約者を優先案内した後に空いていれば参加することが可能で、私も列に並んで参加してきました。私が会場で参加した中で、特に印象深いセッションをピックアップしてご紹介します。
1. Session:Flashの衝撃 (Flash)
Flash創業者であるジョナサン・ゲイが、Flash が業界に与えた影響と未来について語りました。

ー ご自身が影響力を持つために助けになったことや、デザイナーたちが世の中にインパクトを出すためにどんなアドバイスをしますか?
“適切なタイミングで適切な場所にいることの重要性を理解しています。また、粘り強く努力し続けることの大切さも知っています。成功するためには、他人の成功を助けることも必要です。”
ー 未来はどうなるか? もしくはどうなってほしいですか?
”ビデオ、オーディオ、画像などを扱う方法でできることはたくさんあります。感情や印象に焦点を当てるだけでなく、学習や知識の分野でも多くの可能性が広がります。もっと深みのあるものを構築し、知識が長い期間にわたって価値を持ち続けるようにしてほしいです。”
2. Session:Teenage Engineeringの内側 (Teenage Engineering)
スウェーデンの電子機器メーカーであるTeenage Engineering CEO・創設者のイェスパー・クーソフドとディランとの対談形式で行われました。デザインプロセス、インスピレーション、そして彼の持つ哲学について語られました。

ー ヒット作を生み出すデザイン文化
“楽器を設計するために楽器の演奏方法を知る必要があります。このためにオルガンを2時間毎日弾くことが大事なように、何かをデザインするときに正確に知る必要があります。”
ー ユーザーテストやユーザーリサーチを信じますか?
“いいえ。私が好まないのは、それがグループの決定になることです。問題は人々が何を言っているのか、それが真実かどうかわからないことです。”
ー 今日の時代におけるユニークなデザインの役割は何ですか?
“良いデザインは美しいものである必要はありません。今日最も欠けているのは、そのものの「個性」です。”
3. Session:夢中にさせるデザインシステム (Booking.com)
Booking.com のデザインシステムチームは、UIをデザインする製品チームにどうすればデザインシステム気に入り、使ってもらえるようになるか(= Addiction "夢中にする")という視点で取り組んできたことを紹介しました。

ー デザイナーと開発者体験
"部門は200人以上のデザイナーを含む150以上の製品チームで構成されており、それを「BUI」と呼ばれる一つのデザインシステムで、Web・モバイルアプリを含む5つのプラットフォームをサポートしています。”
"初めてデザインシステムを作り始めたのは2018年でした。最初こそデザインシステムのリリースにたくさんの反応があったが、しばらく経つとボタンのアップデートにさえ関心を保たれなくなってきました。"
"厳密なルールを定義しようとすると柔軟性が欠けてしまうため、「コンポーネントはフレキシブル、ガイドラインは厳密」というメカニズムを取り入れています。想定以上のスピードで製品のアップデートが進むため、デザインシステムがボトルネックにならないためにも柔軟性が必要です。とはいえ、製品を無法地帯にさせないためには、ある種のゲートキーピング・メカニズムが必要であり、そのために私たちは、厳密なガイドラインを持つことに重点を置いています。”
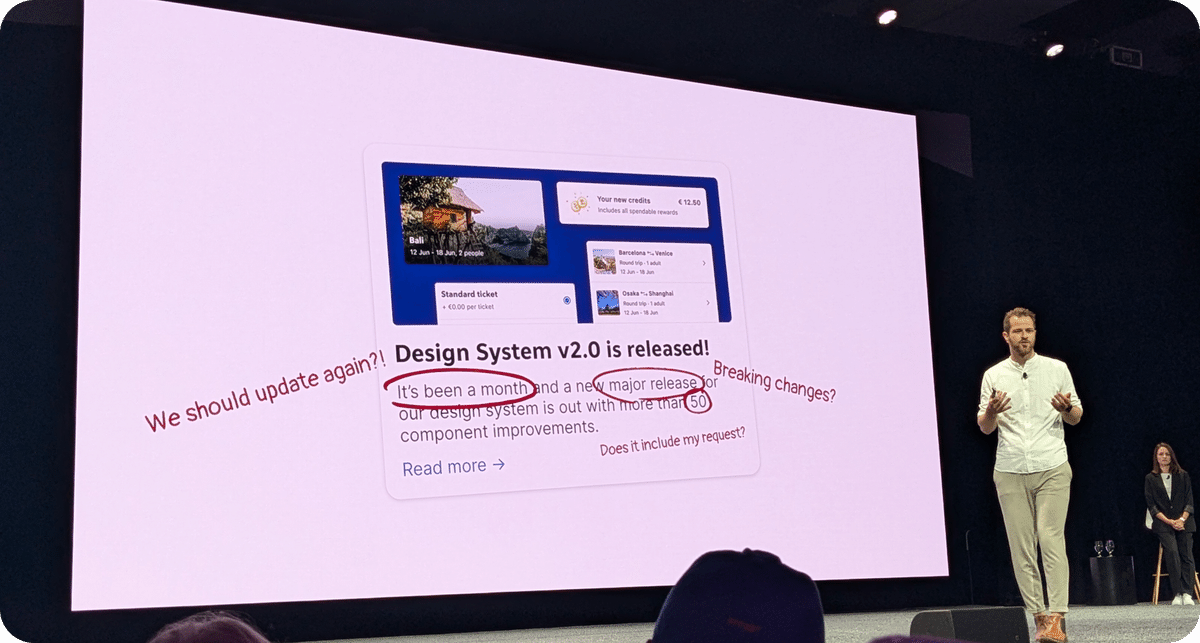
"デザインシステムのリリースを安定化させました。デザイン更新の準備が必要な時期を知らせるために、メジャーリリースは年に一回だけにしています。それに加えて、1ヶ月前には、新しいコンポーネントのアップデートをテストしたり、遊んだりできるようにしています。"
4. Session:マルチサブブランドのデザインシステム (Zalando)
Zalandは、ヨーロッパを拠点とするオンラインファッションおよびライフスタイルのECサイトを運営している会社です。エクスペリエンスを損なうことなく、商品を魅力的に見せるためにビジュアライズのバリエーションをデザインシステムで実現する方法を紹介しました。

ー カラートークンの設計について
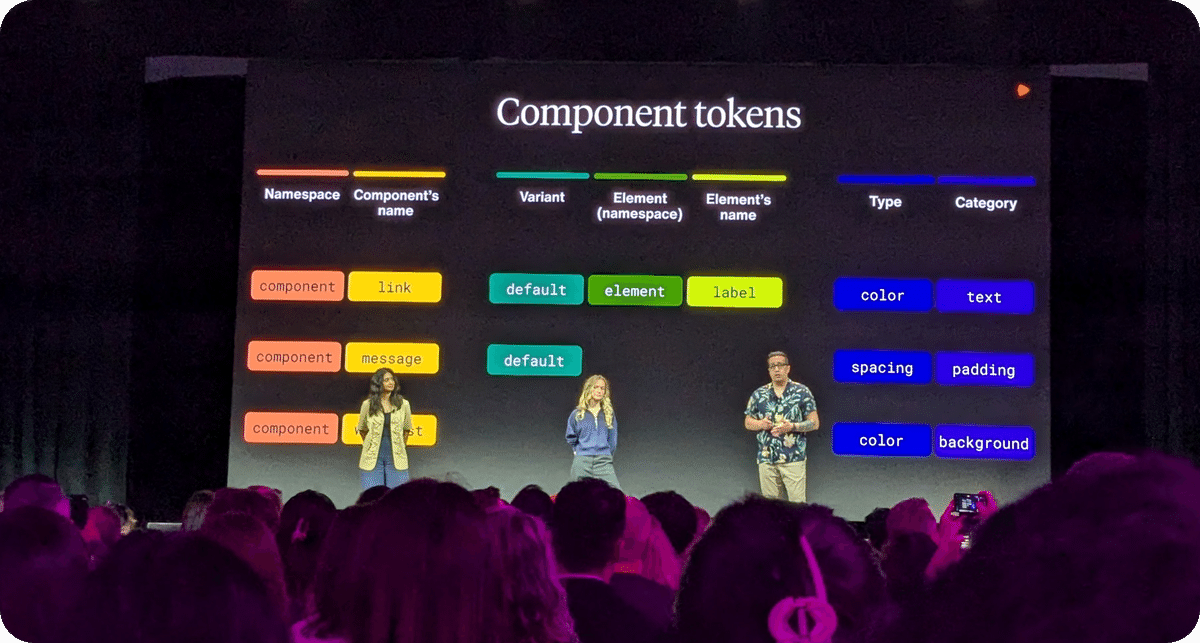
"まずトークンをセマンティックにシンプルに構築することに重きを置きました。このデザイントークンは、デフォルトの状態で見た目が異なりますが、インタラクティブな状態のトークン名を共通にして使えるようにする構造になっています。この設計により全てのカラー・フォントをカバーする非常に短い35個のカラートークンで実現しました。"
トークンの構造
Type - Category - Function - State(Optional)
例えば背景色が異なるボタンがあったとき
ボタンA:color-background-primary
ボタンB:color-background-transparent
インタラクティブな状態のカラー名は共通ルールを適用する
Hover:color-background-hover
Press:color-background-press
Focus:color-background-focus
なお、無効な状態についてはすべてのインタラクティブなコンポーネントについて単一の不透明度トークンを使用する
Disabled:opacity-disabled
"そして、カラー・マージン・フォント・アニメーションなどトークンレイヤーの定義をすると、同じFigmaファイルで同じコードを使用しているが、最終的には全く異なって見えます。それぞれのテーマにはコンセプトがあり、その特徴を残しつつ調和して共存できるように一貫性を優先しました。"
SlackとXコミュニティ
リアルタイムで更新情報を確認できる手段があったり、現地の情報をシェアしてくれるコミュニティがあったおかげでとても助かりました。
Slackコミュニティ
現地参加者向けにslackコミュニティがつくられ、参加者とつながったり、運営からの案内をチェックすることができました。

Xコミュニティ
海外勤務の日本人の方が自主的に立ち上げた現地参加組のXコミュニティ。治安や気候についての情報を共有してくれたり現地でランチを誘いあったりなど、日本人同士の連絡網になっていました。
サンフランシスコの交通事情
ダウンタウンエリアには「テンダーロイン」という治安の悪いエリアがあるため、ほとんどの場合、タクシーやバスなどの交通手段を利用する機会があると思います。テンダーロインについてはYouTubeなどでも紹介されているので、ぜひご覧ください。
道路
サンフランシスコの道は坂が多いようで、海沿いの観光地「フィッシャーマンズワーフ」の方向に向かって大きな坂がいくつもありました。



ちなみに坂の先の海に浮かぶ島は「アルカトラズ島」で1930年から30年間刑務所として使用されていた場所です。
有人タクシー「Lyft」
今回の旅では2回利用しましたが、ドライバーの身なり、車内の清潔感、対応も安心感がありました。運転の荒さに関しても気になるほどではありませんでした。過去にニューヨークでUberを使った時と比べると当たりが多い印象。

無人タクシー「Waymo」
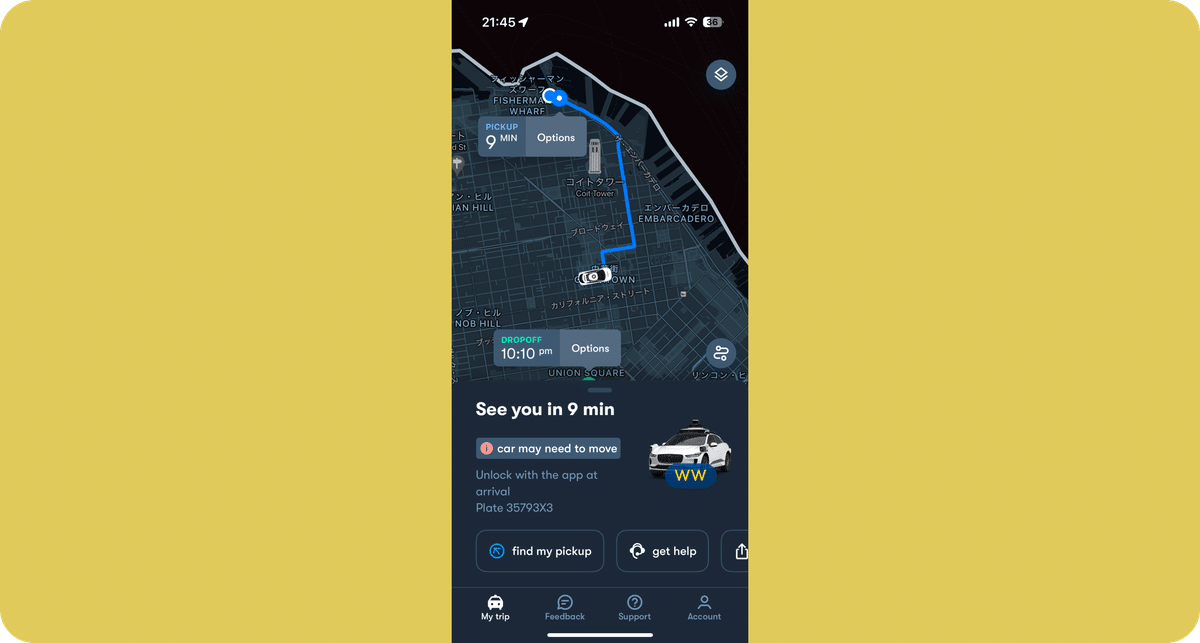
今回のサンフランシスコ旅で想定していなかった無人タクシーへの乗車が叶いました。もう、未来そのもの!しかも、運良くConfig のウェルカムパーティでWaymoのデザイナーにお会いすることができ「今日から誰でも乗れるようになったから乗ってみなよ!(意訳)」と言われて早速乗ってきました。
Just tried @Waymo in San Francisco🚗 It navigates close to the stop point when our destinationis congested🧠💡 It seems it can also be used for sightseeing by adding stops. Once you go Waymo, you’ll never want to go back to human drivers…😂 pic.twitter.com/QEM85KV03g
— Yoshi𓅮 (@yossiyossi923) July 1, 2024
アプリをダウンロードして、現地で通話可能な電話番号を入力して認証、クレジットカードの登録が済むと配車が可能になります。一度乗ってしまうと有人タクシーに戻れないくらいの快適さでした。

体験を解説すると・・・
乗車するとシートベルトの着用が促され、全員の着用が確認できるまで発車しない仕組みになっています。準備が整うと、モニターに走行ボタンが表示されタップすると走行が開始します。ブーンという電気音と共に静かに動き出し、ハンドルも回り始めます。
走行中モニターには、到着予定時刻とルートと合わせて、前方の車や人の動きが視覚化され、それらの動きに合わせて柔軟に方向を切り替えながら安定したスピードを維持して走ります。車内には音楽が流れ、登録されたさまざまな音楽の中から自分の好きなものを選ぶことも可能です。

このとき、フィッシャーマンズ・ワーフに到着する際、予定停車地にタクシーが並んでしまい止まれなかったのですが、機転を効かせて一番近い停車地に移動してくれました。
アプリの操作や配車・乗車体験まで、すべてに感動しました。結局私たちはフィッシャーマンズワーフへの行き来で3度乗車したのですが、最短ルートで毎回ほぼ同じ値段の2.5マイル30ドルほどでした。有人タクシーより少し高いですが、安心感や諸々を踏まえてもコスパはいいと思います。
現在は一部地域でのみの運行のようですが、全国各地に広がる日はそう遠くないのではと思うほど現実味を感じる体験でした。
バス

iPhone を持っている場合は、Wallet アプリに CLIPPER をダウンロードして、3ドル(チャージ最低金額)をチャージしておきます。入口付近の機械にスマートフォンをかざして乗車料金を前払い。降車するときは「降車ボタンを押す」もしくは「車内に伸びている紐を引っ張り」ます。どういう仕組みか、この紐を引っ張ると運転手側に降車が通知される仕組みになっているようです。

電車
空港からダウンタウンエリアまで、乗り換えなし20分程度で移動が可能な電車「BART」があります。今回私たちは利用することはなかったのですが、道路の混雑を避けて移動するには便利なようです。
余談
サンフランシスコの電線にはいろんなものが引っかかっています。台風で引っかかったとか・・・?

さいごに
サンフランシスコの楽しい時間があっという間に終わり、モスコーニ・センターからは完全にConfigの形跡がなくなっていていました。

頭に雷が落ちるような衝撃や、最先端の技術に触れて興奮するような出来事って、ただ仕事に打ち込んでいるだけではなかなか得にくいですし、海外カンファレンスはそれを感じるのに本当にいいきっかけになると思います。コロナ前に一度ニューヨークで開催されたカンファレンスにも参加したことがありました。その時の衝撃が忘れられず「いつかまた…」と考えていたうちにしばらく遠のいてしまった時期があったため、今回また海外に行けたことは素直に本当に嬉しかったです。なんならちょっと泣けました。
今回私は会社の支援制度を受けてConfigに参加させていただきました。もしご興味あればPodcastで紹介していますのでお聴きいただけると嬉しいです。
1ドル=160円とかなりの円高の状況で、費用面を考えると個人で参加するにはちょっと躊躇してしまうタイミングではありますが、会社の補助があったことは今行くための強力な後押しになりました。「記憶に残るような思い出」がつくれる会社っていいですよね。
FigmaJapanの谷ひろきさんとConfigを振り返ったポッドキャストも撮らせていただいております。ディランのプレゼン中に起きたトラブルの裏側も聴けました。

同僚と4泊5日一緒に行動して助け合いながら絆が深まったような気もします。
もっと英語頑張ろうっと(笑)
サポートいただけたら一層頑張れそうです!
