
Figmaで文字組みを楽しもう!カーニングの基本設定&ショートカット活用術
こんにちは!株式会社Rabeeの新人デザイナーのakaneです🏋
今回は、イラレユーザーだった私がFigmaを使いはじめて戸惑ったときの経験をもとに、Figmaで文字組みを楽しむためのコツについて書こうと思います✍
文字組みに便利なショートカットに加えて、バナー作成に役立つFigmaプラグインも紹介しています。ぜひお役立てください。
【自己紹介】
昨年の秋に未経験からUI/UXデザイナーに転職しました!主にわたしと同じ新人デザイナー向けに、シェアしたい学びやTipsを投稿しています💪
はじめに
私がデザインの勉強をはじめた時、最初に使っていたツールはIllustratorでした。元々はDTP系のデザインに興味があったので、印刷物の作成スキルを学習を進めていました。

しかし、転職活動を進めるなかでWEB業界にも惹かれるように。そこで、私もFigmaを使ってみることにしました。
Figmaを使ってみて最初に感じたのは「えっ、文字はどう扱うの…?」ということ。基本的な使い方は習得できたけれど、文字詰めを行う方法が分からず、思った通りに文字を組めない。
ですが、数ヶ月Figmaを使ってみた結果「Figmaでも文字組み楽しめるじゃん!」とわかってきました。今回は、文字に関わるFigmaの便利機能を紹介します💡
Figmaとイラレの違いって?
基本の振り返りになりますが、FigmaとIllustratorの違いについてかんたんに触れます。
一見すると似ているようで、この2つは用途が大きく異なるツール。Illustratorが印刷物のレイアウトに特化しているのに対して、Figmaは「プロトタイピングツール」と呼ばれます。
プロトタイピングとは、サービスの構想段階で試作品をつくって、実際の使用感やニーズを確かめること。Figmaは、WEBサイトやアプリの見た目をデザインするだけでなく、アニメーションや画面遷移も登録できるから、リアルなサービスの振る舞いを再現できるのです。
つまり、Figmaはプロトタイピングツールとして設計されているから、グラフィック領域ではIllustratorに及ばない面もあるということ(だけど、文字を楽しく扱う方法も意外と充実してるんだよ!というのが今回のnoteです)。
Figmaで文字組み|基本設定編
それではFigmaでの文字入力について、まずは基本設定から順に確認していきます!デフォルトの設定で文字をベタ打ちすると、以下のようになります。

Illustratorで言うところの「和文等幅」にあたる状態ですね。文字詰めの設定はされていません。
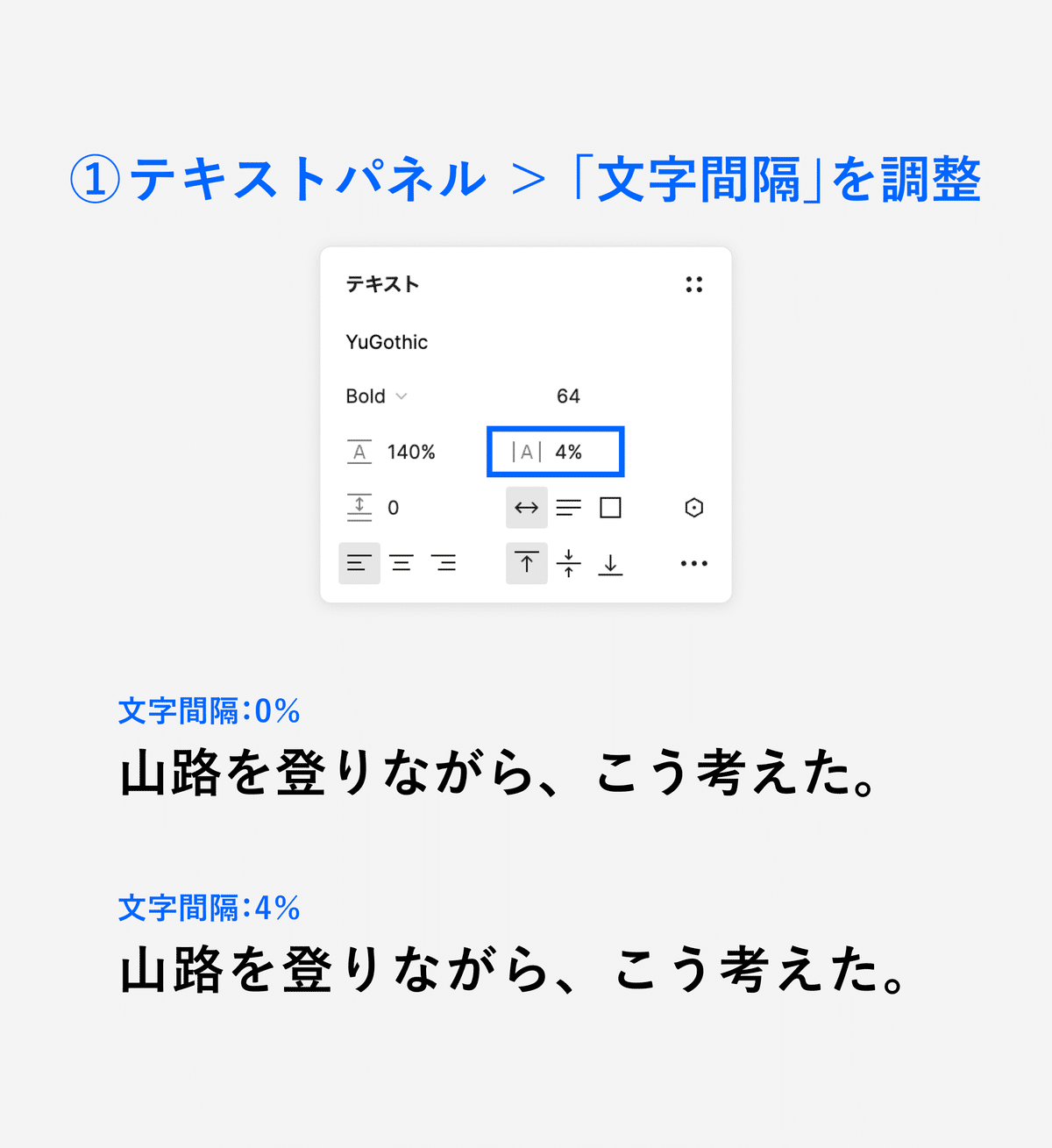
ここから、全体の字間を一括調整するには「文字間隔」の数値を変更します。たとえば、文字間隔を0%から4%に変更してみると、少しゆったりとした空気感に。

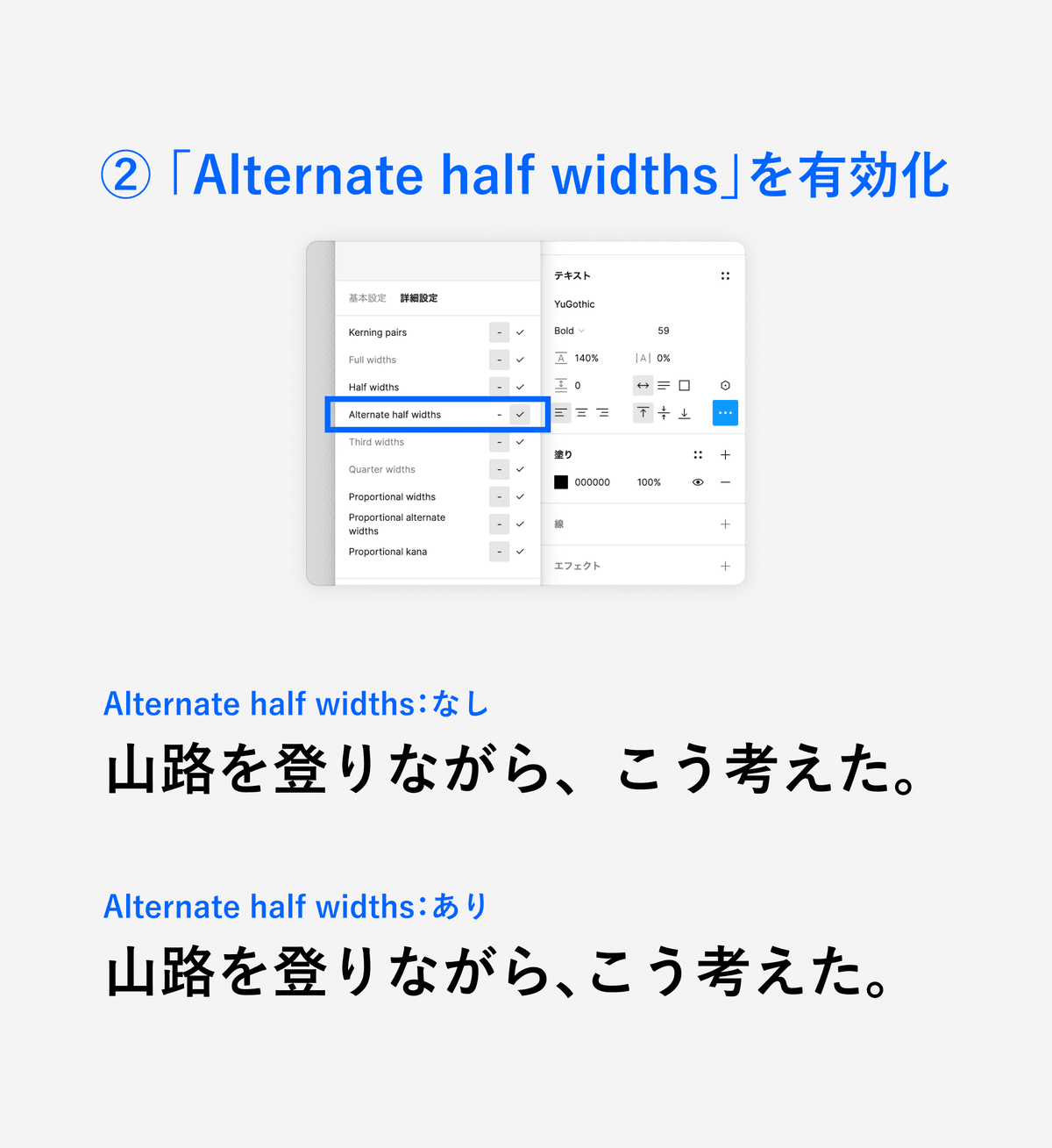
もう少しだけこだわりたいときは、詳細設定の「Alternate half widths」を使いましょう。有効化すると「。」や「!」といった約物が半角になります。

上でおこなった全体の字間調整と約物半角は、「letter-spacing」と「Yaku Han JP」によって実際のコーディングでも再現可能な処理。バナーなどの画像作成だけでなくWEBサイトでも実現できるので、できればこだわっていきたいところです。
【💡基本の字間調整】
①全体の字間:「文字間隔」の数値を調整
②約物半角:「Alternate half widths」にチェックを入れる
Figmaで文字組み|発展編
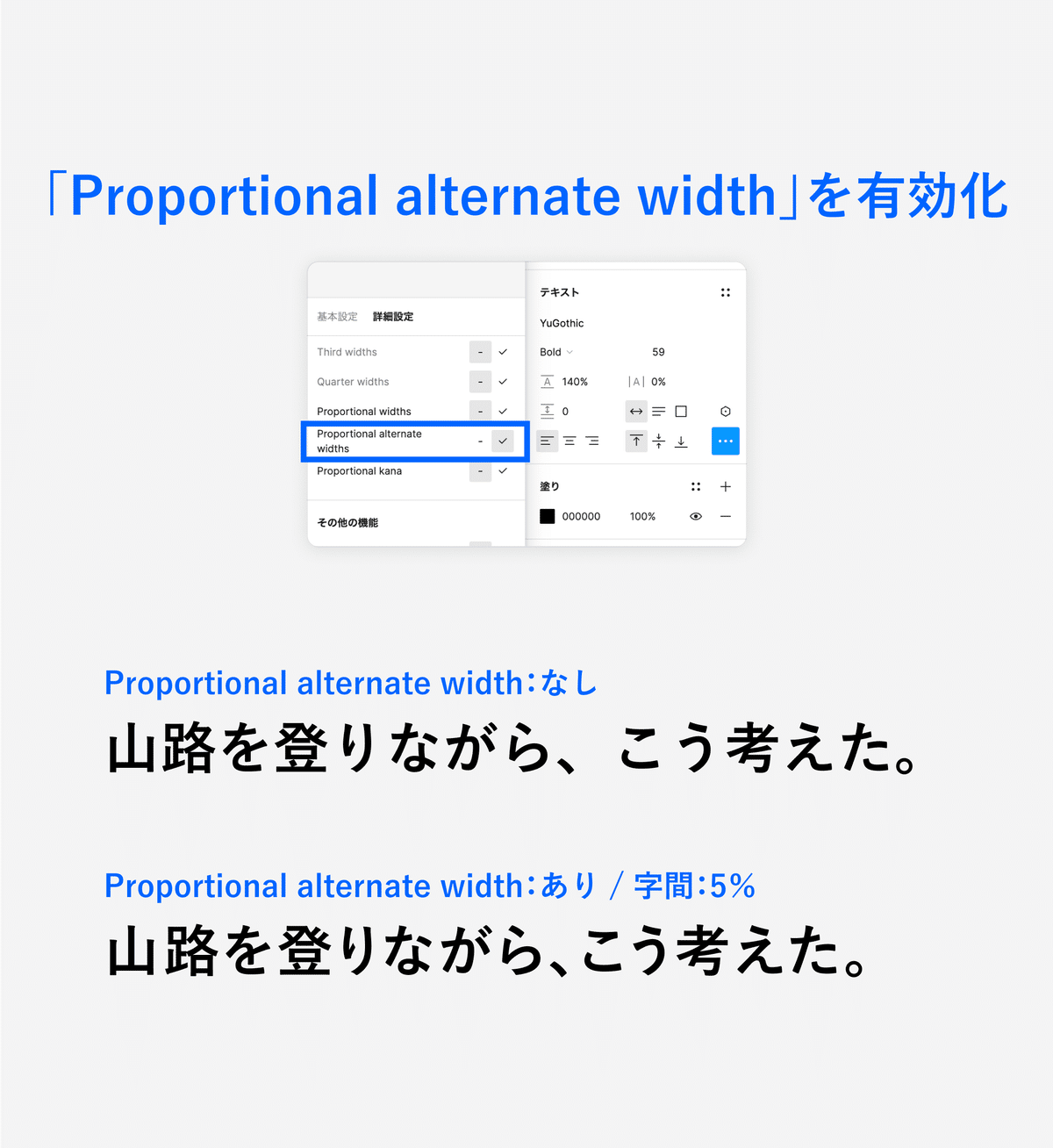
さらにFigmaでは、Illustratorの「オプティカル」に該当する文字詰めも可能。詳細設定から「Proportional alternate width」を有効化すると、字幅に応じて自動で詰めをおこなってくれます。

これだけでは物足りない場合は、最終調整として個別のカーニングを行いましょう。Illustratorと同じく、Figmaでもショートカットキーで字詰めをすることができます。
カーニングのショートカットキーはシンプルで、字間をあけたいときは【Option + >】で調整。反対に、字間を詰めたいときは【Option + <】で対応できます。
【💡字間調整のショートカット】
①字間をあける:「Option + >」
②字間を詰める:「Option + <」
また、文字のサイズやウェイトも個別のショートカットで調整できます。
【💡文字サイズ・ウェイト調整のショートカット】
①サイズの調整:「Command + Shift + >(or <)」
②ウェイトの調整:「Option + Command + >(or <)」
これさえ覚えることができたら、字間もサイズもウェイトも、キーボードだけでサクサク調整できますね。
ちょっと困るのは、似ているキーの組み合わせばかりなので、最初は確実に混乱してしまうこと…。使いこなせたら制作スピードが爆速になる!と言い聞かせ、体で覚えていきましょう。
【おまけ】バナー作成に役立つプラグイン3選
少し本題からは逸れますが、カーニング機能とあわせて使いたい便利なFigmaプラグインも紹介します。バナー作成が捗ります💃
①Nisa Text|複数行のテキストを一行ずつに分割
Nisa Textは、複数行になっているテキストを1行ずつに分割してくれるプラグイン(説明が難しい)。長い文章を分けてオートレイアウトで組み直す作業が一瞬で終わります。
②To Path|パスに沿って文字を並べる
こちらは、Figma上で引いたパスに沿うように文字を並べられるプラグイン。曲線上に文字を並べたいときにサクッと完了できます。
③Filter / effects|かんたんな画像加工ができる
シンプルな色の調整からレベル補正、ノイズ加工など、Photoshop的な画像加工をFigma上で実現してくれるプラグイン。ツールをあれこれ行き来しなくて済むので、作業がとてもラクになります。
さいごに
今回は、Figmaで文字を扱うときの便利な機能&ショートカットを紹介しました!WEBデザインを行うためのツールですが、文字を扱う機能も意外と充実しています。
さらにプラグインを活用すれば、LightroomやPhotoshopのような加工も実現可能に。今はイラレのみを使っている人も、ぜひFigmaにも挑戦してみてほしいなと思います🦦
今回まとめた以外にも、私が知らない機能がまだまだたくさんあるはず…!おすすめの機能やプラグインがあったら教えてください。
Figmaで文字組みを楽しんでいきましょう🕺
・ ・ ・
余談ですが、Figma操作の学習には『はじめてでも迷わないFigmaのきほん』がおすすめです。この1冊だけで、InstagramのUIデザインを0からトレースできるようになります✌
参考記事
以下を参考にさせていただきました!ありがとうございます。
・ ・ ・
今回は以上となります!ご覧いただきありがとうございました🥳
