
【Figma】おすすめウィジェット10選
こんにちは、ajikeでUI/UXデザイナーをしているサイトウです。
ここ最近のFigmaのアップデートに伴い、ウィジェット機能が気になっていたので、ざっと調べて業務で使えそうなものをピックアップしました。
数あるウィジェットの中でも、FigJamでなく普通のFigma Design Fileで使えるもの、かつ用途がありそうなものをカテゴリに分けてご紹介したいと思います。
🐰 タスク管理系
1. Annotation Sticky Notes

シンプルな付箋を貼っていけるウィジェット。
横幅固定で、テキスト量に合わせて縦幅が自動で広がっていくため、デザイナーでも非デザイナーの方でも簡単に一貫したレイアウトで付箋を使っていけて便利です。
自分で調べる限り、今のところ付箋Widgetは3種類存在しますが、吹き出しとその位置をカスタムでき、署名欄に自動でFigmaのアカウントアイコンが表示されるのもわかりやすいため上記のWidgetが気に入って使っています。

Widgetごとにカラーバリエーションや形、矢印や署名/日付の有無の切り替えの可否など、ものによって違うので、お気に入りのものを見つけて愛用できそうです。
2. lil todo

シンプルなtodoリストが作れます。
デザイン作業中、画面に対してやることを自分用にメモしておくのに便利です。
3. Asana

Figma上でAsanaのタスク管理ができます。
Asanaアカウントとの同期可。
4. RAG Status

信号機の形をした、3つのステータス表示の切り替えができるウィジェット。
赤→作業中、黄→修正中、青→確認お願いします といった感じで使えますが、サイズを変えられないのが少々ネックではあるかもしれません。
5. Check Box

ワンクリックでチェックボックスのon/offを切り替えができるウィジェット。
ゼロからチェックボックスを手作りする必要がないため、非デザイナーの方でも5秒でチェックボックスを用意できます。
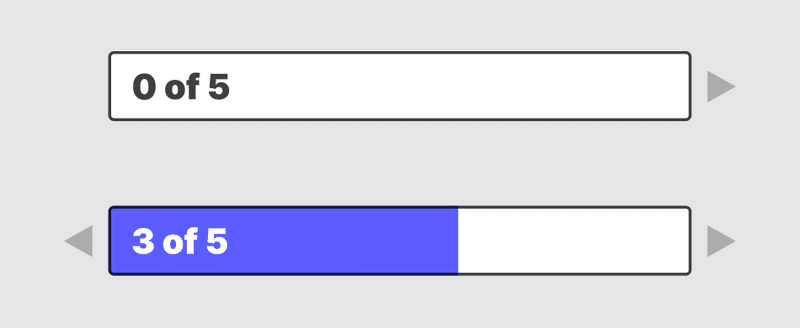
6. Progress Bar

母数を設定し、どれだけ進んだか進捗を数値化できるバー。

達成した時に表示される絵文字をあらかじめ設定しておけるのも楽しいです!
🐹 コミュニケーション系
7. Simple Votes
投票ができるウィジェット。
複数のデザイン案がある時など、チームメンバーで投票をしながら楽しめます。
8. Alignment scale
アウトプットに対する反応の温度感を可視化できる投票バー。
9. Import PDF into Figma & FigJam
pdfを画像で読み込みができるウィジェット。
Acrobatでpng書き出しする必要ないため便利です!
普段から重たいと感じるPCで18ページあるデータを呼び出してみると3分くらいかかったため少々覚悟が必要です。
10. Table
Googleスプレッドシートのリンクを挿入して情報を呼び出し&編集ができるウィジェット。
こちらも複雑で重たいデータの呼び込みには時間がかかります。
Figma上で簡単に表を作成し、スプレッドシートにアップロードをする場合は便利かもしれません。
CSV出力も可。
🐻 おまけ/遊び系
・Avataaars

アバター生成ウィジェット。
髪、帽子、メガネなど、様々な項目を設定、またはランダムで生成できます。
ランダムで生成するととんでもない表情のアバターができる率が高いため楽しいですが、個性を抑えた普遍的なアバターを作りたい際は注意が必要です。
・Cat

猫を散らばせられるウィジェット。
クリックすると猫が予想だにしない場所に移動してしまい探すのが大変です。
・Spinner
ファイルに参加しているメンバーでルーレットを回せるウィジェット。
司会を誰やるかなどカジュアルなタスクの割り振りが盛り上がりそうです。
🛠 プラグインとの違い
いかがでしたでしょうか。
余談になりますが、
社内でウィジェットの話をしていた際、「そもそもプラグインと何が違うの?」という会話が起こりました。
確かに自分でもはっきり言語化できず調べたり整理してみると、
下記の違いがあると言えそうです。

◉プラグイン
・1人の作業者が個人の作業に置いて使えるもの
・インストールが必要
◉ウィジェット
・複数人の作業者で共同編集ができる
・Figjamにしか対応していないものもある
・インストールが不要だが毎時検索&呼び出しが必要
🛠 ウィジェットの使い方
最後に、簡単だけれど肝心なウィジェットの使い方も記載して終えたいと思います。

①ツールバーのリソースボタン(四角やプラスが集まっているアイコン)をクリックし、パネルを開く
②パネルの一番右のタブ「Widget」をクリックし、検索バーでキーワード(memo,todoなど)を検索し、好きなウィジェットをクリックして詳細ページを開く
④「Add」をクリック、またはMVを作業場にドラッグ&ドロップする
※③の段階でドラッグ& ドロップも可能です!
最後まで読んでいただきありがとうございます!
1つでも発見があれば幸いです。。
🤝メンバーを募集しています!【ストーリーを実現するUXデザインカンパニー|アジケ】✒️
最後にお知らせです。クライアントのパートナーとして事業創出・成長を支援したいメンバーを募集しています!
<働き方>
・フルリモートOK
・フレックスタイム制
<アジケってどんな会社?を3分でお伝えします>
詳細は採用サイト 、またはWantedly をご覧ください!
選考の前段階として、お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」という方もぜひご連絡ください🥳
採用に関するご不明、ご質問などがございましたら、お気軽にrecruit@ajike.co.jpまでご連絡ください📩
▼アジケのカルチャーを知りたい方
▼アジケの事業内容と今後の展望を知りたい方
この記事が気に入ったらサポートをしてみませんか?
