エアクロのPMとそれを支える技術
はじめに
株式会社エアークローゼットのProductDesignTeam、InterfaceDesignTeamのチームリーダーを担っております、Horizohこと堀です。
組織の位置づけとしては、
ProductDesignTeam→PM領域含む、PJのQCDの担保を役割とする組織
InterfaceDesignTeam→エアークローゼットのサービスに紐づく全てのプロダクト・コミュニケーションデザインを担う組織
であり、そのリーダーとして日々チームメンバーと一緒に、「サービスと連動しながら上質なUX体験を生み出すプロダクト」を生み出し続けるべく、日々ワクワクを追求しています!
アドベントカレンダー16日目は、エアークローゼットの1人PMOとして、「PJ管理の実態とそれを支えるしくみ」について発信していこうと思います。
(他の記事はこちら)
1人PMOとしてこれまでやってきたことについては、去年のアドベントカレンダーにて熱く語っていますので、ぜひご参照ください。
GAS×BackLog×Slackで一人PMOしてる話|エアークローゼット|note
今回はその後の展開として、
現状の管理運用の構成図
PMを支えるしくみ化
享受できているメリットと見えている課題
について、振り返りを兼ねて整理してお伝えしていきたいと思います。
現状の管理運用の構成図
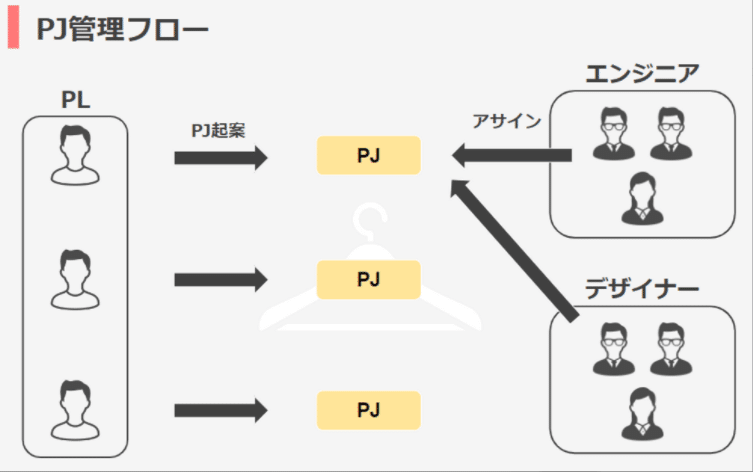
結論からお伝えすると、現状のエアークローゼットにおけるPJ管理スタイルは「PJをベースとしたデザイナー・エンジニアプールからのアサイン」です。
この管理手法を取っているいちばん大きな理由は、「プロダクトの複雑性を前提とした中で、PJの優先順位決定スピードを上げるため」です。
弊社のサービスは様々なステークホルダーが密接に絡み合う非常に複雑な構成となっており、結果としてそれらのステークホルダーが利用するシステムも複雑性が高いです。
ステークホルダーごとに必要な専門知識も大きく異なるため、現在の組織体としては各ドメイン毎(カスタマー、ユーザー、倉庫、選定など)に縦割りの体制をとっています。
サービスを体現するプロダクトにもこの複雑性は反映されており、各ドメイン毎に機能を有する複数のプロダクトが存在します。
デザイナー、エンジニアが関わるPJは、それぞれの組織からのKPIに紐づく試作案が起案されることから始まります。
そんなプロダクトにおいて、先ずぶつかる問題は「異なるドメイン間での機能修正(PJ)の優先度付け」です。
例えば、
お客様のスタイリング品質の向上PJ
マーケティングにおける集客力の向上PJ
倉庫業務の効率化アップPJ
が同時に並んだ場合、それらの優先度を横並びで評価するのは非常に難しいです。
その際に、ひとつの基準となるのが部門ごとに設定されている予算です。
意思決定を早めるために、予め「PJを進められる箱の大きさ」を設定して、そこに入るボリュームの中で各組織がやりたいPJのやりくりをすることで、各組織ごとに独立した優先度判断を行っています。
箱の大きさはそれを開発ボリュームとしての定量指標である「ポイント」で表現をします。
予め各組織に割り振られた予算に合わせて箱の大きさが決まり、その箱の中に入れるPJを随時ポイントベースで見積りしながら、優先度を意思決定しています。
エンジニアやデザイナーのPJアサインは、この箱を基準に組織横断的に決定され、
PL(プロジェクトリーダー)がPJを起案。
箱の中にPJが溜まっていく。
↓
PMO(エンジニアはCTOも含めて)で箱の中のPJ達をエンジニア、デザイナーにアサイン
↓
それぞれのPJ内でキックオフされ、フェーズに合わせてデザイナーとエンジニアが稼働
↓
PJ完了後に次のPJのアサインが決まる
という大きな流れでPJが進んでいきます。
現在、デザイナー、エンジニアについては「プロダクトグループ」に所属している状態です。
最終的には「各ドメイン領域毎に専門性を持ったエンジニア、デザイナーを有する組織体」としていきたい理想を見すえて、現時点では「皆で専門性をカバーし合い、それぞれのドメイン領域に詳しくなっていける」体制を取っています。
PMを支える仕組み化
前述した現状のPJ管理運用を図式化すると、以下のような構造になっています。

現状、エアークローゼットでは大小様々なPJが月間30~40ほど動きます。
それらを逐一、各人のコミュニケーションのみを頼りに進めてしまうと、PJ単体の中で
作業進捗が直接聞かないと分からない
自身のアウトプットが適切か分からない
期待値がどこか分からない
といった問題が発生し、それらを包括管理するPMO目線での「特に優先対応すべきPJの色付け」がぼやけてしまいます。
そこで、管理運用の中で
PJフロー
各ステークホルダーの役割
をフレームワークとして定義し、その上での情報共有やアラートを仕組みとして自動化することで、「危ない状況の早期発見」をローコストで実施しています。
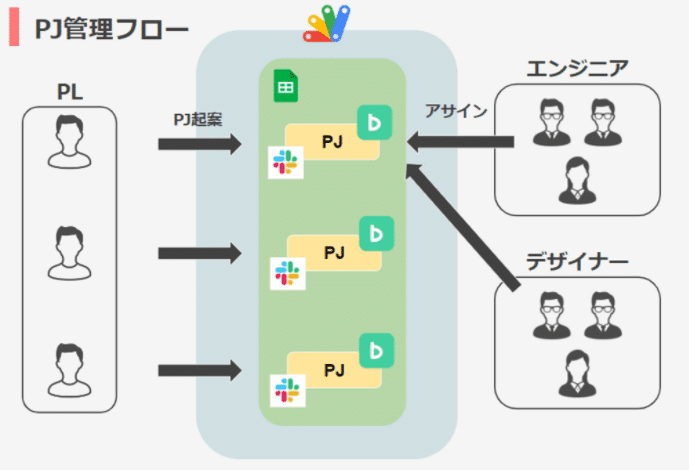
先程のフロー図に仕組みを重ね合わせると、以下の様な全体像になっています。

主な役割は
GAS:各ミドルウェアへのAPI連携役。全体の駆動元の策定
Backlog:PJ軸でのデザイナー、エンジニアの細かなタスク管理役。そのための作業記録媒体
Googleスプレッドシート:PJを跨いだ定型情報の管理役。PJ毎のBacklog情報をまとめて管理したり、PJの情報を定型的に入力できるフォーマット
slack:PJ軸での情報共有の場。PJ毎にチャンネルが生成。
となっており、それぞれが密接に絡み合って動くことで自動化されたPJ管理を実現しています。
それぞれのプロジェクトフェーズに併せて、仕組みがどのように連動して動くのか、順番にご説明いたします。
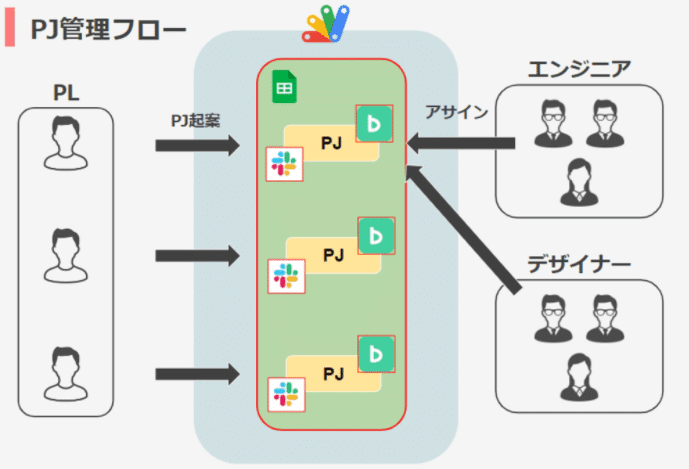
【起票~アサインフェーズ】
まず、PLが案件仕様書からPJの起案をすることがスタートです。
案件仕様書はいわゆるPJ憲章であり、予め決められたフォーマットに合わせてPJの目的やその実現方法案を記載します。
その際に、PJごとに以下の情報媒体に情報が更新されます。

BacklogにPJチケットが生成される
⇒ プロジェクト軸での定量的な情報(ポイントのボリューム感、ステークホルダーの情報など)を管理する媒体プロダクトバックログ(以下、PB)にPJの情報が追加される
⇒ 各事業部毎で与えられたPt予算の箱の中において、PJ間の優先度を横並びで判断する媒体slackにてPJのチャンネルが生成される
⇒ PJのステークホルダー間で、事業部を跨いだ横軸のコミュニケーションを行うための媒体
各事業部ごとに与えられた箱にあわせて、事業部長がその都度の優先度順にPB内のPJの順番を入れ替えていき、リソースが空いたところから順にデザイナーやエンジニアのアサインが進みます。
この際に参照するPJの作業ボリュームは、DLD(ドメインリードデザイナー)とDLE(ドメインリードエンジニア)が2点見積もりをした値をベースとします。
【デザイナーのデザインフェーズ】
デザイン側のPBの中での優先度順にデザイナーがアサインされ、デザインのプロセスがスタートします。
アサインはPMOが主体で行い、リソース×各事業部ごとの優先度に合わせてPJが割り振られていきます。
作業の解像度は概ね2~4営業日ほどのボリュームで割りあてられ、メンバー別の1日あたりのポイント消化の目標量を目安に作業日程が引かれます。
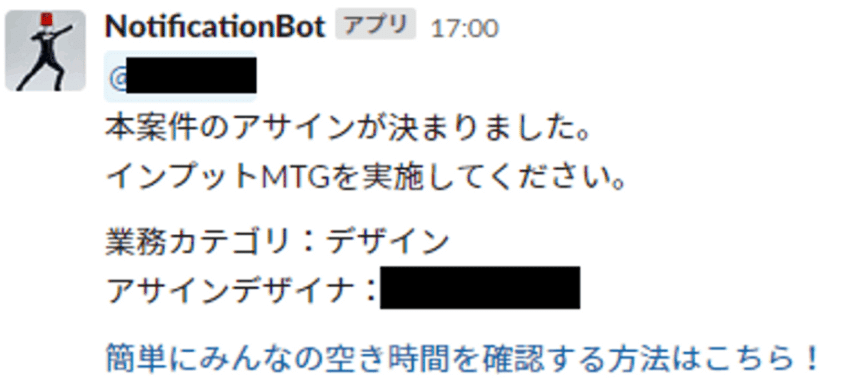
アサイン時、PBに付随するGASの仕組みを実行することで、
PJチャンネルへ、アサイン者確定の連絡通知
デザイナーのリソース管理スプレッドシートにPJの大きさの情報などを転記
BacklogのPJの各プロセスチケットに担当デザイナーの情報を更新
などを自動的に実施します。

デザインアウトプットのみで完結するPJ(メールに付随するバナーの作成など)は、ここで完了し、デザイナーは続いてのPJにアサインされます。
エンジニアリングが必要なPJについては、そのままエンジニアのアサインに進み、プロセスがバトンタッチされます。
【エンジニアの設計・開発フェーズ】
デザインのアウトプットができていく中でPJごとの受入テスト作成も並行して実施し、それらの成果物をもってエンジニアのアサインを行う前提条件が整います。
エンジニアについてもデザイナーアサインと同様、各メンバーごとの「一日あたりのポイント消化の目標量」×「営業日数」を目安に、各事業部ごとの優先度を見ながらアサインがなされていきます。
こちらのアサイン確定についてもデザイナー側と同様、GASを用いた自動化を取り入れており、1つのタッチポイントで複数の通知、更新処理が並行して動きます。
アサイン後、各エンジニアによるシステム修正に対する設計のプロセスに移り、本格的なシステム改修の方針を決定し、当初想定されている仕様からの差分を確認しながら詳細見積に落とし込みます。
詳細見積をPJ全体に共有し、認識齟齬がなければそのまま開発のフェーズに進みます。
各プロセスは子チケットとしてPJの親チケットの下に展開され、開発実施中は進捗したポイント量を日次でBacklogのチケットに更新します。
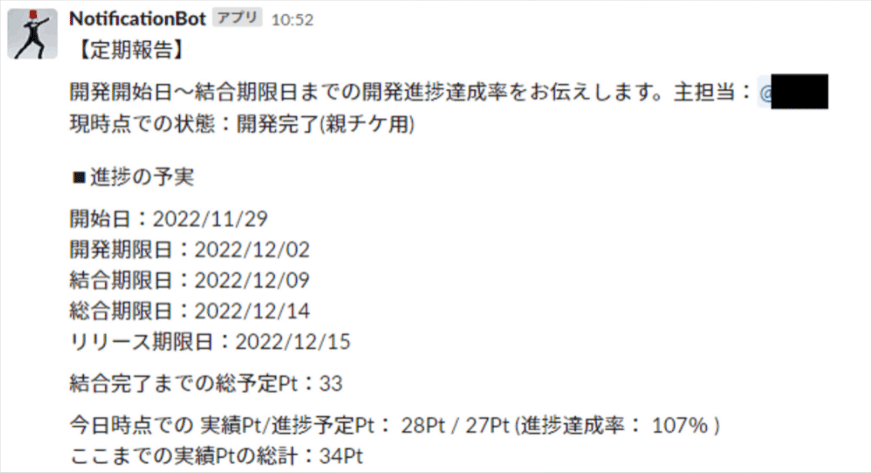
一方で、日次でGASと各Backlogチケットが連携され、各PJの進捗がPJに紐づくチャンネルにて通知されます。

各ステークホルダーはこの通知を見ることでPJの進捗をウォッチし、課題の早期発見や適宜のコミュニケーションに役立てます。
【リリースフェーズ】
エンジニアの実装
ロジックテスト
デザイナーとの画面の見え感に対するすり合わせ
受入テスト
が完了したら、無事PJがリリースされます。
PJチャンネル上でリリース依頼がなされ、基本的に開発を担当したエンジニアがそのままリリースを行います。
リリース後の動作確認が完了したら、無事にプロジェクトそのものが完了です!
エンジニアはまた別のPJへとアサインされます。
享受できているメリットと見えている課題
ここまではPJ進行の大枠の流れについて、実態ベースでお伝えして来ましたが、ここからは現状の仕組み化を実施した結果として享受できているメリットと、現在見えている課題について赤裸々にお伝えしていきたいと思います。
仕組み化のポイントとメリット
GASをベースとして構築することで、ランニングコストゼロで仕組みを回せている
自前で構築・運用しているので、環境の変化に合わせた運用変更が柔軟にできる
⇒ 外的・内的環境の変化が激しいベンチャーにとって、変化しやすく、変化に対する意思決定の障害が少ないことは非常に重要です。
PJを取り巻く環境変化に対して、その管理手法が足枷となってしまうと元も子もなく、仕組み化の中でも「いかに変化に強い構成にするか?」は重要視しています。Backlogを「日々の作業記録」、Slackを「PJごとの連絡用媒体」、スプレッドシートを「PJ全体を俯瞰した管理媒体」として役割を明文化することで、ステークホルダーの期待値が明確化され、コミュニケーションコストが減った。
⇒ 特にプロセスの受け渡しの際にお互いの期待値を揃えた状態で進められるため、プロセス間の「あれができていない」「あれはどうなってる?」のようなムダな状況確認のためのコミュニケーションが減り、それぞれの役割に集中しやすい状況となりました。ポイントという作業の定量評価単位を決めたことで、さまざまな自動化や見える化が可能になった。
⇒ 結果、それが予算配分の迅速な意思決定や、PJを取り巻く状況の定点観察に役立っています。
また、PJ間の優先度判断における一定のコスト評価にも用いられており、各事業部ごとにPJを迅速に回すための素早い意思決定にも寄与しています。
現状の課題
もちろん、全てのパターンに対応できる銀の弾丸はありません。
今、この運用の中で見えている課題感は以下のようなものです。
ポイント=機能量の定量化 はどこまで行っても正確性に限界がある(ことに目をつぶっている)
⇒ 元来、システム開発やデザインにおいて、その作業量の見積もりを正確に行うことは難しいとされています。
現状、そのような背景の中でも機能量の定量化を取り入れ続けている理由は、「ある程度曖昧であっても、いったん線を引くことによって意思決定がしやすくなるメリットが大きい」ことによるためです。
一方で、PJ単位で当初見積もられたポイントの倍近くのポイント量に落ち着くようなことはざらにあり、「どこまでの確度をもって意思決定するのか?」のバランスのとり方はどこまでいっても非常に難しい点です。通知内容が多くなりすぎており、各ステークホルダーに対して必要なメッセージが届きづらくなっている。
GASベースの機能実装ボリュームが大きくなっており、仕組み内部での不具合が起こりやすくなってしまっている。
⇒ 機能実装のしやすさが仇となり、仕組み内部の機能量や通知内容が多くなってしまい、仕組みそのものの保守がしづらい規模感になってきました。
既存の仕組みに対しての俯瞰を強めるため、「通知内容の一覧化」や、「同様な処理部分の共通化」、「一定のリファクタリング工数の確保」を定期的に実施し、機能一つ一つに対しても必要性を吟味しながら適切な実装をチームとして心がけています。ウォーターフォールの管理手法となるため、PJによっては適切なスケジュール管理ができなくなってしまう。
⇒ 既存の仕組みが、元々定義されている管理フローに沿った形となっているため、小さな改善を次々と積み重ねるPJ(定期的なバナーの更新など)
修正スコープが大きく、機能要件の洗い出しが現実的に困難なPJ
という場面では、「冗長なPJ起票作業が発生する」、「スケジュールが大きくブレてしまう」など、既存の管理フローにそぐわず、管理手法が足を引っ張ってしまう場合が多いです。
管理手法が足を引っ張ってしまっては元も子もないので、一定量よりも小さいPJは簡潔なフローで柔軟に対応できるようにする
大きなPJについては機能領域からの分割を進め、リリース単位で管理を分ける
などの対策を考えています。
終わりに
さて、ここまで
エアークローゼットのPJを支える管理フロー
その管理フローを担保する仕組み化
仕組みのメリットと課題
について触れてきました。
日々ワクワクを生み出す源泉となるPJがよりスムーズに、より早く、より数多く世の中にリリースされていき、お客様の元へよりたくさんのワクワクを届けていけるよう、常に管理手法についても継続的な改善が必要です。
まだまだ課題も多いので、常に変化し最高の状態を追い求め続けるチームであり続け、エアークローゼットの価値をもっともっと世の中にお届けしていきます!
なお、エアークローゼットでは、一緒に働けるデザイナーを募集しております!
本記事では「エアクロのデザイン」についてあまり触れられませんでしたが、「お客様の日常によりそうUX」を日々考え抜きながら、さまざまなデザインを生み出すことができる、とても刺激的な環境です。
ご興味がありましたら、ぜひカジュアルな場からでもお話ししましょう!
↓からのご応募、お待ちしております!
