
渋谷GMOで「Create.xyz」CEOら来日ミートアップを開催。100人超えの超高速ハッカソンを現地レポート! #CreateTokyo
はじめに
AICU media ライターのRUNOです!
2024年7月15日(祝日)に東京渋谷・GMO Yoursにて開催された「CREATE」(Create.xyz)のミートアップイベントに参加してきました!
CREATEの創業者らが来日し、直接お話を聞ける貴重な機会でした。
イベント内では、CREATE のデモに始まり、CREATE を利用したWebサイト制作のミニコンテストが行われるなど、盛りだくさんの3時間でした!
イベント詳細はこちら↓
CREATEとは?
CREATEは、日本語のような自然言語を使ってサイトやツールを構築できるツールです。どんな人でも創造できるようにする、AIによる開発ツールのリーディングカンパニーです。シンプルなランディングページやエンターテイメント性の高いゲームを作ることができます。さらに野心的なプロジェクトでは、ユーザー管理、データベース、API連携を備えた完全なアプリケーションを構築することも可能です。
引用元:https://lu.ma/5sneg9zr?tk
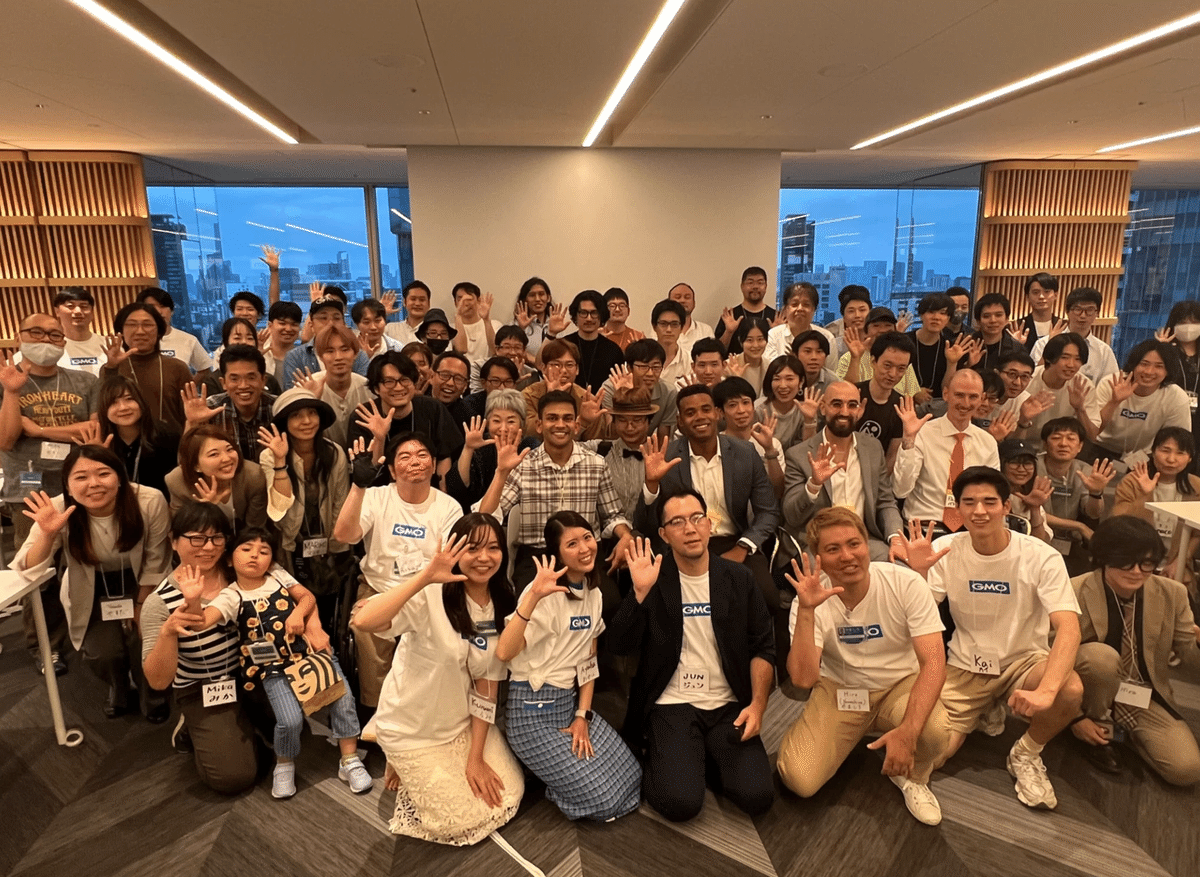
今回はなんと参加者100人超え!
さすがのGMOインターネットグループが会場です。
そしてCREATEの創業者の方々が来日し、実際にお会いすることができました!
わたしは運良く、後述のグループワークの時間に、CEOのドゥルヴさんに直接質問させていただくことができ、大変光栄でした...!
meet upイベントの醍醐味ですね!
あっという間の3時間、実施コンテンツはこんな感じ。
CEOらによる CREATE のデモ実演
CREATE を利用したWebサイト制作のミニコンテスト
懇親会
様々なコンテンツがあったので、
「とにかく CREATE を触るきっかけがほしかった人」「CEOらと直接会ってみたかった人」「AIに興味がある人たちと交流してみたかった人」
・・・などなど、きっと誰もが何かしら持ち帰れる体験があった、それくらい濃い3時間でした。
それでは、ここからはコンテンツの内容を紹介します!
▼一連の現地ツイートはこちらから
CreateXYZミートアップが
— AICU Inc. (@AICUai) July 15, 2024
渋谷フクラスで始まりました!#GMOインターネットグループ pic.twitter.com/wkmlSq3Qky
CEOらによる CREATE のデモ実演

AIガールこと「あやは」さんの会社のwebサイトを CREATE を使って作ろう!という内容をテーマに、デモが実施されました。
実践形式で CREATE の使い方を学べて、すぐに手元で試すことができました。
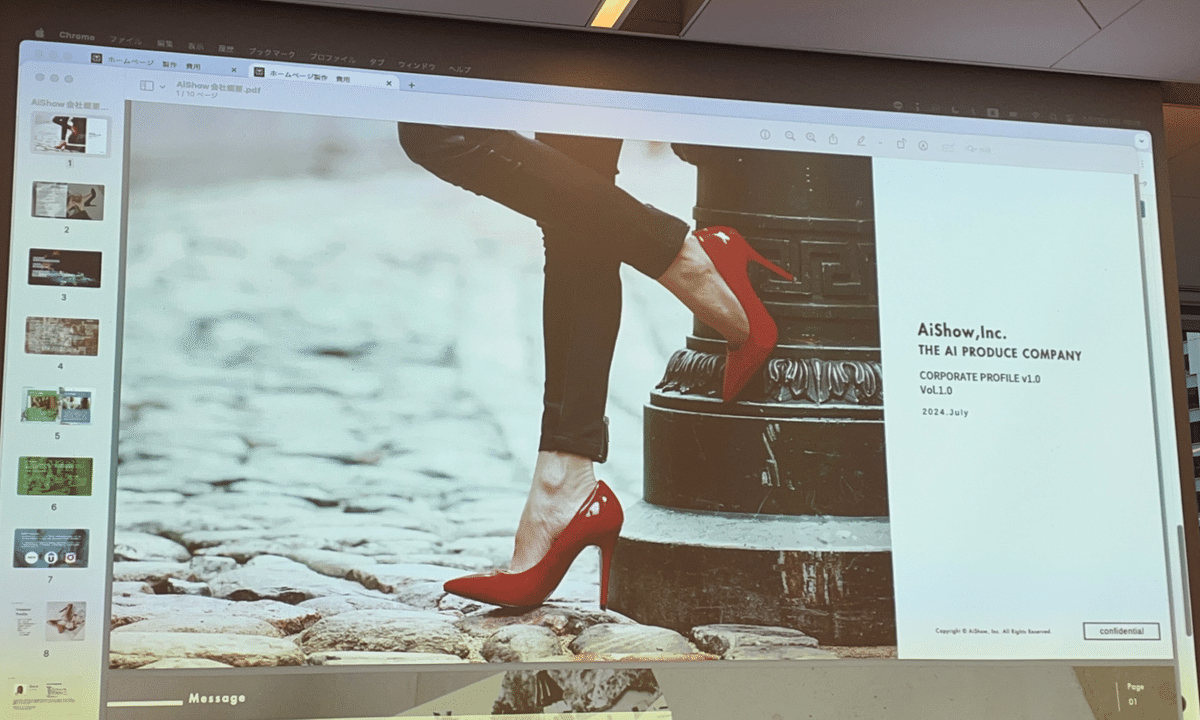
ステップ1 pdfから一瞬でWebサイト化
あやはさんが事前に作成したpdfファイル。
これをスクショし、プロンプトに画像を貼り付けて、そのまま「これをサイト化して」と頼むと・・・

あっという間に、pdfと同じ形でwebサイトになりました!
ステップ2 テキストでWebサイトを好みのスタイルに編集
会場の参加者にマイクが渡され、「どんな雰囲気のサイトにしたいか?」をその場でリクエスト。

まるでライブをみているかのような雰囲気で、参加者のリクエストにCEOが応じる形でリアルタイムでサイトが変化していきました。
もし今後、開発会議で CREATE が使われたなら、
こんな風にみんなで議論しながらその場でサイトを編集して、OKならその場で公開!
・・・なんていう夢みたいな日が来るのもそう遠くないのかな、、なんて思いながら見ていました。夢が広がりますね。
ステップ3 理想のイメージのサイトを貼り付けて同じ雰囲気に
Appleのページは、いつ見てもスタイリッシュできれいですよね。
というわけで、AppleのページのURLをコピー。
「こんな感じにして」とお願いすると・・・

画面右上に「Publish」という青いボタンがあるのですが、
こちらを押下し、会社のドメインを紐づければ、簡単に公開までできるそうです。
圧巻の体験に、会場では歓声が上がりました。
みなさんもぜひ CREATE を試して、感動を体験してみてください!!!
コンテンツ② CREATE を利用したWebサイト制作のミニコンテスト
なんとたった15分で、Webサイトを作成しよう!という無茶振りコンテスト!笑
これがとっても楽しかった!
初対面の4-5人のチームで、その場でお題が与えられ、「どんなサイトにする?」という話し合いからスタートする完全な白紙からのスタート。
そこから CREATE のパワーでたった15分で、20チームを超える全てのチームが無事Webサイトを提出しました。
提出された作品は、「#CreateTokyo」のハッシュタグ検索で、誰でも見ることができます!
さて、そんな今回のWeb制作テーマはこちら!
「東京に1週間滞在する CREATE メンバーが、より東京滞在を楽しめるようなWebサイト」を15分で作成せよ!
作品紹介1:山手線すごろく
AICU AIDX Lab + いまっち + のっぺ + 横田さんチーム
— AICU Inc. (@AICUai) July 15, 2024
"Yamanote Line Sugoroku"
Yamanote Line backgammon that you can turn around quickly.https://t.co/pVmtatyLCf#CreateTokyo
我らがAICU主宰、しらいはかせのチームの作品です。
「山手線を一周する体験」をすごろくの仕掛けによってゲーム感覚で楽しめる!
アイデアを形にするまでたった15分。早すぎる。
こちらの作品はしらいはかせのNoteで詳しく紹介されているので、ぜひこちらも合わせてご覧ください!
作品紹介2:お寿司の名前当てゲーム
Createチーム向けに寿司の名前当てゲームを作りました。https://t.co/kdjbS24vfH#createtokyo
— オオギ|SHIFT AI|ライター・ディレクター (@chatgpt_liberty) July 15, 2024
こちらは、お寿司の日本語名を画像と合わせてクイズ形式で覚えていくアプリです。
日本と海外だとお寿司屋さんのメニューも大きく違いますよね。日本のメニューは生魚のシンプルなメニューが多く、日本人でもたまに知らないネタがあるくらいですよね。笑
このアプリで馴染んだあとでお寿司屋さんに行けば、「あ!これアプリで見たネタだ!」とさらに美味しい体験になりそうですね!
確認ですが、こちらもたった15分で作成されています。だから早すぎるって。
アイデアさえあれば、こんなに簡単にWebサイトやゲームが作れてしまうんですね!
CREATE のパワー、恐るべし。
表彰式:
CEOらが自ら、それぞれひとつずつ気に入った作品をピックアップし、表彰式が行われました。
Googleマップを埋め込んだサイトや、ゲーム性が評価されたものなど、幅広い作品が表彰されました!

ドゥルヴ賞:マウス置くと絵が変わる
AIで速攻HP作ったよー!https://t.co/NNQhn0HYh5#createtokyo
— 浅野かなこ (@kanako_salesup) July 15, 2024
マーカス賞:地図
ユーザーの現在地を取得して、近くのお土産屋さんを表示するサイトを、https://t.co/ens7B82legを使ってチームで15分で作ってみました!https://t.co/Z988BgL9G2#createtokyo
— RUNO | 生成AI勉強中 (@RUNOs_s) July 15, 2024
パトリック賞:寿司ゲーム
Createチーム向けに寿司の名前当てゲームを作りました。https://t.co/kdjbS24vfH#createtokyo
— オオギ|SHIFT AI|ライター・ディレクター (@chatgpt_liberty) July 15, 2024
ゾベアー賞:Create.XYZマスターガイド
https://t.co/Wv6uZiN2lJのワークショップで
— モーリー | Notion公式アンバサダー🏅 (@Notion_freak) July 15, 2024
初めての方向けにCreateの使い方がわかるアプリケーションを作成してみました!https://t.co/GTViNBhNhV#createtokyo
優秀作品賞を受賞された方々、おめでとうございます!
コンテンツ③ 懇親会
最後の1時間は懇親会。
みなさんそれぞれ創業者の方々と写真を撮られたり、最近の取り組みや CREATE の改善点を直接ディスカッションしたり、思い思いの時間を過ごされておりました。

記念にパシャリ。運営の皆様、 CREATE の皆様、ありがとうございました!
主催の ymmd JUNさんのサイトで「CREATE WEEK」中間レポート公開されております
勉強会にも熱が入っておりますね!
AIM伍はCREATE WEEK
— JUN (@jun_ymmd) July 14, 2024
あきらパパさんのご提案で、明日からは各機能を深掘りすることに!!もはやCREATE MONTHになる可能性もw
dhruvさん早起き付き合ってくれるかな。 pic.twitter.com/qJiOJIpD9V
終わりに
この記事に「いいね!」と思ったら、いいねとフォロー、おすすめをお願いします!
このようなイベントのレポートに興味がある方はこちらもオススメ
この記事に「いいね!」と思ったら、いいねとフォロー、おすすめをお願いします!
この記事が参加している募集
応援してくださる皆様へ!💖 いただいたサポートは、より良いコンテンツ制作、ライターさんの謝礼に役立てさせていただきます!
