
Web広告案件をやる前に知っておきたいこと
こんにちは。ADWAYS(アドウェイズ)のディレクターの藤崎です。🐱🐟
僕は主にWeb広告案件に携わることが多いので、その部分で知見を少し共有させていただきます。
規定などはどこかにまとまっていると思うので、ここでは案件をとおして僕が感じたことを交えつつご紹介していきたいと思います!
ディレクターでこれからWeb案件をやる人、デザイナーだけどディレクターに興味がある人、暇つぶしに読むか〜という人などなど。
興味がございましたら読んでみてくださいませ。
媒体について
今後、媒体の規定は変わってくる可能性は大いにありますが、現在のWeb広告案件でよく使われている3媒体があります。その3媒体についてご紹介します。
1.GDN(Googleディスプレイネットワーク)
EC案件では鉄板であろう媒体です。
GDN(Googleディスプレイネットワーク)は、Googleが提供しているサイトやGoogleの関連サイト(ライブドアブログ、教えてgoo、食べログ、ピクシブ 、YouTube、スマホアプリなど)に掲載されるコンテンツ(ディスプレイ)広告です。
さすがはGoogle先生なのでターゲティングもいろいろできるみたいです。
※気をつけたいPOINT
サイズを間違えやすいので注意してください。
・1200×628、1200×1200(300×300)
このサイズはレスポンシブ広告と言われています。
画像と運用側で設定する「見出し」と「説明文」をセットで配信します。
文言20%ルールがあるのでご注意ください。枠線をつけるなどの規定はありません。主体者表記は記載しなくてもOKです。
ちなみに1200×628を運用側では「カード」と呼び、1200×1200(300×300)は「スクエア」と呼ばれていたりします。
・300×250、336×280、320×50、320×100
このサイズはイメージ広告と言われています。
画像のみで配信される広告で、とくに文言制限などは設けられていません。枠線の規定で「背景が白、複数カラムに分かれているものには視認可能な枠をつける」とあります。
Google広告のフォーマットと機能
参照:https://support.google.com/adspolicy/topic/6021648?hl=ja&ref_topic=1626336
※2020年2月時点での規定です
2.YDN(Yahoo ディスプレイアドネットワーク)
こちらも良く使われる媒体です。
YDN(Yahoo ディスプレイアドネットワーク)は、Yahoo!が提携しているサイト(NAVER、Ameba、Cookpad、毎日新聞、みんカラなど)に対して掲載される広告です。
※気をつけたいPOINT
気をつけたいバナーの表現はGDNと似ているので割愛しますが、GDNよりも審査基準は厳密になっております。詳しくは下記リンクで確認してみてください。
<YDN画像広告>ガイドラインに抵触しない広告表現とは
参照:https://promotionalads.yahoo.co.jp/online/guideline_display.html
※2020年2月時点での規定です
3.LAP(LINE Ad Platform)
みんな使ってるコミュニケーションアプリのLINEです!
現在の配信面はタイムライン、LINE NEWS、LINEマンガ、LINE ポイント、LINE BLOGとありますが、主にWeb広告案件での配信面はLINE NEWSとタイムラインを意識してバナーを作成することが多いです。
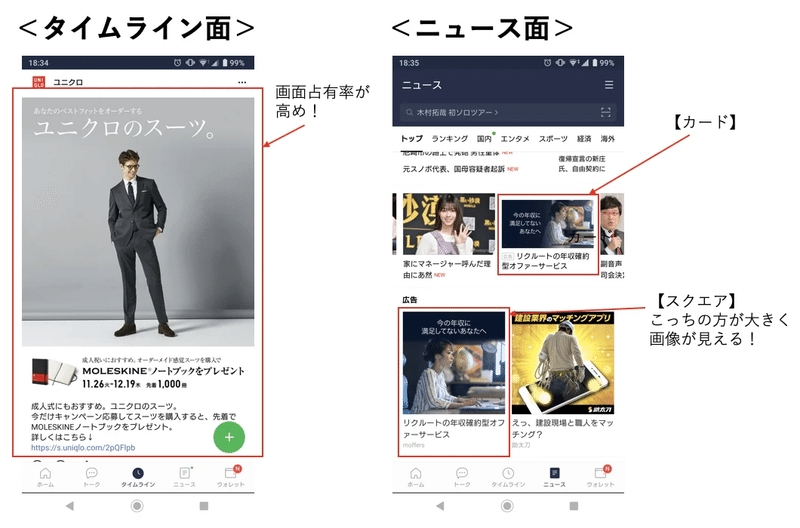
LINEにもカードとスクエアがあります。
カードはニュース面、スクエアはタイムライン面で主に流れていましたが、最近ではニュース面にもスクエアサイズが流れ始めています。
これにより、画像が大きく表示されるため画像の訴求力が上がった印象です。テキストを画像にも組み込んだほうが効果はいいという傾向も出てきています。

(建設業界のマッチングアプリが気になる)
Web広告とアプリ広告の違い
Web広告とアプリ広告との違いは、日頃からWeb広告とアプリ広告を作っているデザイナーでも意外と分かりづらいところがあると思うので、ざっと違いを紹介します。
1.CV(コンバージョン)
1つの指標となるCVがそもそも違います!
アプリの場合は主にインストールがCVになります。Web広告の場合は主に商品購入、資料請求等がCVとなります。(これだけとは限りませんが)
大きな違いは「お金がかかるか、かからないか」にあります。ユーザーもインストールの場合は「とりあえず試してみるかー」となりますが、商品購入は「お金をかけてまで必要か?必要でないか?」とユーザーは1回考えてしまうため、ユーザーに商品の価値を知ってもらう工夫がより必要になってきます。
2.遷移先
アプリ広告の場合は各ストアページに遷移し、インストールします。
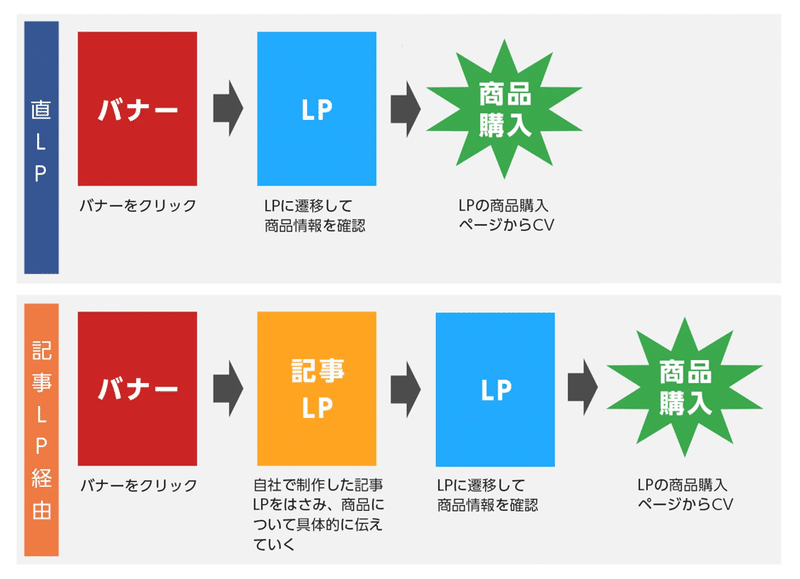
Web広告の場合はLP(ランディングページ)に遷移させています。ちなみに運用側ではLPに直接遷移させることを「直LP」と呼んでいたりします。
もう一つの手法として、「記事LP(Webメディア記事風の広告)」を制作して、 記事LPへ遷移させる方法もあります。
ADWAYSでは記事LPの制作もしているので、提案次第でいろいろな工夫が可能です。
下記図にて「直LP(バナー広告からLPへ遷移)」と「記事LP経由(バナー広告とLPの間で記事LPを経由して遷移)」の違いを説明しています。

直LPと記事LP経由のどちらの手法にも、メリットとデメリットはあります。
直LP
「メリット」
・デザイン性が高く、商品のブランディングやイメージを伝えられる
・「欲しい!」とユーザーの感情が動いたタイミングで購入を促せる
「デメリット」
・媒体審査を踏まえた構成パターンや原稿作成が必要となり初心者にはやや手間がかかる
・改善のための改修が頻繁におこないにくい
記事LP
「メリット」
・ユーザーに読み物として読んでもらえるのでLPでは伝えきれない、リアルな口コミや商品特徴を詳細に伝えられる
・差し替えが柔軟におこないやすく、効果検証がしやすい(ADWAYSで制作している場合は効果検証と運用までおこなえます)
「デメリット」
・LPの前に1枚記事LPを挟むことで遷移する段階が増えるため、ユーザーの母数が減る
・フックとしてネガティブな訴求が必要になることもあるので、商材やブランディングによっては合う合わないことがある
まとめ
いかがでしたでしょうか。💻📝
これからWeb広告案件をはじめようと思っている方、気になっていた方の参考になればと思い、今回は基本的なWeb広告案件についてまとめました。
もっと詳しく知りたい、広告やLPの制作を依頼したいという方。
Web広告、アプリ広告、LP、記事LPの企画提案〜制作運用まで、数多くの実績とノウハウで課題を解決いたします。
お仕事のご相談やご依頼は、下記よりお問い合わせをお願いします。
この記事が気に入ったらサポートをしてみませんか?
