
ポートフォリオ制作にも役立つ!デザインによる情報整理のコツ
はじめに
こんにちは!ADWAYS(アドウェイズ)のデザイナーのヨッシーです。
ポートフォリオやチラシなど、文字情報が多いものをデザインする際に以下のように感じたことはありませんか?
レイアウトが決まらない。
文字のサイズや色の選び方が分からない。
頑張って作ったけれど、なんだか読みづらい。
などなど……
かくなる私も情報が多い物のデザインが苦手で、ポートフォリオ制作では特に苦戦した記憶があります。
しかし様々な制作を行う中で、読みやすいデザイン作りにはコツがあるのだな……と、最近分かってきました!
そこで今回はポートフォリオ作りを例に、デザインによる情報整理の方法をお伝えします!
個人的な見解として、読みやすいデザインは以下の3つを押さえていると思います。
読み手の視点を意識できている
全てのデザインに共通することですが、読み手の状況を想像し、いかに見てもらうかを意識する必要があります。
例えばポートフォリオだと、初めに目次や自己紹介を入れる、適した情報量を意識する、企業によって内容を差し替えるなど、工夫次第で様々なアプローチができると思います!
他にも見てもらう環境が実物なのかWeb上なのか、読む人の年代は……など、作品が出来上がった後のことを想像しながら制作するとアイデアにも繋がりそうです。
情報の優先順位が一目で分かる
読み物のデザインは、情報が多い中でも重要な部分がすぐに分かるよう、文字のサイズ比や余白を駆使して視線誘導を行う必要があります。
この部分に関しては後で詳しく紹介しているので、ぜひ最後までご一読いただけると嬉しいです!
細部のこだわり
やはり見た目の美しさやカッコよさは制作物の魅力に直結していると言えるため、余白のバランスや色合い、細かな装飾などにこだわると、完成時のクオリティが大きく変わってきます。
こちらも後ほど詳しくご紹介するので、お楽しみに!
それでは以上の3点を踏まえつつ、いよいよ本題に入りたいと思います!
今回は説明用の資料として、ポートフォリオ風の画像を1枚制作してみました。
以前こちらのnoteを制作した実績をポートフォリオに入れるとしたら……と想像し、見開き1ページっぽいデザインにしています▼

なお、実際のポートフォリオも1作品を1ページにまとめなければならない!とか、この構成が正しい!という訳では全くないので、あくまで参考程度にご覧くださいませ。
以降はこちらの画像を例に、読みやすいデザインの作り方をご紹介していこうと思います!
1.コンセプト設計
まずはターゲットや目的を分析し、コンセプトを決めます。
今回の場合、幅広い制作の参考となる作品を作りたかったので、「シンプル・わかりやすい」を軸にしました。
さらに、情報が多い紙面を無理なく読んでもらえるよう、親しみやすさや柔らかさを少し入れることも意識しています。
実際のポートフォリオ制作では、自分の作品作りに対する姿勢や、受けたい企業に合わせてコンセプトを決めると良いと思います。
ご参考までに、私が就活をしていた際のポートフォリオもこちらの記事で紹介されているので、ご興味のある方はぜひ覗いてみてください!▼
2.デザインの方向性(トンマナ)の言語化
デザインを制作し始める時はラフから取り掛かるのではなく、まずは作りたいイメージを言葉にする過程を大切にすると、迷走が減るのでおすすめです!
私が言語化を行う際は、以下のことを意識しています。
・「可愛い」ではなく「子供っぽい可愛さ」「大人っぽい可愛さ」など、細かいニュアンスまで言葉で表現する
・「仕上げに紙の質感を入れたい」「角を丸くする」など、デザインの具体的なアイデアもメモしておく
上記を意識しながらイメージを言語化していくと、次第にデザインのアイデアも固まってくるように思います!
またこの時、トンマナを意識しながら参考作品の収集も行っておくと良さそうです。

3.ラフ
作りたいイメージがある程度固まったら、いよいよラフを作っていきます!この段階では、ざっくりと情報の優先順位を決めました▼

冊子の見開きでは左上から右下に目線が動くことが多いため、左ページに作品名と概要を入れ、右ページにコンセプトや解説を入れています。
ただこれは今回のコンセプトである「シンプル・わかりやすい」に沿った一例なので、状況により入れる情報・優先順位は変わってくると思います。
実際、私が就活の時に使っていたポートフォリオでは読み手の興味を引きたいと思い、作品名より先に目的とターゲットを入れたり、実際に制作物が使われている写真を入れるなどの工夫をしていました。
このように、作品ごとに何を一番に伝えたいか考え、情報の優先順位を決めることをおすすめします。
4.デザイン制作
ラフで大まかに情報の位置が決まったら、いよいよ本格的な制作を進めていきます!
この段階で制作したものがこちら▼

細かい部分にこだわりすぎず、必要な情報を全て入れることをゴールとしました。
ラフからこの段階に進むまでに意識した点を以下で解説します。
【 色数を絞る 】
特に読み物のデザインでは、少ない色数でスッキリとまとめるのがおすすめです。
もちろん、コンセプトによってはカラフルなデザインを行うこともありますが、初めのうちは3色くらいでまとめるようにすると楽かなと思います。
さらに、3色を【 7 : 2 : 1 】の割合で配分すると綺麗に見えます▼

ベースカラーはデザインの中で最も多く使う色、メインカラーは象徴となる色、アクセントカラーは差し色というイメージです。
ご参考までに、今回のデザインは下の配色イメージで制作しました。(完全に7:2:1ではないですが……)
ベースカラー・メインカラーを白〜緑でまとめ、黒をアクセントカラーに設定しています▼

そのため、タイトルや小見出しなどの目立たせたい部分には黒(最も強い色)を持ってくることで、自然と文字が際立つよう意識しました!
【 情報の優先順位を意識する 】
ラフでは大まかな優先順位を考えましたが、ここでは更に細かい情報の優先順位をデザインに落とし込んでいきます。
下の画像は①→②→③の流れで情報を読んでもらえるよう、色や文字サイズを調整した例です。重要な文字ほど大きくする・周囲と色を異ならせることを意識しています▼

今回はシンプルなデザインですが、更にリッチな表現をする際は目立たせたい文字に装飾をつけたり、グラデーションや縁取りなどを追加する場合もあります。
【 背景色で情報を整理する 】
デザインによる情報整理を行う上で、背景色を使った要素の区別は特におすすめです。
下のように同じグループの情報を囲むように色をつけると、塊として認識しやすくなるだけでなく、画面が単調にならずに引き締まる効果があります▼

またどの部分に背景色を入れるかは、色のコントラスト(明度差)を意識して決めるようにしています。人はコントラストが大きい部分ほど注目する傾向があるため、目立たせたい部分は要素の色と背景色のコントラストが大きく出るようにすると良いです。
例えば今回の場合、最初に見てほしいのは作品の概要が載っている左ページなので、中の要素が際立つよう背景色は白にしました。
一方で右ページには大きくグレーの背景色を入れることでコントラストを軽減し、補足的なページであることを表現しています▼

【 余白で情報を整理する 】
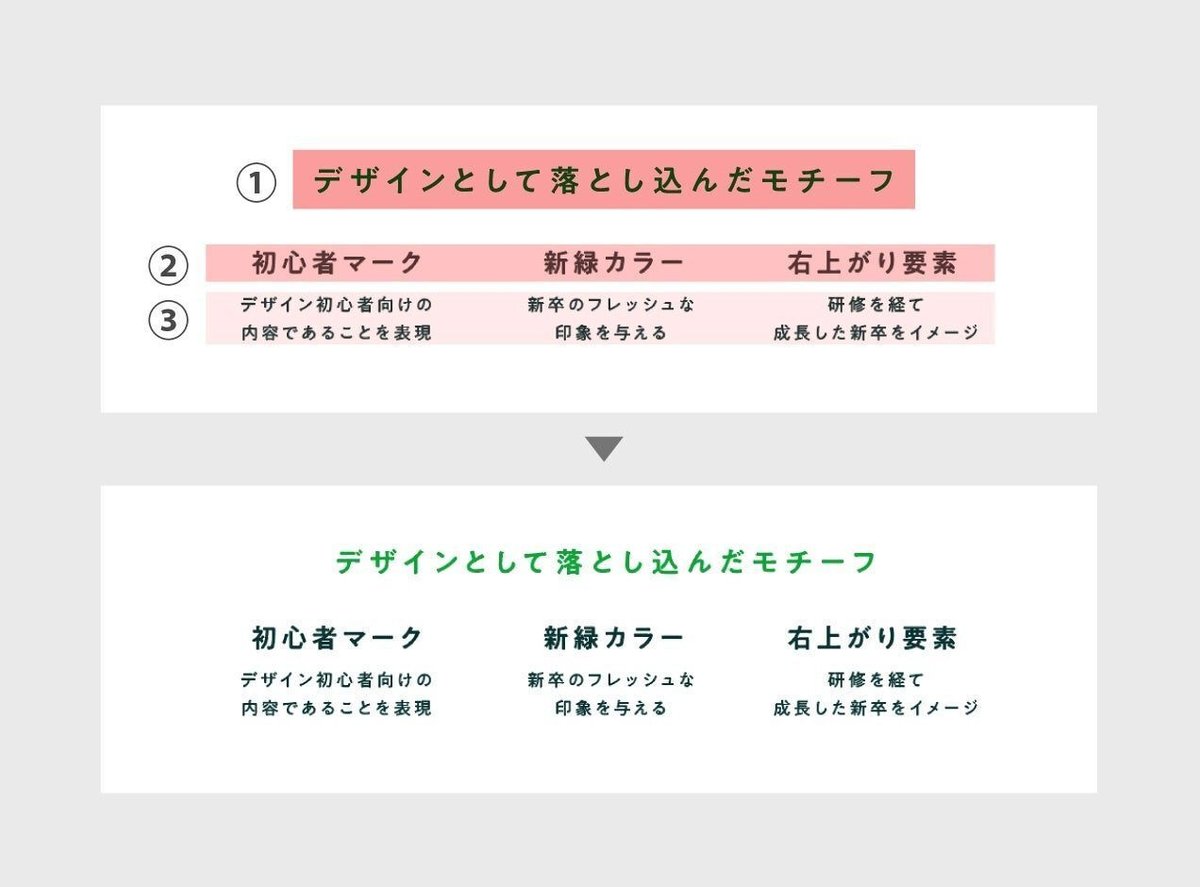
情報整理を行う際、余白の意識はとても重要です。
文字をブロックで捉え、関連する情報同士は近く、そうでない情報は遠くすることによって見やすく整理します。
例えば下の画像だと、タイトルである「デザインとして落とし込んだモチーフ」と3つの項目「初心者マーク」「新緑カラー」「右上がり要素」に分けることができます▼

このように、情報同士の余白の差を利用することで、関連性が見えてくるようになります。
またこの時、タイトルのみ色を変える調整も同時に行うと更に良くなると思います。
以上のように考えながら制作を進めました。次はいよいよ最終段階です!
5.最終調整
上で制作したデザインに細かい調整をかけていきます。
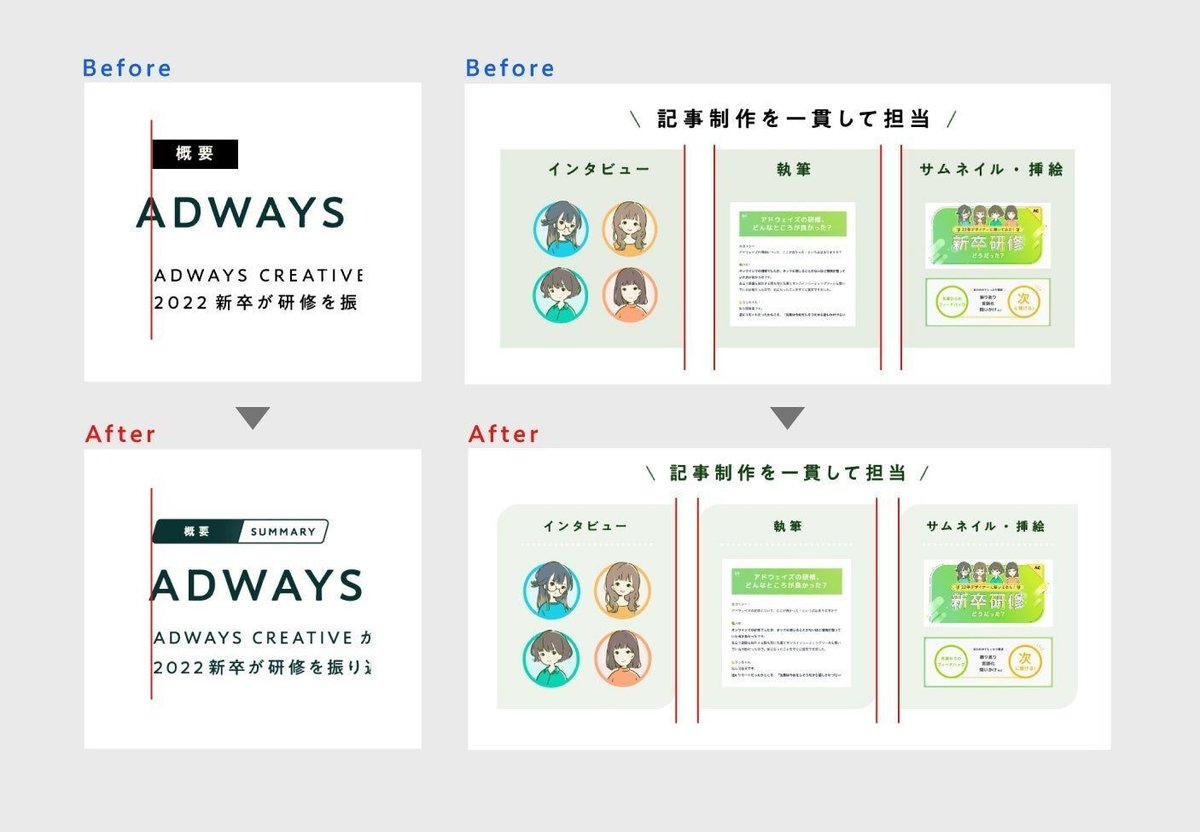
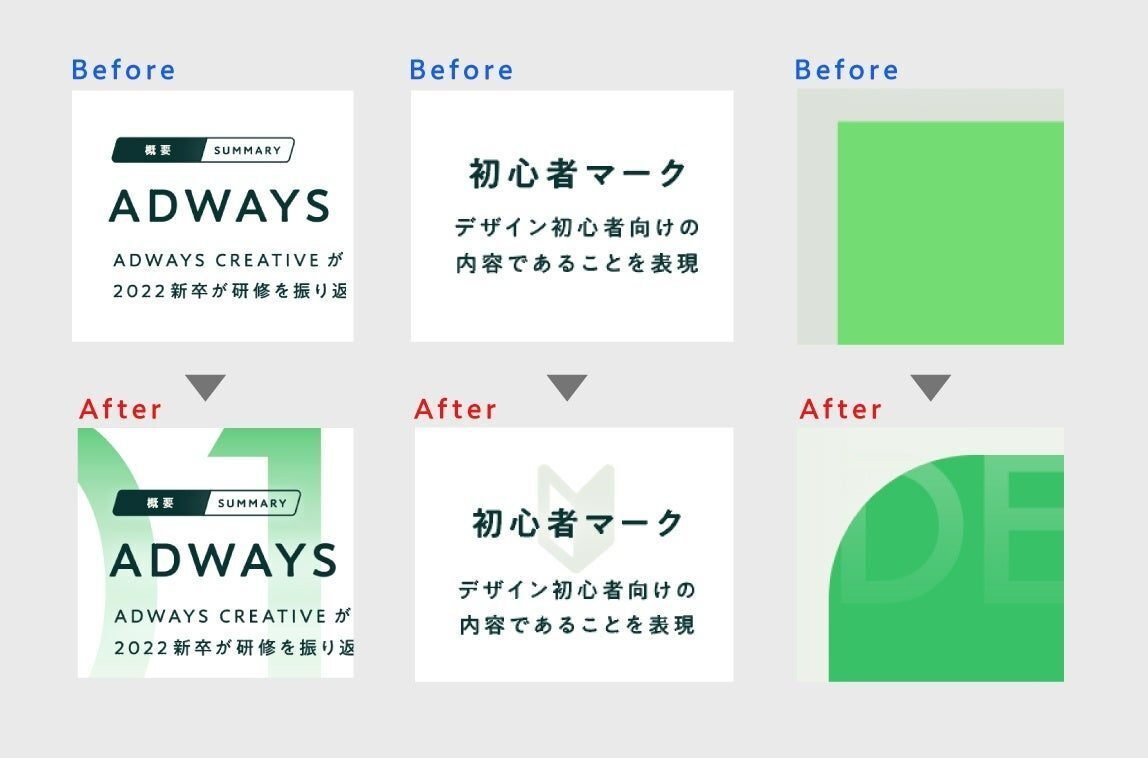
ブラッシュアップ前と後を比べると、よりスッキリと見やすい印象になっていませんか?▼

それでは、具体的に手を加えた部分をご紹介します!
【 とにかく揃える 】
文字の頭や要素同士の余白など、揃えられそうな部分はキッチリ揃えます。
またこの時、以下のことも意識すると良いと思います。
・文字サイズが似ている部分は思い切って同じ大きさにする
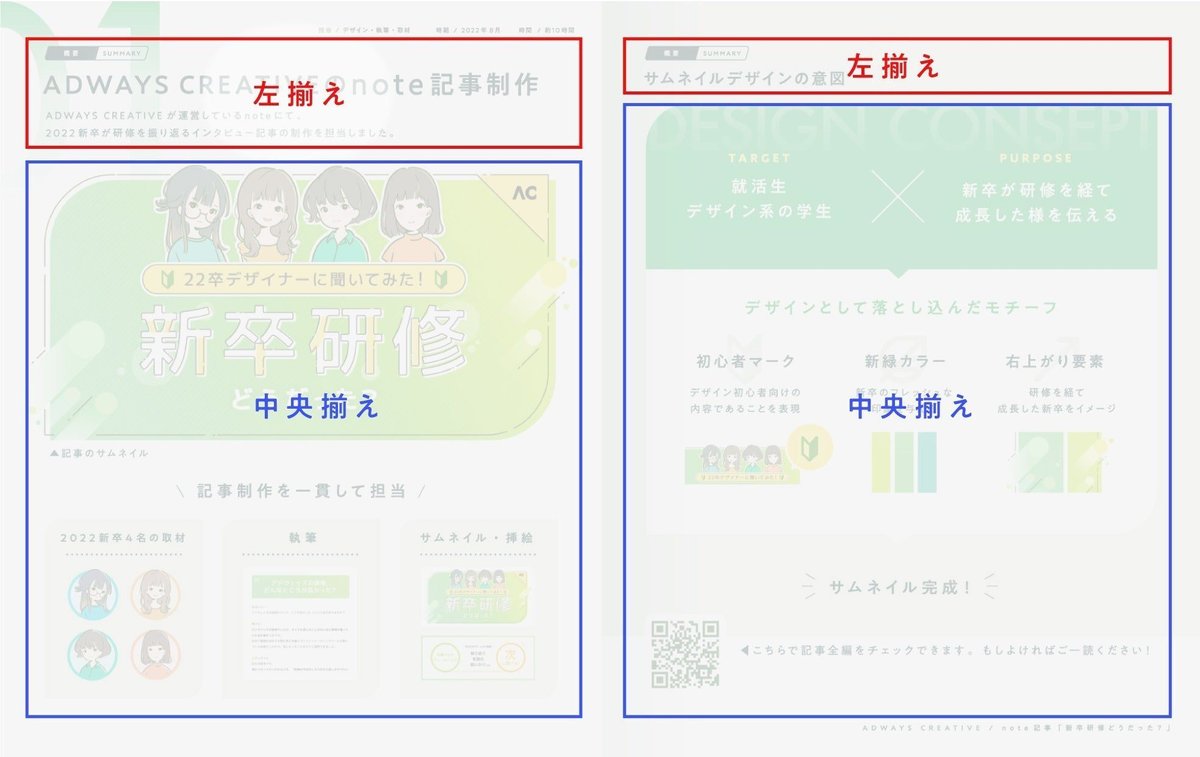
・真ん中揃え、左揃えなどのルールを決めて揃える
※揃え以外に変わっている部分(色、装飾など)に関しては、後ほど詳しく解説しています!
揃え方の一例はこちら▼

一方で、情報のグループ分けを意識した結果、敢えて揃えない場合もあります。例えば今回のデザインでは、
・見出し=左揃え
・その中の内容=中央揃え
とすることで違いが分かるよう工夫してみました▼

他にも、全体が揃っている中で一部だけ色やレイアウトを変え、重要な部分のみ目立たせる効果を狙うことがあります。
【 色の調整を行う 】
文字の視認性や全体のバランスを見ながら、色の微調整を行います。
この時におすすめなのは、PC・スマートフォン・印刷物の場合は紙など、様々な環境で確認してみることです。色の見え方が変わり、違和感に気づきやすくなりますよ!
私が色の調整時に最初に行う項目は、以下の通りです。
黒の色味を整える
一言に黒と言っても、真っ黒だったりグレー寄りだったり様々なので、デザインに合わせて様々な黒を使い分けられるようになると良いと思います!
今回は全体の緑っぽいトーンに合わせ、黒も緑寄りの色にしました。
背景色を整える
背景に色を置く際は、文字の視認性が下がらないよう注意しています。
さらに、一部だけ背景色を載せる場合、その部分だけが悪目立ちしてしまうほど強い色は選ばないようにしています。
例えば今回の場合は背景の一部に緑寄りのグレーを使っていますが、
あまり濃くなりすぎないよう、白に近い色味に整えています。
文字の視認性を確保する
読み物のデザインとして、文字の視認性は特に重要です。
文字色そのものの調整はもちろんのこと、場合によっては文字に影や光彩をつけることで、視認性を確保する場合も多いです。
【 装飾を増やす/減らす 】
全体のバランスを見ながら、情報の取捨選択をしていきます。
今回、後から追加した要素の一例はこちら▼

背景が寂しく感じた部分に装飾・アイコンを追加したり、角に丸みをつけました。
特にアイコンは装飾的な役割だけでなく、感覚的に内容が伝わりやすくなるため、意識して入れることが多いです。
また角に丸みをつける場合は、一部の図形だけでなく全ての要素にあしらうようにすることで、全体的な統一感が出るように心がけています。
今回は要素を追加する調整が多かったですが、賑やかになりすぎてしまった場合は逆に要素を減らすなど、バランスを見ながら柔軟に調整を行うと良さそうです。
【 仕上がり環境で確認する 】
上でも書きましたが、本番環境での確認は必須です。
印刷物の場合は実際にプリントして手で持ってみたり、壁に貼ったりなど、様々な角度から見るようにしています。
また、Webの場合も様々な確認方法があります。
例えばポートフォリオをWeb上で見てもらう場合はPCサイズによって見え方が異なるため、画面上で様々なサイズで表示してみる、PDFの状態に書き出してみるなどがおすすめです。
他にもサムネイルのデザインは実際の配信画面に合成して確認したり、スマートフォンの壁紙やSNSヘッダー場合はスマートフォンのUI(時刻表示など)と被らないようにデザインを調整するなど、ものによって柔軟な確認ができるようになると良いと思います!
おわりに
どうしたら読みやすいデザインが作れるか?という視点でお話をしてきましたが、何より大切なのは常に読み手の視点を意識することだと思います。
今回お伝えしたような情報整理で整えるのはもちろんのこと、ポートフォリオに関しては「そもそも、どのような情報を入れるのか?」という点も重要です。
読み手の気持ちを想像した時に、「相手は作品を通して何が知りたいだろう?」と考えてみると、入れるべき情報が思い浮かぶかもしれません。
また、相手への視点だけでなく「自分が相手に伝えたいこと」が伝わるものになっているかどうかも同時にチェックしましょう!
この2つのバランスが肝になると思います。
とはいえ、1人で制作を進めているとどうしても気づきにくい部分もあると思うので、周囲の人に意見を求めてみるのもおすすめです!
ということで、今回の記事はここまでとなります。
ADWAYS CREATIVEのnoteでは、今後もデザインノウハウを含め様々な情報を発信していく予定です。最後までご覧いただき、ありがとうございました!
・・・
『デザインの力で課題解決に取り組む』ADWAYSクリエイティブチームでは、同じ志を持つ仲間を探しています。
(その他に関するお問い合わせはこちらにお願いします )
今後も、noteやTwitterでメンバーや環境、取り組んでいることなどをお届けする予定です。ぜひチェックしてみてください!
この記事が気に入ったらサポートをしてみませんか?
