
STUDIOで作るモーションレシピ【ブレンドモード】

こんにちは。アドパブのシュンです。
今回はノーコードツールSTUDIOを使って、
「ブレンドモード」を使ったアニメーションを作っていきます。
プレビュー
https://preview.studio.site/live/p6aoJw9LqR/note/effects
STUDIO制作代行のサービス

弊社、株式会社アドパブリシティではSTUDIO制作代行を行っています。
興味、ご相談のある方は下記リンクからご確認ください。
フィルターとは

フィルターとは、画像に対して様々な効果を加えることができる機能です。例えば、画像をぼかしたり、色を変えたりすることで画像の印象を変えることができます。
使い方

STUDIOには画像を加工できる「ブレンドモード」の機能がついています。
画像を選択し、画面左上から「重ね順」の隣にある矢印をクリック。
すると、「ブレンドモード」「フィルター」「背面フィルター」が登場します。
アニメーションの作り方
STUDIOでアニメーションを作成するには、以下の手順を実行します。
ページに画像を配置する
画像を選択し、フィルターを適用する
フィルターのパラメーターを設定する
アニメーションを設定する
1. ページに画像を配置する

まずは、アニメーションを作成したい画像をSTUDIOのページに配置します。画像は、テキストやボタンと同じように、ドラッグ&ドロップで配置することができます。
2. 画像を選択し、フィルターを適用する

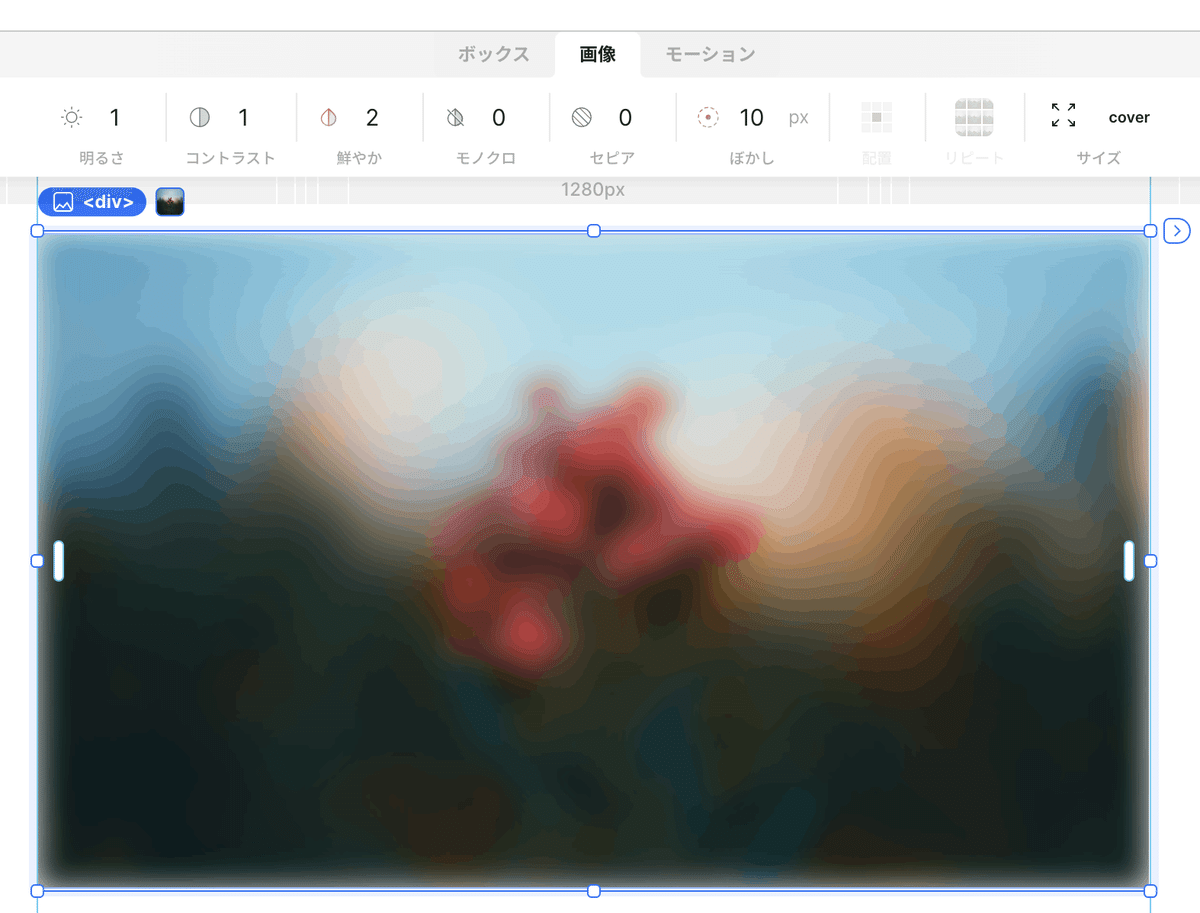
次に、画像を選択し、画面上のタブから「画像」を選択します。
画面右上から「条件付きスタイル」→「ホバー」を選んでください。
ここで、適用したいフィルターを選択することができます。例えば、画像をぼかすには「ぼかし」フィルターを選択します。
3. フィルターのパラメーターを設定する
フィルターを選択したら、そのフィルターのパラメーターを設定します。例えば、ぼかしフィルターの場合は、ぼかしの強さや方向を設定することができます。
今回はぼかしを「10px」鮮やかを「2」に設定しています。
4. アニメーションを設定する

最後に、テキストアニメーションを設定します。
以上の手順で、簡単にアニメーションを作成することができます。ぜひ、STUDIOのフィルターを使って、オリジナルのアニメーションを作成してみてください!
