
はじめる Velo #09
Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
この度、『初心者でも楽しみながらVeloを始められる』をコンセプトに、『はじめる Velo』シリーズを公開することになりました!
コーディング未経験でも「やってみたい!」と思えるようなネタを提供したいと思います!
それでは第9回です!
目標
コレクションの内容をマルチチェックボックスで選んで表示する。
VeloでコーディングするためにはWix機能そのものを知ることが最も大切です。
今回はノーコードですが、コンテンツを表示する要素であるコレクション、データセット、リピーターを作成し接続するという基本的な作業を学びます。
そしてマルチチェックボックスのフィルター機能でリピーターに選択したコンテンツのみを表示させます。
マルチチェックボックス
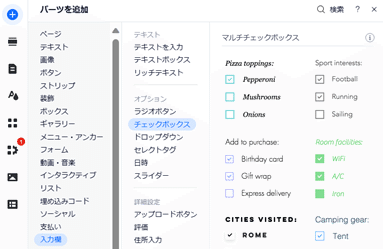
パーツを追加 / 入力欄 / チェックボックス からマルチチェックボックスを選びページに追加します。

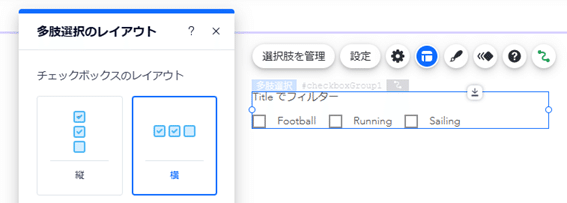
リピーターの邪魔になる場合はボックスの並びをレイアウトで横一列にしておきます。
青い表示枠をドラッグして横に延ばせば文字も横に広がります。今回はデフォルトで設定されているFootball、Running、Sailingを選択肢としてそのまま使います。

コレクション(myCollection)
コレクションはコンテンツの集積場でページには表示されません。
外観からは表計算ができそうですが、計算機能はありません。
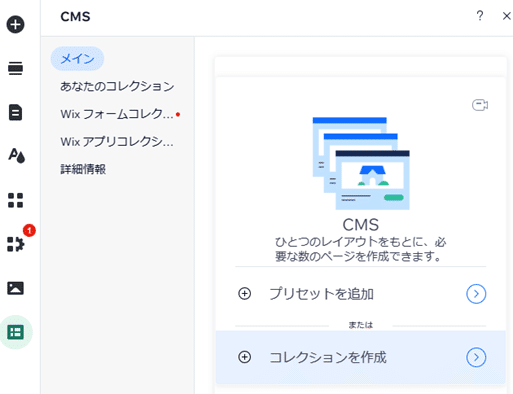
先ずツールから、CMS / コレクションを作成をクリックします。

初めてコレクションを作成する場合は「最初のコレクションを作成しましょう」等のポップアップが出ますが、その場合は「今すぐ始める」をクリックします。
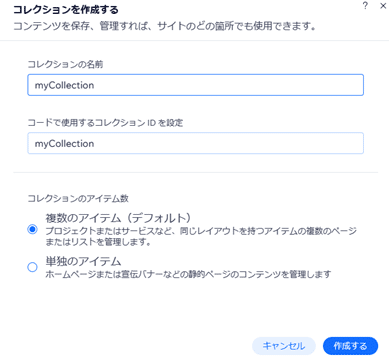
以下の「コレクションを作成する」ポップアップが表示されたらコレクションの名前に myCollection と入力し「作成する」ボタンをクリックします。

下図のようなアイテムが何も入っていない空コレクションが表示されたら出来上がりです。このコレクションに必要なフィールドやアイテムを追加して行きます。

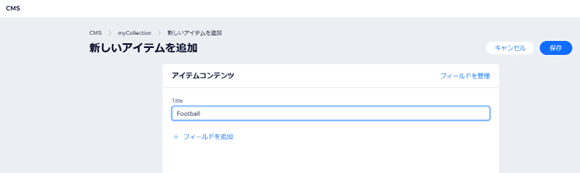
「アイテムを追加」ボタンをクリックすると下図のようなポップアップが表示されますので Title の下に Football と入力し「保存」ボタンをクリックします。

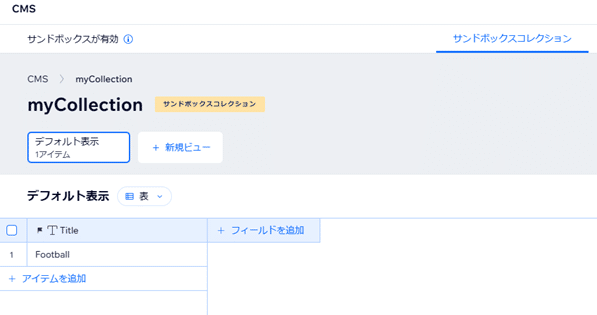
コレクションに戻ると下図のように「+アイテムを追加」という表示が現れますのでこれをクリックし Running、Sailing のアイテムを追加します。
追加する順番は気にする必要はありません。
マルチチェックボックスのオプションと同じ名前でないといけません。football ではなく Football となります。

「+フィールドの追加」をクリックし「フィールドタイプを選択」から「画像」を選び「フィールドタイプを選択」ボタンをクリックします。
ポップアップ等が現れたら「保存」をクリックします。

コレクションに追加された「画像」のフィールドをクリックして「画像を追加」します。

画像を選択 / Wix画像・動画素材から適当な画像を選択しコレクションに追加します。
この素材に限らず画像は何でも構いません。

画像を追加するとコレクションにサムネイルで反映されます。これでコレクションが完成します。

データセット
コレクションに集積されたコンテンツをリピーターなどのページ要素と接続するための要素がデータセットです。
エディターでは可視化されますが実際のページでは非表示になります。
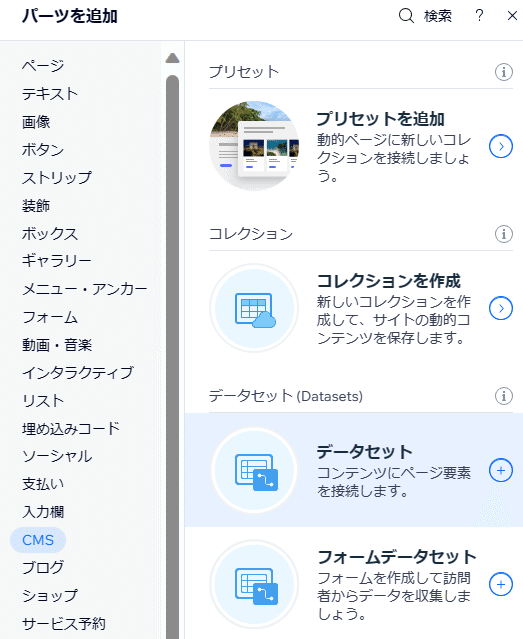
ツール / CMS / コンテンツパーツを追加をクリックします。

ポップアップから「データセット」をクリックしページに追加します。

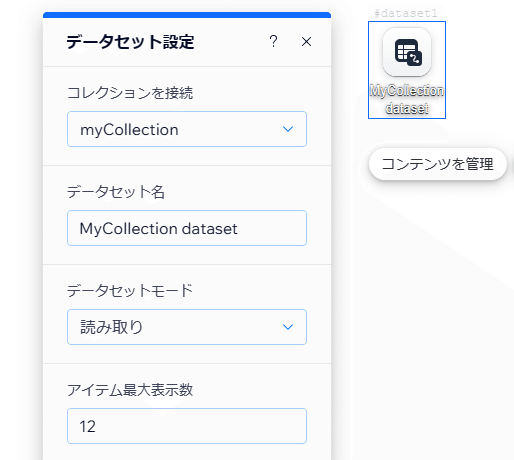
追加されたデータセットをクリックし「コレクションを接続」ドロップダウンから myCollection を選択します。
そのまま「×」で閉じれば接続を保持します。
データセットはエディターの邪魔になりますのでページの隅に片付けておくといいでしょう。

リピーター
リピーターは多くのコンテンツを統一したスタイルで表示する優れたページ要素です。
商品の提示などにはうってつけの要素です。
パーツを追加/リスト/リピーターから下図のリピーターを選択しページに追加します。
追加時は文字が大きすぎてスタイルが崩れていますが表示する内容が決まればその都度自動調整されるので気にする必要はありません。

リピーターを選択して表示される「接続ボタン」をクリックしポップアップの「データセット選択」から MyCollection dataset を選択し接続します。

接続しただけでは意図する表示にはなりませんのでリピーター内のリピーター要素にコレクションのフィールドをアサインして行きます。
リピーター内どれか一つのテキストを選択して「接続」ボタンをクリックし「テキストの接続先」ドラップダウンからTitle(テキスト)を選択すると一斉に表示がコレクションのタイトルに変わります。
同時にどれか一つの背景を選択して「接続」ボタンから画像を選択するとコレクションの画像に変わります。
リピーター要素の設定はどれか一つで構いません。
どれか一つがすべての設定に反映されるからです。

全ての接続が完了すると下図のようになります。コレクション、データセット、リピーターをページに追加、データセットをコレクションに接続、リピーターをデータセットに接続、リピーター要素をコレクションフィールドに接続がプリセットを利用した表示方法です。
Wixではノーコードでここまでの事が可能です。

マルチチェックボックスの接続
マルチチェックボックスにも「接続」ボタンがあり、データセットにフィルターを掛けることができます。
フィルターを掛けるとは部分集合を求めることです。例えばランニングのみ、サッカーとセイリングのみのような感じです。
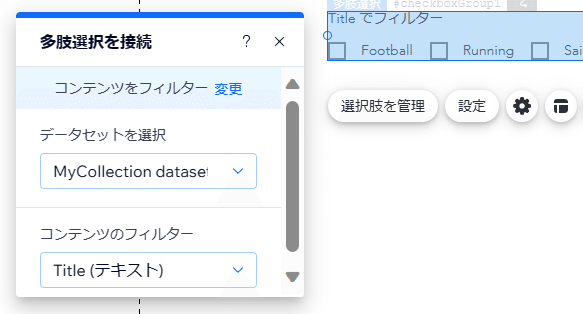
マルチチェックボックスを選択しポップアップから「コンテンツをフィルター」をクリックします。

「データセットを選択」ドロップダウンから MyCollection dataset を選択し、「コンテンツのフィルター」からTitle(テキスト)を選択し、データセットにフィルターを掛けます。

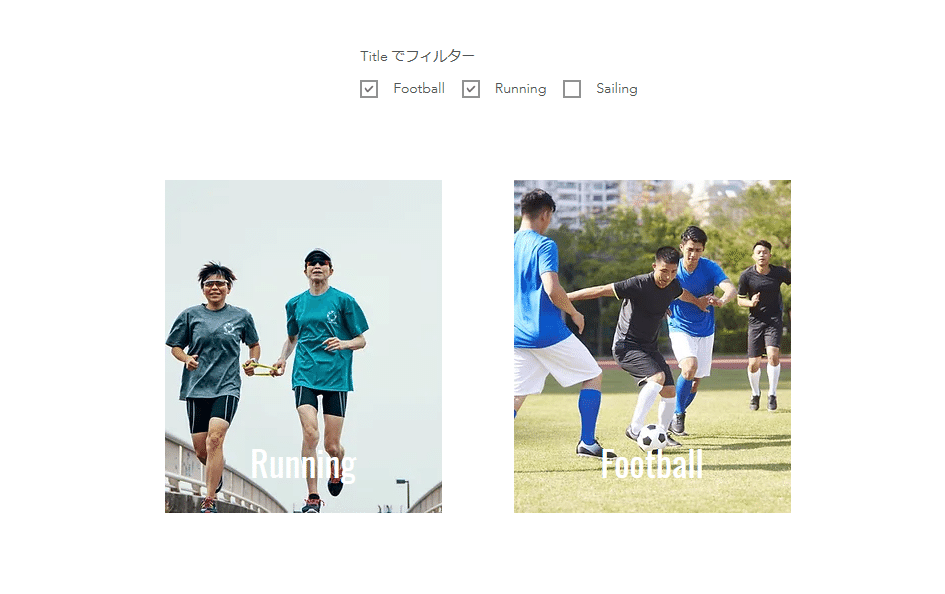
この設定でマルチチェックボックスで選択したスポーツのみがリピーターに表示されます。
プレビュー
マルチチェックボックスでフィルターが瞬時にかかります。商品提示などに効果的なページを提供できます。

Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
