
STUDIOを使って、アクセシブルなWebサイトを作ってみた:その2。STUDIO PARTNERSとフォーム編
この記事は STUDIO アクセシビリティ委員会のマガジン vol.4 です。
こんにちは。
STUDIO 株式会社に所属するデザイナー、いっちゃです。🪅
今回の記事は「STUDIOを使って、アクセシブルなWebサイトを作ってみた:その2 STUDIO PARTNERSとフォーム編」。
2022年の9月にリニューアルオープンを敢行したSTUDIO PARTNERS公式サイトを制作する際、設置しているフォームを改良を通じて、アクセシビリティに取り組んだ事柄を解説していきます。
前置き、マシンリーダビリティに関する記事はこちらをご覧ください。
Webサイトを作っている多くの方が、すぐに応用できる内容を記した記事になっていますので、ぜひ最後までご覧ください。
(約2500文字、完読時間およそ5分)
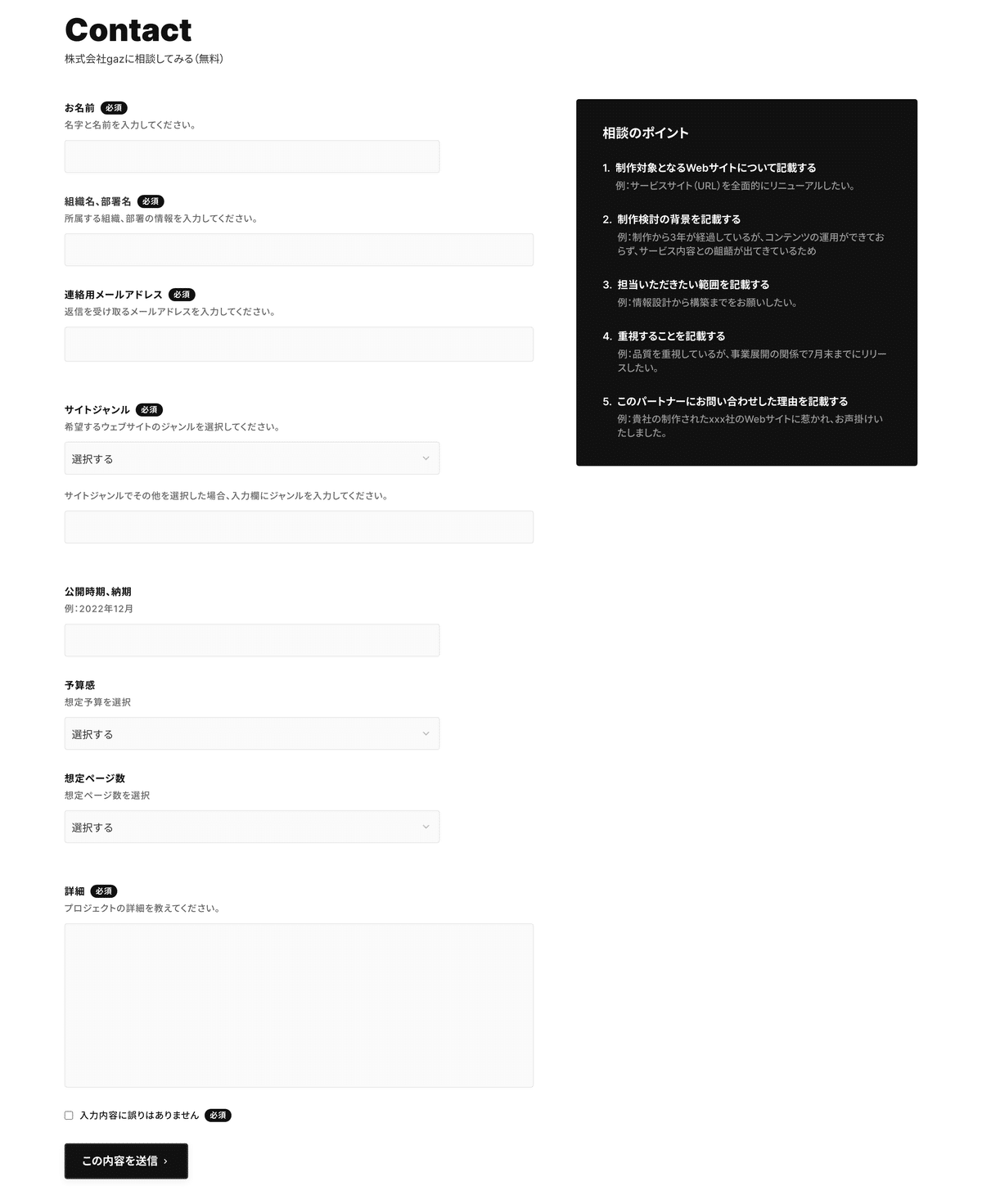
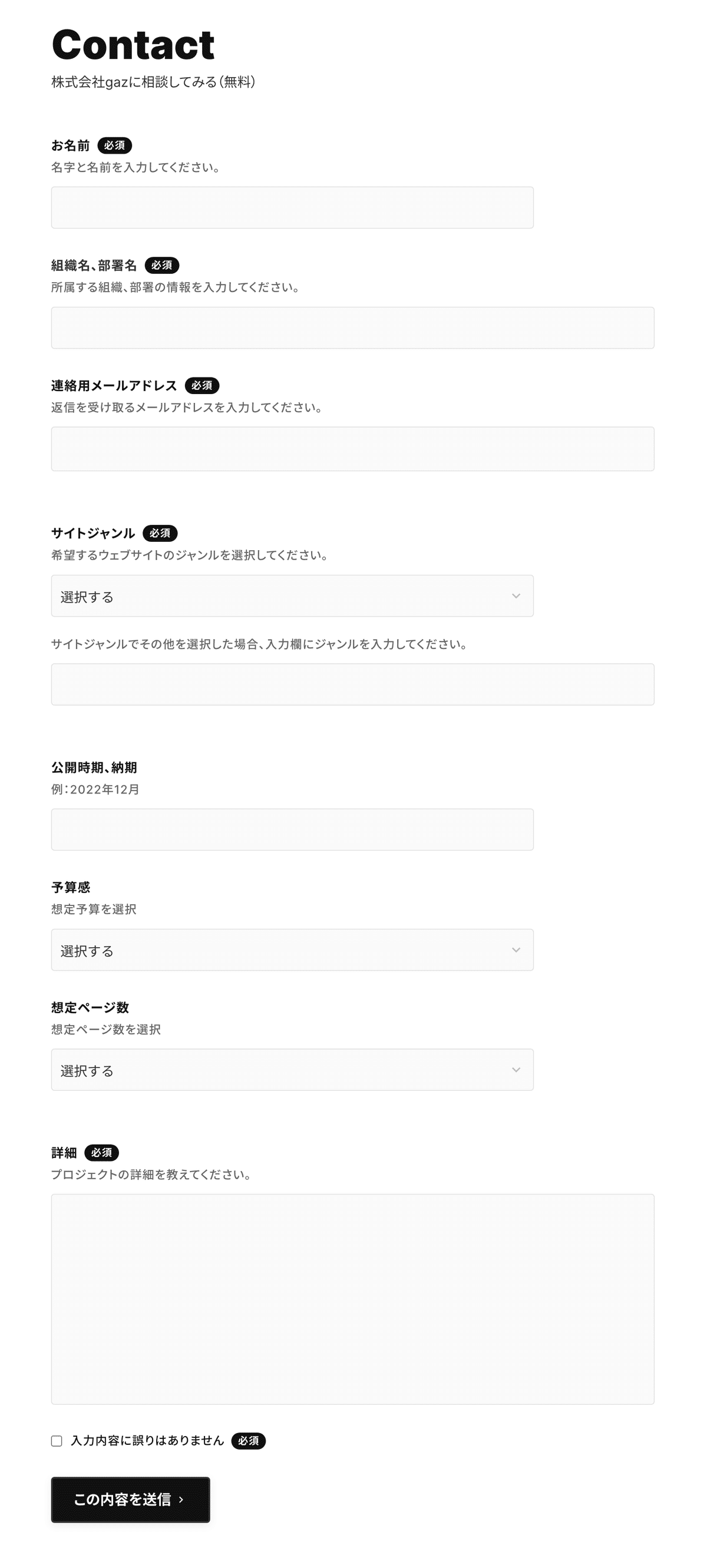
こんなフォームを作りました。
僕が考える、最強のフォームはこちらです。

どやや。
このフォームを作る過程で、調整した箇所をご紹介します。
今回の目的
今回のプロジェクトでは、ユーザーに対する適切な情報伝達を目的として、フォームの設計を行いました。使いやすいフォームは皆にとって大切であり、情報に溺れることなく快適に利用できることを目指す必要があります。
また、スクリーンリーダー利用時やキーボード用いた操作時に、より快適に利用することができる工夫も盛り込んでいます。
STUDIOのフォーム

STUDIOではWebサイト内にフォームを配置することができます。
このフォームは、通常のボックス要素をベースに設計されていますので、一定条件の範囲内で、自由に見た目を調整したり要素を追加することが可能です。
フォームの設置箇所
STUDIO PARTNERS公式サイトでは、フォームを以下の2か所で使用しています。
パートナープロフィールページのContact
https://partners.studio.design/partners/gazパートナー向けトップのSTUDIO PARTNERSへの加入申請
https://partners.studio.design/for-partners
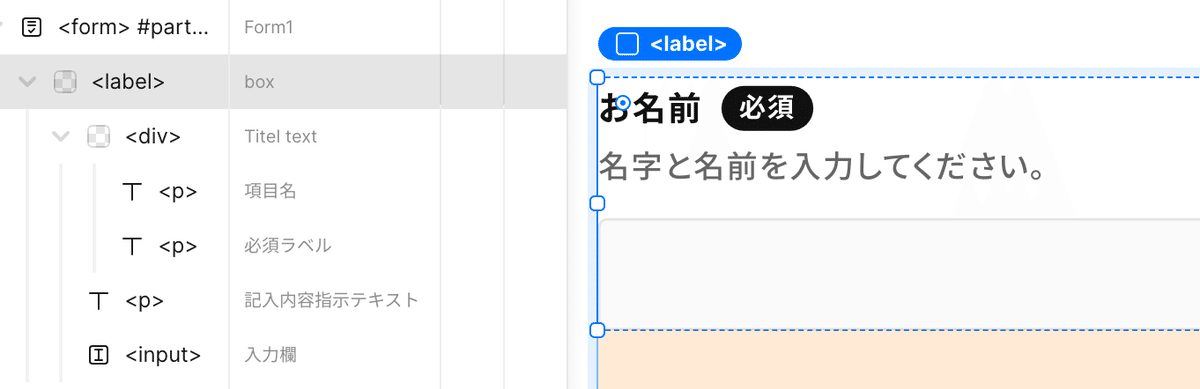
フォーム内、各項目の構造
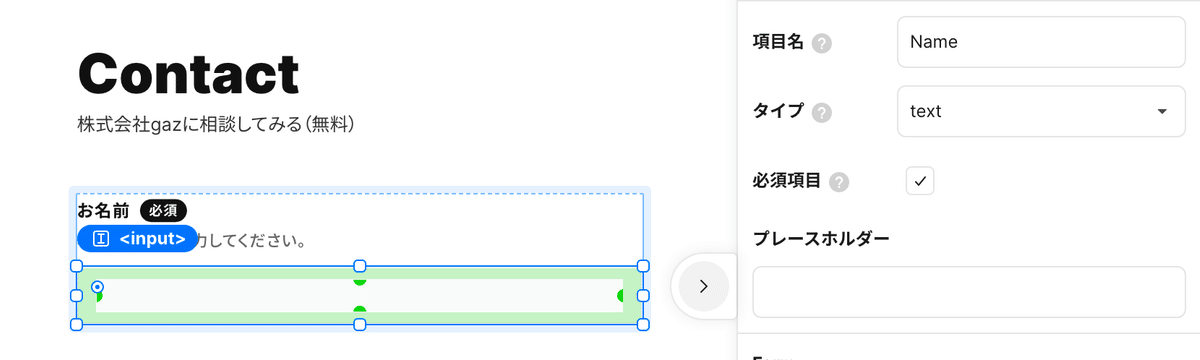
STUDIOのフォームを作成する上で、最低限必要な要素は以下の通りです。

ボックス <label>
項目名(ラベル)<p>
必須ラベル <p>
記入内容指示テキスト <p>
入力欄 <input>
基本的な設計として、<label>タグを用いたボックスを1入力項目として、項目数に合わせて増減させます。
<label>タグについて
HTML の <label> 要素は、ユーザーインターフェイスの項目のキャプションを表します。
<label>タグとは、入力欄のラベルを表す要素です。
入力欄<input>単体では、フォームの利用者に対して項目の名称を伝達することができません。
<lable>要素の中に入力欄の題名となるラベル<p>と、入力欄<input>を配置します。
存在するラベルと入力欄を関連づけてマシンに伝達することで、以下のような利点が得られます。
ラベルをクリックすると、入力欄にフォーカスできる
スクリーンリーダーで入力欄にフォーカスした時に、ラベルを読み上げる
STUDIOに存在するフォームパーツはあらかじめ適切な箇所に<label>要素が設定されているので、構造を維持したまま使用すれば問題ありません。
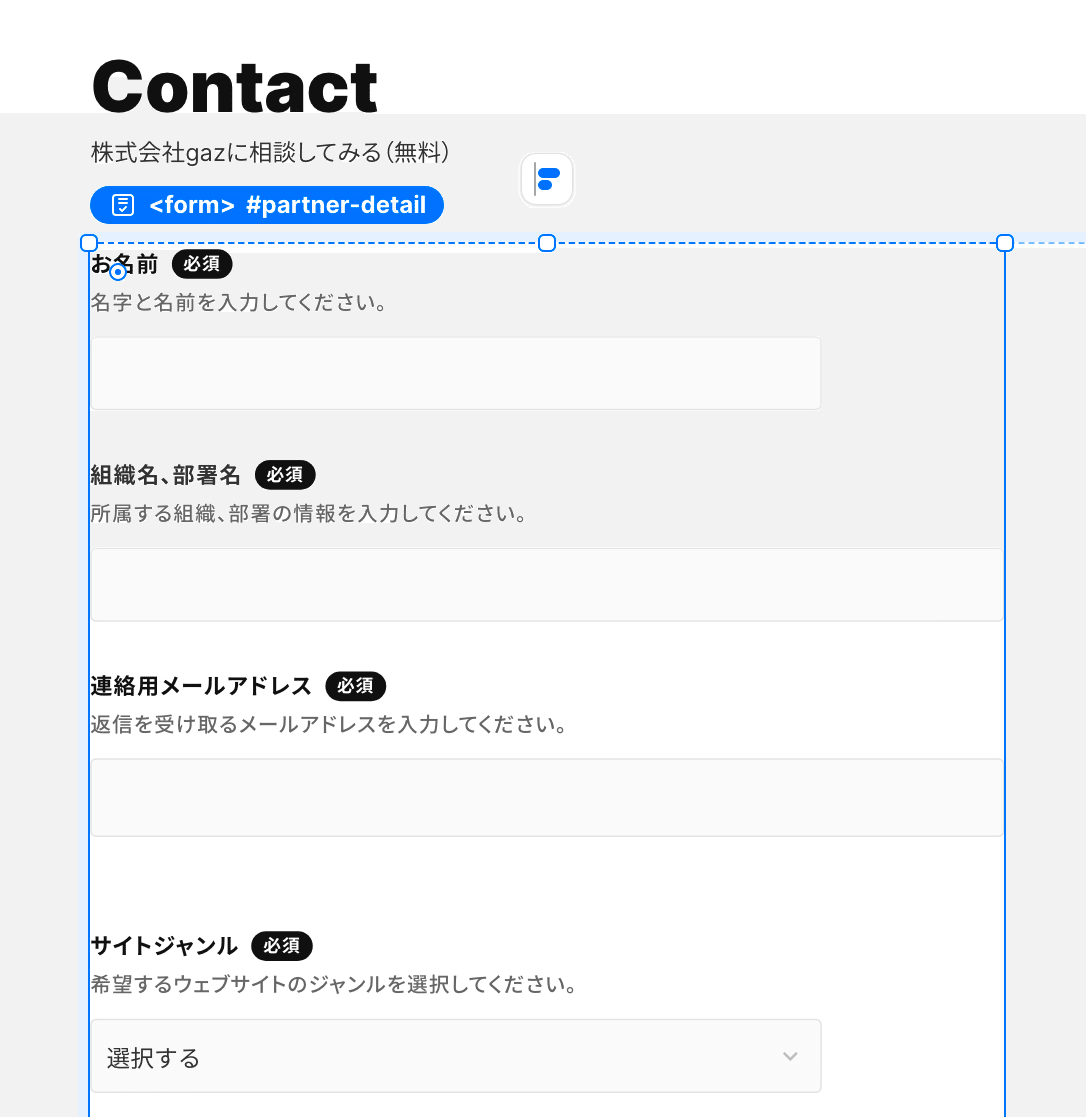
必須項目をより伝わりやすく視覚化

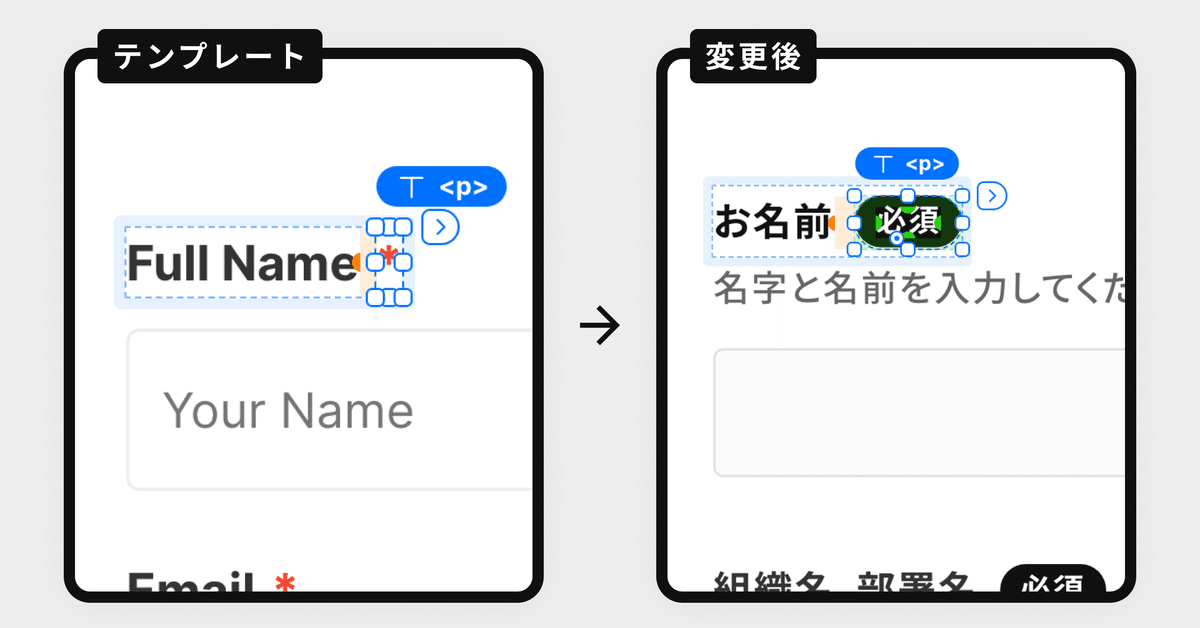
STUDIOで用意されているフォームのテンプレートは、必須項目をアスタリスクの有無で示しています。
しかし、アスタリスク=必須項目を示すことは暗黙の了解であることから、必ず伝わるものではありません。
そのため、表示内容の改善を行いました。
このアスタリスクは、STUDIO標準のテキストボックスで記されているため、内容を書き換えることが可能です。
パートナーサイトでは、「必須」というテキストを表示することで、ひと目見て、入力が欠かせない項目であることを理解できるようになりました。
縦の流れを明確にし、視線移動の負担を抑える
パートナーサイトのフォームは、縦一列の視線移動で全ての項目にアクセスすることが可能です。

このような構成とした理由は、縦移動中に横移動を挟むレイアウトでは、項目の見落としが発生すると考えたためです。
また、見落とさないよう意識することで閲覧者に負荷がかかり、フォームとして使いにくいものになってしまいます。
そのため、縦一行のみの単純な構造とし、特殊な視線移動を排除しています。
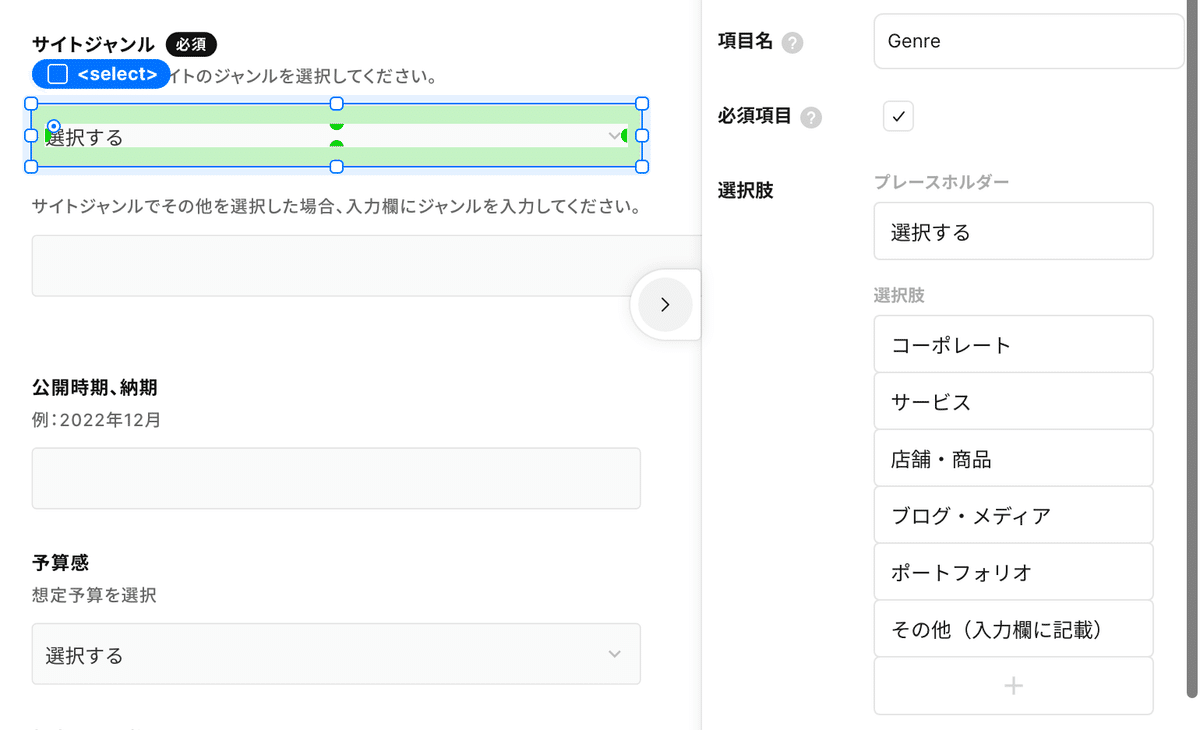
プレースホルダーを使用しない
プレースホルダーは、入力テキストを記入すると非表示になる特性上、ユーザーがプレースホルダーの内容を一時的に記憶する必要があり、ワーキングメモリーに負荷をかけてしまいます。
“ワーキングメモリー”=作動記憶。情報を一時的に保ちながら操作・利用する記憶の過程をいう。ある目的を持って記憶した状況を、自分の中の複数の情報と照らし合わせて適切な対応をする脳の働き。
ものすごく脳を鍛える5分間の鬼トレーニング』
2.脳の体積が増える
プレースホルダーは「入力テキスト」と差別化するため文字色を薄くすることが一般的ですが、「背景色」「プレースホルダー」「入力テキスト」の3色間においてカラーコントラストを確保することが難しいことから、可能な限りプレースホルダーを使用しない入力欄を設計としました。

直接テキスト入力を行う箇所は空欄に、選択項目が存在する箇所はプレースホルダーを「選択する」としています。

プレースホルダーのデメリットについては、こちらの記事がとてもわかりやすくてオススメです。
後書き
今回の記事では、利用しやすいフォームを追求する観点から、STUDIO PARTENRS公式サイトに行ったカイゼンをご紹介しました。
フォームは、Webサイトにアクセスするユーザーの中でも重要な顧客が触れる部分ですので、積極的にカイゼンに取り組む意義があります。
そして、僕が執筆する次回のテーマは、画像に対するaltテキストの設定です!
ぜひ、こちらのアクセシビリティ委員会のマガジンを登録の上、ちょっとだけお待ちくださいませ。
採用
お知らせコーナーです。STUDIO では積極的に採用を行っています!
カジュアルな面談も受け付けていますので、お気軽にご連絡くださいませ。
最後に
それでは、最後までお付き合いいただきありがとうございました!
この記事が、将来的に作られるWebサイトをより快適にするきっかけになったらいいな。と思っています。
それではまた〜いっちゃでした。
いただいたサポートはおいしいご飯を食べたり制作資料購入などに活用させていただきます!
