
1年前に自分が作ったデザインをリデザインしてみた v2
ご無沙汰してしまった!!!!!!!!!
あれだけ毎週と言っていたのにとうとう週が開いてしまいました、今週もやらないとなると自分のこと嫌いになりそうなので今こうしているわけでございます。
さて今週のnoteは、前回に引き続き”1年前に自分が作ったデザインをリデザインしてみた v2”です。
前回の投稿、現時点で150pvで20スキくらいついてるんですよ。で、私が投稿した中で一番スキがついてるのはコロナの予約フォームをリデザインしたやつで350pvで24スキくらいなんですよ。つまりそういうことです。こっちの方が需要あるのかな???!少しでも興味持ってもらえてるのかな?!!!!嬉しい!!!!!ってことです。
こんな頭悪い文章書いてて良いのだろうか。まあ少しだけ気にしながらまいりましょう!!
動機
上記の通り、前回の投稿が私のnoteの中ではご好評と見て取れて、それが嬉しかったし少しでも興味持ってもらえてるのかなと思ったからです。それ以外の動機は以前と同じ!
実際作ってみた画面
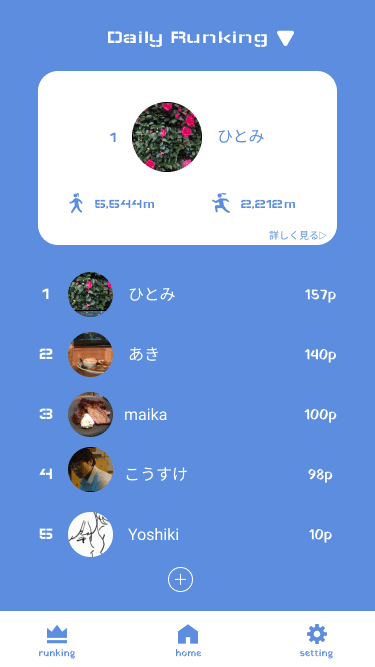
去年の画面

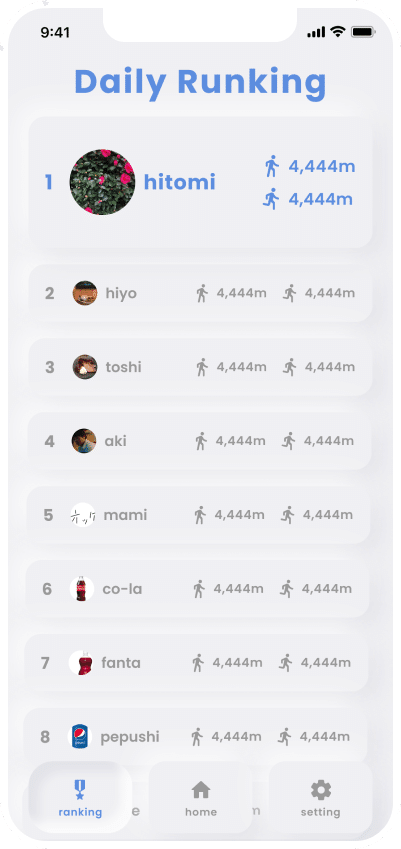
これが今日の画面

意識したこと
・なるべく去年と同じ要素で、フォントとか余白でどれだけ変わるかを重点に考えました。(のでux的な観点ではそこまで考えておりません、、、)
・去年のは青ッッッッドーーーーンていう感じの印象、青が強かったのでそこまで強調せずアクセント的に使おうと思いました。
感想
あれ、、、なんかあまり変わってない、、、、?私の感覚だとletter-spacingが広すぎますね、、、、。あと下のメニューがrankingおささってるけどその下にも順位の表があるからわかりづらくなってしまいましたね。ワイヤーにニューモフィズムちょちょいと乗せましたよ感がすごい。
ちょっと前の自分が作ったものでも客観的に見てみたらあれ〜〜〜〜、、、って時ありますよね、それですね。ワイヤーにニューモフィズムちょちょいと乗せましたよ感がすごい。伸びしろということにしたい。
ちょっと話はそれますがニューモフィズムデザイン、去年のトレンドとか言われてたけど最近サービスサイトとかコーポレートサイトでもよく見かけますね。ワンキャリアさんとか、最近だとsansanさんとか。ワンキャリアさんは主にボタンのみアクセント的に使ってるのに対して、sansanさんはボタンの他にもbg的に使ってる部分もあって、サイトちょっと分析してみるのも面白いなあと思います。
この”休日2時間でどこまでできるかなチャレンジ”は表層の部分だけ整えるというか、色々UIを検証してみたり自分のアウトプットし続ける目的でやってるんですけど、そうじゃなくて新規のサービスを戦略から一から考えて最終的にUI落とすまでもってくみたいなのも面白そうだな〜と思っております。最近すっっっごいプロセスエコノミーって言葉聞くし、人間てそこに共感する生き物だと思いますし。本質的には違うかもしれないけど100ワニとかニジプロがバズったのはそういうとこなのだろうな〜〜〜〜〜。
ということで、このnoteも色々仕掛けていきたいな〜と思っている今です!
では!
この記事が気に入ったらサポートをしてみませんか?
