
1年前に自分が作ったデザインをリデザインしてみた
おはようございます〜〜〜、気付けば月曜日になってましたが!まだ休日なので!休日2時間でどこまでできるかなチャレンジ!第4弾です!そろそろきつい!
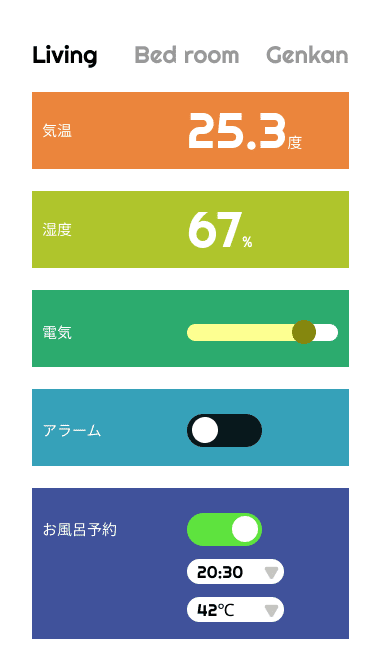
本日は1年前にDaily UIの課題で作ったSmart家電の操作画面をリデザインしました。
動機
去年の4月くらいにデザイナーになろうと思ってデザインの勉強始めたんですけど、その当時に作ったものと今作るものではどれくらい差があるかを可視化したくて第4弾のお題に決めました。
ただその当時に始めたやつ、まーじでfigma触り始めて10日目?とかのものなのでそこは、、お手柔らかに、、、今でもまだデザイナー1年ちょいのまっだまだ伸びしろある人なので、、そこもお手柔らかに、、、、。
実際作ってみた画面
これがその去年の画面

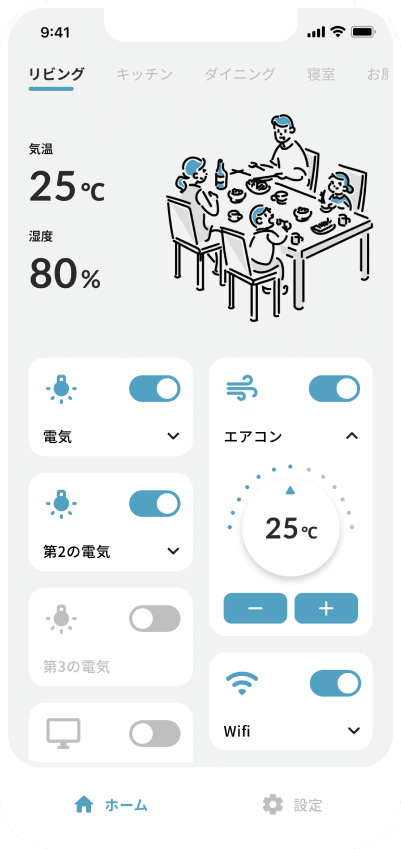
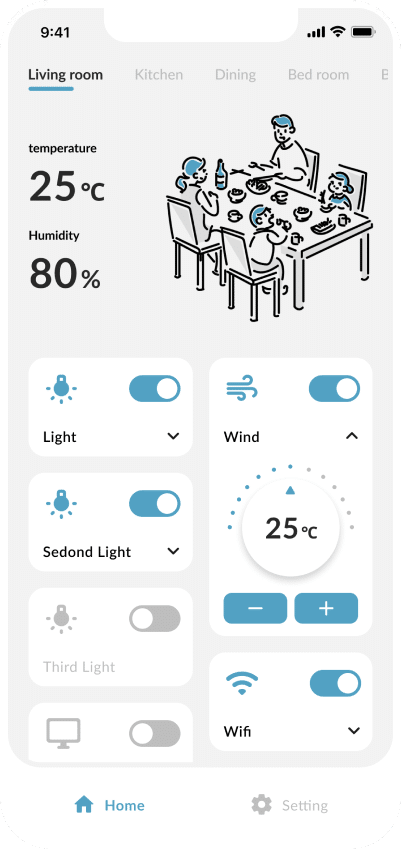
これ今日のやつ


ここまでスクロールしてくれた人ありがとうございます、、!
(あれ綴り違うじゃん、、、詰めが甘い、、)
意識したこと
・同じ類は同じ類でまとめたり、情報の整理をする。
・なるべく画面遷移少なく1画面で直感的に操作できる。
・無駄な要素がない。(いわゆるシンプルというやつ)
感想
最初日本語版作って、上半分めっちゃ好きなのに下半分どことなくださく見えるのはなんでだろう、、と思って全部英語にしてみたけど下半分がどことなくださいのは変わりませんでした。日本語って聴覚視覚ともにださく捉えがちなのなんなんでしょうね。
字体とか文字詰めとか余白とかの問題なんだろうとは思いますが今日のところは時間なかったけど、なんとなくこうみたいなものに理由をつけるというか、言語化するのは大切ですね、わかります。
去年やったやつよりかは数段良くなった気がする、、。昔は要素並べるだけで精一杯って感じがしますね。1年ちょっとでこれなので、来年が楽しみですねすごく。今よりも伸び幅あって欲しいな〜。
ただ共通して言えることが一つだけあって、今回はもちろん多分去年も何か参考を探してやってたはずなんですよ。ただ参考にするものの質が上がったというか、参考を探してこれやりたいと思ったものを再現できるようになったというか。それが去年と大きな差なのかなと思います。
あと一個一個のパーツのセンスが上がった気がする。トグルとか、あとトグルとかトグルとか、、、。小さなパーツだけどトグル一個でもそのページ全体が人に与える影響って計り知れないし、そういう一つ一つのことにこだわり続けるデザイナーでありたいなと思います。仕事してる上では、表層のデザインに上がってくるまでに自分以外のたくさんの人が戦略立てたり、要件定義したり、構造考えたり、ワイヤー作ってるはずなので。そこに込められた時間とか思いとかをなかったものにしてはいけない。まあできたら深層から関わってビジュアルにしっかり落とし込めるデザイナーになりたいですね!
デザイナーって楽しいですね。そこが一番大変だけどやっぱり楽しい。
ということで、今週でした。
では!
この記事が気に入ったらサポートをしてみませんか?
