
田舎暮らし提供サービス紹介 LiRA第2弾 後編
こんにちは。Kuwaです。
今回は前回のLiRA紹介の続きになります。
順を追ってサービスの起源などを知りたい方はこちらから!
前半パートをまだみていない方はこちらから〜
https://note.com/preview/n2aa7e2d28f16?prev_access_key=8386ab14dac897a31646852413939c33
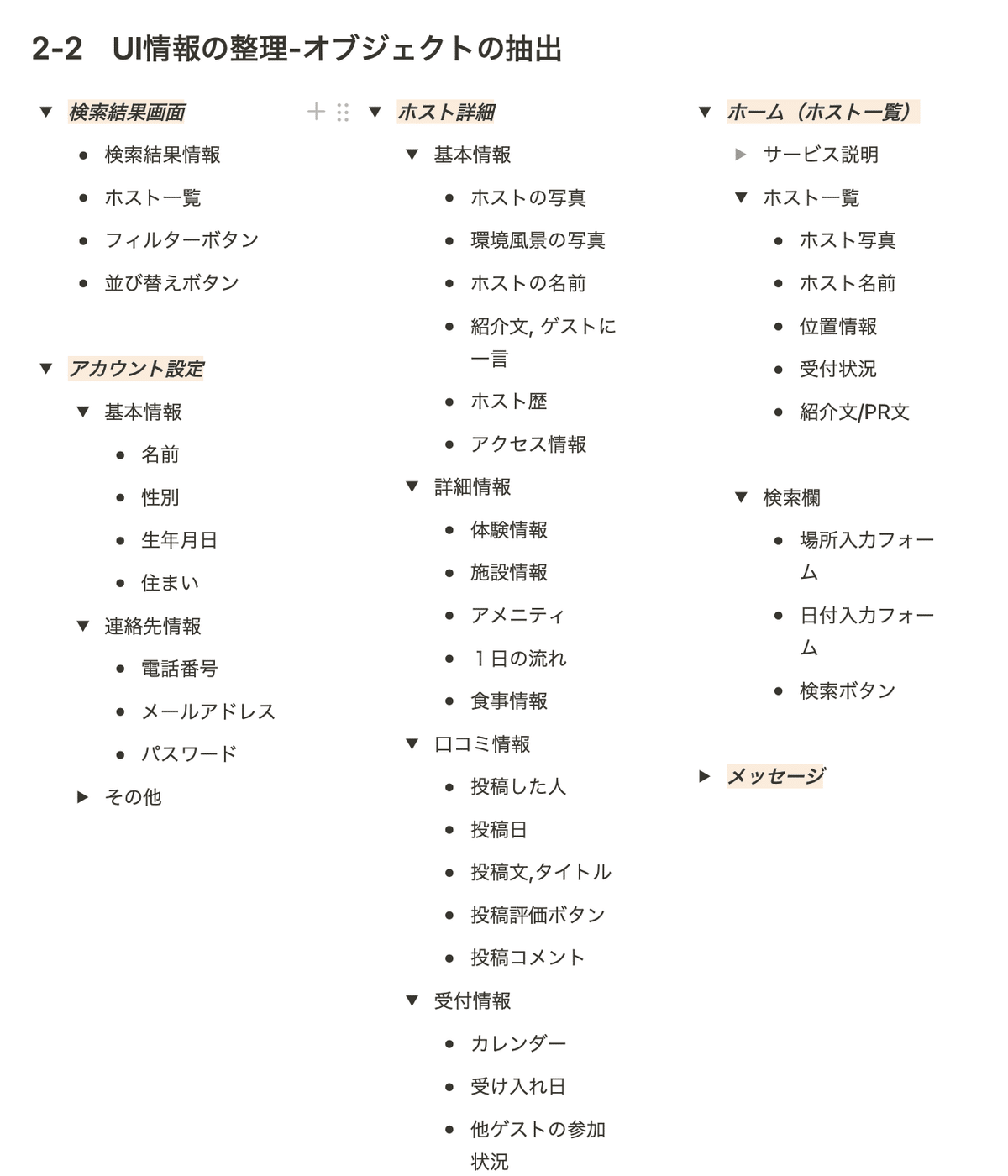
3.4 オブジェクトの抽出
ここでのオブジェクトとは、一画面内において表示させる要素、つまり視認させるべき表示情報のことを指します。オブジェクトはできる限り、"名詞" で書き出すよう意識します。(例:〇〇ボタン、日付入力フォーム…etc )
※このフローで全て思い付かなくとも、後の制作フェーズで必要だと気づく場合も多々あるので、出せる範囲で抽出作業を行なっていく。
👀この後は抽出されたオブジェクトを元に、実行可能な機能を抽出していく。
\ここが抽出のポイント/
1. 作成したページフローを辿るべし。🏃
ページ内でどんな情報を得られると目的を果たせるか考える。
2. 引き出すのが難しくなったら類似サービスを参考にするべし。🔎
自分のサービスと似たオブジェクトを扱っていそうな、サービスからヒントを得 よう。筆者の場合は予約系サイトを複数参考にしました。

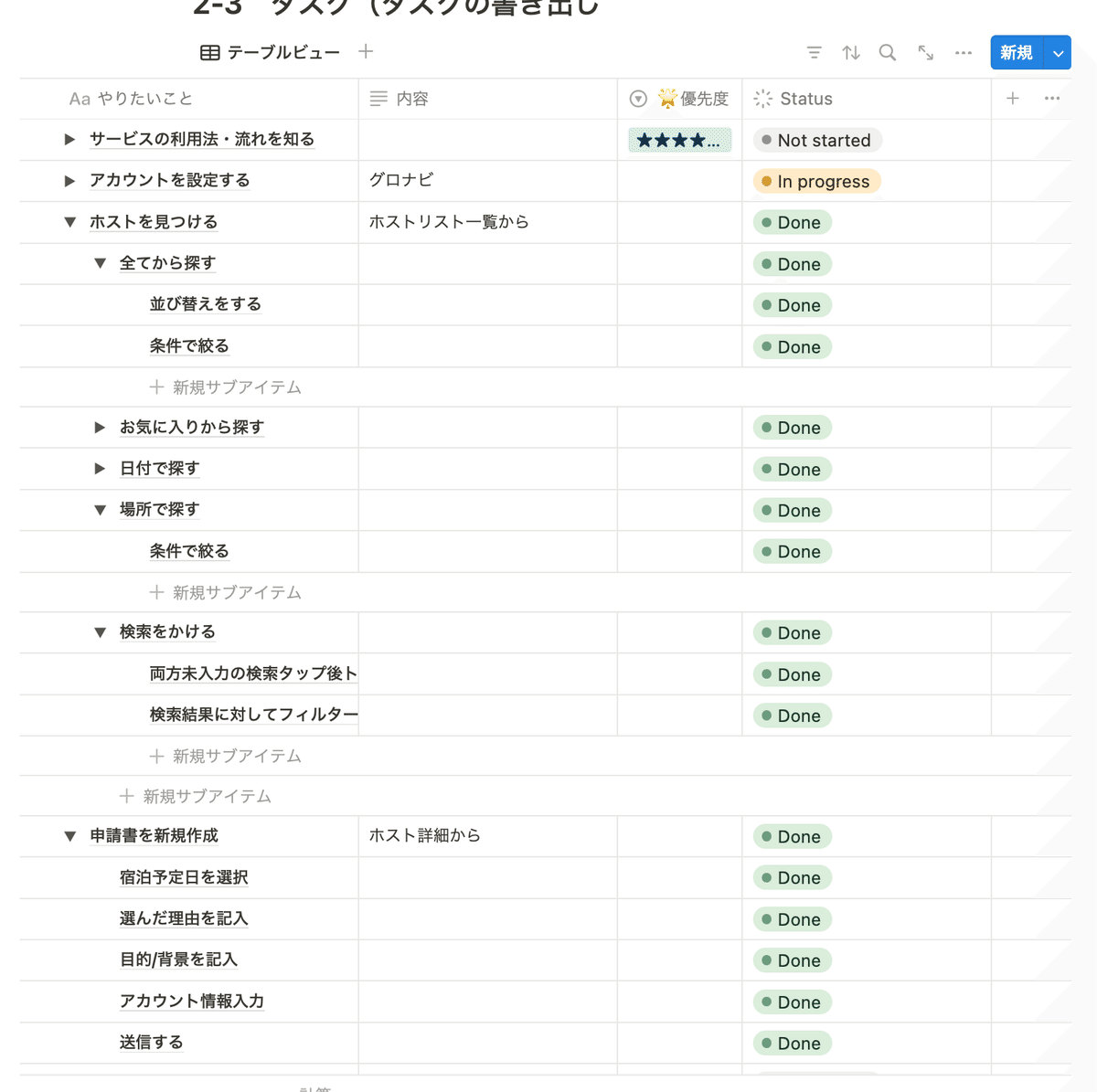
3.5 タスクの書き出し & 整理
ここでは先ほど抽出したオブジェクトを元に、ユーザーが実際にアクション可能なタスク、動詞を出していきます。

オブジェクトと同じように、必要タスクを"出し切る"ことをゴールにせず、これくらいは最低限必要だな、くらいの感覚で出していきます。
これまでの要件整理のおさらい
以下がプロトタイプ作成に取り掛かるまでに必要な要件整理です。
1. ユースケースの確認_何を・どうしたいのか・どんな時に
2. ページフロー作成_1画面におけるメイン要素とページの関係性
ーーーーーーーーーー以下が今回紹介したプロセスーーーーーーーー
3. オブジェクト(表示情報)の抽出_ページ内で視認できる情報要素。名詞
4. タスクの抽出_ページ内で実行可能なアクション。動詞
プロトタイプの紹介
以下では、4つのフェーズに分けてプロトタイプ紹介をしていきます!
❶ホストリスト画面
ゴール:
気になるホストが見つかり、詳細ページに飛ぶ。
概要:
・全国の登録中のホストがカードリスト式で表示される。
・ホテル予約サイトを参考に、場所と日付入力フォームを配置。
こだわり:
・受け入れ中か否かを瞬時に判断できるよう、受け入れステータスを表示
・場所/日付のいずれか片方入力でも検索をかけられる。両方入れずともOK

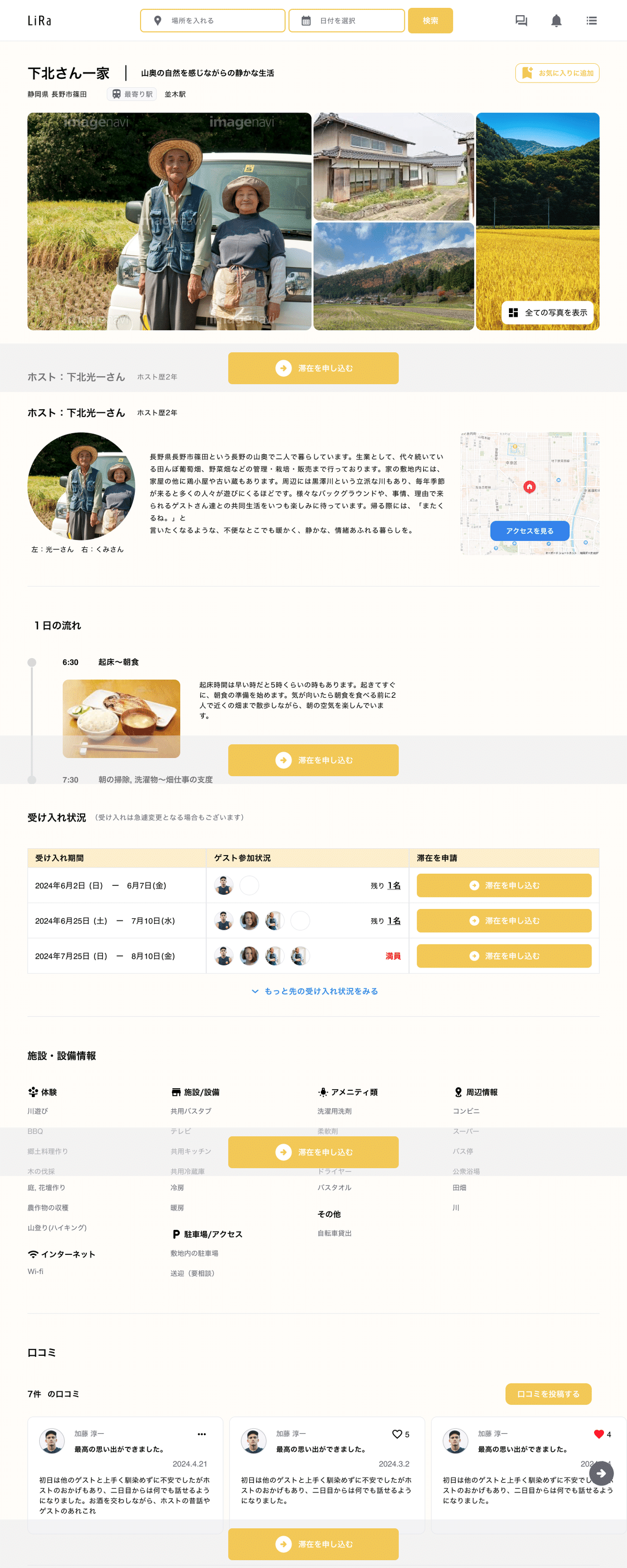
❷ホスト詳細画面
ゴール:
ホストへの滞在申請を行う。
概要:
・ホストの基本情報から詳細情報まで知ることができる。
・ホストへの滞在申請、口コミ閲覧/投稿が可能。
こだわり:
・常に「滞在を申し込む」ボタンをページ下部に表示させることで、いつどのタイミングでも滞在申請アクションに移れるよう訴求。
・他のゲスト参加状況がわかることにより、安心感を得られる。
・1日の流れを写真付きで把握することで、実生活を想像しやすくなる

画面下フローティングボタンが重複しているように見えています💦
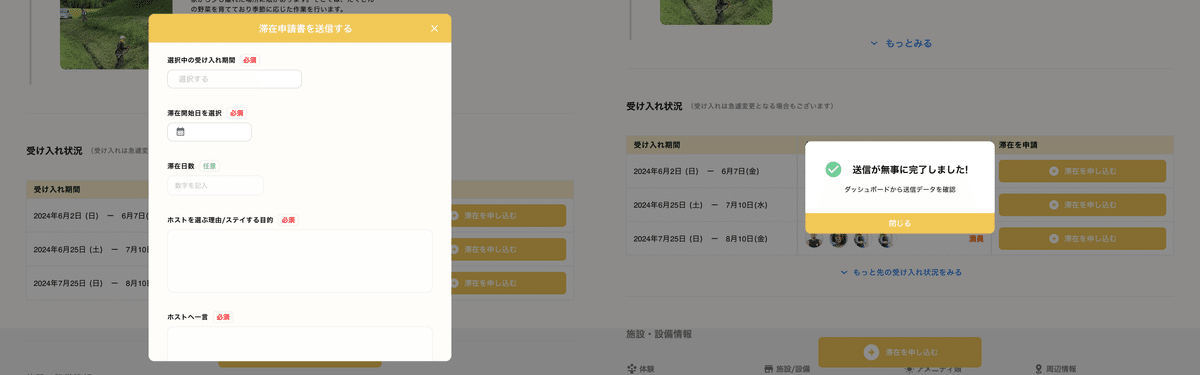
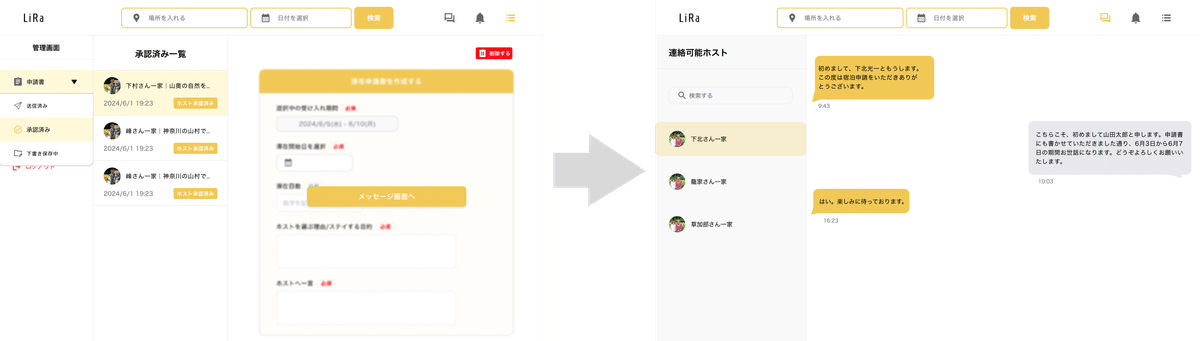
❸ホストに滞在申請を行う📋
「滞在申請」というプロセスはLiRAの大きな特徴的な機能でもある。
❌単に予約ボタンを押せば申請が完了する。
🔴あえて「滞在申請書」の提出をルール化
目的はホストにもゲストを選ぶ/判断する権利を与えたいから。
LiRAの一つのゴールは、田舎で日常生活を送るホスト宅にゲストが集まること。それを継続的に叶えるためには、ホストが安心して心地よくゲストを迎えるシステムが必要だと考えた。確かにユーザーにとって多少ハードルは上がるが、ホストが "受け入れたいゲストかどうか" 判断するための基準としても当プロセスを採用しました。
ゴール:
滞在申請書を送信する
概要:
・項目を選択/入力する
こだわり:
・下書き保存可
・別画面にて、送信済みデータの編集/削除可 ※ただし未開封状態に限る

❹申請承認を受ける▶︎ホストと連絡を取り合う
送られてきた滞在申請書をホストが承認すると、ゲスト⇄ホスト間でのチャット機能が利用可能になります。

ゴール:
ゲスト⇄ホスト間でのコミュニケーション
概要:
・ゲストがデータ送信後、承認が降りるまで少なくとも1日以上かかることが予想される。承認されたことをメール通知で知らせる。
こだわり:
・承認済みデータの他に、下書き中、送信済みデータなどの閲覧/編集ができる。
・メッセージ画面はグロナビからもスムーズに遷移可能。
終わりに
以上が主なプロトタイプの一連の流れです!!
ここまでLiRA制作のきっかけや、プロセス、プロトタイプ紹介をしてきましたが、いかがだったでしょうか??
紹介したプロセスは何周も行ったり来たりを繰り返した結果、形として情報構造設計、機能設計そして最終的なUIデザインに落とし込めています。途中では後戻りする時間が多くなり、大枠の前提条件を問い直さないといけない場面など途方もない作業量に心が折れそうな時もありました。それでも、自分が理想とするサービスゴールをブレずに意識し続けたことが今回の成果物につながったと感じています。
まだまだ、このサービスを世に出すには工夫すべき点、修正をかけるべき箇所など改善するための課題は山積しているので、コツコツと完成系に近づけていきたいと考えています。また、途中のUIデザインのビフォーアフターもお見せできればと考えています!!
最後まで読んでいただいた方、途中だけでも読んでいただいた方、ありがとうございました☘️
それではまた!!
