
ニューモフィズムは2020年に流行ると言われて半年経った
今回は「ニューモフィズムは2020年に流行ると言われて半年経った」というタイトルで書きます。
ニューモフィズムとは何か?
ニューモフィズムを語るにはまず、スキューモーフィズムの話からする必要があります。ざっくりいうと、概念、考え方のことで、
「他の物質に似せるために行うデザインや装飾のことで〜(中略)
ユーザに馴染みのないものの外見を、馴染みのあるものにすることにより理解を促進するために使われる」
とされている。
これを少し噛み砕いて、具体的に表現するなら、現実世界のモチーフや機能に寄せてWebやアプリをデザインしていくことと言えます。
例をあげるなら、サイト上で本が読めるサービスがあったならば、紙のようなテクスチャを用いて質感を出したり、1ビューに対して1ページ文のテキストを表示、スクロールによりページをめくれるようにしたり、というものがスキューモーフィズムと言えるでしょう。
スキューモーフィズムは過去に一度廃れてしまったものの、2020年再度注目されているという背景もあります。
以上を踏まえて、ニューモフィズムを説明すると、New(新しい)とSkeumorphism(スキューモーフィズム)を組み合わせた造語であると言えます。つまり、過去のスキューモーフィズムの考え方を継承し、新しい要素を追加した概念のことです。
ニューモーフィズムはどんなものか?
言葉で説明するよりも実際にみる方が早いと思うので、例を挙げます。
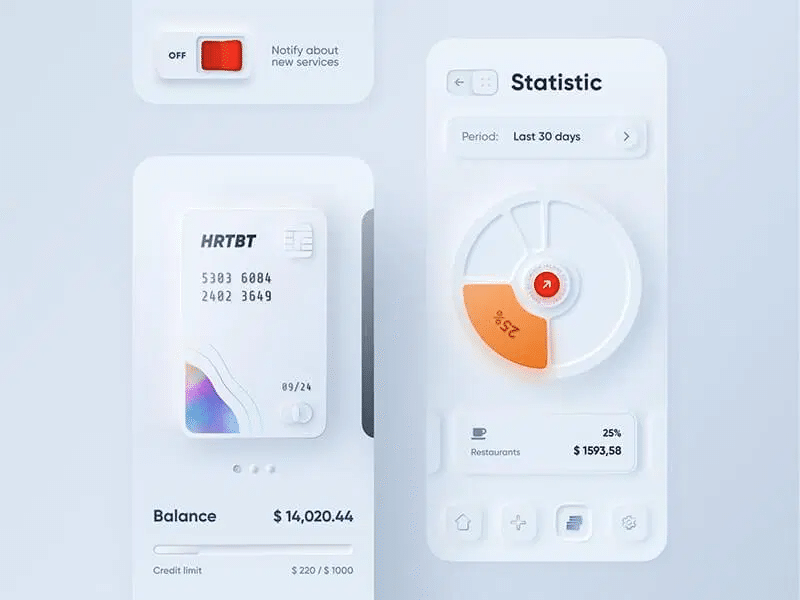
以下が「dribbble」というSNSで多くのいいねを獲得し、ニューモフィズムを広く知らしめる起爆剤となったと言われている、Alexander Plyutoの「Skeuomorph Mobile Banking」という作品です。

今回ニューモーフィズムと呼ばれているものの大きな特徴は「シャドウ・ハイライト」の使い方にあります。
フラットデザインやマテリアルデザインでは、要素のレイヤーを表現するためにドロップシャドウを用いて、浮いているようにオブジェクトを配置するのが一般的であったのに対し、このニューモフィズムは、面に要素があくまで接地しているものとしてオブジェクトを配置します。
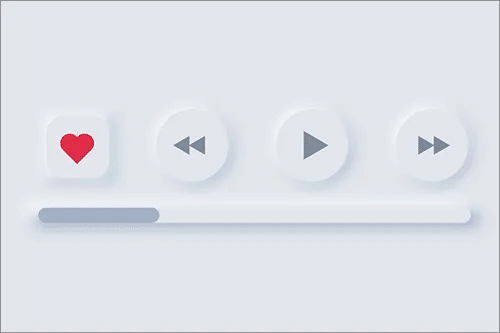
なので、光源を左上として、オブジェクトの左上には、配置したオブジェクトの反射光が写り、明るいハイライトが見られます。また、反対の右下には、オブジェクトの影がつきます。シャドウとハイライトの使い方を内側にして反対にすることで、オブジェクトが飛び出ているのか凹んでいるのかの違いも表現することができます。ボタンのON/OFFなどの多くは、この凹凸の表現で代用されることが想定されています。
また、オブジェクトの色は基本、背景色と同じ(または同系色)を使用し、テクスチャの繋がりを示します。微妙なグラデーションを使い、質感を表現していることも特徴です。
今までにない先進的なイメージと新鮮さ(インパクト)を与えられることも注目冴えている要因の一つです。
既にCSSで再現可能なニューモフィズム
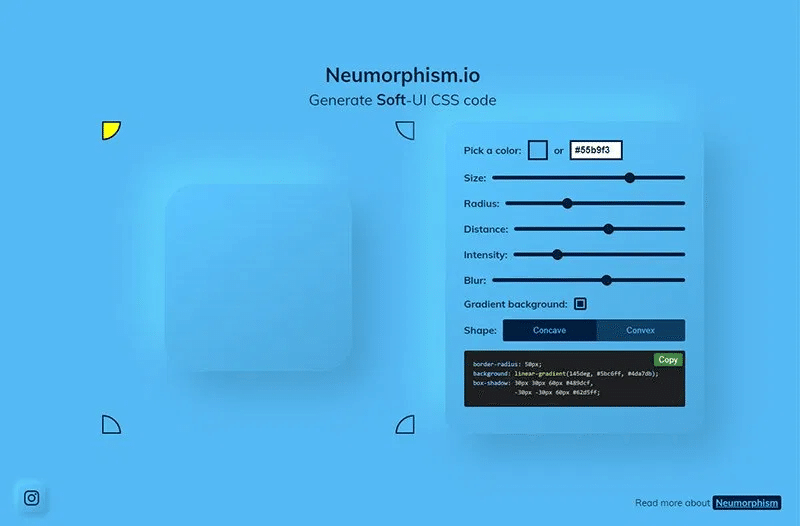
ニューモフィズムは、既に幅広いブラウザなどで実際に再現が可能で、Neumorphism.ioのような、簡易シミュレーションサイトなども多数出現しています。

シミュレーションしたものは、CSSをそのままコピーして使用も可能で、デザイナーがニューモフィズムを用いてデザインしたカンプをコーダーが再現するのにかかる手間は大幅に削減されてきています。このような背景もあり、2020年には新しいスキューモーフィズムとして、ニューモフィズムが流行るのではないか、といったトレンド予想が昨年末から今年度にかけてたくさん出ていたことを思い出します。
結局ニューモフィズムは流行っているのか?
残念ながら、2020年6月現在、ニューモフィズムが流行っているかと言われると、「流行ってはいない」というのが答えになります。ただ、以前に比べ、多くの方がSNSなどでニューモフィズムを使った新しいUI/UXを試行錯誤している様子を見かけるようにはなったと思います。それらをみる限り、依然として課題が残っている印象があり、それらを解決しなければ、本格的なトレンドになるのはまだ先かもしれないなと個人的には感じています。
ニューモフィズムの課題
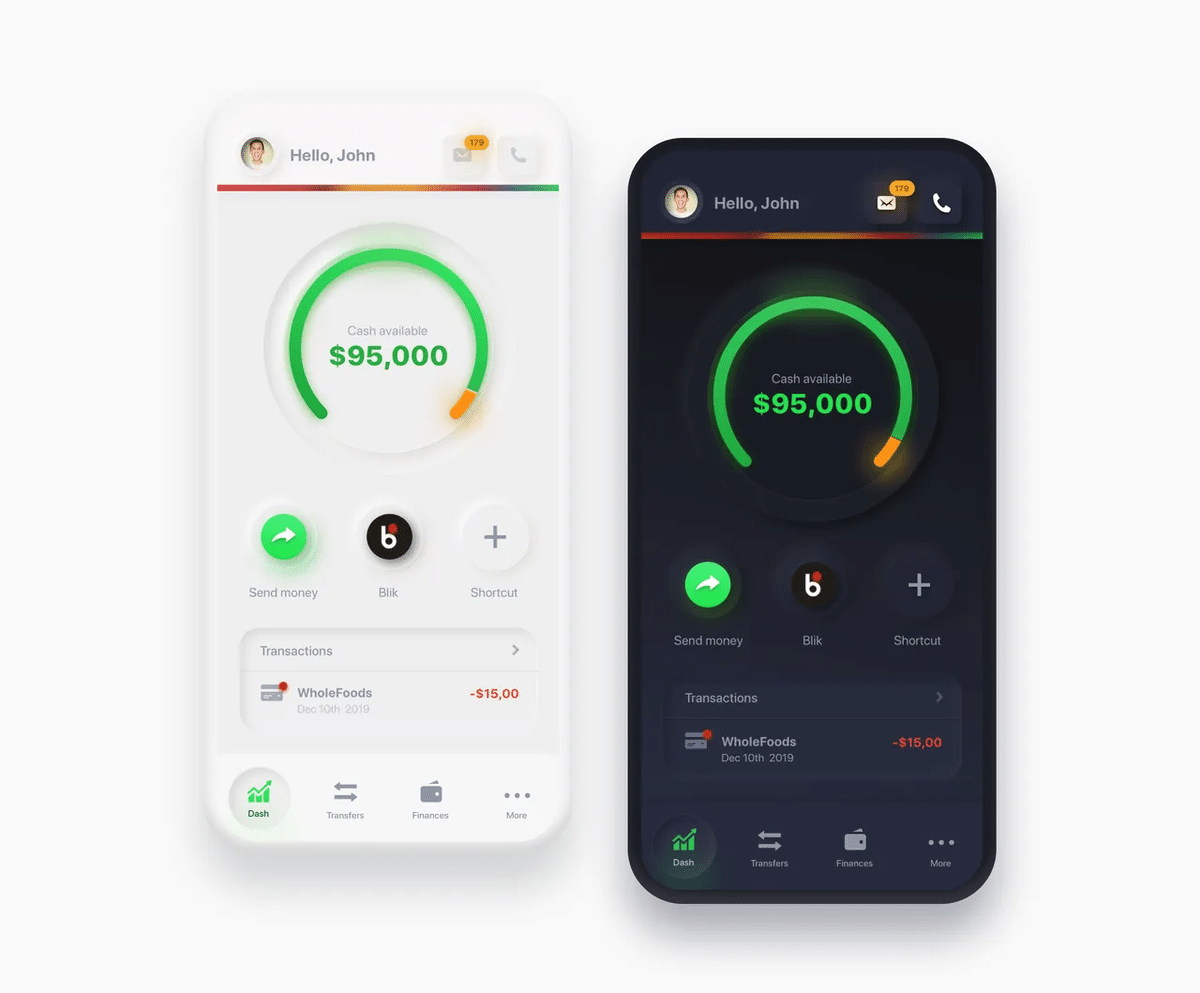
1. 暗めの色だと凹凸がわかりづらい

ニューモフィズムでは、上記で述べたように、原則背景とボタンの色は同じである必要があります。それ故に、暗めの色を採用した場合、影の表現が埋もれてしまい、凹凸がわかり辛くなってしまう欠点があります。
各所で目の刺激に配慮したダークモードが流行っている中、黒の表現が難しいのは少し課題として大きいかもしれません。
2. シャドウとハイライトの向き
ニューモフィズムを表現するには、シャドウとハイライトをうまく活用することが条件となります。現在のニューモフィズムでは、左上に光源があるとして考えているものがほとんどですが、この「光源の位置がどこか」というのは、実は国によって異なる要素の一つです。
グラフィックデザインの世界でも、日本の場合は基本的に光源を135°の位置に配置することが多いですが、それは日本という地理上の特性に由来する数値なのです。
マテリアルデザインであれば、光源はほぼ真上として取り扱えるので、国による偏りはありませんが、もしかするとニューモフィズムの場合は、左上に必ず光源があるという条件を違和感に思ってしまう方が出てくるかもしれません。
3. 機能が多いUIには向かない
ここまで述べてきた特徴に則るならば、要素の多いUIには向かないことはわかるかと思います。

理由としては、主に凹凸で要素のレイヤーを管理するので、機能が増えると凹凸だけでは機能をわかりやすくセパレートするのが難しくなってきます。色を使って機能ごとに表現を切り分けても、ニューモフィズムの先進的なイメージを保つには、極力背景と要素の色を統一し、色数を減らすことが必須となってきてしまいます。また、入力フォームなどのUIに関しても、既視感がない故に難しい面も持ち合わせています。
ミニマルな要素と機能で構成されたアプリケーションであれば、相性はさほど悪くはないと言えます。
まとめ
2020年に流行ると言われていたニューモフィズムは、6月現在まだ流行っているとは言えない。もしかすると、流行りという形ではなく、適したアプリケーションのみに単発的に利用されていくケースが増えていくことはあるかもしれないが、ダークモードとの相性はあまり良くなさそうです。
【運営会社】 合同会社meno
:https://www.meno-inc.com/
この記事が気に入ったらサポートをしてみませんか?
