
Google Analytics 4(GA4)で何が変わったのかデザイナーがまとめてみた話
どうも。お久しぶりです。デザイナーの"YO"です。
この度、友人と一緒にQiita(キイタ)のアドベントカレンダー 2020にエントリーすることになりました。本日は12月2日(水)ですが、2日目の記事を担当させていただきます。
アドベントカレンダーとは、25日間連続で記事を更新して、情報を発信・まとめたりしながら、閲覧数などの票を競うものだそうです。僕を含め5人で25日間連続で記事を更新していくので、以下からチェックしていただけると幸いです。

【執筆者】
Twitter:@YoinDesign
- 2018 WEBエンジニア
2019 - グラフィックデザイナー
2020.5 活かすグラフィックデザインWEBマガジン『NineCe』を開始
2020.10 -『NineCe』が合同会社Millkamoの公式運営メディアに。
Google Analytics 4(GA4)がリリース
2020年も終わりに近づいておりますが、10月頃にGoogleが提供する解析ツール「Google Analytics 4(GA4)」がリリースされました。

僕は11月下旬にやっと気づいたのですが、キャッチアップが遅れていて少し悔しかったので、今回はGA4について調べたことをまとめてみようと思います。
GA4で何が変わったのか?
今回公開されたGA4は、旧アナリティクスの「アプリ + ウェブ プロパティ(ベータ版)」として公開されていたもののアップデート版という扱いになります。旧アナリティクスの「考え方」を刷新した次世代型アナリティクスとして、今後のスタンダードとなることを想定されており、過去バージョンからかなり変更がありました。
主な変更点を以下にまとめます。
⚫︎計測における単位と方法
⚫︎エンゲージメントの追加
⚫︎ウェブ/アプリのクロスプラットフォーム解析
⚫︎ビューの廃止/データストリームの採用
⚫︎自動インサイトが実装
概念的な話が多めになるのですが、順番に少し細かく書いていこうと思います。
①計測における単位と方法の変更
過去バージョンのGAでは、計測単位は「ページ」で取り扱われていて、計測方法として「セッション」の概念が用いられていました。今回のアップデートで、GA4では計測単位が「ユーザー」に変更され、計測方法として「イベント」が採用されています。
従来のアナリティクスでも、見たい数値をフィルターを用いてカスタムすることでユーザー属性などに絞った指標をモニタリングすることは可能でしたが、よりユーザーごとの行動にフォーカスを当てて分析できるようになったということです。
但し、この変更によりツールを利用する側も視点を変更する必要があるので、戸惑っている方も多いような気がします。少し慣れるまでの辛抱かと思います。
②エンゲージメントの追加
GA4では、新たにエンゲージメントという概念が追加されています。これは、ユーザーが行った「操作(イベント)」(閲覧時間・クリック・スクロールなど)を指していて、パネルにもメニューが追加されているのが分かります。

見ていただくとわかるように、表示回数とは別にイベント数という指標がデフォルトで設置されていて、page_viewやsession_startの他にも、scrollなどのイベントごとにどれくらいの回数発生したのかが数値として取れるようになっています。
もちろんトータルの数値だけでなく、ユーザーごとのそれぞれのイベント数を見ることもできるので、例えば「新規ユーザーとリピーターのスクロール数にどれくらい差があるのか?」などの情報もこのエンゲージメントから知ることができるようになっています。
③ウェブ/アプリのクロスプラットフォーム解析
従来はPCでアクセスしたユーザーがスマートフォンで再度同サイトにアクセスした時は別のユーザーとしてカウントされていました。しかし、GA4では「Googleシグナル」の機能により同ユーザのプラットフォームをまたぐ追跡が可能になりました。(但し、広告のカスタマイズをオンにしているユーザーに限る)
スマホやPCの異なる端末でも、同一ユーザーとしてカウントし数値化してくれるので、閲覧したユーザー数などがより正確な数値に近づくというメリットがあります。
④ビューの廃止/データストリームの採用
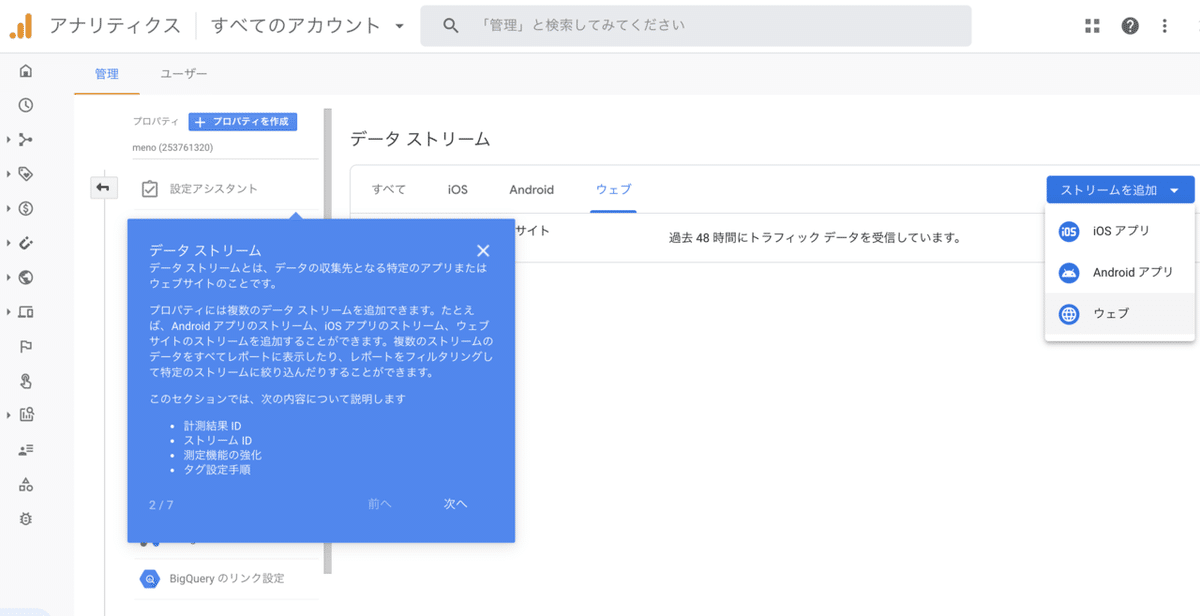
GA4では、解析対象を管理するプロパティ配下のビューという概念がなくなり、代わりに「データストリーム」の追加が可能になりました。データストリームの追加は、GA4管理画面のプロパティ項目部分から行うことができ流ようになっています。

データストリームとは、データの収集先が異なる特定のアプリまたはウェブサイトのことで、ストリームを追加しておくことで、対象のサイトやアプリケーションのイベントを計測してくれます。
従来はビューIDと呼ばれるUA-xxxxxxxxxのようなタグが存在し、それに紐づくトラッキングコードをサイトに埋め込むことでイベントを計測していましたが、この概念がストリームに置き換わっているということになります。
ストリームはGTM(Google Tag Manager)などを介して設定することも可能になっています。
⑤自動インサイトが実装
GA4ではAI学習による自動インサイトが実装され、データの異常な変化や新たな傾向が検出されると、自動的にダッシュボードに通知されます。
数値的な差分を単に見ているのではなく、日々集計したデータを機械学習によって分析し、自動でインサイトを作成してくれるというものです。
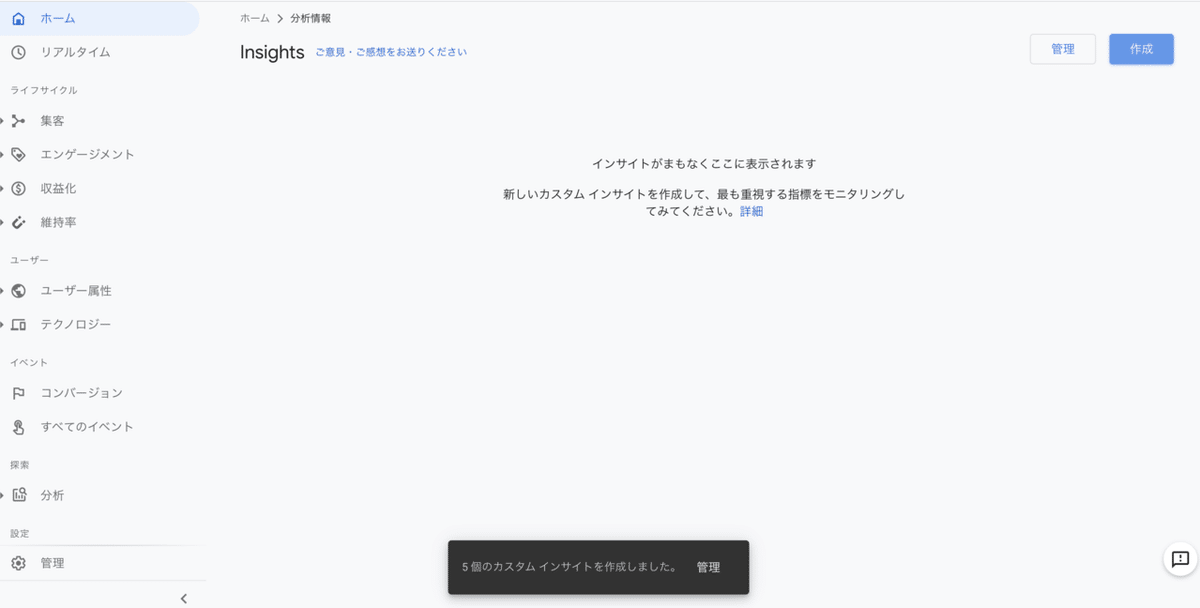
ダッシュボードのインサイトから確認でき、1日あたりのエンゲージメントや収益など、検知したい数値を独自にカスタマイズして設定しておくことも可能です。GA4を導入して最初の方は、以下のように学習すべき数値が溜まっていないので表示されませんが、しばらくするとインサイトが閲覧できるようになるはずです。

検知された指標は、メールによってユーザーに通知される仕組みとなっており、拡散などでアクセスが急増した場合なども素早くデータをキャッチできるようになります。
従来のアナリティクスを使っている場合

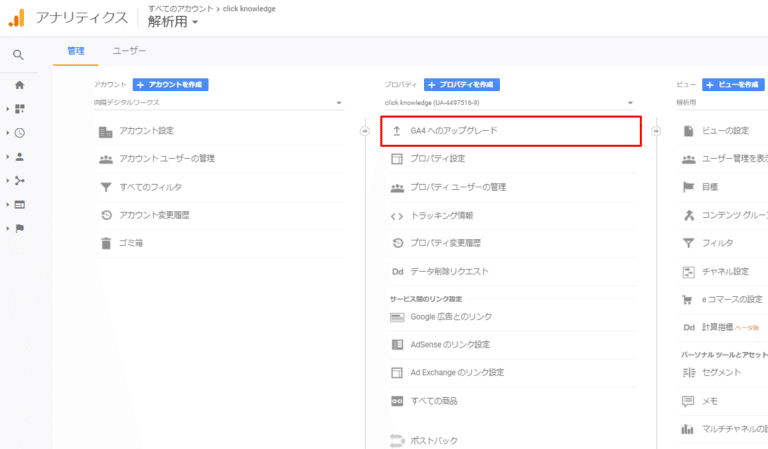
GA4がリリースされて少し経ちましたが、従来のGAを利用しているプロパティについては基本的にそのまま利用が可能となっています。新しいGA4の管理や分析に慣れるまでは、以前の方法のまま数値を確認することが可能ですが、管理のプロパティからGA4へのアップデートを選択することで、従来のプロパティについても最新のGA4を利用した解析にアップデートすることが可能となっています。
プライバシーの問題(GDPR等)に考慮している
ウェブ上でユーザー情報を取得することに関して、プライバシーの問題がEUを中心に指摘されて来ています。主にユーザーを特定し得る属性の取得は、今後の流れとして難しくなってくることが予想されており、従来のGoogle Analyticsでは欠損したデータを補う仕組みがなかったと言えます。
そこで、今回のアップデートにより、機械学習が取り入れられ、一部のユーザー情報が欠損していた場合でも、正確な数値に近い情報が分析できるようにすることが大きな目的だったのではないかと思います。
何はともあれ、ユーザーやイベント単位での解析が行いやすくなったことにより、広告やマーケティングに近い部分でサイトの改善がより捗るようになることに期待します。
今回の記事は以上になります。長文でしたが、最後まで読んでいただいた方ありがとうございました。ぜひ新しいGA4を使いこなして、サイトやアプリの改善を行ってみていただければと思います。
【運営会社】 合同会社meno
:https://www.meno-inc.com/
この記事が気に入ったらサポートをしてみませんか?
