
UIクイズ - 2つのうち、どちらか1つを選ぶUI
こんにちは。
アストロラボ株式会社でCDO(チーフデザインオフィサー)を務めている久保シンスケといいます。
アストロラボは「レガシーを、セクシーに。」を合言葉に、業務システムを変えていくおしごとをしています。6年以上にわたる事業のなかで試行錯誤を重ねてきた独自のデザインライブラリー「AstroBlaster UI Design System」を使って、要件定義のときから高精度のモックアップをさわって検証、ブラッシュアップしていくサイクルをまわすアプローチで、ここちよく使える業務システムをつくります。
AstroBlaster UI Design Systemには、デザインガイドラインやUIコンポーネント集のほかに、どんなときにどんなUIパターンを使うのが妥当なのか、その理由や事例とともに解説したコンテンツを用意しています。さまざまな役割の人が共同でプロジェクトを進めていく中で、ノンデザイナーのエンジニアや企画者との目線の共有に役立てています。
その中からほんの一部ですがいくつか紹介したいと思います。
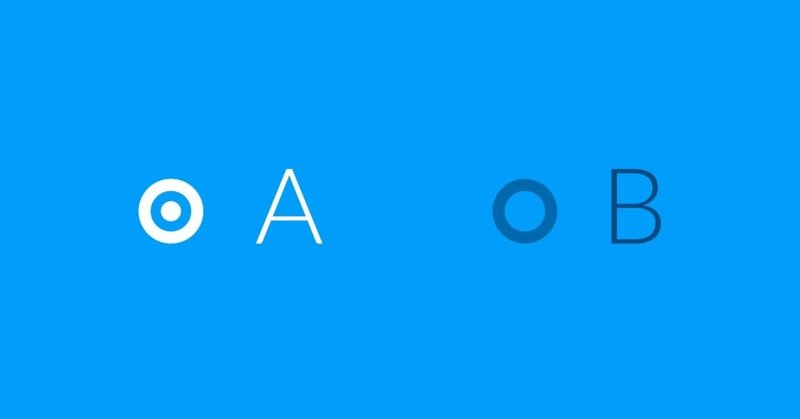
2つの選択肢のうち
どちらか1つを選ぶためのUI
どちらか1つだけを選ぶという入力ができるUIは、ざっと次のものが考えられるかと思います。

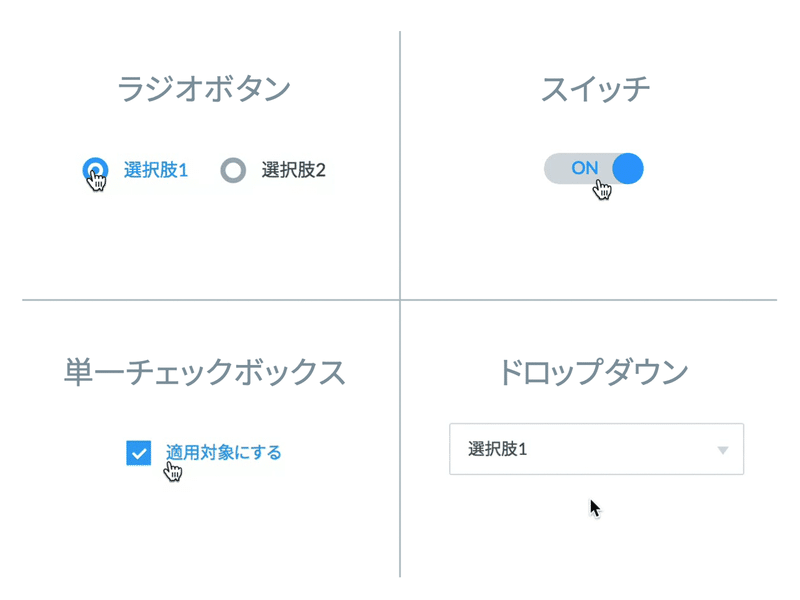
・ラジオボタン
・スイッチ
・単一のチェックボックス
・ドロップダウン
それぞれに特徴があり、このうちのどれが妥当であるかは、対象となる情報の性質によっても変わってきます。
クイズ形式でみてみましょう。
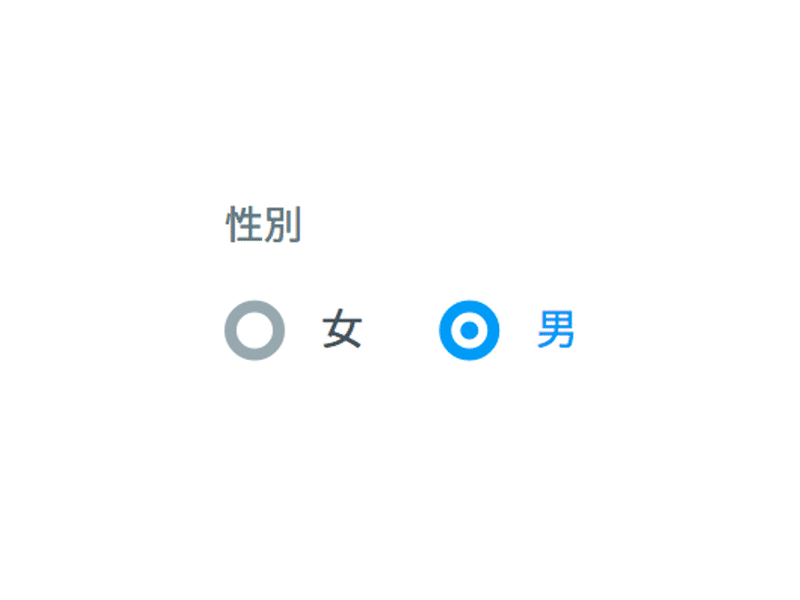
Q1

選択肢1:女
選択肢2:男
SNSのプロフィール設定などでは、自身の性についてもっといろんなバリエーションから選ぶことも(選ばないことも)できるようになっている昨今ではありますが、弊社では業務システムを中心に扱っていることもあり、ここではこの2つから選ぶことにします。妥当なUIはどれか、理由も合わせて考えてみてください。
A1

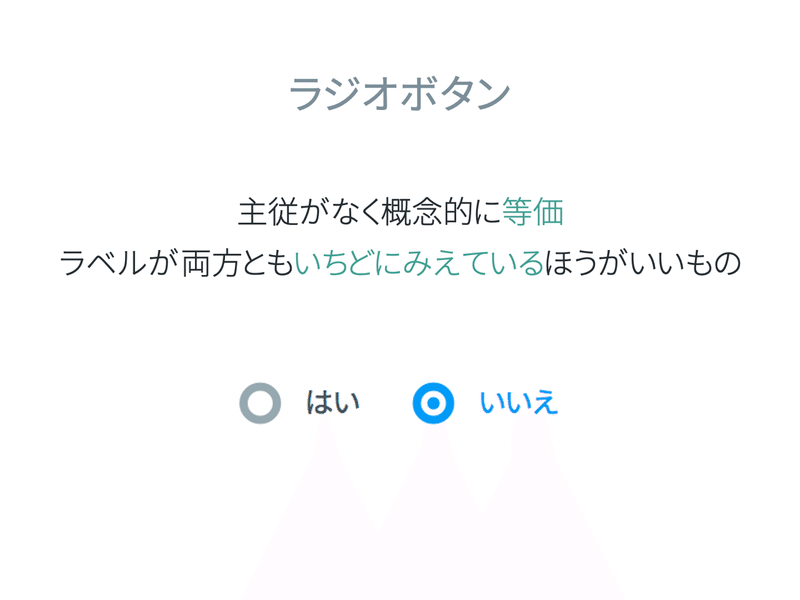
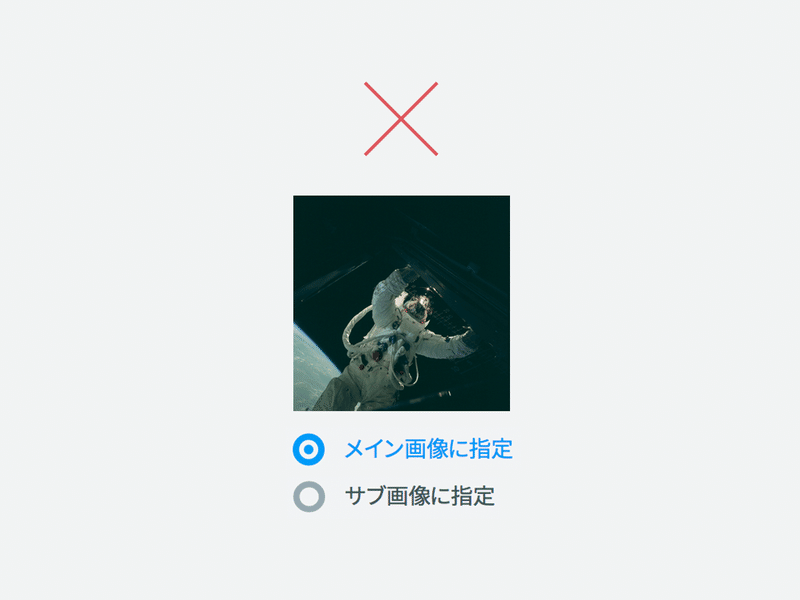
はい。ラジオボタンが良さそうです。

ラジオボタンは、対象となる選択肢の間に主従がなく概念的に等価で、関係性としても並列なものが適しています。またどちらの選択肢も常に隠れずに見えていますので、選択肢を並べて選びやすい場合に向いています。

Photo: Project Apollo Archive
なので、こういった主従がある場合には妥当とは言えなそうです。
ではつづいてこれは…
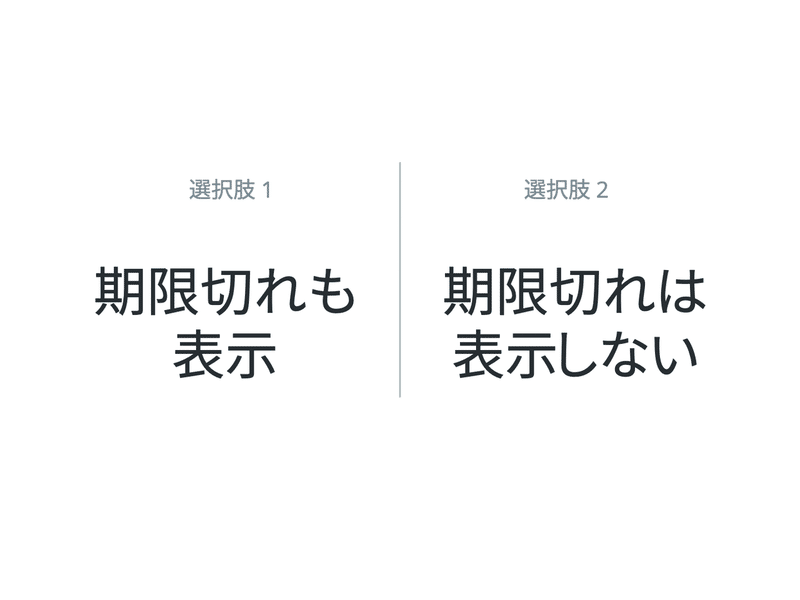
Q2

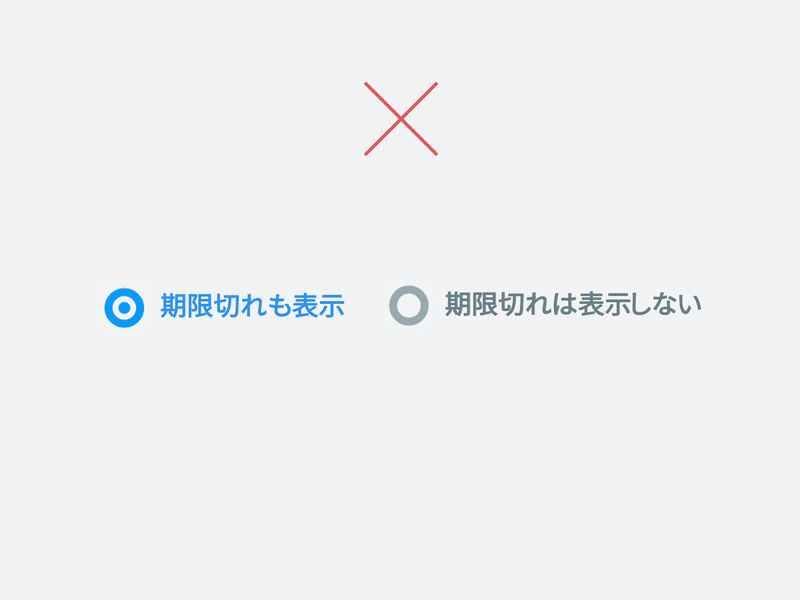
選択肢1:期限切れも表示
選択肢2:期限切れは表示しない
検索条件を指定するところなどで、検索結果を現在有効なアイテムのみに絞り込みたいような場合を想定しています。
A2

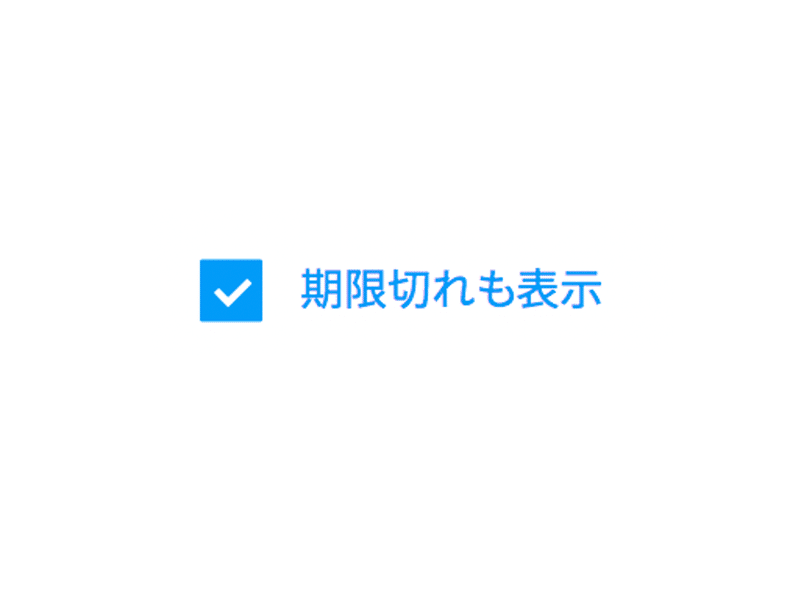
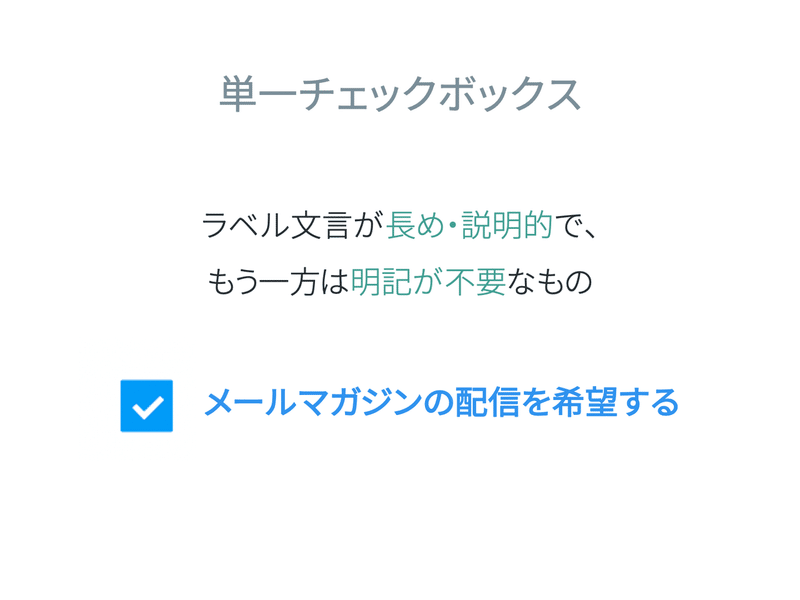
これは単一のチェックボックスでどうでしょうか。

一方を選択することが、そのままもう一方を選択しないことになるのが明らかなケースでは、単一チェックボックスとすることでシンプルにできます。この場合「期限切れも表示」にチェックが入っているということは、チェックが入っていない場合にはそのまま「期限切れは表示しない」ことになります。選択肢の文言がやや長めで説明的な場合にも向きます。

また、この場合の選択肢の文言は、表裏の関係ゆえに語尾以外は似たものになることが多いでしょう。2つ並べてしまうと、どっちがどっちかパッと見ではわかりづらくなり、“一字一句きちんと読んで判断する”という負荷をユーザーにかけることになってしまいます。
つぎはこれです。
Q3

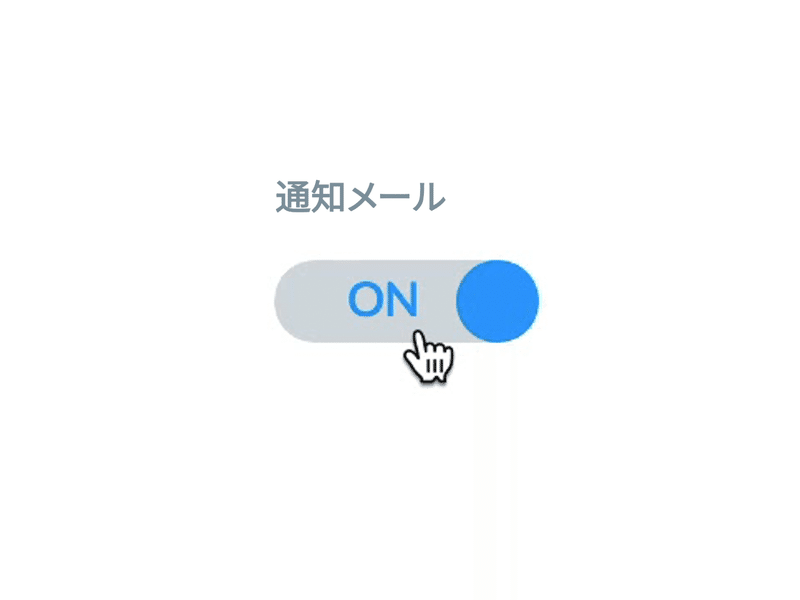
選択肢1:ON
選択肢2:OFF
A3

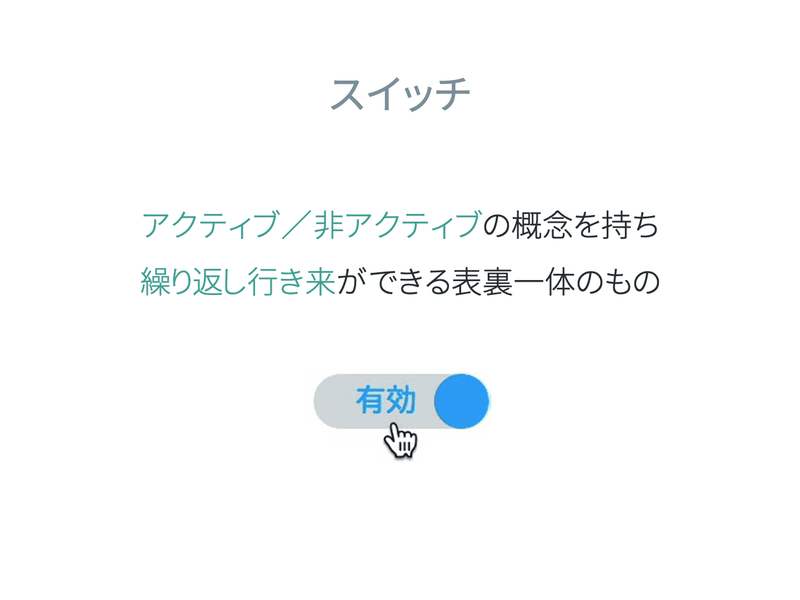
そのままですね。スイッチです。

一方がON(有効)、もう一方がOFF(無効)の概念がぴったりで、2つの間を繰り返し行き来が可能なものはまさにスイッチが適しています。

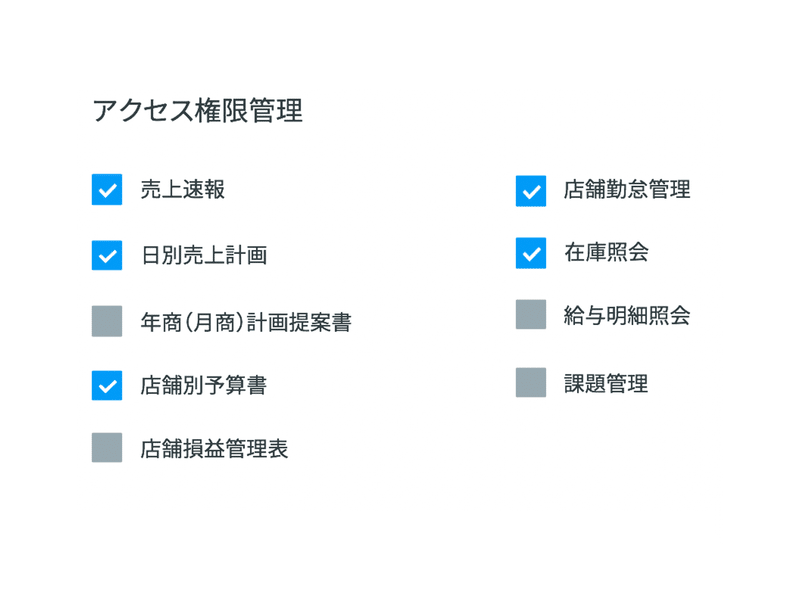
ただし、モバイルの場合は設定値のON/OFFのためにスイッチが縦方向に並ぶのは標準的ですが、PC向けの画面の場合にはあるトピックについての並列な設定値としてON/OFFの概念の項目が複数並んでいるような場合は、スイッチが繰り返し並ぶよりもチェックボックスとした方が視覚的にすっきりとしてわかりやすいケースもあるかと思います。

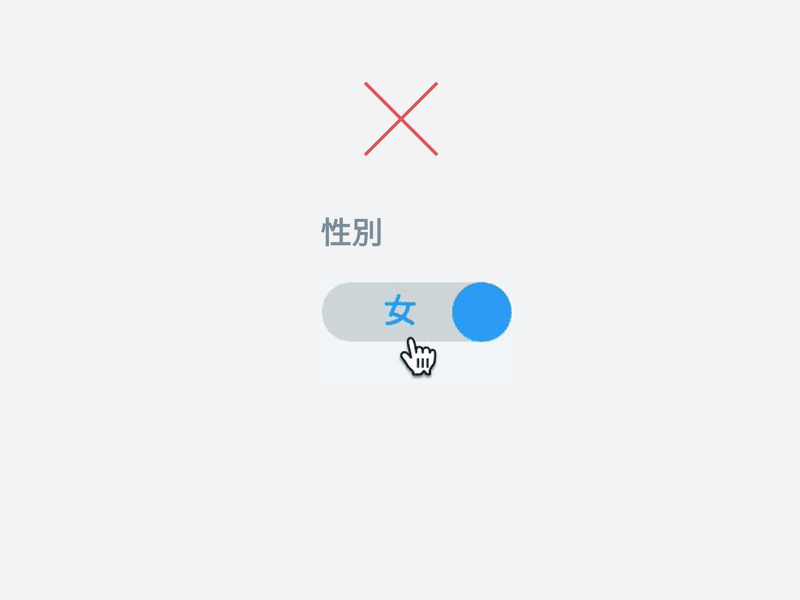
2つの間を繰り返し行き来が可能なもの、ということでこのような場合には概念的に合っていません。漫画『ONE PIECE』に登場するイワさんのホルホルの実の能力のように、自由に性別をスイッチできる世界なら、また話は別ですが…

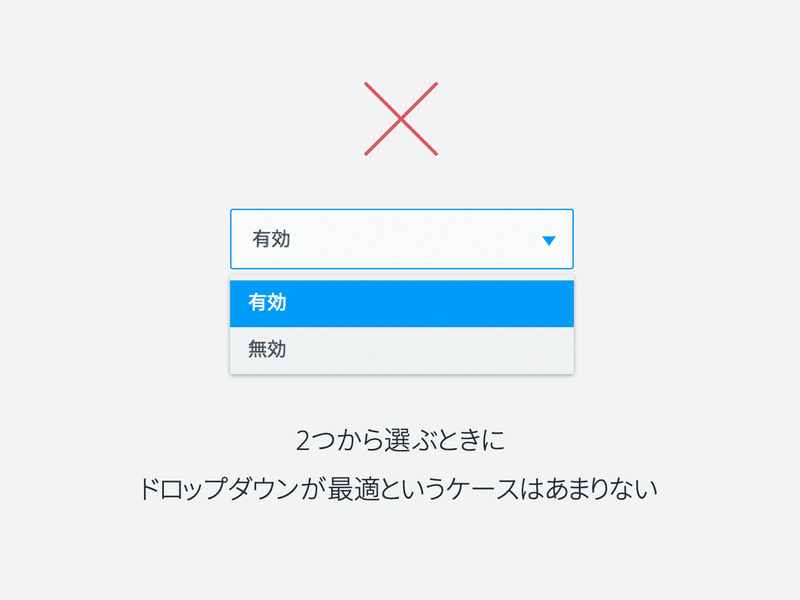
さて、さいごに残ったドロップダウンですが、2つのうちいずれかを選ぶときに、これが最適というケースは基本的にないかと思います。
ただし、ドロップダウンの中の項目の数が状況に応じて変動するケースで場合によっては項目数が2つになることはあります。

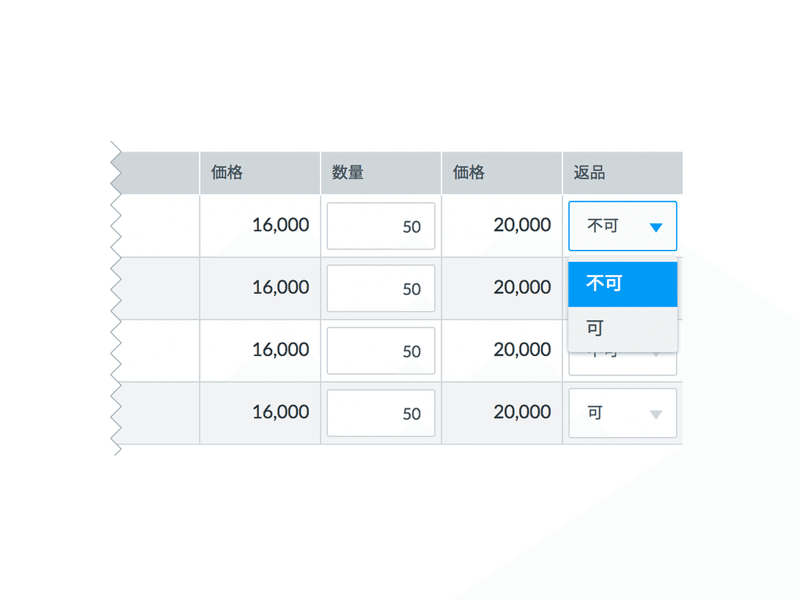
また、表組のなかでスペースの制約が強い時に、二者択一の選択をあえてドロップダウンにするということはありだと思います。
----
いかがでしたでしょうか。
アストロラボでは表層のデザインにとどまらない、使いやすくて美しい業務システムのご相談を随時受けています。「AstroBlaster UI Design System」を自身のプロジェクトに利用できるプランもございます。お気軽にご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
