
#3 パッと目を引くランディングページを作る
前回に引き続き
1. 売れそうな表紙を作る (前々回)
2. なるべく簡単に出版する (前回)
3. パッと目を引くランディングページを作る (今回)
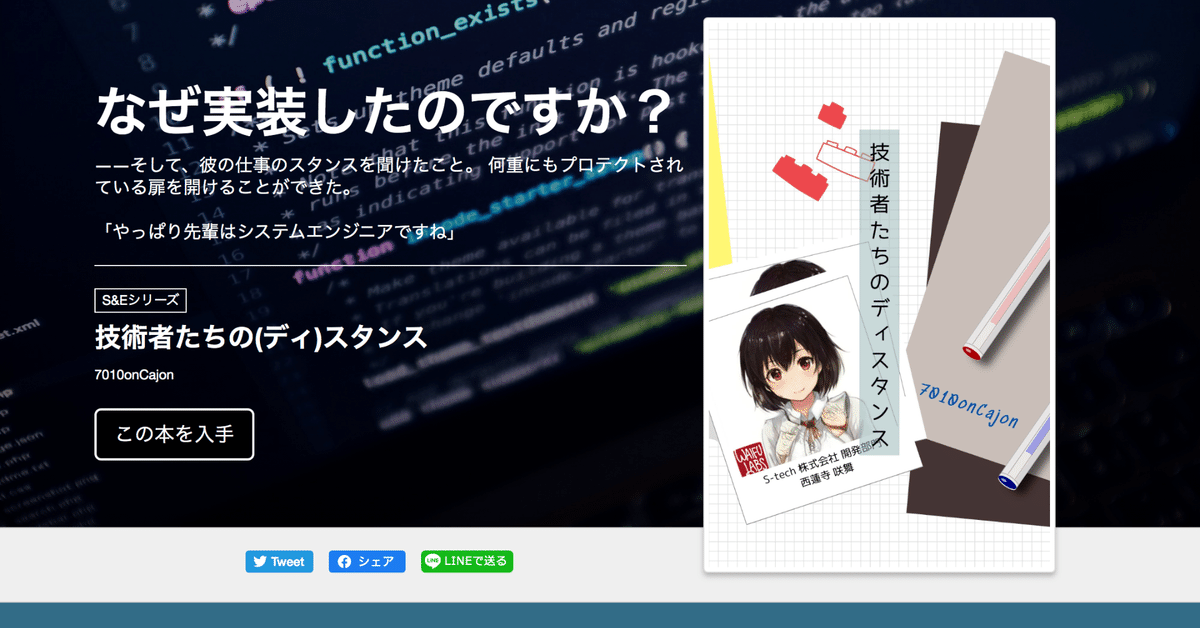
作成したランディングページ(商品紹介ページ)
まず見てもらった方が良いと思うので、2つリンク載せておく。
テーマ(デザイン)を決める
電書ちゃんねる様のでんでんランディングページを利用させてもらう。こちらはTumblrテーマとして公開されてる。
レスポンシブなデザインなど、モダンなランディングページが簡単に作ることができる。個人的には「続々と反響の声が!!(=読者の声)」が面白い。
自分のホームページで公開する
そのままTumblr公開してもよいのだが、実は以前作成したときに、いつまにかTumblr側でページが消えていたことがあったので、自分のホームページに公開したい。
Tumblr向けのテンプレートをもとに、静的htmlに変換しないといけないなーと思っていたら、結城浩先生がすでにトライなさっていた
ERBファイル(htmlを作る元となるスクリプト)が公開されていたので、それをそのまま借用させてもらう。
一度テンプレートとなるERBを作ってしまえば、本のタイトルなどをプロパティ化(=設定値としてテキストベースでチューニング可能)できるので大変助かる。
出来上がったhtmlファイルをGitHub Pagesへプッシュ!すれば出来上がり
GitHub Pagesの説明はこちら↓
謝辞
今回色々作成するにあたり『電書チャンネル』管理人のろすさんと、『数学ガール』作者の結城浩さんのアウトプットを参考および利用させていただいた。感謝いたします。
終わりに
3回に渡って『電子書籍を出版してみた』をやってみました。
夏休みの自由工作には丁度いい難易度とボリュームだったと思います。
ちなみに娘の自由工作(貯金箱)は無事できました。
ああ、夏が終わる。。。
以上
この記事が気に入ったらサポートをしてみませんか?
