
デザインで牽引する、速いプロダクト開発
こんにちは、CAMPFIREデザインマネージャー・リードデザイナーの623(@623px)です。先日、Friends of Figma Tokyoのみなさんにお声がけいただき、こちらのイベントに登壇させていただきました。
内容への反響が思ったよりも大きく、当日お話しした内容を一部抜粋し、改めて記事にすることにしました。デザイナーを取り巻く開発体制について課題がある方へ、何かしらのヒントになれば良いなと思います。
弊社ではここ2-3年で、プロダクト開発の体制や取り組み方が大きく変化してきました。本記事ではその一部をご紹介します。
▼ CAMPFIREがはじまってから14年目
弊社は「一人でも多く一円でも多く、想いとお金がめぐる世界をつくる。」をミッションに掲げ、国内最大級のクラウドファンディングやコミュニティプラットフォームを運営しています。個人やクリエイター、企業、NPO、学校、地方自治体など様々な方に活用いただいています。

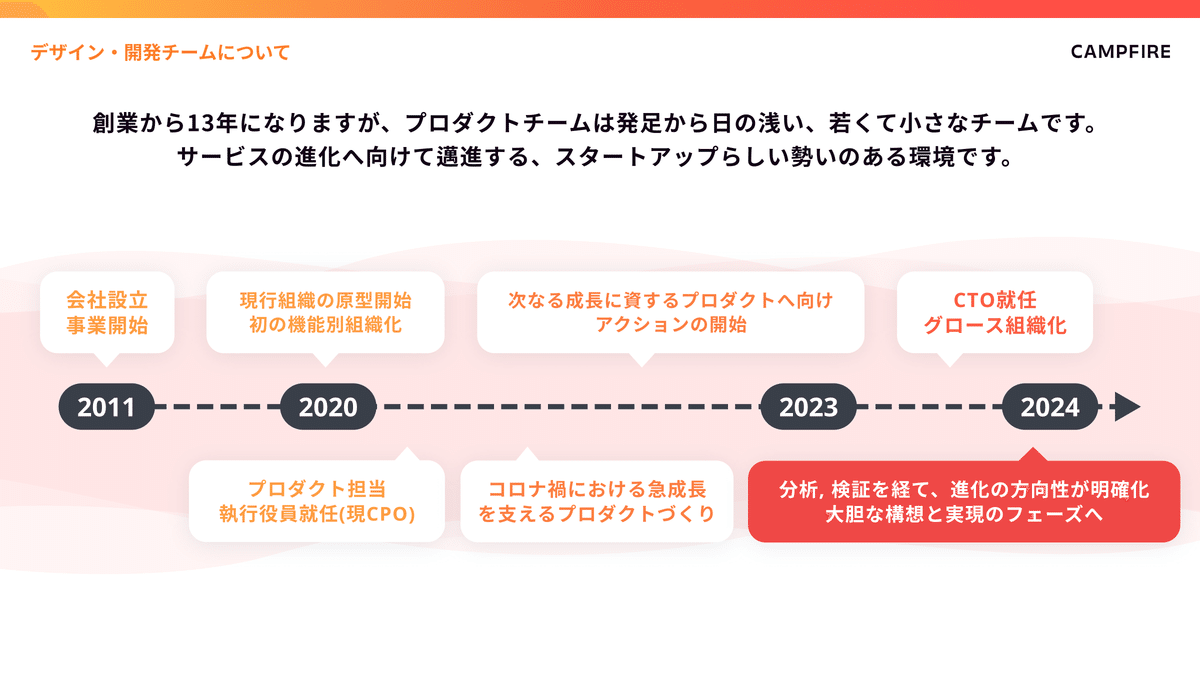
そんなCAMPFIREですが、今年で創業してから14年目に突入します。開始当初は主に認知拡大やオペレーションを強みにサービスを伸ばしてきたのですが、クラファンをもっと拡大していくためには、プロダクトによる進化の必要があります。

2020年からのコロナ禍でクラファン業界は流通額を大きく伸ばす形になったのですが、その時の需要の高さ、そしてその後の維持の難しさなどを経て、事業課題と進化の方向性が明確になりました。この事業進化を実現すべく、適切な開発スタイルの確立を目指しています。
▼ デザインを先頭に位置付けた開発チーム
もともと私たちの開発チームは、PdM、エンジニア、デザイナーが一つのチームに所属し、ビジネス課題を中心に改善・開発するチーム体制でした。
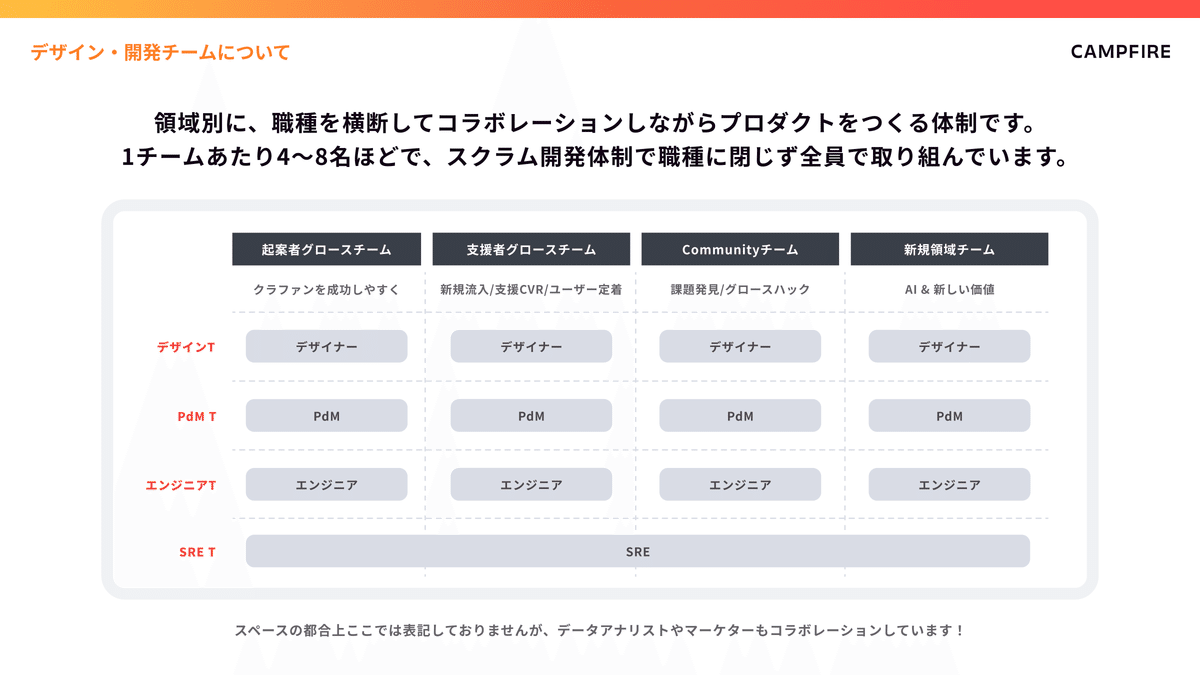
それを20年ごろからPdM、エンジニア、デザイナーそれぞれの役割別の組織へと変更し、今は役割別の横断組織と領域別のチームが同時に存在する、「マトリクス型」の組織に近づいています。

職種ごとのサポートを横断組織で担い、OKRやKPIの達成は領域別のチームで目指していく形です。領域別のチームでは、一部スクラム開発を導入し、それぞれの役割に留まらずに、役割を融かすようなコラボレーションをしています。
▼ 開発組織における課題と打ち手
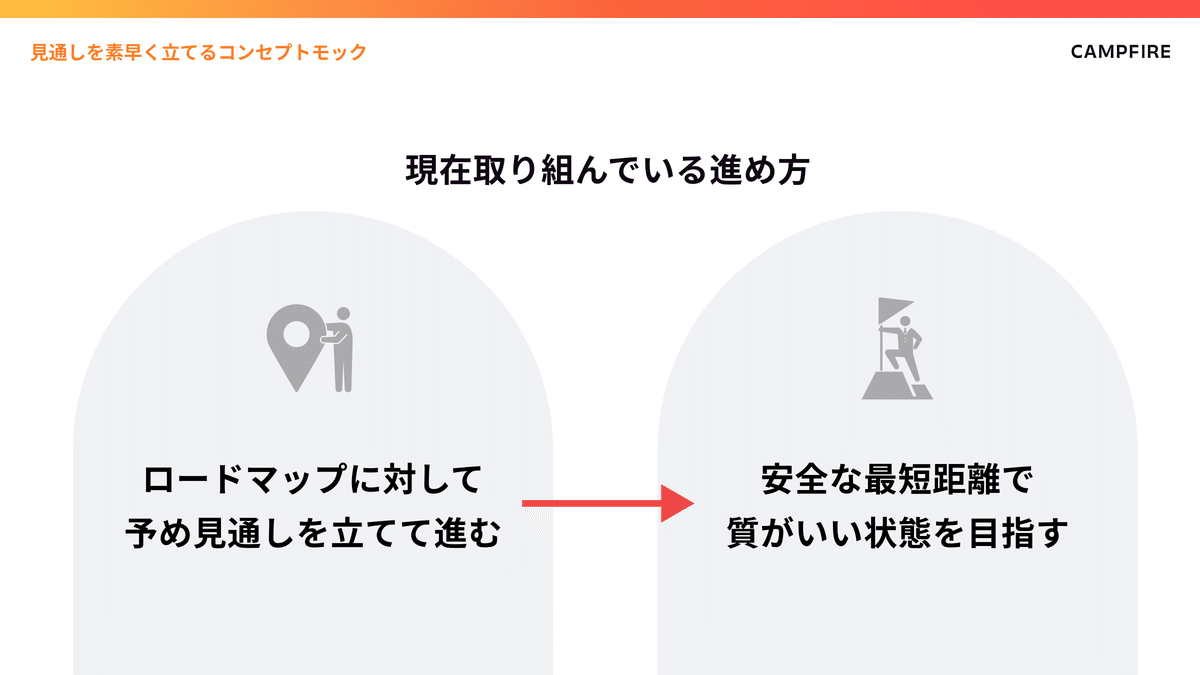
CAMPFIRE開発組織の課題のひとつに、見通しが悪く非効率的な動きになってしまっていたことがあります。今までの進め方は、ロードマップのオブジェクトに差し掛かってから、要件や実現可能性、具体的なUI、仕様などを考え始めていました。
小さな施策であればこれでも十分なのですが、事業のフェーズ的に大玉の施策も多く、想定外のブロッカーが目の前に差し掛かることが度々ありました。誰も把握していない仕様があとから出てきて、一気に施策の難易度が上がったりすることも…

これでは効率が悪く、生産性も上がらない。なんなら、チームのストレスが上がっていくばかりです。そこで開発のマイルストーンの置き方を、よくある[ 企画→要件→UI→仕様→実装 ]の進め方から、
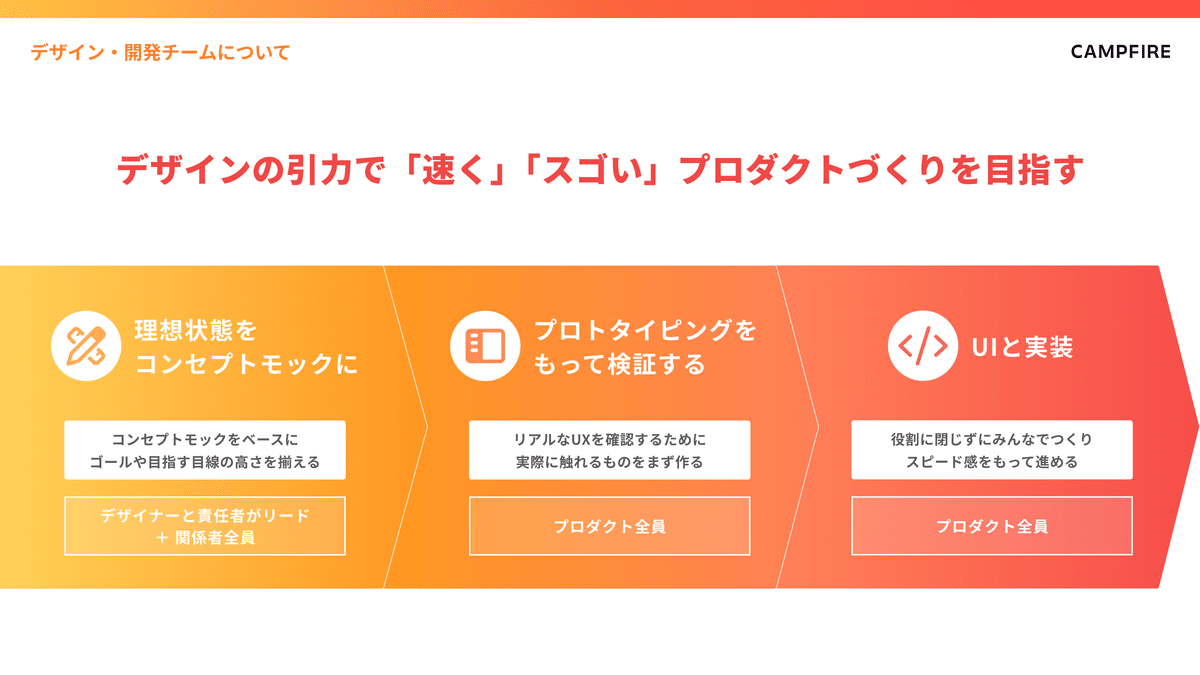
コンセプトにおこす
プロトタイピングで検証する
UIの作り込みと実装
の、3つに置いて進めてみることにしました。ざっくりいうと、「アイディアが出揃ったら、事前に軽く絵に起こしておいて、クリティカルなイシューがないか確認してから進めましょう。そして、プロトタイピングでUXや実装上の懸念がないか、話す時間を取ってから具体的なUIに起こしましょう。」という取り組み方です。

これらの工程の先頭には必ずデザインがあり、「デザインで、速くてスゴいプロダクト開発」を掲げて日々推進しています。
これにより、ロードマップに対して予めの見通しを立ててから進められるようになり、一見遠回りに見えても、結果的には速く質の良いサービスをユーザーにデリバリー出来ます。
テーマは ①ロードマップの見通しを立てるコンセプトモック、②リアルなUXを中心にすすめる「UXSpike」の導入です。

1. ロードマップの見通しを立てるコンセプトモック
まず、施策の取り掛かりの前に目線を合わせるための絵を起こします。私達はコンセプトモックと呼んでいますが、いわゆるワイヤーとは少し異なり、プロダクト上の制約や実現可能性は気にせず、最大限の理想をコンセプトとして描きます。ちなみに今年は、1年のロードマップをすべてコンセプトモックにおこしました。
リリースまで2週〜1ヶ月の施策であれば、リサーチも含めて〜2時間程度で作り切るくらいのイメージです。

一見デザイナー負荷の高い取り組みに思えますが、企画段階ではPdMや担当者と共にペアデザインで一気に可視化します。デザイナー主導で進めつつ、議論や確認をしながら作業するので、あとからSyncする必要がありません。あれこれワーワー言いながら作るので楽しいです。

こうやって描いたコンセプトを軸に実現可能なラインを想像したときに、法務的な観点や技術調査をしたりなど、先んじて論点の洗い出しが可能になります。
論点ベースにスケジュールを組み、ブロッカーが少ない状態で施策に取り掛かかれるので、予想外の出来事によるストップを減らしながら進行できるのです。
2. リアルなUXを中心に進める”UX Spike”の導入
速い開発のためにはもう一つ、「UX Spike」と呼んでいる進め方があります。
通常は要件と仕様を確定させてから実装することが多いですが、実装をはじめてから壁にぶつかることを回避し、UXを確定させるために事前にSpike(調査)を行います。いわゆるプロトタイピングに近い概念です。
プロトタイピングと言われると、デザインツールを使用して作るイメージもあると思いますが、ここでは実装を伴うプロトタイピングを行います。
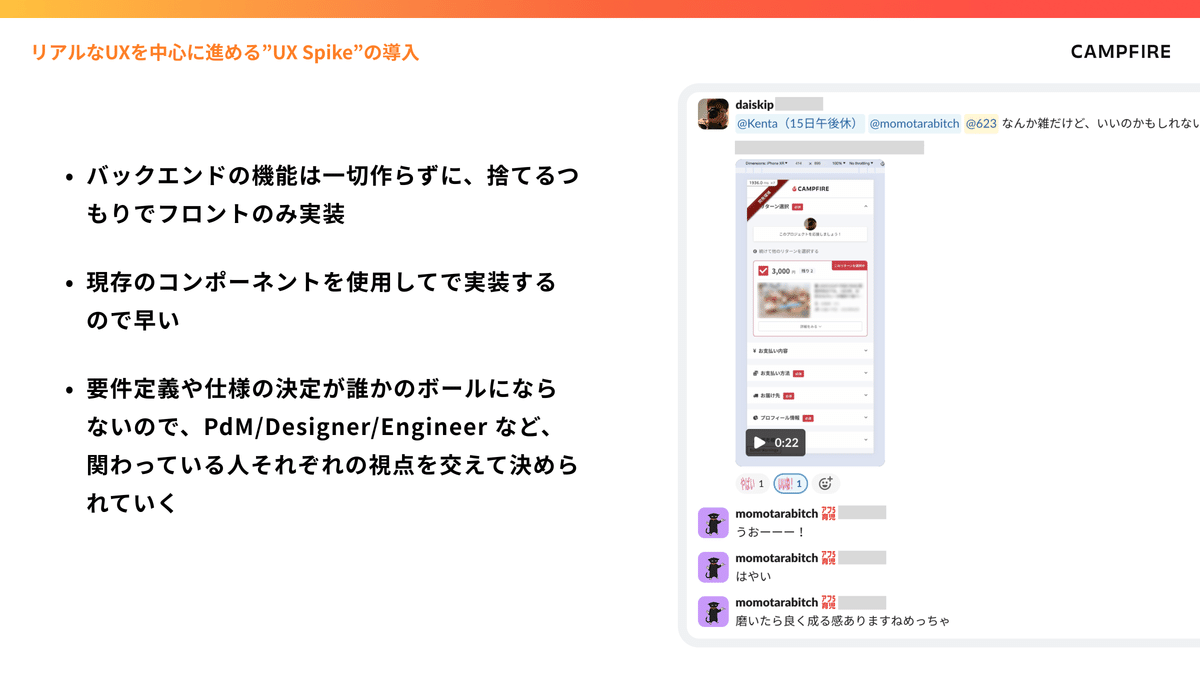
バックエンドの機能は一切作らず、表層の体験として、このアイディアが実現可能なのか、課題はないかを確認することが目的です。
デザインツールを使用したプロトタイプをここで採用しない理由として、
細部まで本番環境を再現しようとすると一定時間がかかること
ユーザーが設計通りに動いていくことを前提とした確認になるため、想定していないユーザー行動(離脱など)を把握しにくくなること
が挙げられます。実際に実装した方が、これらをカバーした上でよりリアルなUXを検証できると考えました。(もちろん、こちらの方が適していると判断した場合はガンガンデザインツールも使用します。むしろちょっとした確認であれば、息をするようにFigmaでプロトタイピングしています)
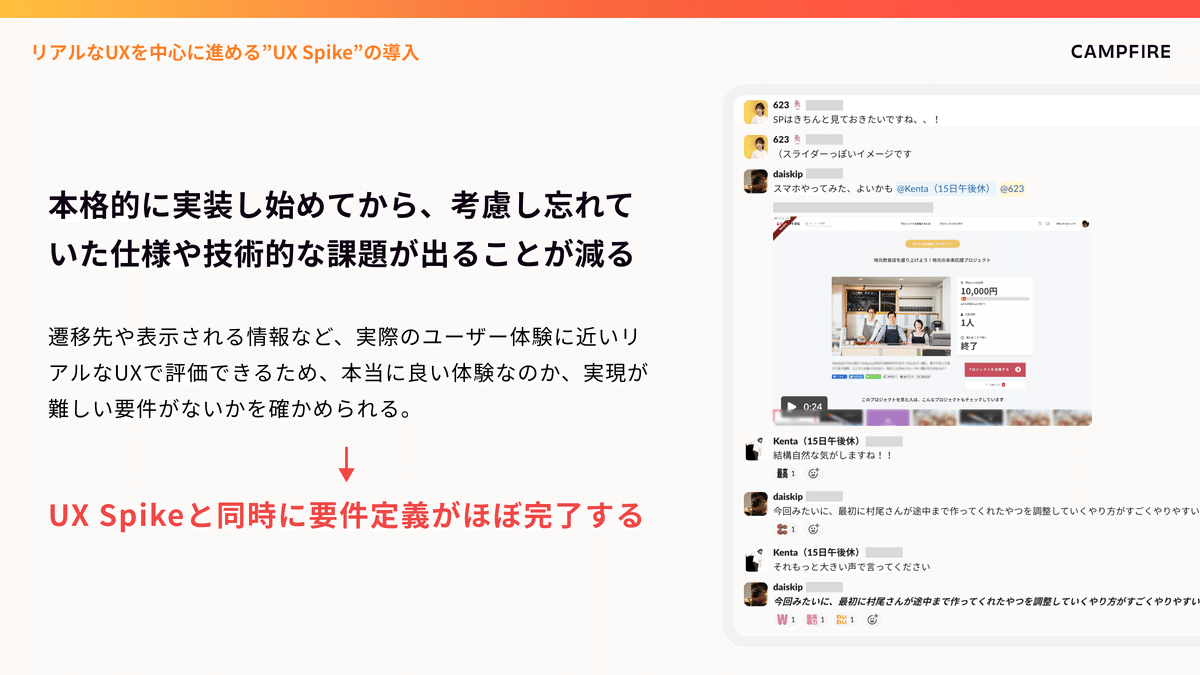
エンジニア/デザイナー/PdMが中心となって、ステークホルダー全員でこのUXがイケているのかを検証し、このプロトタイプをもって大まかな要件定義が完了します。技術調査が必要な場合は並行して進めながら、その後UIの作り込みや仕様策定に移ります。

本格的な実装に入る前に、考慮すべき点や技術的な課題が顕在化することを防ぐため、施策の巻き直しが減り、見通しが良くスムーズな進行が可能になります。

一度フロント実装するなんて大変なのでは、、?!と感じるかもしれませんが、施策が振り出しに戻ったり、仕様の考慮漏れが出ていた今までより圧倒的に速く、チームのモチベーションも高く進行することができています。
ただ、すべてをこの工程に当てはめようとするのではなく、「自分たちはこのスタンスも取れる、こういう手段を使える」と全員が認識していることこそ、強いプロダクト組織に必要な要素なのかもしれません。状況に応じて、ベストな形を常にメンバー同士で話しながら進めていくことが大切です。
▼ デザイン先導にしてみて

デザインはデザイナーだけに任せるには重要すぎる。有名な言葉ですが、これはデザイナーだけでは力足らず、という意味ではありません。
それぞれの役割における「デザイン」があるはずで、自分が携わっているデザインの領域を認識して進めていくこと。『⚪︎⚪︎er』に閉じずに、隣の役割に染み出してコラボレートしていくことが、この言葉の意味だと捉えています。
デザインを先頭にした開発進行は、チャレンジし始めたばかりです。当初 1年分のコンセプトを2週間で作る際は、他の業務も並行して進めている中で、正直できるか不安でした。もちろん完成された「UIデザイン」は難しいのですが、企画をまとめるには丁度良い制約で、結果作り切ることができました。
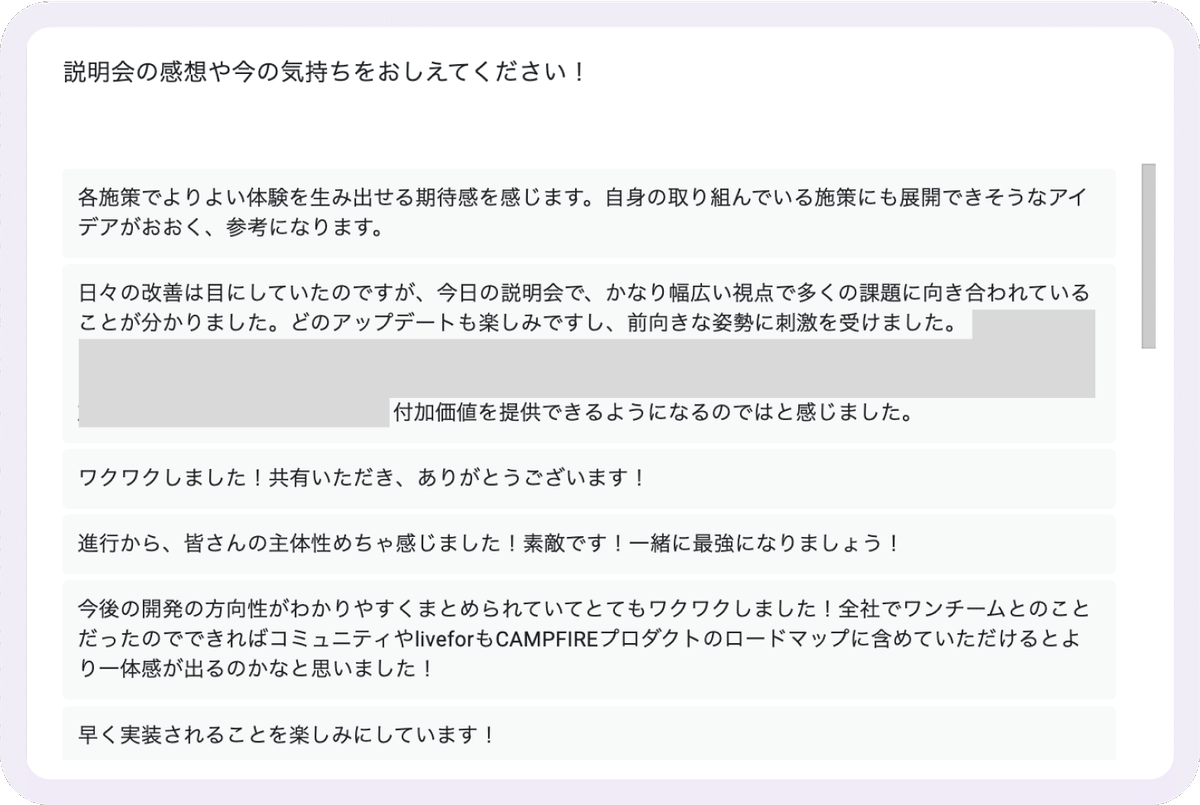
CAMPFIRE社員全員に、企画が可視化された状態でロードマップの説明会を開催し、開発だけではなく会社全体の見通しもよくなったと感じています。


▼ CAMPFIREで、クラウドファンディングをもっと拡張していきませんか
CAMPFIREは2020年からフルリモート体制ですが、共創のカルチャーを支えるためにさまざまな工夫をしています。
PdM⇄デザイナ、デザイナー同士のペアデザイン、ペアプロなどのみんなで作る設計や、打ち手を考える高コストなフェーズのときは、同期的なコミュニケーションのためにオンライン合宿を実施したりもします。

こういった組織設計やスタイルの確立は、経営層をはじめ皆で意見を出しながら改善し続けています。自分たちの進むべき道に合わせてクイックにチューニングすることは、やろうと思ってもなかなかできることではなく、ナチュラルに向き合っているCAMPFIREを誇りに思います。
クラファンはまだ体験やUIが確立されたものがないと思っていて、事業展開としてもまだまだ拡張可能性のある面白い領域です。
ぜひデザインを先頭に、事業に向き合ってみませんか?以下のリンクからでも、X等でも、ぜひご連絡お待ちしています。
🔻 PdM、デザイナー、エンジニア 募集中
🔻 採用ページ
🔻 プロダクトデザイン部のご紹介
ここまでお読みいただき、ありがとうございました!https://twitter.com/623px
この記事が気に入ったらサポートをしてみませんか?
