
webデザインする際、見る人の気持ちも並べて書いたら、発見がいっぱいあった
ディレクターの金子です。個人的にはブログを書いてる人の顔を見たいなと思うので、自ら貼りました↓

ワイヤーとは?
webサイトを作る時、最初にワイヤーと言われる設計図みたいなものを作ります。人によって時間のかけ方や密度はそれぞれだと思いますが、僕の場合はそこそこ細かい(つもり)です。大きな構成だけでなく、細かくどんな文章が入るか、写真のサイズ感や数くらいまで決めてしまう事もあります。
用意するのに時間はかかりますが、クライアントさまはイメージをつかみやすく、認識のズレが少ない為、結果的に完成まで短く済むことも多いです。
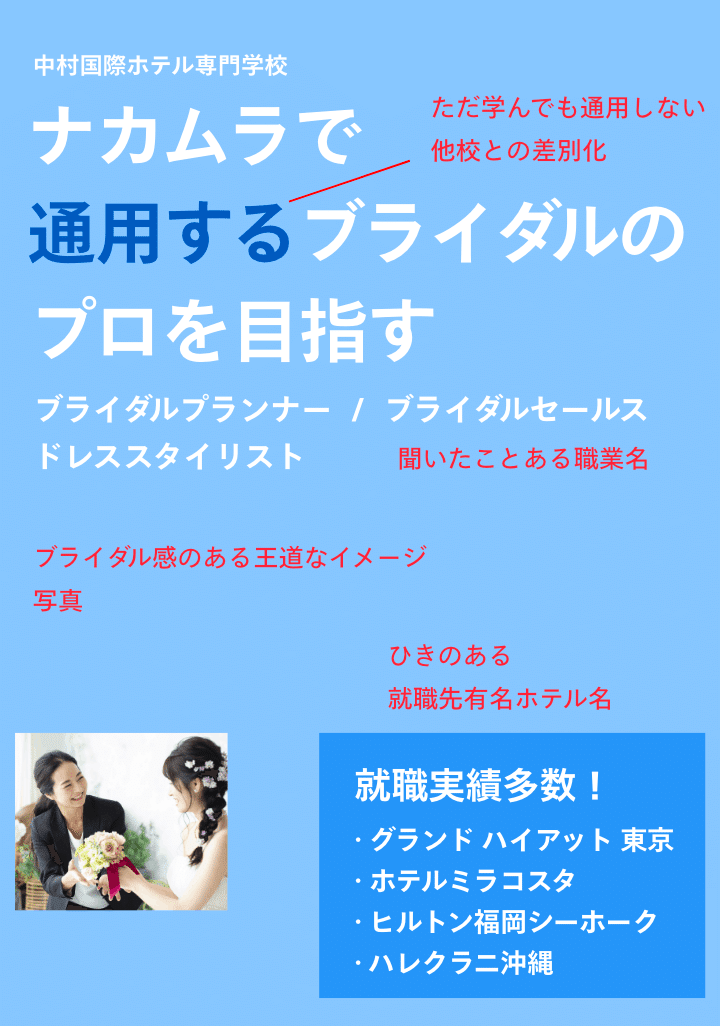
↓はある専門学校の特定のコースのLPのワイヤーです。

同業種の人からすると、馴染みのあるものだと思います。人によって進め方は違うと思いますが。(他の人のも見たい)
個人的には、どういった事を、どれくらいの力で、どういう順番で伝えるか の3つを大事にしています。1ページ構成が主であるLPでは特にそうですね。
と、↑は以前からずっと進めてきた方法。
新しい技
最近新たな試みを。
それは、ワイヤーと並べて「ユーザーの心情」を併記することです。
↓こんな感じ

(一部内容を伏せています)
左にある内容を見て、ユーザーがどう思いそうかをそのまま右に書いていきます。そうすると「これだとまだ◯◯◯◯の不安がとれてないな」などと、具体的に達成している箇所と、出来てないところが浮き彫りになってくるのです。これは良い。
実はこの方法、以前にQUOITWORKSのムラマツさんがワイヤーの横に丁寧な解説を入れているのがすごく良いなと思い真似し、ついでに心情まで入れてみたのでした。
以前から各セクションの狙いなどは記していました。ちなみにこのLPでやると多分こんな感じ↓

これでも各パートの狙いは分かるのですが、では実際にどう思うかが言語化出来ていない為、訴求不足分や、解決のタイミングの把握ができていませんでした。
けれど新しい方法だと、セクションごとに今何が達成できているかが分かり、「不足分をフォローする為の内容を直下に入れよう」などと解決漏れがなくなったと感じています。
また、ページ構成以外の事も書けたり、縦に並ぶ事で時間の概念を意識しやすいのもメリットです。
↓実際に完成したページ(スマホ特化)
この方法は、LPだけでなくコーポレートサイト、サービスサイト、ECサイトなど、相性の違いはあれど全てに効果があると思います。
また、考えが伝わりやすいのでクライアントさんも納得していただきやすく、修正や改善のベースとしてもとても役立っています。
というわけで
このように、魅力や事実を伝える事に真剣に取り組んでいます!
何かをうまく伝えたいとお考えの方は、是非ご相談ください。
そんな考えや思いが詰まった弊社の実績はこちら↓

この記事が気に入ったらサポートをしてみませんか?
