
【野鳥が好きなUIデザイナーが、野鳥のアプリを考えてみた #04】Weekly Note #18
こんにちは!UIデザイナーの菅野です。
今回はUIのご紹介後編でございます。
目次
1. 主要ページ紹介(後編)
2. まとめ
1. 主要ページ紹介(後編)
さて、前回は
① ホーム
② ずかん
③ はっけん
のUI・機能を書かせていただきました。
今回は、主要ページの紹介(後編)と言うことで
画面遷移図からみて、
① しらべる
② マイページ
③ カレンダー
について紹介いたします🙌
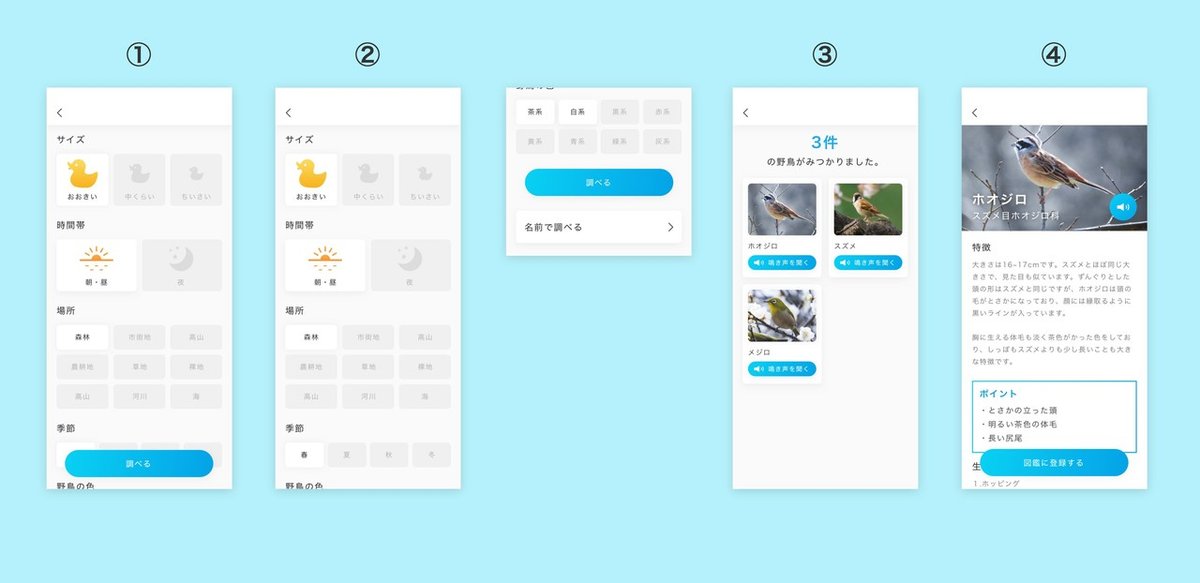
①しらべる

「みつける」は、野鳥を調べる検索機能です。

①実機サイズ
②全体のイメージ
③検索結果
④野鳥詳細
機能としては「サイズ・時間帯・場所・季節・野鳥の色 / 名前で調べる」です。何気なく「あの鳥なんだろう?」と気になったっときのシュチュエーションにより、サイズであたり時間帯であったり、記憶している情報から絞り込み調べることができる機能です。
🐥工夫した点
どの情報があればある程度絞り込めるか、ユーザー側はどこまで意識して野鳥を見て記憶しているかを考えて、検索機能を作りました。
②マイページ

・ユーザー情報
・今日発見した野鳥(図鑑を見る)
・獲得したバッジ
を確認することができます。

①マイページ
②全体イメージ
🐥工夫した点
前回の「はっけん」ページでも少し触れましたが、新しい野鳥を発見したり、連日新しい野鳥を発見できたりすると「バッジ」がもらえます。
ユーザーのモチベーションにとバッジ機能を設けました。
③カレンダー

カレンダーでは、月ごとに野鳥を発見した日にちが確認できます。
スワイプすると今日を基準に、日ごとでどの野鳥が発見できたかを確認することができます。
🐥工夫した点
ハッ!トリは#01で書いていますが、ターゲットを小学生〜中学生(7歳〜15歳)に設定しており、自由研究などで使ってもらいたいなと考えたアプリです。
そのため、月にどれくらい、どんな野鳥を確認できたかをアプリで見れたらいいなとカレンダー機能を取り入れてみました。
ここまで読んでいただき、ありがとうございました!🦚
主要ページのみではありますが、作成したUIの紹介はこれで以上になります!
UI作成してから時が経ち、「ここ、こんな見せ方の方がよかったな」とか、「通信機能とかあったら面白かったかも」などなど、今更たくさん思うことがあり、ちょっと気持ち悪いなと感じながらnoteを書いている次第です😅笑
「こんなサービスあったらいいかも!」と言うのがきっかけで、一人歩きなサービスではありますが、コンセプトからデザインまで考えてみたのは初めてでした。
思ったことを形にできるのは楽しいなと思う反面、完全に趣味で自分が思う通りに作れたのでそう感じることができているんだろうなと思います。
今後は、このハッ!トリをつかってデザインのバージョンアップやアニメーションなど、UIの勉強ができたらと思っています。
関連記事
この記事が気に入ったらサポートをしてみませんか?
