
Figma:editorが見る世界とviewerが見る世界の違いを知ろう
今日はFigmaで意外と忘れがちなこと、権限である「editor」と「viewer」でファイルの見え方が違うことのお話です。
Figmaはよく"コラボレーションツール"と紹介されることがあるくらい、他者との協働を意識しているデザインツールです。が、上記のような権限によってユーザーごとにできること・できないことが設定されています。
ここまでは皆さん十分ご存知だと思うのですが、ではeditorとviewerでちょっとずつファイルの見え方が異なるのはご存知でしょうか?
私もなんとなく知っているけれど詳しくは…という状態だったので、今回これを機に観察してみました。エンジニアやディレクターといったviewer以外の方へ共有する時の参考にしていただけると幸いです!
※以下のスクリーンショットは2022年3月29日現在のものです。
違いそうなポイント
初期画面
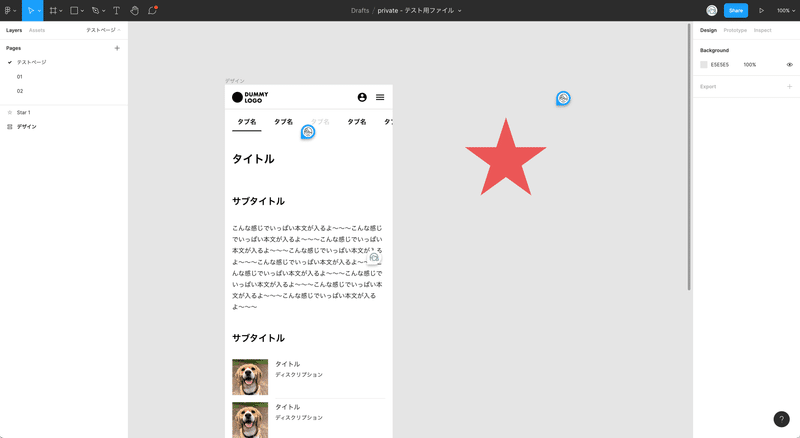
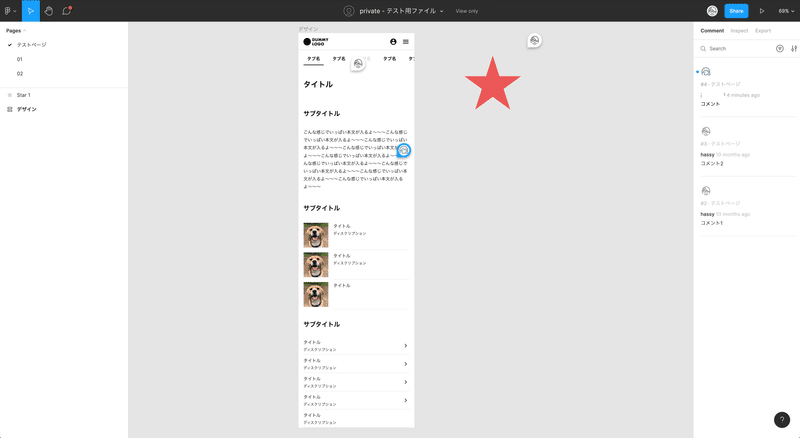
まずは初期画面(ファイルを開いて最初に見える画面、何もオブジェクトを選択していない状態)から見てみましょう。
開いてみると
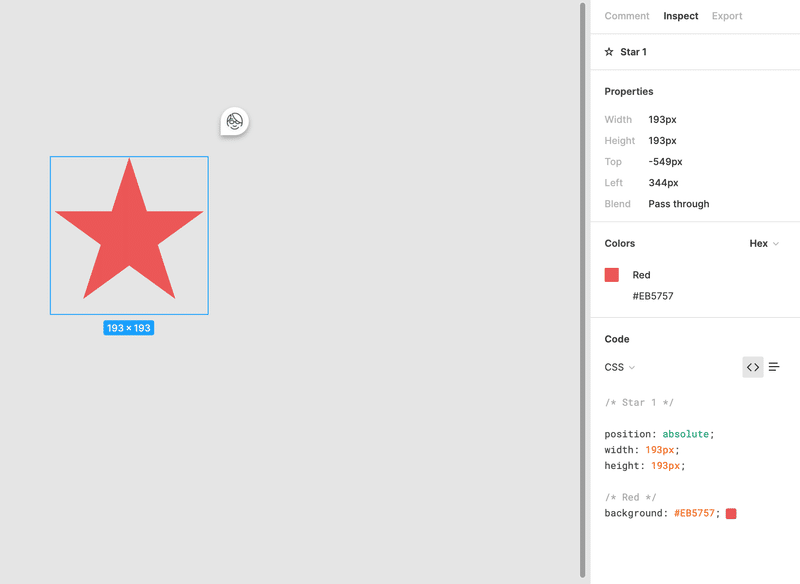
こちらがeditorの画面で

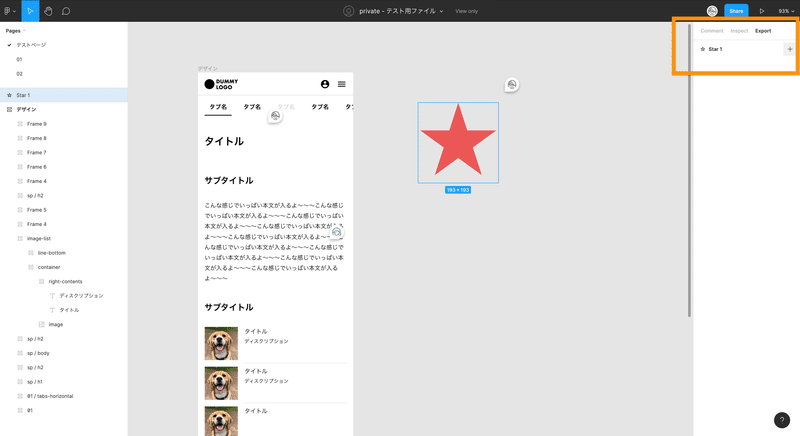
こちらがviewerの画面です。

注目して欲しいのは画面の右側のパネルです。
editorでは「Design」という選択中のオブジェクトの詳細やそれに対しての操作を選べるパネルになっていて、何もオブジェクトを選択していない時はbackgroundのカラーが表示されています。
それがviewerでは「Comment」になっており、ファイルについたコメントの一覧が表示されています。
おそらくviewerでは作業ではなくデザインの内容を見て議論をすることがメインになるためこのような仕様なんでしょうね。
オブジェクトを選択した時の表示内容
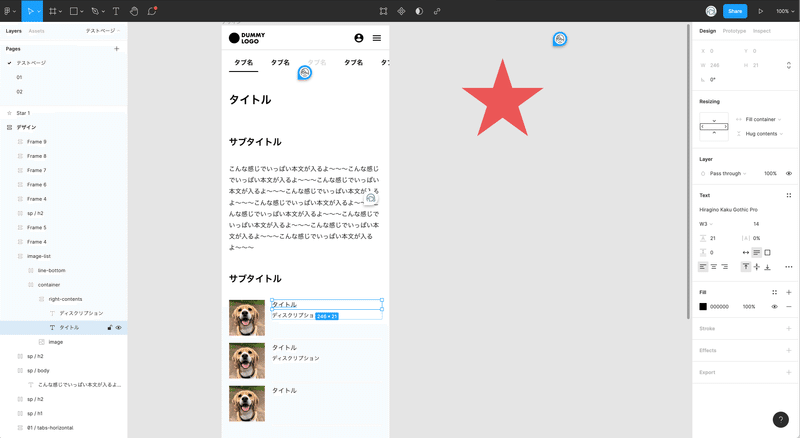
次にオブジェクトを選択してみた時のそれぞれの画面です。
今回は設定内容が多いテキストオブジェクトを選択してみます。
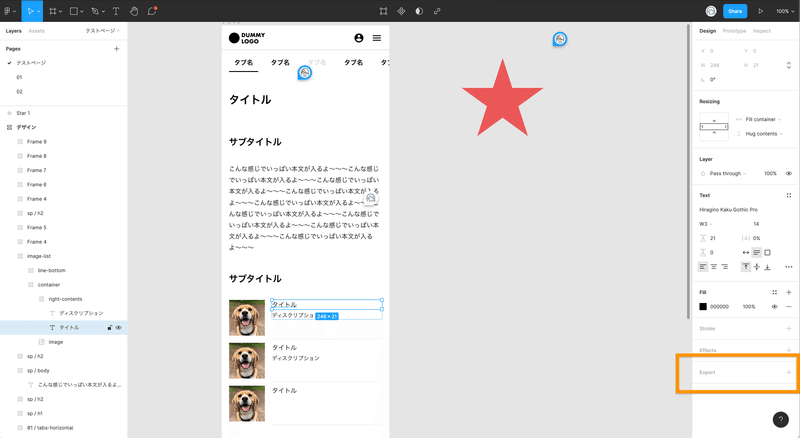
これがeditor

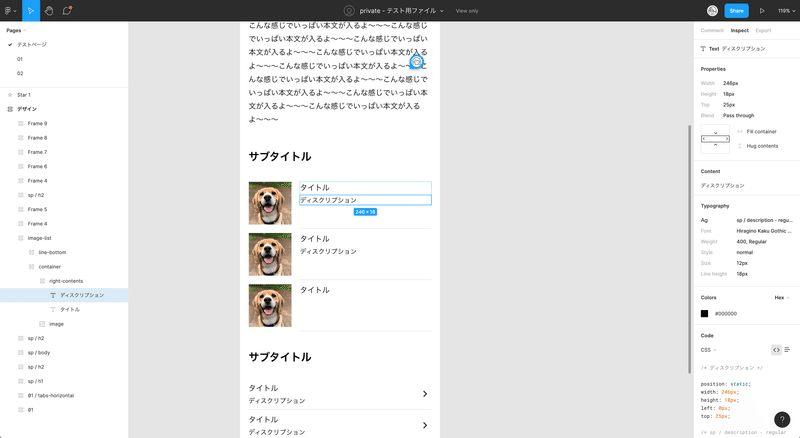
こっちがviewerです。

先ほどと同じく、画面右側のパネルの内容がかなり違いますね。
editorでは「Design」パネル内にオブジェクトの設定が表示されているのに対し、viewerでは「Inspect」パネル内にオブジェクトの情報がずらりと並んでします。
editorの方の情報は操作できる値が並んでいて、viewerの方は実装のために必要な情報が並んでいる印象ですね。
地味にパネルの名称が違うことでエンジニアと「どこに情報が書いてあるか」を口頭で説明するときに食い違ってしまったりするポイントなのでした。
ちなみに設定されているcolorやtextといったstyleについてはちゃんと名称が表示されるので、cssの変数設定など揃えておくとどんな色を使っているのかわかりやすくて便利ですよ!

エクスポートの位置
最後にviewerも使う能動的な操作の一つ、エクスポートについてです。
これはそれぞれでどこにあるかを見ていきましょう。
editorではオブジェクトを選択した際、右側「Design」パネルの一番下に項目が並んでいます。
ここから+を押してどんなふうにエクスポートするかを選んでいく流れですね。

今度はviewerを見てみますが、実はviewer側のエクスポート操作は「Inspect」パネルからだとできません。
なんと「Inspect」と並列のタブに「Export」があるのでそこから行います。初見だとちょっと予想できなかった……。
(実際、エンジニアに「ExportはInspectのパネルの下の方にあるはずだよ」などと教えて混乱を招く事態があったりしました)

エクスポートの設定自体はeditorと同じようにできるので、ここさえ発見できればあとは+から倍率や形式を指定するだけです。
余談:viewerの操作にさらなる制限を設けるには
上記に関連してですが、実はviewerの行動にさらなる制限を設けることも可能です。内容としては「viewerにファイルのコピー・シェア・エクスポートを許可しない」という制限です。
Professional以上のチームで利用できます。
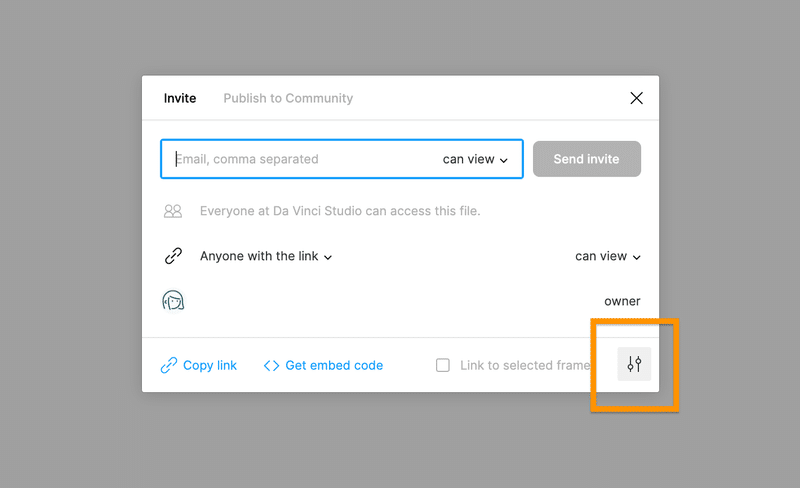
Professional以上のチームではShareのボタンを押した際のダイアログ右下にさらなるオプションを表示させるアイコンが出現します。

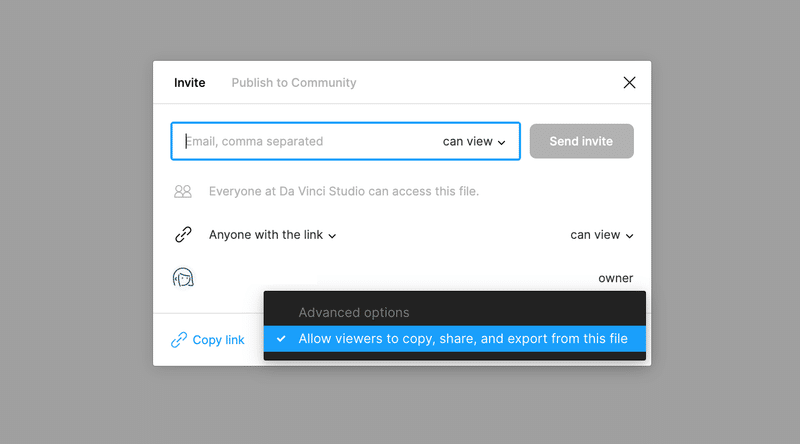
これを選択すると「Allow viewers to copy, share, and export from this file」の選択肢がでるので、これのチェックマークを外せばOKです。

こうすることでviewerには以下の操作ができなくなります。
キャンバスからフレーム、レイヤー、またはオブジェクトをコピーする
ファイルを自分のアカウントに複製する
ファイルからアセットをエクスポートする
ファイルを.figファイルとして保存する
つまりできるのは「ファイルを見てコメントする」「ファイルのInspectから文章やコードをコピーする」くらいになるということですね。
誤操作やファイルの流出を防ぐための機能と言えるでしょう。画像の書き出しをすべてデザイナーが完了させて実装は他の人に、という組織の場合はすごく有効だと思われます。
この機能は個人的にあまり認識がなかったのでついでに書いてみました。
公式ヘルプに記載があるので、詳しくはそちらを参照してください。
Restrict who can copy and share files
https://help.figma.com/hc/en-us/articles/360040045574
👓 👓 👓
こじんまりとした記事になりましたがどうでしょうか。
結構Figmaのアップデートも多めなので、気づいたらviewerのレイアウトが変わっていて想定と違っていた!なんてことも今まで何回かありましたが……
「まずは結構見え方違うんだな」という意識を持って作業すること、必要があればviewerに操作を教えられることができればいいのかな〜と思います。
さて、この記事も含まれる「カケルデザインマガジン」ではDa Vinci Studioで働くメンバーの日々の発見や考え、気づきなどを肩肘張らず発信しています。
ぜひチェックしてみてください!
そして私たち Da Vinci Studio ではこんな気付きをメンバーで持ち寄って、ワイワイ話しながらチームの知見を増やしています。デザイナー、エンジニアともに積極採用中なので、どうぞよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
