
トグル機能を解説!
こんにちは!ノーコードWebクリエイター(STUDIO)のワタナベです。
本日は、トグルの解説していきます。トグル機能を用いることで、情報量をコントロールして使いやすさや効果性を格段に高めることができます。使いこなせるようにしていきましょう!
トグルとは
トグルとは、ある同じ操作を繰り返すことで、機能や状態のON/OFFを切り替える仕組みのことである。
例えば、生活の中でよく使うアラーム設定。右側のON/OFFを切り替える仕組みがトグル機能です。

プルダウンメニューの作成
ボックスの中にトグルボックスを追加します。
※トグル用の親ボックスを用意すると良いです。

今回はテキストを「MENU」に変更します。また、テクストを中央揃えの配置に変更します。

コピー&ペーストをして下欄を必要数増やします。
今回は2つ増やし、テキストを変更していきました。

トグルの開く操作を「click」「hover」のどちらにするか選択します。

トグル用の親ボックスの配置を上揃えに変更します。(トグルを開いた際に上にスライドすることを防ぎます。)

トグル用の親ボックスの縦幅をpxに変更します。(トグルを開いた際に上にスライドすることを防ぎます。)

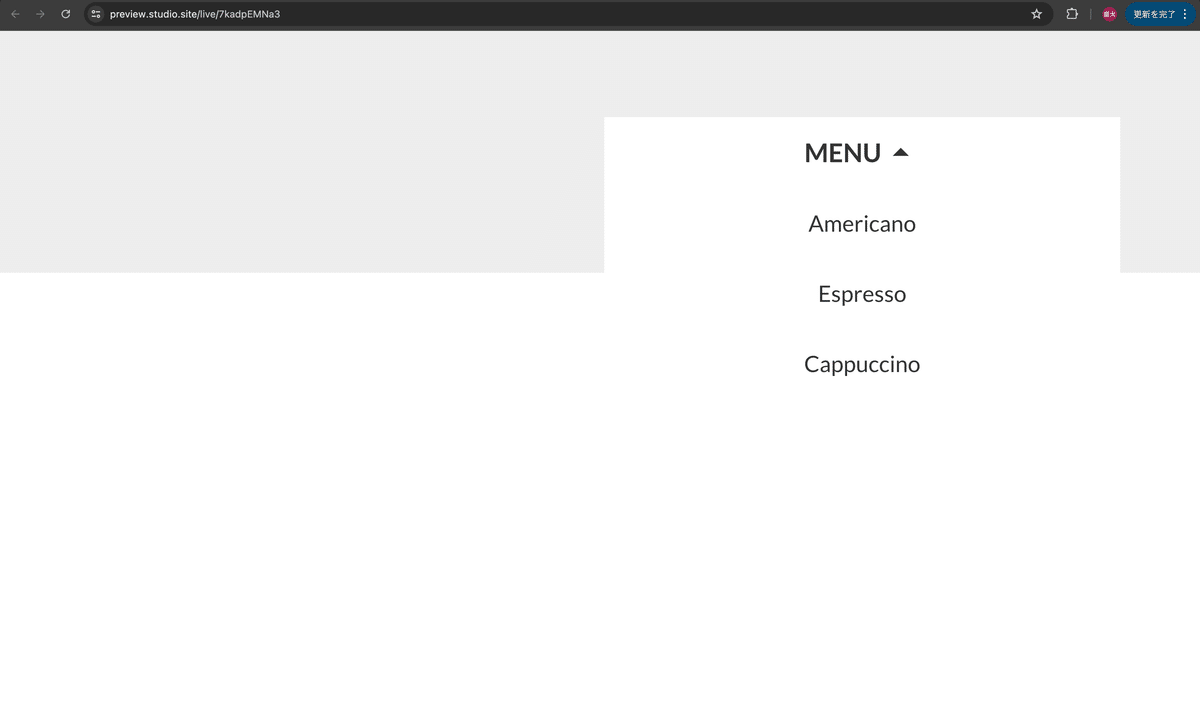
プレビュー画面でうまく作動するか確認してください。

見づらい場合やデザインに応じて、色をつけて表示させることも可能です。

終わりに
いかがでしたでしょうか?
操作は簡単ですが、トグル機能を用いることで、情報量をコントロールして使いやすさや効果性を格段に高めることができます。使いこなせるようにしていきましょう!
筆者はノーコードのWeb制作を専門としていて、制作や講師をしています。もし、お困り事があればお気軽にお問い合わせよりご連絡ください。最後までお読みいただきありがとうございました。
こちらもチェック☑️ ▷▷X ▷▷ instagram
この記事が気に入ったらサポートをしてみませんか?
