
STUDIO基本操作解説#4
こんにちは!ノーコードWebクリエイター(STUDIO)のワタナベです。
基本操作の解説も今回で終わりになります!
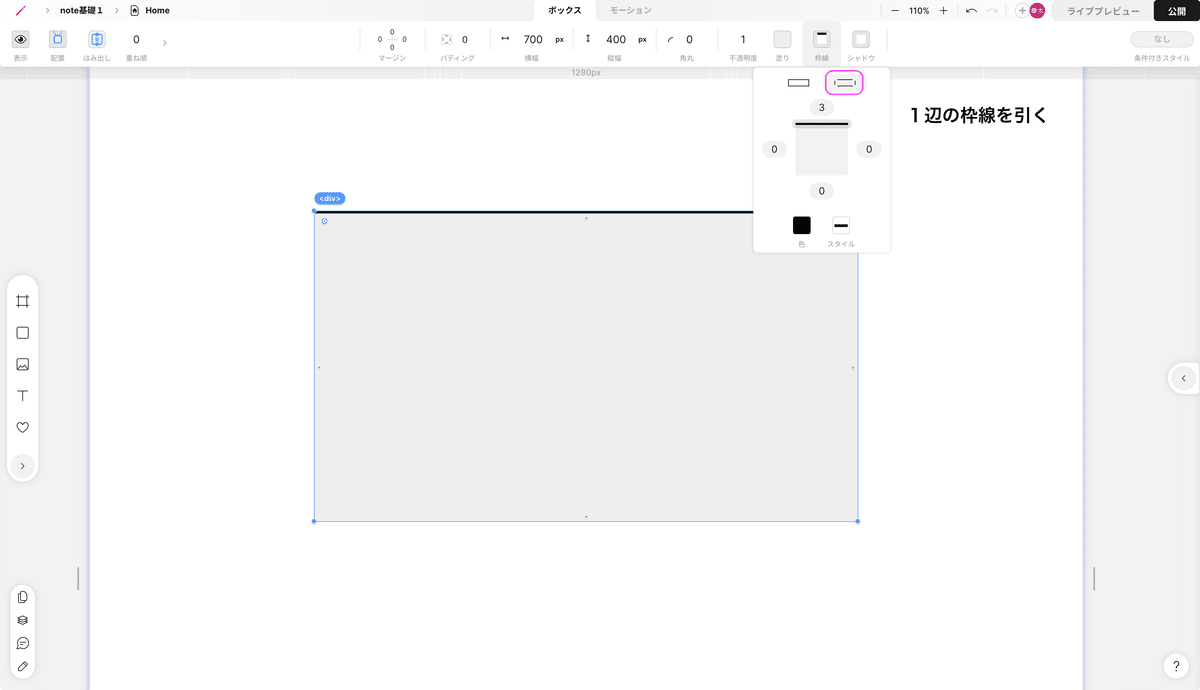
枠線
ボックスを線で囲むことができます。
数値を入力するか、🔲内をドラッグまたはクリックで数値を変更できます。
全部の辺を引くことができます。

1辺ずつ引くことができます。

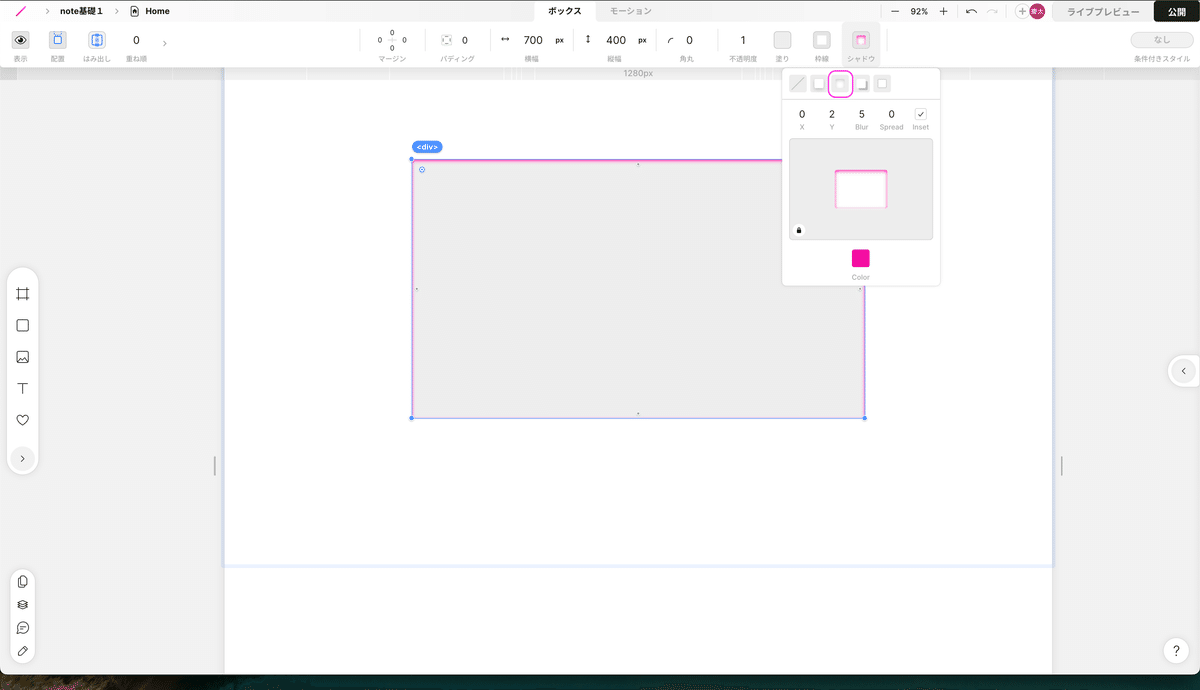
シャドウ
シャドウをつけることで立体感を演出することができます。
X:横軸、Y:縦軸、Blur:ぼかし、 Spread:広がり(大きさ)を変更しながらシャドウをつけることが可能です。
参考までに4つのシャドウ種類のイメージを掴んでみてください。




テキスト
左欄からテキストを追加します。上欄からサイズ、フォント種類、太さなどを設定していきます。

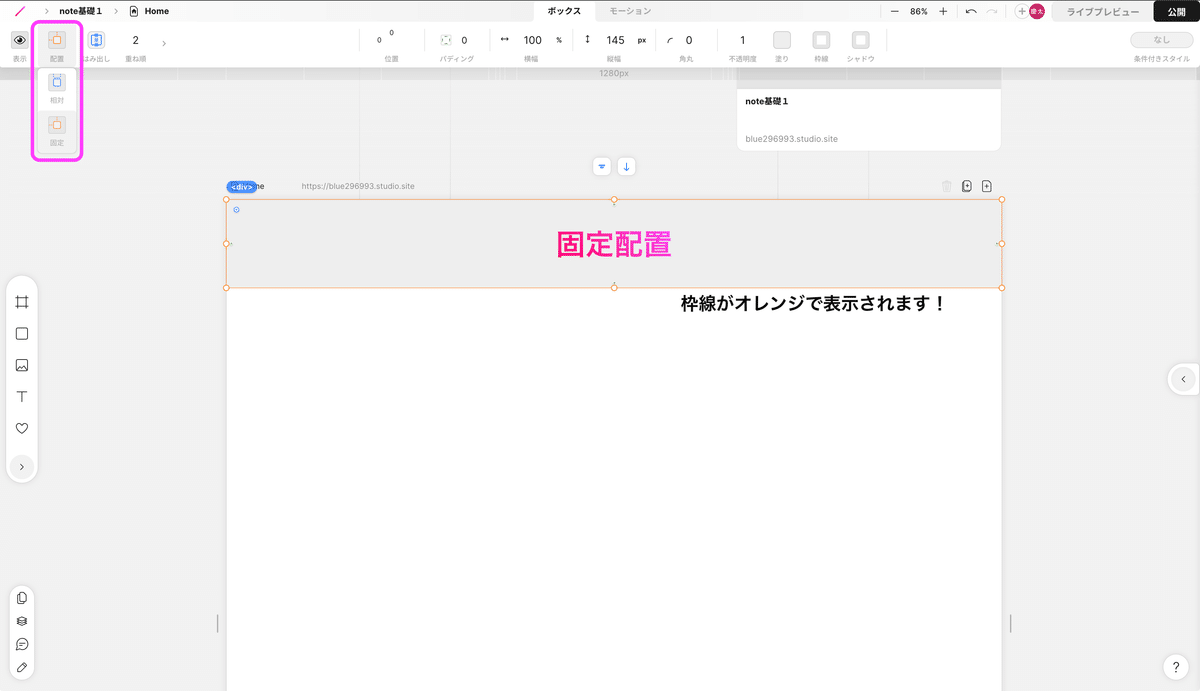
配置
相対的配置
基本的には、この配置になります。方向、配置のルールに従って配置されます。
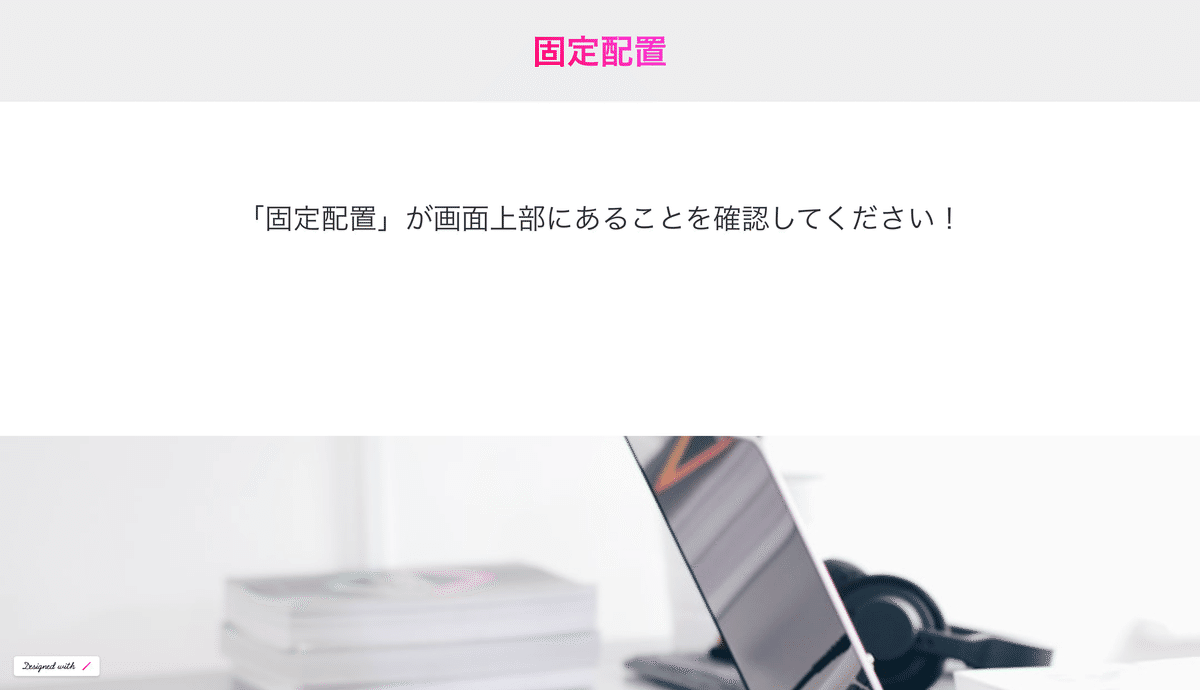
固定配置
ベースボックス(<div> Base)直下に配置したボックスは、「配置」を「固定」に変更できます。固定位置のボックスは画面上に固定されます。スクロールに影響されず常に同じ位置に表示されます。(ヘッダーなどに用いられることが多いです。)



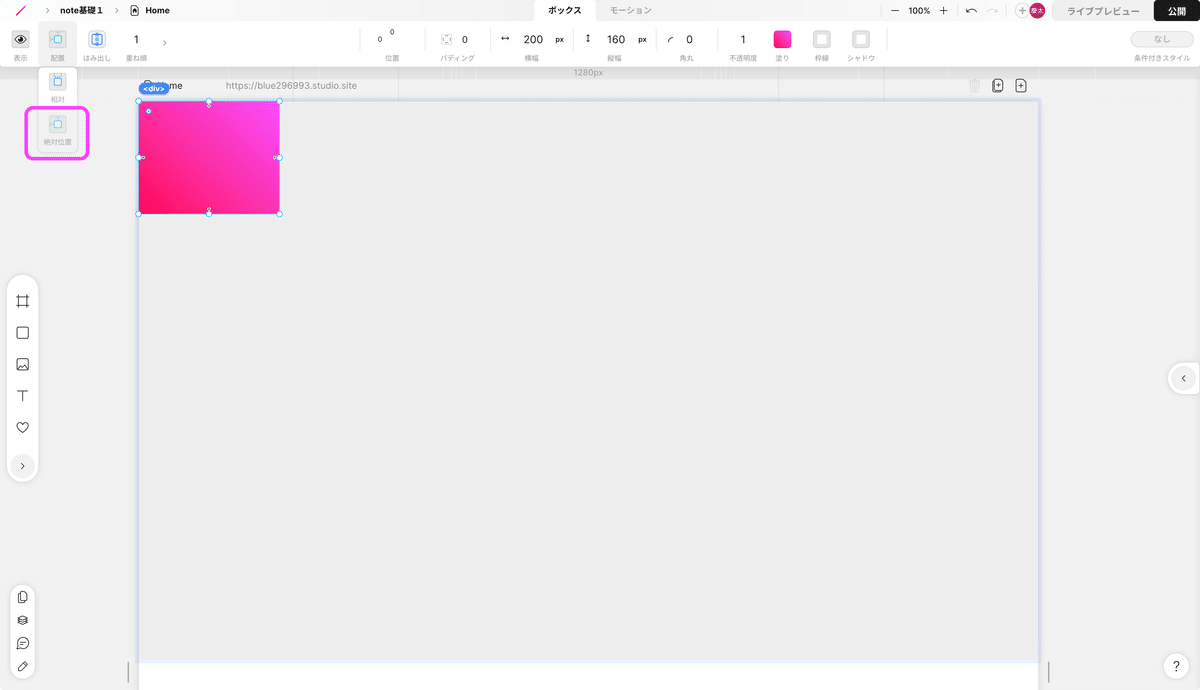
絶対的配置
親ボックスを持つボックスで設定できます。ボックスを選択し、スタイルバーの「配置」を「絶対位置」に変更します。すると、親ボックスの最も近い辺を基準として、ボックスが配置されるようになります

重ね順
ピンク<青<緑の順で重なっています。

ピンクの重ね順を1→2へ変更すると、青<ピンクに変わりました。

重ね順説明画像
緑の重ね順を0→ −1へ変更すると、緑<青に変わりました。

重ね順を変更して、緑<青<ピンクに変更することができました。
ぜひ活用してみてください。
筆者はノーコードのWeb制作を専門としていて、制作や講師をしています。もし、お困り事があればお問い合わせよりご連絡ください。最後までお読みいただきありがとうございました。
こちらもチェック☑️ ▷▷X ▷▷ instagram
この記事が気に入ったらサポートをしてみませんか?
