
体験型オンラインコンテンツ「あの風鈴をならすのはあなた」
ちゃーす、ちゃっちゃちゃーす
こんなギャグ誰も覚えてないっすよね。知ってる方いたられっみーのう
ってなわけで今回は、
YouTubeライブでのコメントを風に変えて
風鈴を鳴らす
体験型オンラインコンテンツをつくったんで、
少し話を聞いてください
イベント開催時の動画あるので最初に
どん!!
コメントしたくなる!
文字が風鈴に向かってくのがシュール!
って言われたりしました
1.ライブコンテンツの可能性
YouTube LIVEやインスタライブとかって結構需要があるらしくて、伸びてきてるらしいんすよ

(ぴあ総研:「有料型オンラインライブ市場規模:2020年」)
何がいいかって
あれっす
生感
同じ時間をきょーゆうしてんのが見てる人にとったら
イイってことなんですわ
コメントを送って、配信者が呼んだりすると、特別感があったりして、キャーキャー系のタレントがよくやっているイメージですね
僕としては、コメントを何かに変換して閲覧者できょーゆうできるイベントってあんまなくね??
ってことに気づいて、なんかそゆー
やつ作りたいと思った
わけ
でぇ
あります(安倍晋三さんの真似をするサンド伊達風)。
2.いっちゃん癒しの音って?
みんなさんにとって、癒しの音、音楽ってなんです?
音のソノリティとかいう番組ありましたけど、
あーゆう系の音っすよね?
よね!?
(決めつけ)
しかも夏だったらなに?
子供が歌うパプリカだなやっぱり
うん、それ、
Foorin な
、
、
、
はい、風鈴です。
風物詩と言っても過言ではないのに、家にある!って人どれくらいいます?

(引用:川越氷川神社)
日本人の誇り忘れてはいけないってことで
たくさんコメントして
みんなで風鈴鳴らしましょう(開催したいと言う声があったらやろーかな)
3.どーやって作ってるん?
気になるところだと思います。
丁寧に誰でもわかりやすく説明すると、
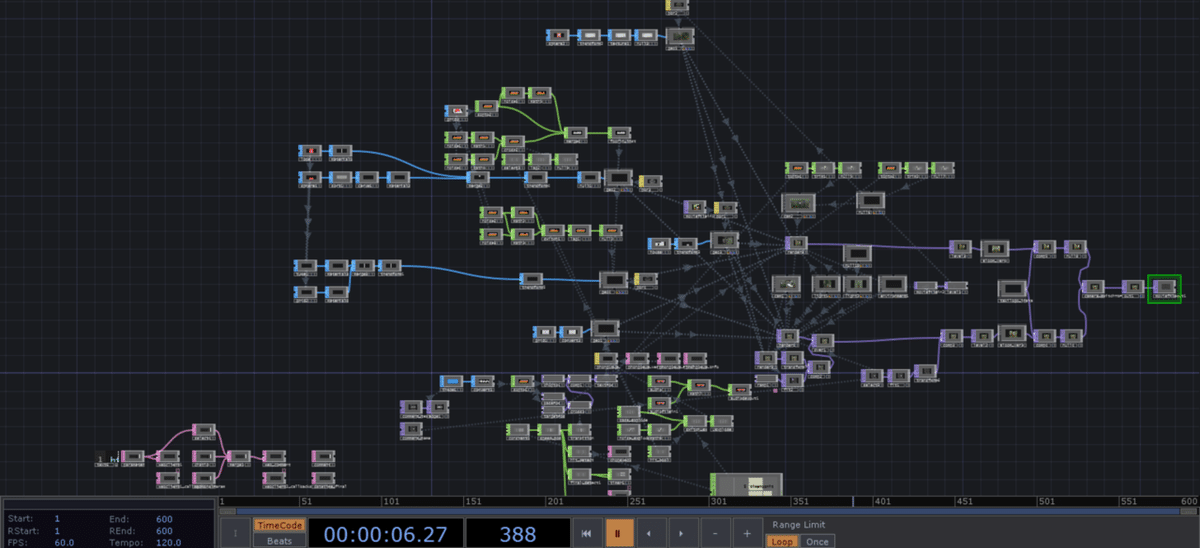
Houdiniでモデリングしたhclassic の家のデータとUV展開したテクスチャをTouchdesigner にインポートして配置し、SphereSOPをもとに作られた風鈴はインスタンシングして配置します。
YouTube LiveのAPIを用いて指定のURLのLiveを取得、コメントを取得して(python)、そのデータを3Dに変換してvertexshaderで点群にし、GPU処理で動かしています。
最後に作った映像をOBSを通して配信する
ってな感じです(てへっ)

、、、
誰でもわかりやすく言うたやん!
~いきなり突き放していくスタイル~
しかしここまで呼んだあなた!
きゅんです
安心してください、
僕みたいな新参者が1か月足らずで作ったものなんで
世界中のだれもができると思います。
まじで
こーいったリアルタイム性が求められるものと
Touchdesignerの相性は大変よく
生感を最大限いかせますね
4.何に使えるかアイディアが欲しい!!
ここからが一番大事!!
これを作って終わりにするのは、すげーもったいなくて
これを応用して何かに使えるよ!!
みたいなアイディアがみなさんからほしーんです
今回みたいにYouTubeライブでイベントしたり!
とか
音声認識に変えて、zoomで発言しやすくなる空間を作り出す!
とか
あと、なんだろ、
全然、出てこない
だから、ホントに活かせるとこやアイディアが見つかったら
じゃんじゃん教えてくだせえ

(引用:イラストや)
5.最後に豪華なお知らせ
実はこの作品には、
ちょっとした裏設定があって、
そこに少しでも気づけた方!
私に言ってそれが正解していれば、
生ビールおごります
生感だけに、、、
みなさんコメントお待ちしております。
ほな、あでゅー
