
上手に図解を作るための考え方やコツについて
みなさんは、良い資料と悪い資料の違いって何だと思いますか?
色んな意見があると思いますが、多くの場合「資料で伝えたいことがパッと伝わってくるかどうか」であると思います。
僕は仕事柄、クライアント向けのプレゼン、説明資料を作ることがわりとあります。資料は主に「文章」と「図」で構成されますが、そのバランスが悪いと「良い資料」になる可能性は低いです(もちろん、資料が何向けかにも寄ります)。

良い資料は文章と図のバランスが大事、と分かっても、多くの人は「どうやって伝わりやすい図を作ったら良いのだろう?」と悩んでいることと思います。
そこで、このNoteでは伝わる図を作る=「図解」について、いくつかの書籍をもとに、その考え方やコツを紹介します。
図解は「囲み」「つなぎ」「配置」でできている
最初に紹介するのは「超シンプル図解術」という本です。
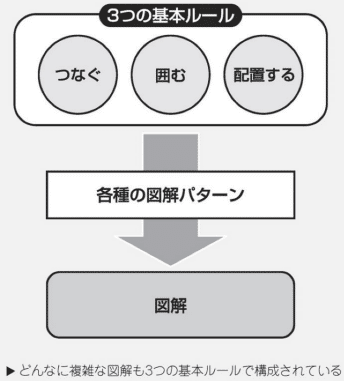
図解の3つの基本ルール
この本では「すべての図解は3つの基本ルールで成り立っている」と書かれています。それは「囲み」「つなぎ」「配置」です。

(『超シンプル図解術』より引用)
それぞれの意味、役割は次の通りです。
「囲み」はキーワードとを図解要素として視覚的に明確にし、図として扱いやすくする役割を持つ。
「つなぎ」の役割は、囲んだ図形同士の関係を示すこと。
「配置」の働きは、「囲み」や「つなぎ」の図形を図解の中の特定の場所に描くことによって、様々な意味を表現すること。
僕の経験上も、若手のコンサルタントが作った資料は、意外とこれができてないケースをよく見かけます。
まず、「囲み」で要素を明確にする。それを「つなぎ」関係性を明確にする。それらの「配置」でさらに意味を付ける。これを意識するだけでも、図解のレベルがぐっと上がります。
図解で全ては表現できない
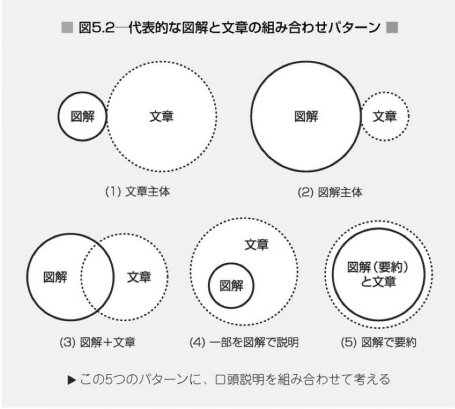
次に、この本では「図解だけではすべてを表現できない」とも書かれています。

(『超シンプル図解術』より引用)
伝えたい情報を図解だけで100%伝えるのは困難である、ということを改めて認識しておきましょう。
(1)図解+文章
(2)図解+口頭説明
(3)図解+文章+口頭説明
それぞれの与えられた条件のもとで、最適と思われる伝達手段の組み合わせを考えながら、図解を使っていく姿勢が求められるのです。

(『超シンプル図解術』より引用)
1つひとつの図解で何をしたいのか、また、何を表現したいのか、図解を利用する方針を明確にしながら、伝達手段の組み合わせを決めていくのが基本です。
冒頭でも書いたとおり、良い資料は「図」だけでは成り立ちません。そこには「文章」による説明もあるし、多くの場合「口頭」による説明もできるので、目的に応じそれらを組み合わせ最適な表現方法としての「図解」を考える必要がある、ということです。
図は自分で作ってはいけない
次に紹介するのは『説明がなくても伝わる 図解の教科書』です。この本では、特に「伝わりやすい図」についてのノウハウが書かれています。
著者は、図解をする上で陥りやすい問題として次の3つをあげています。
頭のいい人が陥りやすい問題
①偶然思いついた“ひとつの図案で”進めてしまう
▶結果:つくった本人だけが理解している図ができた。
②見つけてきた素材を“そのまま流用”してしまう
▶ 結果:とても読み取りにくい仕上がりに。
③ひとつの図解に“情報を盛り込みすぎて”しまう
▶ 結果:とても複雑な図になってしまった。
いかがですか?良い資料を作ろうと頑張って図解を考えてみる人ほど、こういった問題に陥りやすいのではないでしょうか?
そこで、著者は図解の近道として、次のような考え方を提唱しています。
図解術への近道、”DMT”の活用法
Step1 Discovery(発見) 参考になる事例を見つける
⇓
Step2 Transforming(変形) 課題に合わせ、事例に手を加える
⇓
Step3 Making(形成) スケッチをもとに、図を仕上げる
個人的にポイントはStep1の”発見”だと思います。著者は図解を自分で作るのではなく、参考になる事例をまず見つけ、それに手を加える形で作るのが良いと主張しています。
これは非常に重要で、先程の陥りがちな問題にもあるように自分が思いついた図はときに「自分しか分からない」ものになりがちです。そのため、自分で考えるのではなく、すでに多くの人のレビューを受けている図解を見つけ、それに手を加える方が効率的なのです。
図解より「読解」が実は大事
ここまで、図解の基本と図解を考える際に気をつけるポイントについて紹介しました。しかし、多くの人が図解の際に悩むこととして、そもそも図解するための要素をどう整理したら良いのか、ということがあると思います。
そこで、次の紹介するのは『エンジニアのための図解思考 再入門講座』という本です。
この本では、図解のテクニックの前に次のような問題を取り上げています。
「図解」以前に「読解」ができていない。
さらに著者は続けます。
複雑な情報を他人に説明しようとするときには、 1. 理解 2. 補正 3. 表現 という3つの工程が必要です。
理解とは、もとの文書に書かれていることを「正確に読み取ること」です。 読み取ると、たいていそこには「足りない情報」や「間違っている情報」がありますので、それは補正する必要があります。 理解と補正を終えて、情報としては完璧になった段階で、相手に通じるように表現を組み替えます。
「相手に通じるように表現を組み替える」ことが図解の入り口であり、その前に情報の「理解」と「補正」がきちんとできるかが重要ということです。確かに、誤った理解や不十分な情報で作った図解は、パッと見て相手に伝わるものだったとしても、意味を成すものにはなりません(むしろ返って逆効果にすらなる)
では、その理解や補正をするために何をしたら良いのでしょうか?著者は次のようなワークを提唱しています。
3行ラベリングワーク
1. 3行程度の箇条書きを見つける。
2. その箇条書きの1つ1つに、「ラベル」をつける。


なんとなくイメージが持てたでしょうか。箇条書きに対しラベルをつけることで、この情報がどんなことを伝えようとしているのかを、理解し、表現する訓練になるのです。このことが、図解を考える上での重要な基礎になる、と著者は説明しています。
結局のところ、この「ラベル」を考えられるかどうかが、「適切な図解を考えられるかどうか」のおよそ90%を 左右します。ですから、1日3分程度、3行程度の文面を対象にしてでかまいませんので、ラベリングワークをやってみてください。
コンサルタントがよく使うMECE(漏れなくダブりなく)というものがあります。MECEかどうかのチェックをするときは、情報を一旦抽象化して、それらに漏れやダブりがないか確認する、まさに「3行ラベリングワーク」と同じような作業をしているなというのが私の印象であり、その意味で、図解にとっても非常に効果的なワークなのではないかと思います。
図解は「並列性」▶「関係性」で考える
次はもう少し具体的なケースで図解の具体的なステップを考えてみましょう。紹介するのは『ビジネスの仕組みがわかる 図解の作り方』という本です。
この本の著者は『ビジネスモデル2.0図解』の著者でもあり、ビジネスモデルの図解に特化した書籍になっています。著者はビジネスモデルを図解するためには3つのコツがあると言っています。
ビジネスモデル図解を自分のものにするための3つのコツ
・図解の目的を決める
・図解はルールを理解して作る
・レビューしあう
図解の目的というのは『超シンプル図解術』でも出てきましたね。やはり、図解をする上で目的を明確にすることはとても重要です。図解のルールというのは、例えば矢印は人とモノの関係を表す、などその時の図解で決めているルールです。この本はビジネスモデルに特化した図解の本であるため、特にそのルールについてはきっちり決められています。
本書では図解化のステップについて次のように説明されています。
図解化のステップ
1.情報の並列性を考える
ビジネスモデルでいえば、顧客の情報、業務の流れの情報、やりとりする人やお金の情報など、多岐にわたる。そうした複数の情報を、抽象化して、構造化することが、並列性を考えるということである。
(中略)
抽象度を上げるときに気をつけることがある。それは、情報が「漏れなくダブりない」状態になるように整理することだ。
(中略)
漏れなくダブりないように情報をまとめることができれば、情報は並列に整理されることになる。そうした状態になってはじめて、関係性を考えることができる。
2.情報の関係性を考える
図解は複雑に考える必要はないということだ。基本的には、主体と主体を、その関係性で結ぶだけ。その主体間の関係性を記述することができれば、図解は完成する。
ここまで読んできたあなたであれば、お気付きの通り、先に挙げた3冊と基本的に言っていることは同じです。この「並列性」▶「関係性」という流れこそ、図解の王道ステップなのです。
効果的な図の見せ方
ここまで、図解の考え方についてまとめてきました。最後に作った図解がより相手に伝わりやすくなるための「見せ方」についての本も紹介します。それが『外資系コンサルが実践する 図解作成の基本』です。
この本のテーマは「どうすれば見やすく、わかりやすい図解が作れるか」です。
著者は”図解には「抜け感」と「透け感」が必要”だと言っています。
抜け感:図形のカタチ(フォーム)と配置(ポジション)で生み出される、要素のバランス
透け感:色の使い分け(カラー)によって醸し出される、コンテンツの強弱
これらを「図解キューブ」というモデルで表し、チャートとグラフの「図解パターン」として整理したものを、著者は「エグゼクティブ図解術」と呼んでいます。

(『外資系コンサルが実践する 図解作成の基本』より引用)
図解に対し
・図形の見せ方
・図形の使い方
・図解のパターン
・図解の魅せる化
という4つのフェーズに分け、それぞれBefore After形式で具体例が示されているので、非常に参考になります。
あくまで図解に置いてはその内容が大切なのですが、相手にわかりやすいものにするという工夫も重要だと思います。その意味で、本気で図解スキルを上げたいという人は、手元においておいて損はない1冊だと思います。
最後に
図解についてはNoteでもたくさんのクリエイターの方が記事を投稿されています。「#図解」やそれらをまとめた「#図解 記事まとめ」を読むと、さらに図解に対する理解が深まると思います。
図解について「こういう考え方もあるよ」とか、「こんな面白い本もあるよ」というご意見やコメントがあれば、ぜひコメント欄かTwitterでメッセージをくれたら嬉しいです。
お読みいただきありがとうございました!
この記事が参加している募集
もしサポートいただけましたら、妻に甘いものでもプレゼントして、それをまた記事にしたいと思います。
