
アイソメトリックな図をIllustratorで描いてみる(2)
はじめに
この記事はIllustratorを触ったことのないただのコンサルタントが、初めてIllustratorを使ってアイソメトリックな図形を見様見真似で描いていくものです。
アイソメトリックな図の描き方のコツ、みたいなものの記事ではないので、そういったことを知りたい方は他の方の記事をご覧ください。
一昨日(8月22日)から、Illustratorを使ってアイソメトリックな図を書く練習をしています。今回の記事は昨日、つまりIllustrator触って2日目にやったことのまとめです。
昨日の記事はこちら。
参考書籍の購入
まず、流石にIllustratorを見様見真似で操作するのは難しいと判断し、説明の書籍を買うことにしました。買ったのはこちら。
昨日は、この本を読みながら、操作を一つ一つ実際にやってみて理解する、これを繰り返してました。まだ、だいたい半分くらいしか読めてないのですが、Illustratorの超基本的な操作については何となく分かってきました。
昨日作った図の作り直し
操作方法が何となく掴めたところで、昨日も作っていた図の作り直しをやってみました。それがこちらです。

前回の記事では、2時間くらいかけてキーボード部分までしか作れていなかったのが、ちゃんとディスプレイ部分まで作ることができました。しかも、これを作るのにかかったのがだいたい30分くらい。操作を理解したことで、かなり時間短縮もできました(当然っちゃ当然ですが…)。
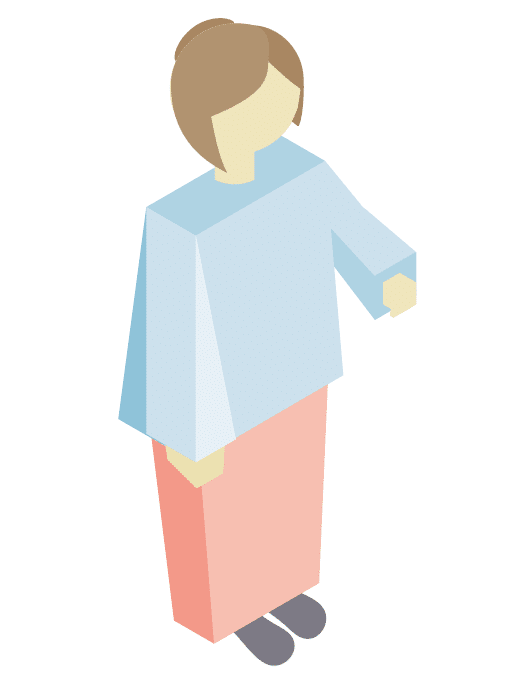
人物の作成
さらに、アイソメトリックな図では、よく人物も登場するので、その練習も早速やってみました。参考にしたのはこちらのサイト。
自分がIllustratorで書きたい人物のイメージとかなり近かったので、まずはこのサイトを参考に作ってみることにしました。と言ってもこのサイトでは具体的な作り方は載っていなくて、

みたいな感じで、あぁ、パーツに分けて作れば良いんだな、ってわかるくらいで、結局試行錯誤しながら作ってみました(笑)。上図を参考に作ってみたのがこちらです。

流石に本家と同じ、とまではいけませんが、それでもパッと見でそれと分かる感じには作れたような気がします。
今日は普通に勤務日なので、時間があったら参考書籍を読み進めながら、また次の図を作ってみたいと思います。
最後に
最後まで読んでいただいてありがとうございます。アイソメトリックな図だったらこういうサイトが参考になるよ、とか、Illustrator初心者にはこのサイト、本がおすすめだよ、というのがあれば、ぜひコメント欄かTwitterで教えていただけると嬉しいです。
この記事が参加している募集
もしサポートいただけましたら、妻に甘いものでもプレゼントして、それをまた記事にしたいと思います。
