
【宇宙一やさしいAe教室】図形を描くアニメーション①マル描いてカウントダウン
ようこそ!宇宙一やさしいAfter Effects教室へ🐧
今月は…「図形を描くアニメーションシリーズ」でお送りします🎤
忘れないうちに、まずは頑張る自分へ、盛大な拍手からっ👏👏
Level1★丸を描くアニメーション
本日作っていくのはこちら!
ぐるっと丸を描くようなアニメーションです🙆♀️

・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
丸の作り方が分からない人、心配しないで〜🙌
「図形の挿入方法」編をチェックしてから取り組んでみてね💡
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
まずは、画面の真ん中あたりに線だけの丸を描いてね。

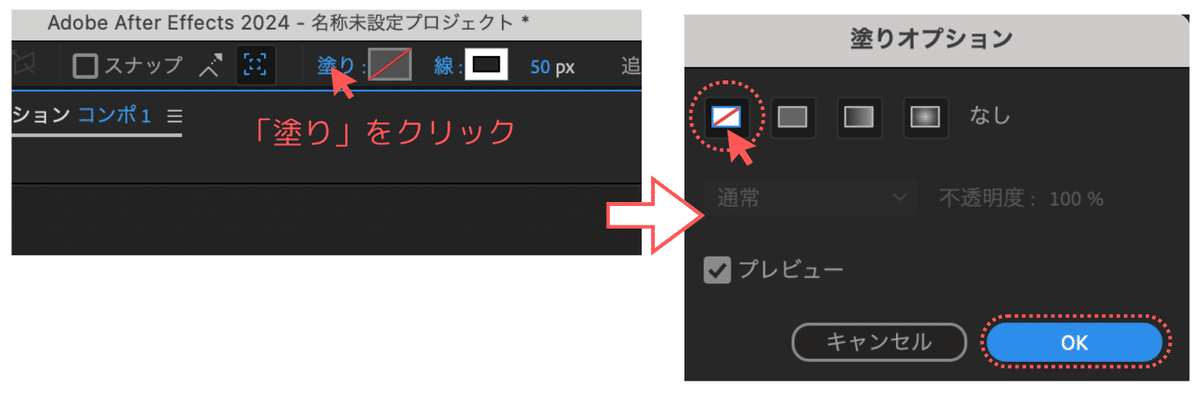
線だけにするやり方はこちら!ちゃんと覚えてたかな〜?👀

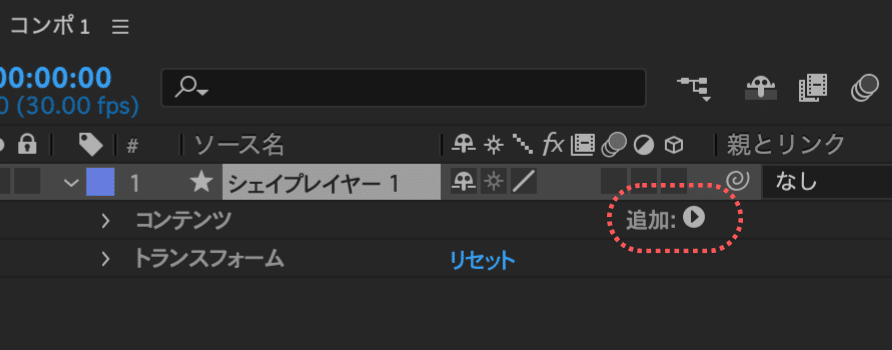
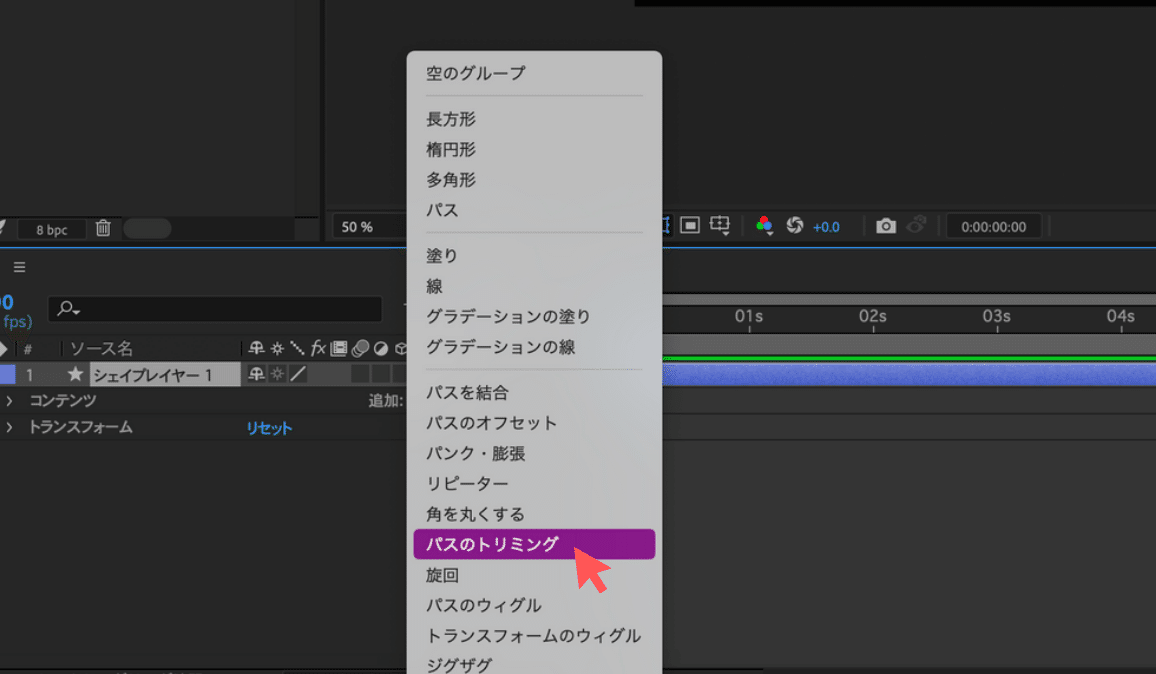
次に[レイヤー]の>をクリックしてメニューを開けたら、
[追加]をクリック→[パスのトリミング]を選びましょう。


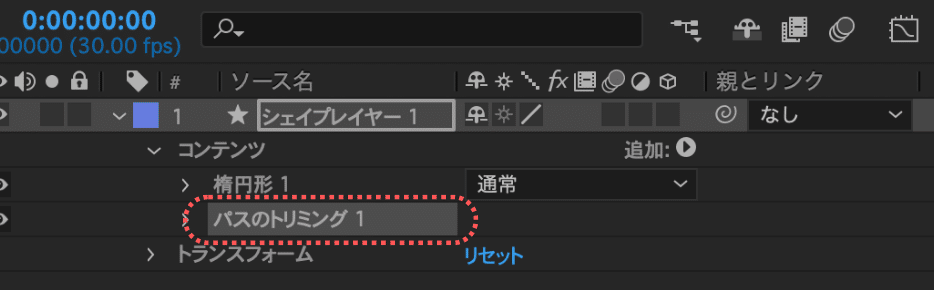
メニューの中に、[パスのトリミング]が爆誕しました🥳

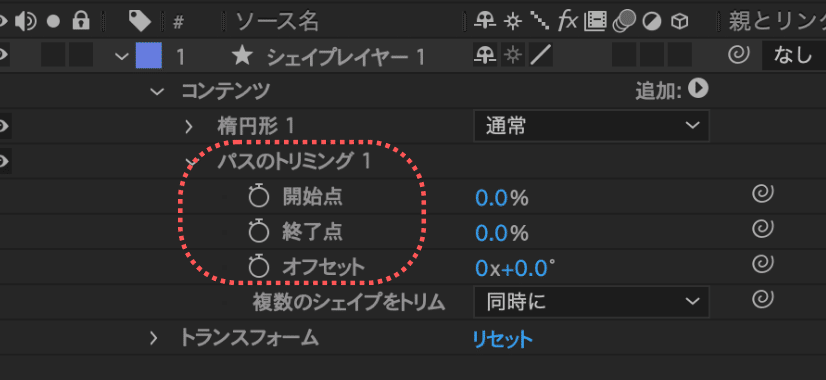
[パスのトリミング]の>をさらに開いてみると、
3つほどストップウォッチマークがついていて、何やら動かせそうな雰囲気🤩

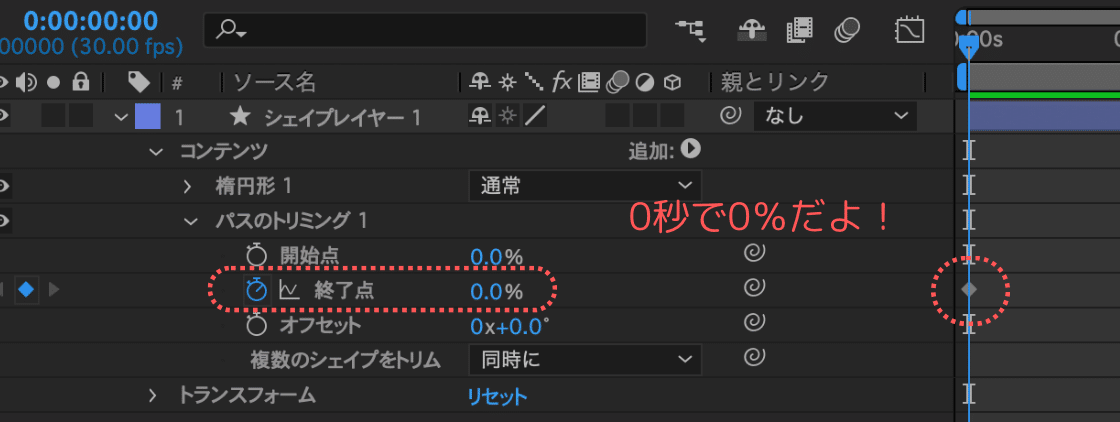
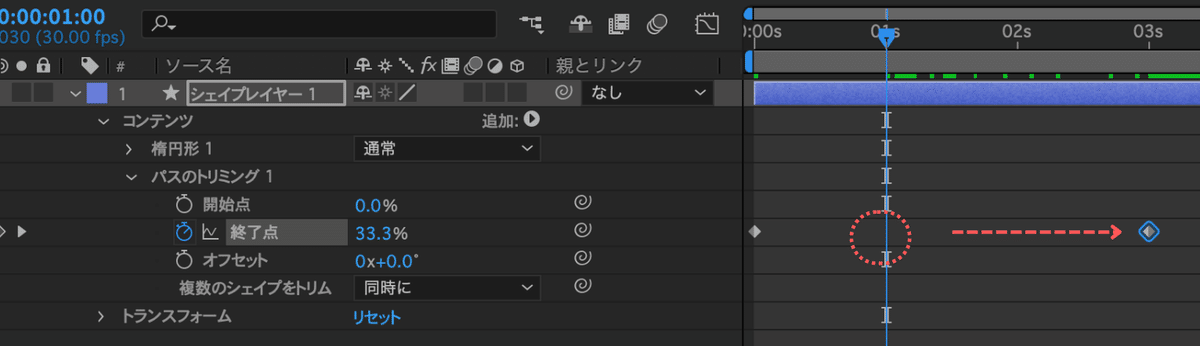
早速[再生ヘッド]を0秒のところに持ってきたら、
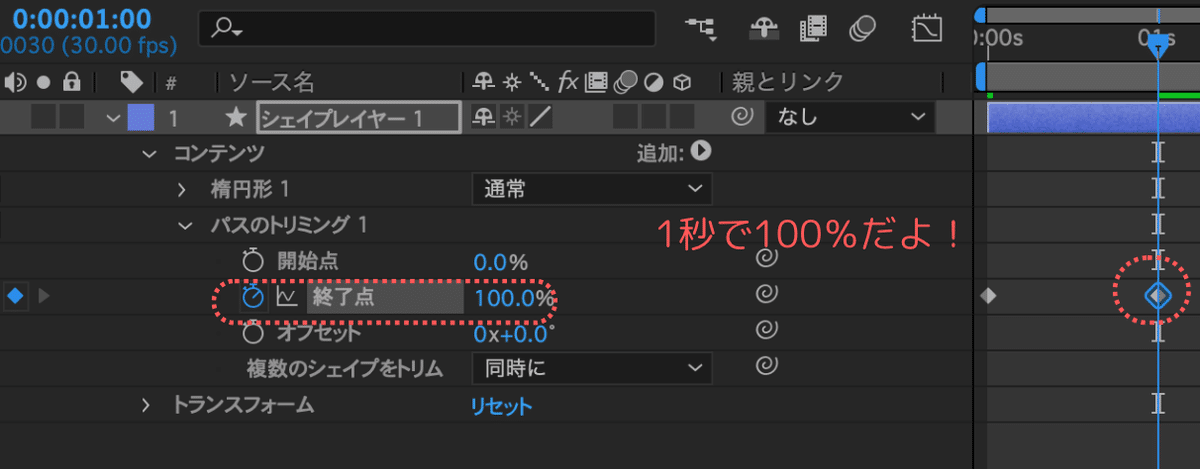
下の画像みたいに[終了点]のストップウォッチマークをクリックして、
右側の数値を「0%」にしちゃいましょう。

プレビュー画面では一回丸が消えちゃうけど、心配ご無用!

次に[再生ヘッド]を1s(=1秒)までずらしたら、
今度は数値を「100%」にしてみましょう。

0秒で0%、1秒で100%、その状態で再生してみると…

1秒かけて丸を描くアニメーションが作れました👏
[終了点]は「どこまで丸が描けたか率」って考えるといいかも💡
0秒で0%=何もない、50%で半分まで描けて、
1秒で100%=完全な丸が描き終わったって感じかな。
ぐるっと丸が描けた方は、今日のミッション終了👍
やったね〜!!おめでとうございます🥳
もっと知りたいがんばり屋さんは次に進んでね。
Level2★★カウントダウンアニメを作ろう
ここまでで作ってもらった丸のアニメーション、
どこかで見覚えのある方もいるかもしれません。
そう、筋トレ動画などに出てくる、カウントダウンのアレ!

応用編として、このカウントダウンアニメを作ってみましょう🙌
まずは先ほど1秒のところにつけたひし形マーク=キーフレームを、
ずずい、っと3秒のところまでドラッグして動かしてね。

続いてテキストで「3」「2」「1」「0」の数字を作って、
すべて丸の真ん中に来るように配置。

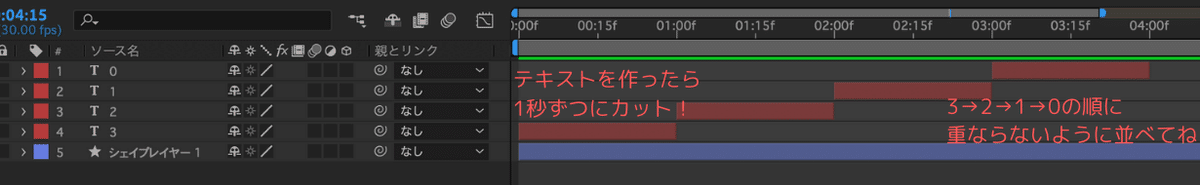
作った数字をそれぞれ1秒ずつにカットしたら⏰、
[レイヤー]同士が重ならないように、ずらして並べてみて!
下の画像を見た方がわかりやすいかも👀✨
💡テキストの入れ方がわからない人はこちら、
レイヤーの長さ調整がわからない人はこちらを参考にしてね👍

こちらを再生してみると…
カウントダウンタイマーの出来上がりっ♪

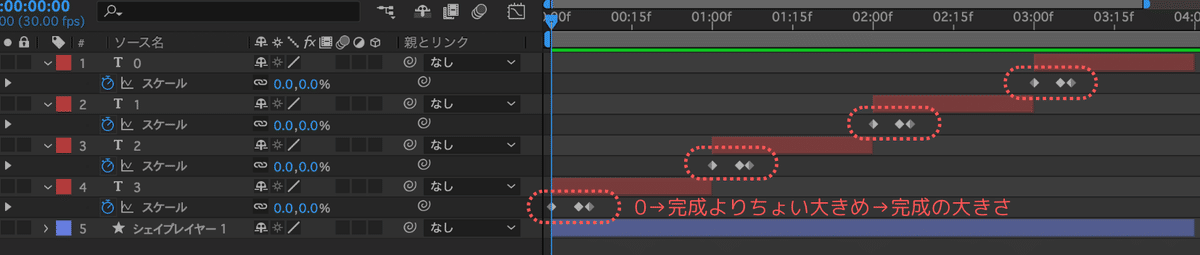
さらに余力がある人は、数字に[スケール]のモーションを
加えてみると、勢いがプラスされて元気な感じになるよ〜🌻
💡[スケール]のモーションはこちらで復習ねっ📚


完成=100だとしたら、0→120→100の順番で打ったよ!
本日はここまで🙌最後まで読んでくれてありがとう!
もし完全に理解できなくても、今日は新しいことを学べた素敵な日📚
いつか必ず分かる日が来るよ😍気が向いたら、また遊びに来てね🐧
この記事が気に入ったらサポートをしてみませんか?
