
Notionを使ったコンポーネントファイルアップデートの仕組み
ご挨拶
2021年6月から2022年12月までの1年半を過ごしたNewsPicksを卒業し、2023年1月より10Xに入社(転職)しました。(唐突)
転職理由をあれこれ書いた記事をアップしようかと思ったんですが、こちらの記事を先に書きたくなったのでまた次回。
なにをしているのか
10Xが提供するStailerというプロダクトのデザインを主にしています。
Stailerには、主に以下の3つのプロダクトがあります。
お客様が使用するネットスーパーのアプリケーション
スタッフが使用するスタッフ向けのアプリケーション
商品や運用の裏側を担う管理画面
デザイナー何人いるのか
2023年3月現在、デザイン部にはフルタイムデザイナー3名(1名育休中)と複数の業務委託メンバーが在籍しています。
プラットフォームでの施策、各事業部での施策、新事業モデルでの機能追加など様々な側面でプロダクトをアップデートしていってます。
どのように管理されていたか
ファイル構成
デザインシステム関連のFigmaファイルは以下の2つがあります。
お客様向けアプリケーションに使用するデザインシステム
管理画面に使用するデザインシステム
なぜ2つあるのか:それぞれを構成するフレームワーク別だからです。
アップデート方法
Figmaのブランチ機能を使って必要なタイミングで必要なアップデートしていました。
施策のデザインをしていく過程や実装前のタイミングで必要なコンポーネントの追加やアップデートをFigmaでブランチ切って行い、相互レビューを通してアップデートする仕組みでした。
課題感
2022年12月時点では、フルタイムデザイナー1名+業務委託という布陣だったため、どうしても施策のスピード感を優先しシステムが置いてかれてしまうといった課題感や、Figmaにあるコンポーネントが実装されているかどうかの判別する方法が限られていました。
デザイナーだけではなくエンジニアを巻き込んでアップデートしていくためには、そのものの可視化が必要かなと思い、Figmaに閉じない形でのアップデート方法を検討しました。
どのようにアップデートしていってるか
リストの可視化
まずは、アップデート対象と中身を可視化することにしました。
10X社内では全社員Notionを活用してることもあり手軽にハードルなくはじめれるシステムとしてNotionをベースにリストの作成を開始。
そもそもの目的や、なにをやらないかの整理をしトップ画面に書き記してます。すべてを一気には難しいですが少しずつ変化させていってます。

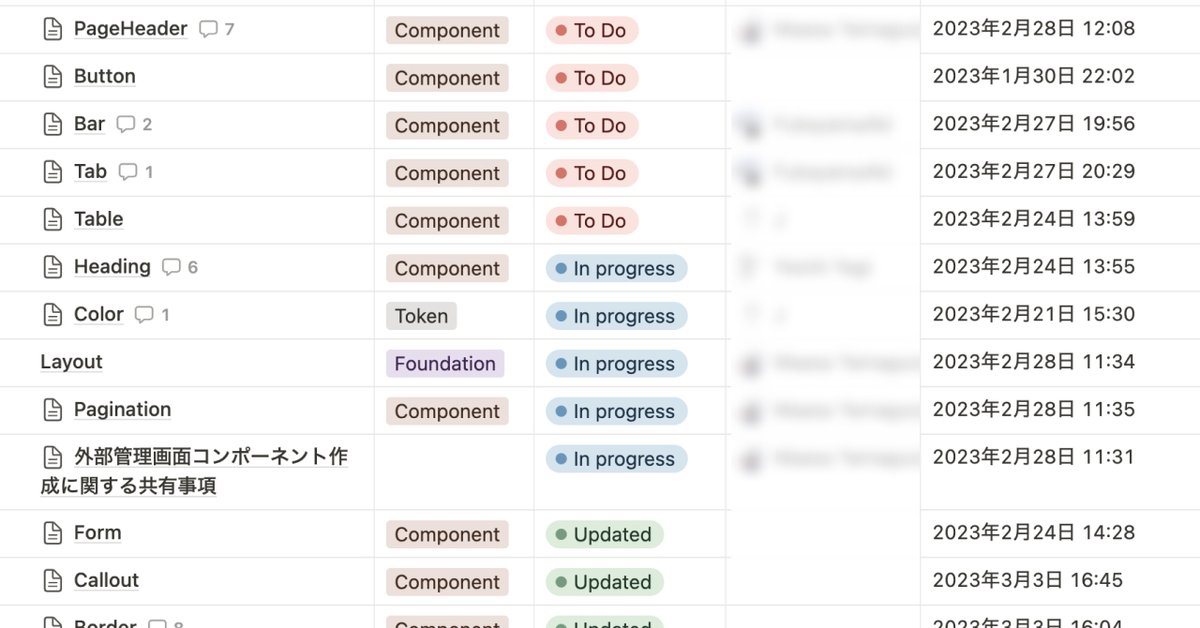
リストの中身
2つのデザインシステムに対して紐づいてるコンポーネントやトークンのDBを作成しました。
実際のリストはFigmaファイルと同じようにフィルターかけてわかれています。

プロパティは
コンポーネントorトークン名
種類(タグ)
ステータス
最終更新者
最終更新日時
を持っており、Figmaのブランチを見に行かなくても進捗がわかり、重複していじる場合もお互いコミュニケーションとりやすい状態にしています。
アップデートする際の動き
ページ内には以下の4つのセクションをテンプレートとして用意してます。
修正したい箇所・・・文字通り
今回は修正しない箇所・・・ほかの影響範囲などを考慮して見送る部分
修正するか悩んでるところ・・・悩み共有ゾーン
修正履歴・・・いつどんな修正をしたか
実際のフロー
自分の施策やコンポーネントをアップデートしたいと思ったタイミングでまずは該当コンポーネントに自分をアサインしてステータスをToDoにします。
ToDoで課題感を整理し、
InProgressで方向性を作り、
Designer Reviewでチームにシェアし、
問題なさそうであればFigma上で最終化しレビュー依頼をします。
(この辺りはFigmaのブランチとReview機能を引き続き活用)
無事マージまで終わったタイミングでステータスとしてはUpdatedになります。
※1度Updatedになったものは手をいれないというより、先ほどのページ内に記載する「今回は修正しない箇所」のように、小さくアップデートを繰り返すことをよしとすることにしています。

コンポーネントの使い方はFigmaに記載
最大の悩みはどこまでNotion上に記載していくかだと思っているのですが、Notionは決して検索性は高くないのと現状Figma側に使い方が書かれてる方が見られやすいという点で使い方などの情報はFigmaに寄せています。
今後、実装と同期していくにあたってこの辺りは最適な方法を検討していきたいと思います。
ぜひいい方法あったら知りたいの教えてください。
今後について
リストのアップデートは進める
まずは春過ぎにはAll Updated状態になることを目標に進める。
可視化したものを実装とSyncしていく
最近アップデートした内容で実装とSyncし始めています。
これをどう継続的に取り組めるかを目下検討中。
必要に応じてそのタイミングでまたアップデートサイクル回すコンポーネントもあるであろう想定。
またすでに実装済みのコンポーネント確認も進めつつ、最終的にはアップデートリストからちゃんと活用されるものに昇華させていきたい。
UXも含めたシステムへ
コンポーネントなどが揃ってくればそれをもってより統一されたユーザー体験を作りにいけるので、UX軸も組み合わせていきたい。
まだまだ仲間募集中
様々な職種の素晴らしい人がすでにいますが、まだまだ解くべき課題が盛り沢山なので、ぜひ募集枠があるうちに!!
様々な職種あるよ
デザイナーはシニアとミドル枠それぞれ募集してます!
僕よりも社歴長いメンバーともカジュアル面談で握手
カバーのイラストについて
以下のサイトより使用させていただきました。(少し手をいれてるけど)
Notion Styleのイラストかわいいですよね。
この記事が気に入ったらサポートをしてみませんか?
