
デザイナーが知っておくべきタイポグラフィ基礎〈欧文書体編 vol.03〉
こんにちは!オダヒロトです!
前回のnoteに続き今回もタイポグラフィのお話です。
前回は文字の重心やバランスの取り方などタイポグラフィデザインや文字組みで使える実践的なことをまとめました。
▽前回のnote
今回はその続き、実践できる余白の取り方についてまとめましたのでご覧ください。
POINT01 カウンターとスペーシング
デザイナーをやっているとよく聞く文字組みですが、実際どうやって組んでいけばいいかわからないという方結構多いのではないでしょうか。
しかし文字組みには決めていくための法則が存在します。
その法則を覚えるために基本になるのがカウンターとスペーシングです。まずはカウンターとスペーシングの言葉の意味について説明します。

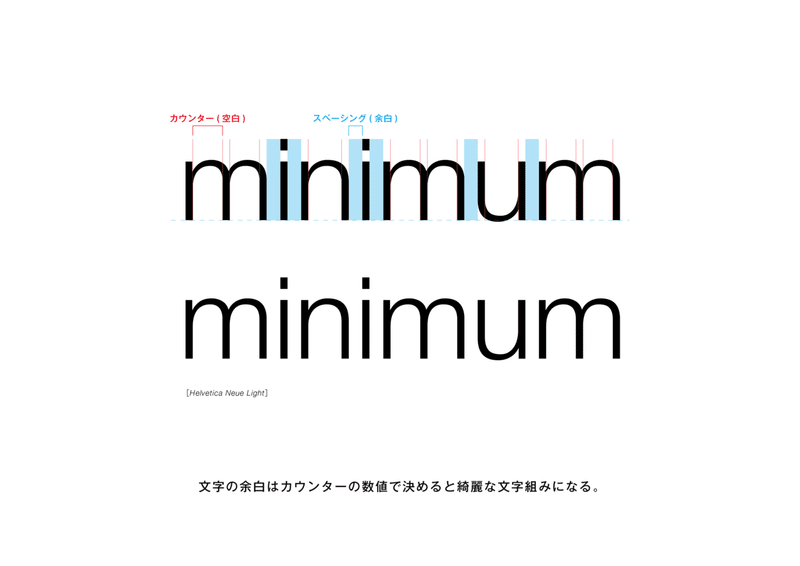
カウンターは文字の中にある空白にことを指し、スペーシングは文字と文字の余白を指します。そしてスペーシングを調整する行為を文字組みと呼んでいます。
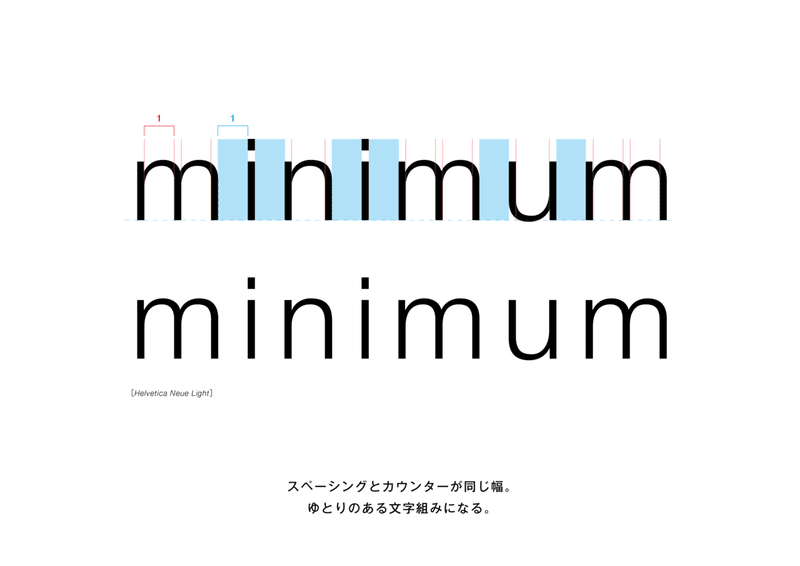
図にも書いていますがスペーシングはカウンターの数値で決めると綺麗な文字組みになるとされています。
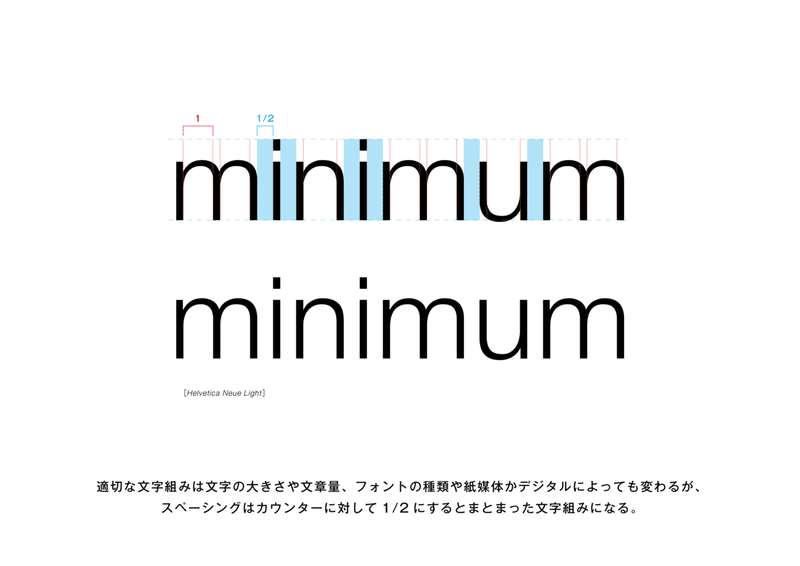
さらに今回参考した本ではカウンターを1とした時の1/2の数値でスペーシングを設定すると、まとまった文字組みになるとされています。
これが文字組みの法則(このnoteでは1/2の法則とします。)です。

上の図は先ほどの法則にそって文字組みしたものです。いかがでしょうか??個人差はあるかもしれませんが綺麗にまとまっているように見えますね。
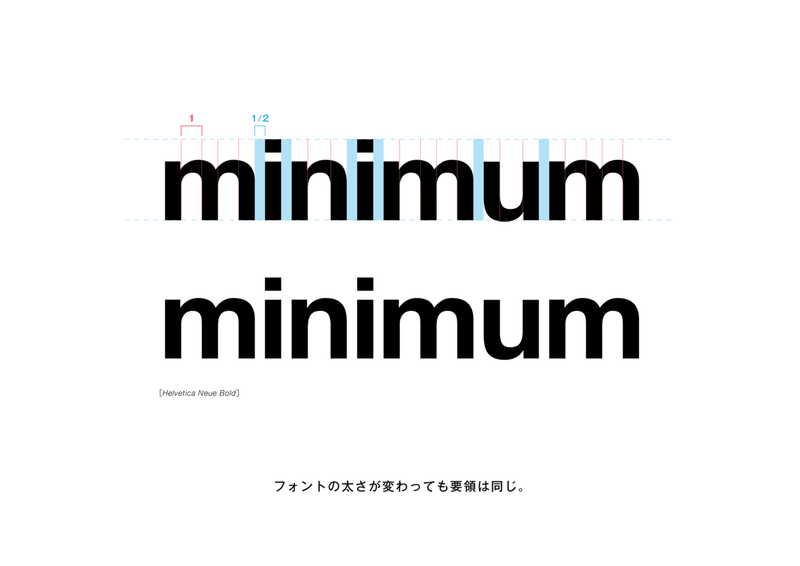
1/2の法則はどんなフォント、サイズ、太さでも同じことがいえます。

上の図のように太字になればカウンターが狭くなるのでその分スペーシングも小さくする必要があります。
先ほどの図よりはスペーシングは狭くなるますがフォントの太さとバランスが取れた文字組みになりました。

ちなみにこちらは1:1で組んだもの。
まとまりは減りましたがデザインのコンセプト次第ではうまく活用できるかもしれません。
スペーシングを広く取った文字組みは細いフォントと相性がいいです。
今回紹介した1/2の法則はあくまで参考で必ずしも正解ではありません。コンセプトや特殊なフォントではその法則は変わってくるかと思います。
迷ったらカウンターを基準に文字組みするということを覚えておくとどんな場面でも臨機応変にデザインしていくことができると思います。
POINT02 サイドベアリング
またまた横文字がでてきましたがご説明します。

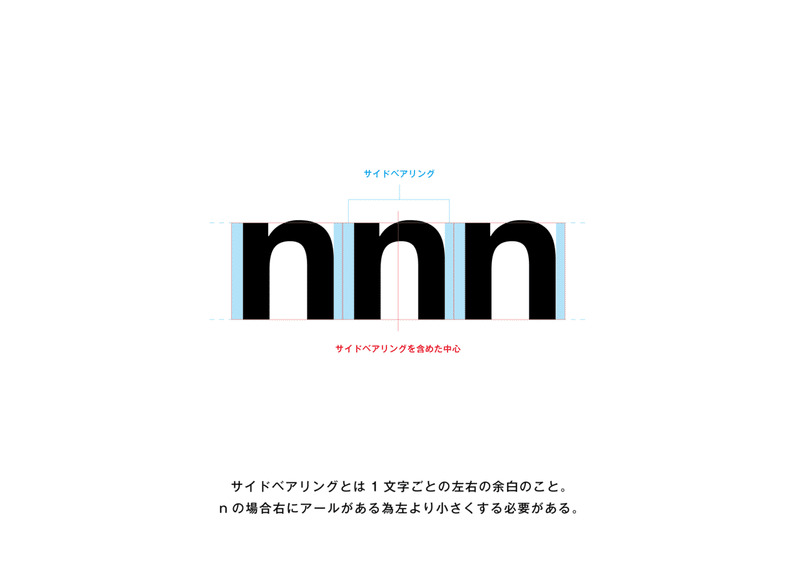
サイドベアリングとは1文字ごとに設定する余白のことです。例えばnの場合、アールのある部分の方が余白が広くなるので右の幅は左より狭くなります。
サイドベアリングはこれ以上近づかれると隣の文字と繋がって見えて違う文字に見えてしまうことを避けるために設定するものです。
ちなみにHやOなど左右対称の文字はどちらも同じ幅のサイドベアリングになります。
先ほどご紹介した文字組み方法は文字組みを簡単に決めるための方法でしたが、タイポグラフィデザインをしていくならサイドベアリングから設定していく必要があります。

上の図はサイドベアリングをベースに文字組みしたものです。
まず文字組みを設定していくにあたっての基準が必要です。基本的には垂直ラインが隣あう部分をスペーシングの基準とし、そこからサイドベアリングを設定します。ここではiとpの間が基準となります。
さらにiは左右対称のフォントなので左右のサイドベアリングは同じ幅になります。このiのサイドベアリングを1と設定し、他のサイドベアリングも設定していきます。
先ほどもお話ししたnは左は垂直のためサイドベアリングは1となりますが、右はアーチがあるため必然的に余白が広くなるので視覚的な調整をします。ここでは1に対して97%程度で設定します。
nに右は垂直なのに対しpやoは下もアールで円形のようになっています。つまりnよりも余白が広くなるのでサイドベアリングをより狭くせってします。
こうすることで自然とスペーシングが決まっていきます。
まとめ
いかがでしたでしょうか。
今回は前回よりも細かく専門的なお話しになってしまいました。
文字組みについては一概に正解はなく紙媒体、デジタルによっても組み方を変えていく必要があるし、一文字一文字組んでいってたらキリがないようなものです。
が今回の僕の目標がオリジナルフォントを作ることなので細かい部分まで調べました。
次回からオリジナルフォントの制作をちょっとずつ始めていきます。(まずはコンセプトメイキングから始まりそうです。)
それではまたお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
