
デザイナーが知っておくべきタイポグラフィ基礎〈欧文書体編 vol.02〉
こんにちは!
タイポグラフィ基礎vol.02です。
前回のnoteをご覧になってない方は良ければvol.01からご覧ください。
前回はタイポグラフィの歴史など基本的な内容をまとめました。今回はタイポグラフィデザインをしていく上で必要な実践的な知識を3つのポイントに分けてまとめていきます。
POINT01 欧文書体は図形でグループ分けできる
欧文書体は大まかに分けると3つの単純図形に分類されるとされています。書体の図形を理解することで、書体のバランスを理解し正しいデザインや文字組みを覚えるポイントになります。
下図は書体をグループ分けした図になります。

大きく分けて「●」「■」「▲」の3つに分けられ、その他●と■を組み合わせたもの、図形に斜線が加わったものなどがあります。

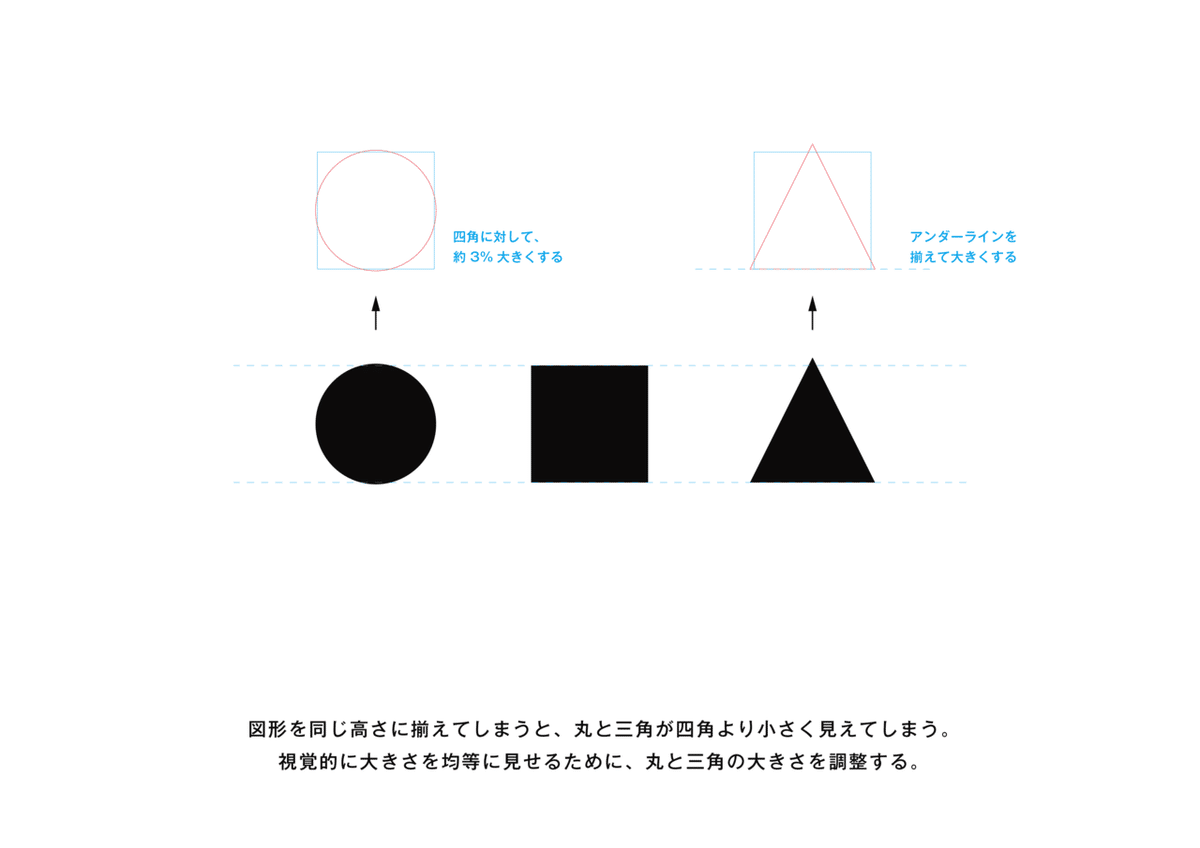
この3つの図形は同じ大きさの図形ですが、実際同じ大きさに見えますでしょうか??●と▲が■より小さく見えませんでしょうか。
これは目の錯覚で数値的に同じ大きさで作っていても面積の多い■より面積の小さい●と▲が小さる傾向にあります。
その錯覚を無くすために下図のように大きさを調整します。

●と▲は■に対して大体3%大きくするとバランスが取れます。
これは文字でも同じことです。●や▲に近いO,C,G、A,V,Wは■に近いE,Hなどよりも約3%大きくする必要があります。
POINT02 書体の重心を知る
突然ですがこの下の赤いラインは文字の中心に来ていますか?

ぱっと見、Hの横線のちょうど真ん中で中心に来ているように見えますが実はこの赤線は視覚的な中心、つまり重心をとったラインになるのです。
写真じゃ分かりにくいかもしれませんが、数値的な中心は青いラインになります。

これは先ほどもお話した目の錯覚で、数値的な中心で文字を構成すると頭でっかちな文字に見えてしまうのです。なので重心を上に持ってきて下の面積を増やすことでバランスの取れた文字になるのです。
また下半身を大きく見せるためにEの下線が上より出ていたり、SやBも上より大きく作られています。
POINT03 縦横の潜幅のバランスをとる
セリフ体は縦横の幅が明らかに違うことはよく分かりますが、実はさんセリフ体も縦横の幅が微妙に違うんです。

こちらはFuturaの文字ですがどの文字も若干横幅の方が小さく作られています。これも目の錯覚で横を小さくすることで均一な線幅に見えるそうです。
しかしその差はかなり微妙な違いで素人にはほとんど違いがないように見えます。
フォントによってはあえて均一にしているものもありますが、横幅が小さくなっていくことが多いです。

試しに正円とFuturaのOを並べてみましたがOの横幅が微妙に小さくなっているのが分かります。
(この違いは図を書いていても違いに気づけないくらい微妙な差です...)
まとめ
今回の内容をまとめると、書体は数値よりも視覚的なバランスを重視することが重要だと分かりました。
視覚的な中心を探るために先人たちは緻密な計算をしフォントを作り上げてきたこともよく分かったし、フォントを作る上では必要な知識だということも分かりました。
次回も実践的な内容でまたまた細かい話が続出しますが、タイポグラフィを一つづつ紐解いて一緒にタイポマスターを目指しましょう!
それではまたお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
