
有料記事のタイトル画像研究
noteの有料記事のタイトル画像をいろいろ研究してみました。
本や記事は「顔」が命です
書籍や雑誌、電子書籍も、「顔」となる表紙によって売れ行きは変わってきます。noteの有料記事も、タイトル画像の作りによって、売れ行きが変わってくることでしょう。
そこで、実際に有料記事のタイトル画像をいろいろながめて、その傾向を分析してみましょう。
タイトルが画像に入っている
多くの例で、タイトルの文字が画像に入っているようです。入っていないものもありますが、圧倒的に入っているものが多いです。
よくわからん枠がついている
青とか赤とかの枠がついているものが多いですね。ただ、実際にためしてみたところ、あまりいいとは思えませんでした。
タイトル文字が部分的に赤くなっている
色が変わっているとメリハリがついていいのでしょうか。色の付け方が、YouTubeの動画のタイトルみたいなピンクや黄色の下品な色にはなっていないのですが、黒と赤、白と赤などのパターンが多そうです。
フォントが独特
独特の…………なんか、微妙に人をイラつかせる感じの、デッサンが狂っている感じのフォントというんでしょうか。

この記事の(当初の)タイトルに使ったフォントがこれです。びみょーーに崩れかけているような、ギリギリデッサンが狂っていないようなフォントです。この方向性は割と「それっぽい」感じがします。

かっちりした印象のヒラギノ角ゴシックです。これは、有料記事に使われている方向性とは違いますね。かっちりしすぎというべきなのか。

絶対に本の表紙などには使いたくない。「コレじゃない」感のある、メイリオ。ギリギリで許せない、何か変なフォントです。「味がないのが味」といったらいいのか。

凸版文久見出しゴシック。使えそうで使い所がない。くだけていそうなんだけど、そこまでくだけていない。タイトル以外に使えなさそうなんだけど、タイトルにも使いたくない。なんか、そういう感じ。

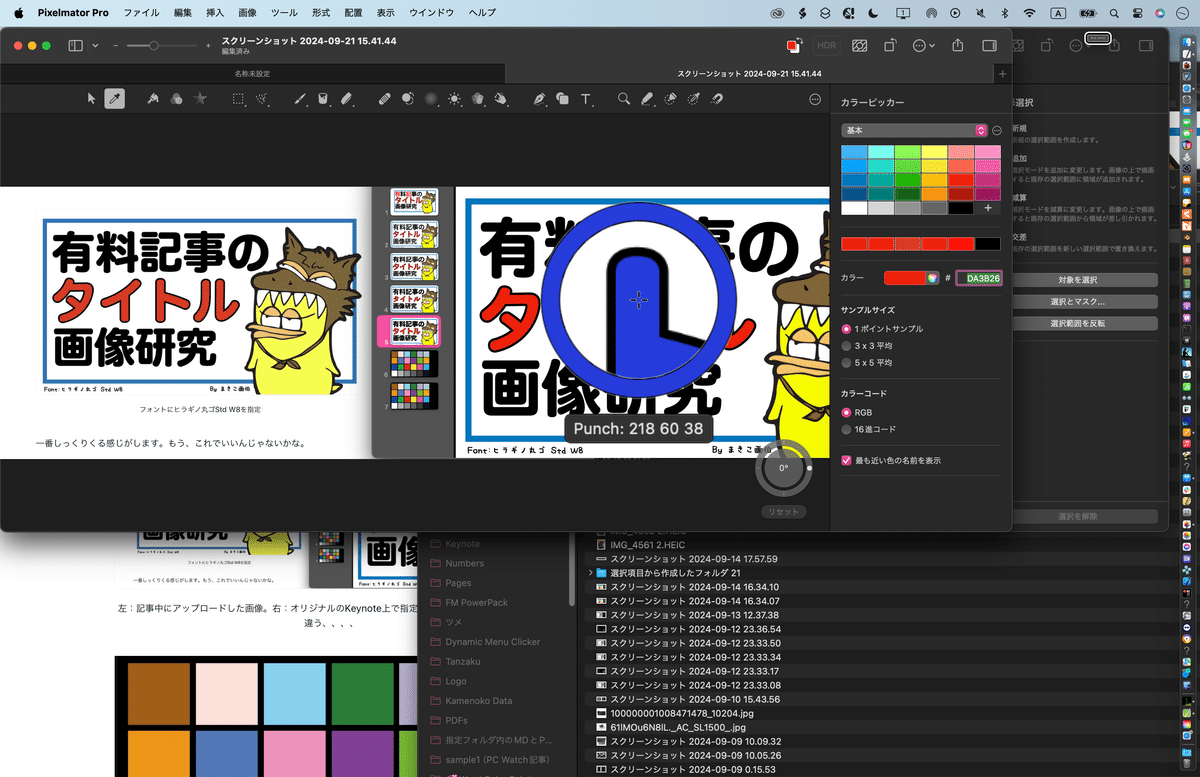
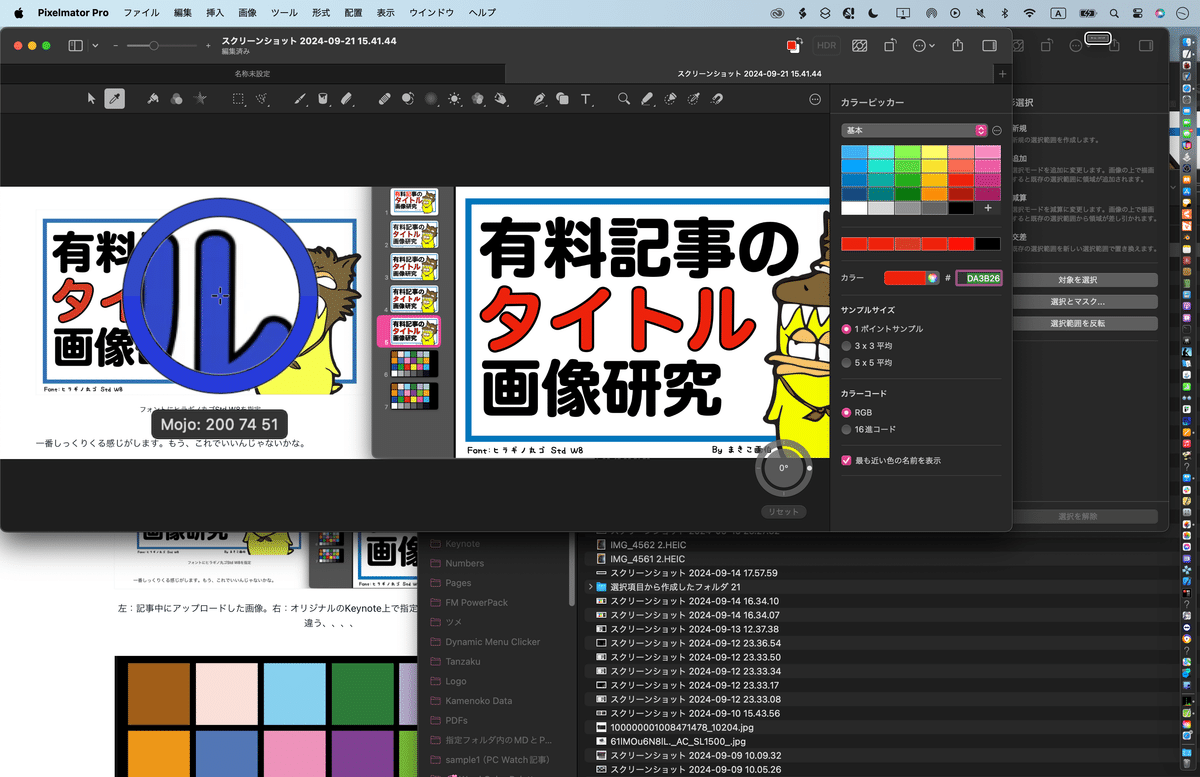
ヒラギノ丸ゴStd W8、一番しっくりくる感じがします。もう、これでいいんじゃないかな。
タイトル画像だけは色が崩れないもよう
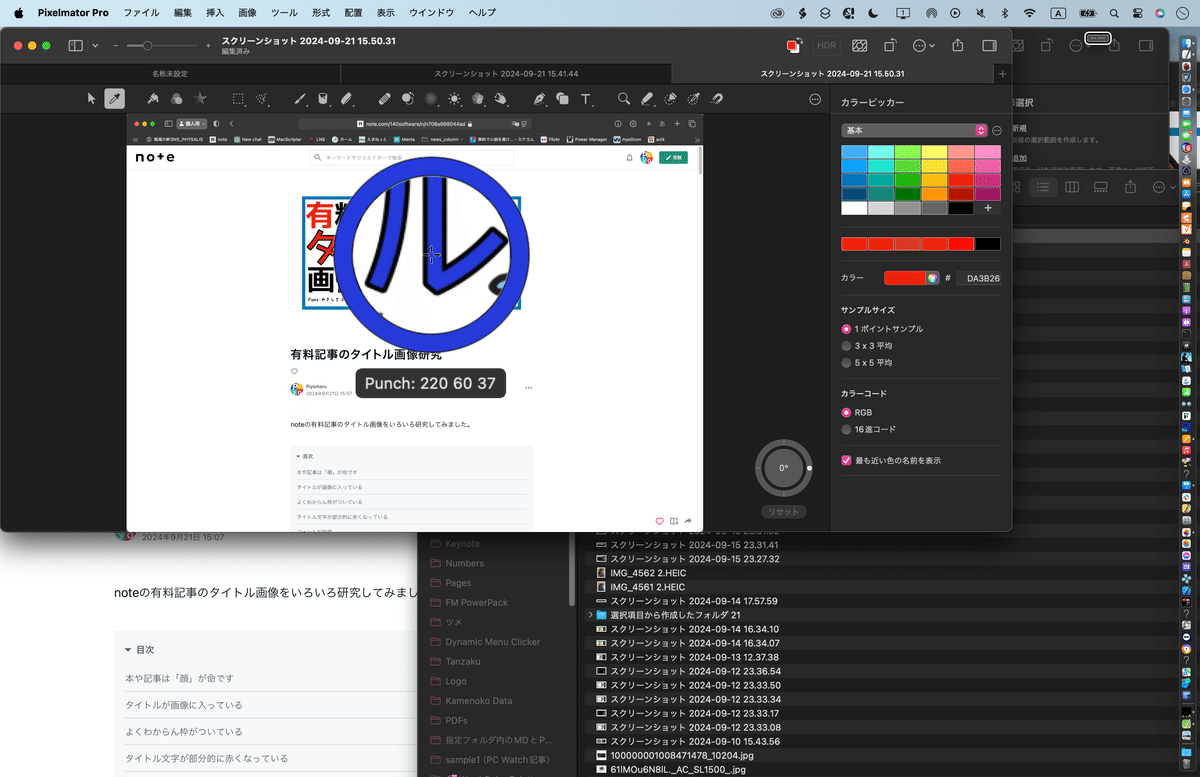
全般的に、タイトル画像は色が変わりませんが(赤の部分)、本文にアップロードした画像の赤い色はくすんだ赤い色になっています。別物です。タイトル画像と本文画像では、画像の圧縮アルゴリズムが違っているようです。
実際に画面キャプチャを撮ってみて、Pixelmator Pro上で色を比較してみたら、完全に別物でした。





この記事が気に入ったらサポートをしてみませんか?
